来源:网络 作者:佚名

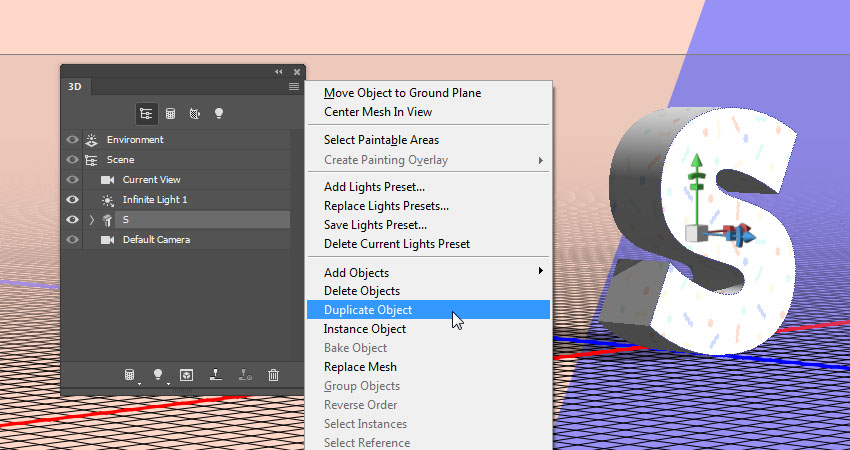
步骤2
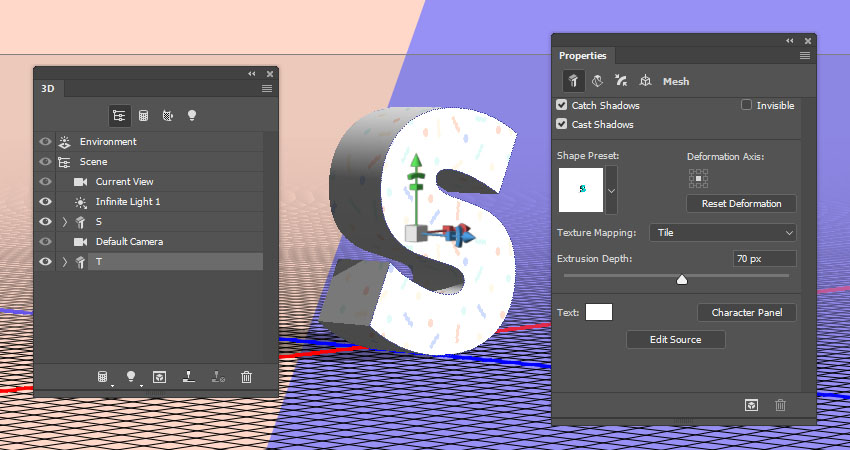
将复制的网格重命名为下一步要创建的字母, 然后单击 “属性” 面板中的 “编辑源” 按钮。

步骤3
打开文本文件后, 将文本更改为要添加的字母, 并保存和关闭该文件。这将会更新原始文档中的网格。


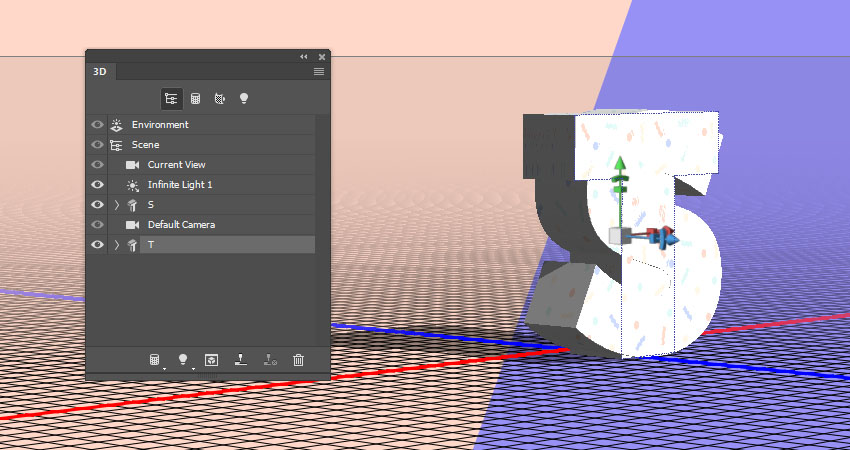
第4步
重复相同的步骤, 以创建文本所需的剩余字母。

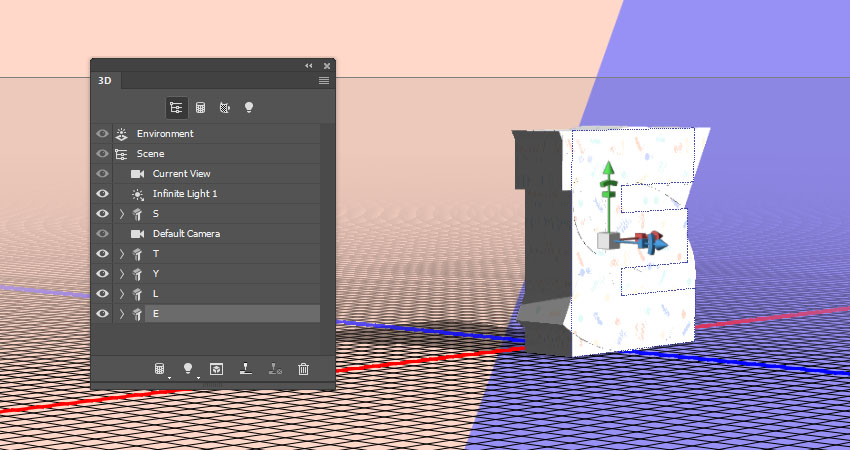
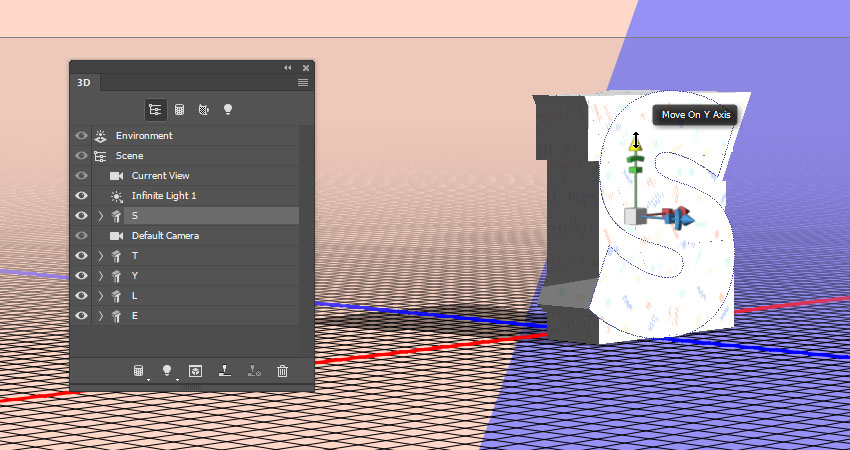
步骤1
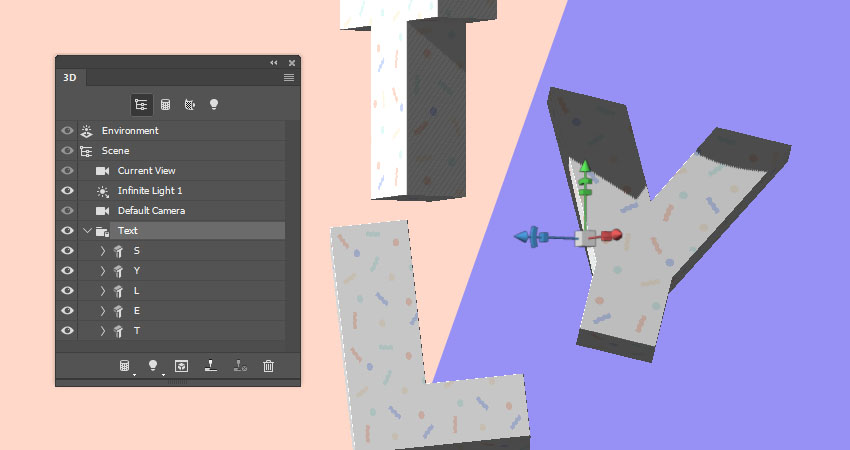
选择第一个字母的网格选项卡, 选择 “移动工具”, 然后使用3D轴根据需要移动和旋转该选项卡。轴的用法大家自己动手试一下就知道了,不做阐述。

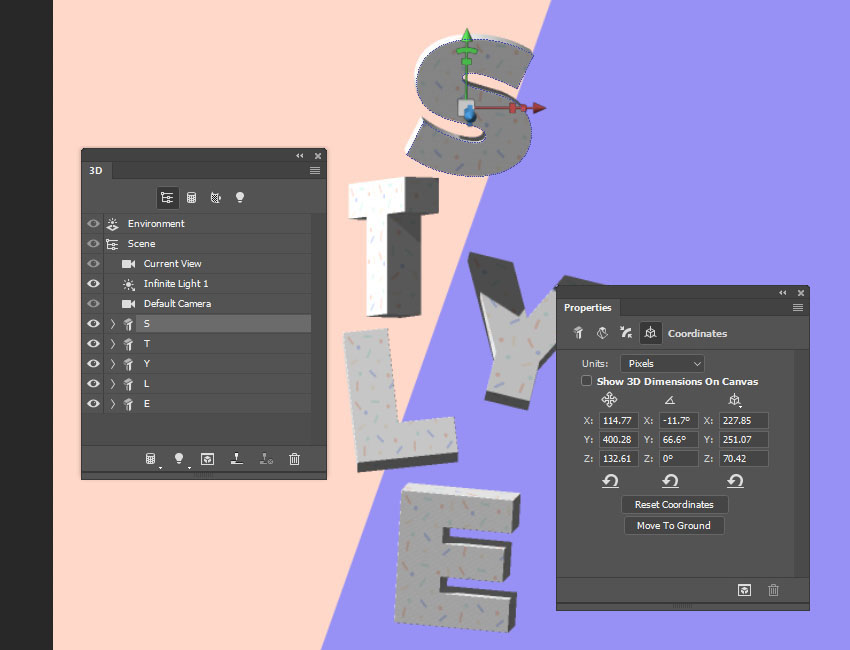
步骤2
也可以单击 “属性” 面板中的 “坐标” 选项卡以使用数值来控制。请在决定所需的最终相机视图后, 进行更改。

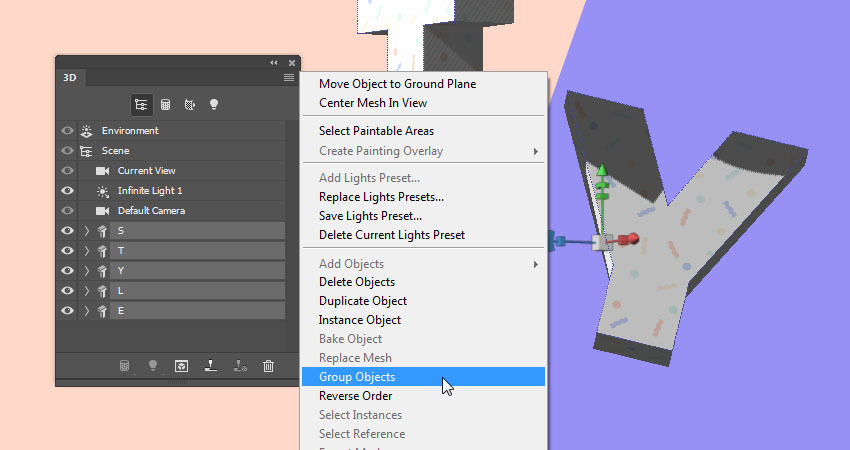
步骤3
完成在场景中放置网格后, 选择其所有选项卡, 单击 “3D 面板” 菜单图标, 然后选择 “组对象”。

步骤4
将组重命名为 “文本”。这将有助于保持事情的组织。(记得储存视图)

步骤1
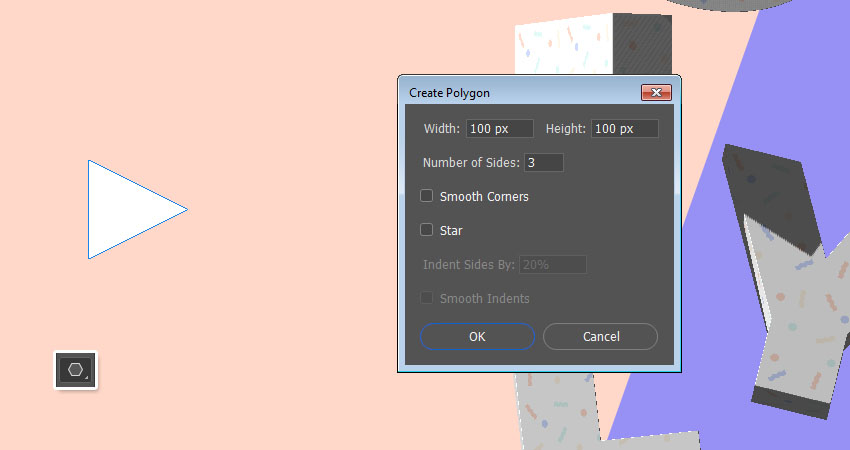
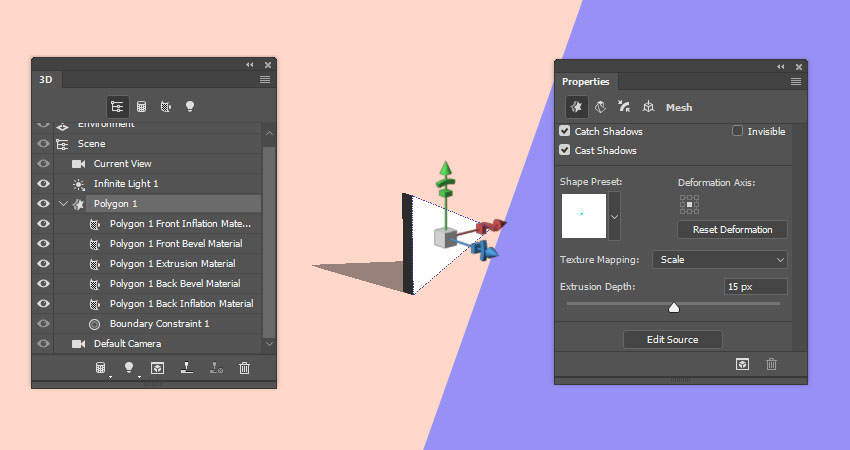
您可以创建您喜欢的任何形状, 但我们将在本教程中添加一个三角形和一些圆。
选择 “多边形工具”, 然后单击文档中的任意位置以获取 “创建多边形” 面板。将 “宽度” 和 “高度” 值设置为 100, 将 “边数” 更改为 3, 并确保未选中任何框。单击 “确定” 创建一个矩形。

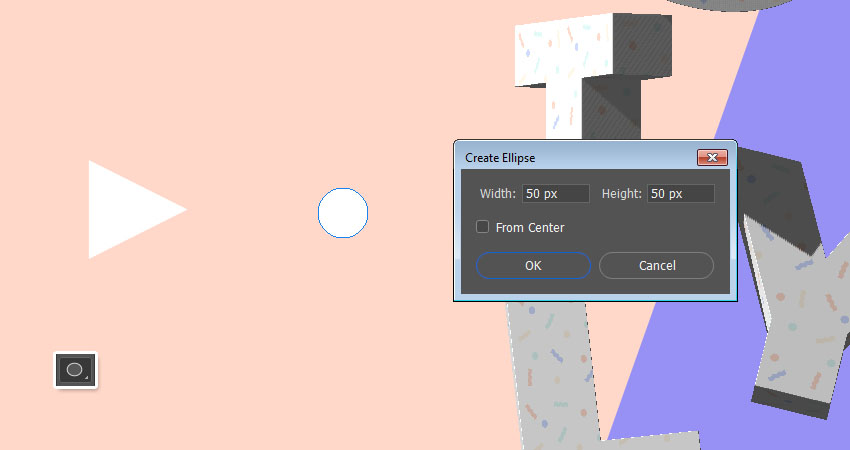
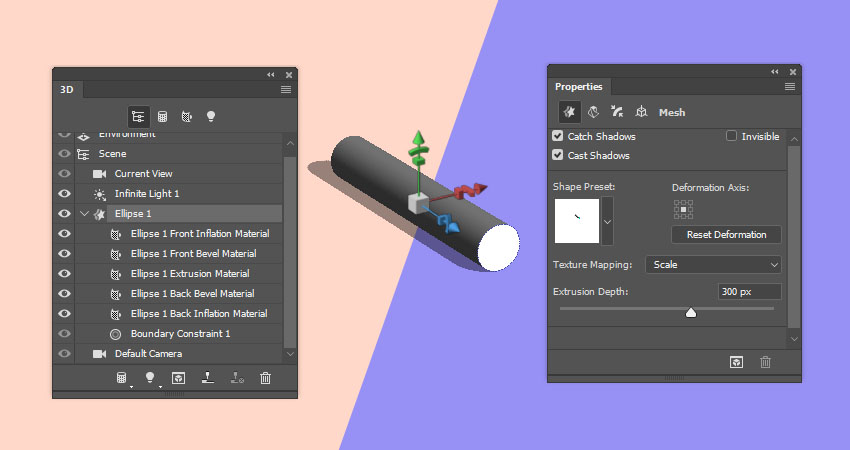
步骤2
选择 “椭圆工具”, 单击文档中的任意位置以获取 “创建椭圆” 面板, 将 “宽度” 和 “高度” 值更改为 50, 然后单击 “确定”。

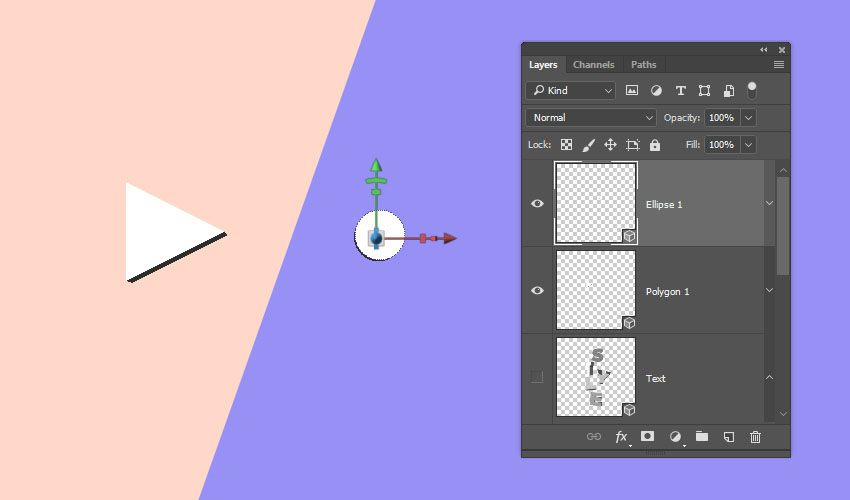
步骤3
将两个形状移动到文档的中心, 并临时隐藏3D 文本图层以处理这些形状。对于您拥有的每个形状图层, 选择它并转到 3D > “从所选路径中的新建3D模型”。

步骤4
选择 “多边形” 图层, 然后选择 “3D 网格” 选项卡, 将其 “凸出深度” 更改为15。

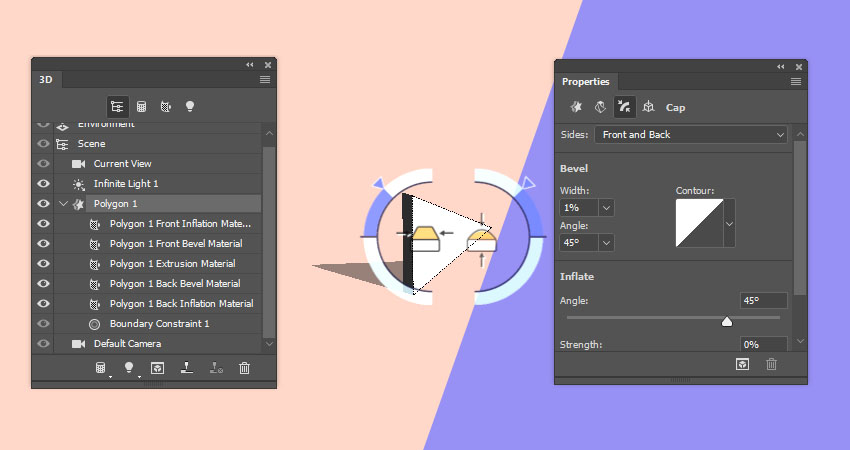
步骤5
单击 “盖子” 图标, 并将 “边” 更改为 “前和后”, 将斜面宽度更改为1%。

步骤6
选择 “椭圆” 图层, 然后选择 “3D 网格” 选项卡, 将其 “凸出深度” 更改为300。

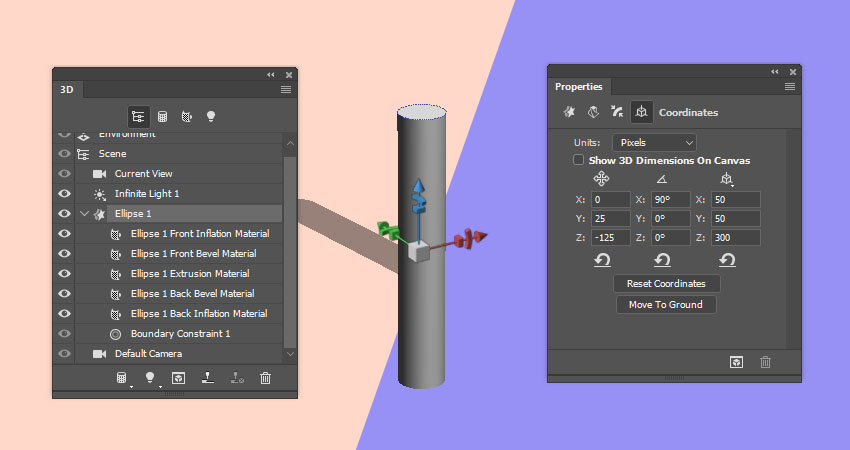
步骤7
单击 “坐标” 图标, 并将 “X 旋转角度” 更改为90。

步骤8
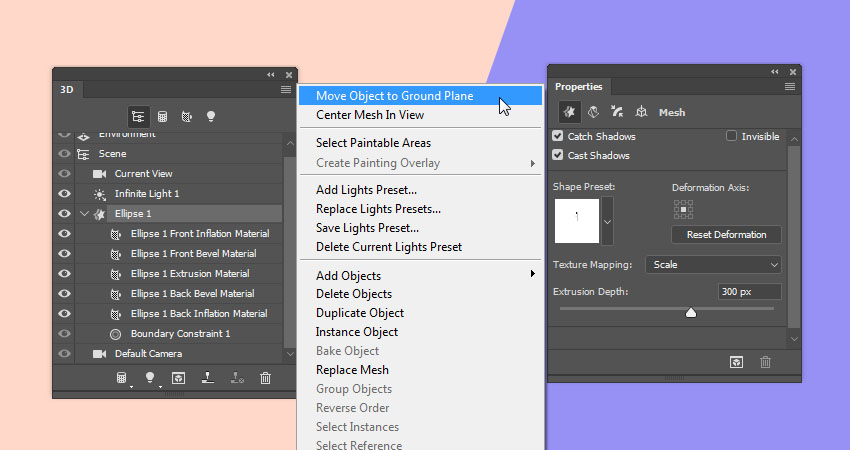
单击3D面板菜单图标, 然后选择 “将对象移动到地面”。

步骤1
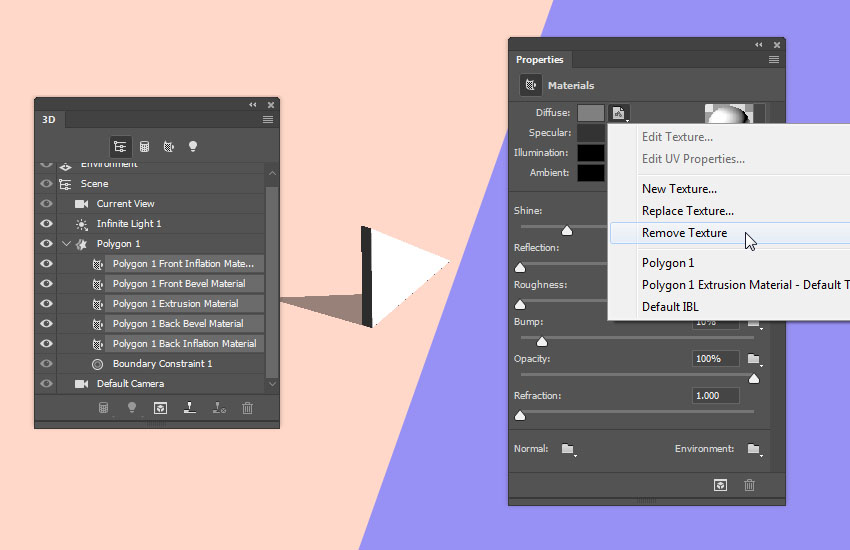
选择 “多边形” 图层, 选择 “材质”(网格) 选项卡, 单击 “漫反射纹理” 图标, 然后选择 “删除纹理”。(是所以材质)

步骤2
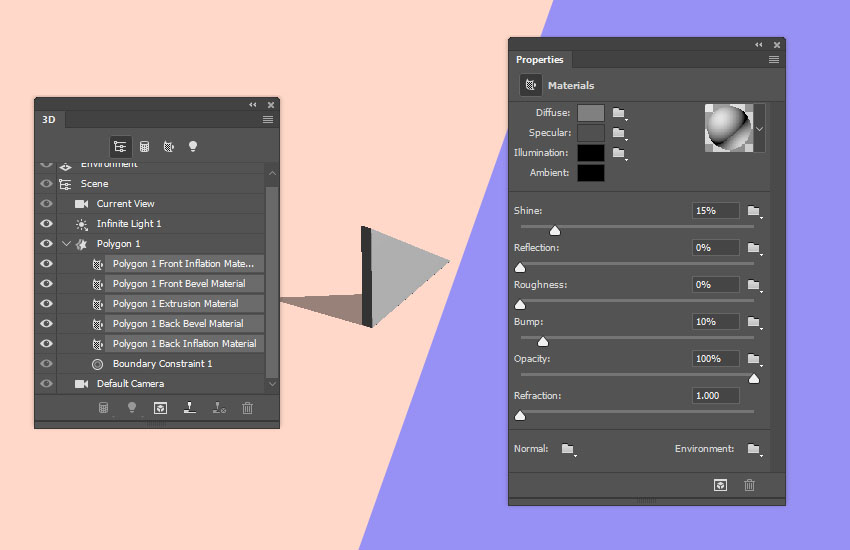
将 “镜面颜色”更改为 (80、80、80), 将 “闪亮” 值更改为15。(如果改了和图片不一样,你就用默认颜色值然后只改闪亮的值)

步骤3
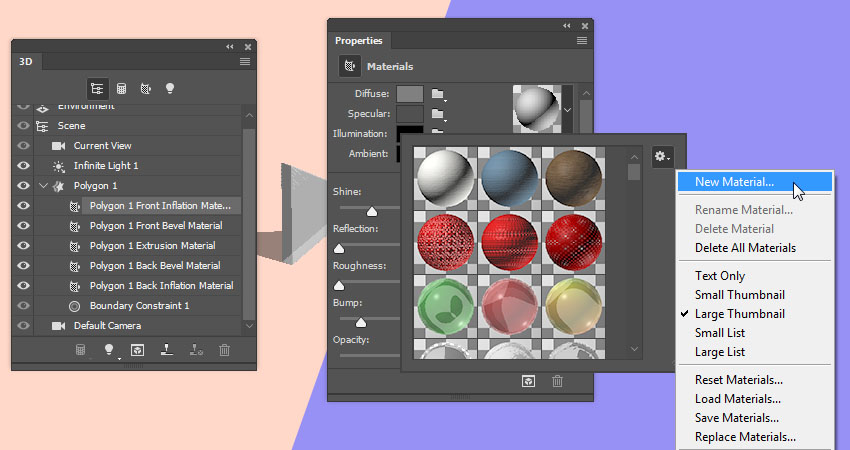
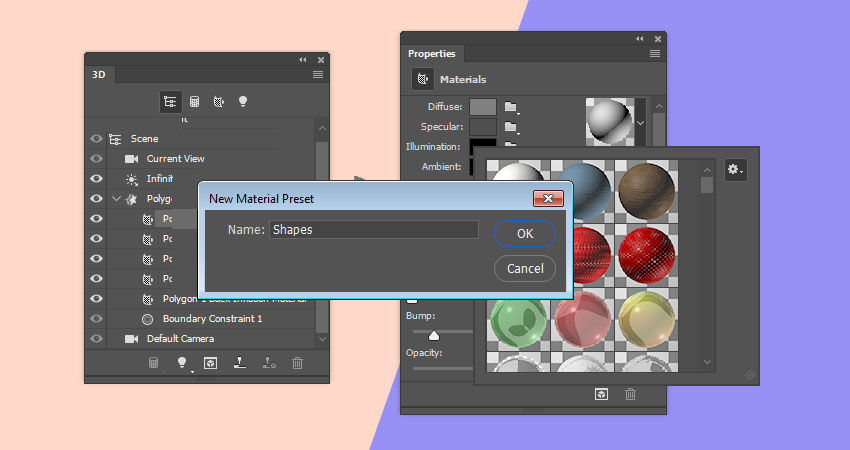
选择 “前膨胀材质”, 单击 “材质选取器” 框, 单击弹出菜单图标, 然后选择 “新建材质”。

步骤4
将 “名称” 设置为 “形状”, 然后单击 “确定”。

步骤5
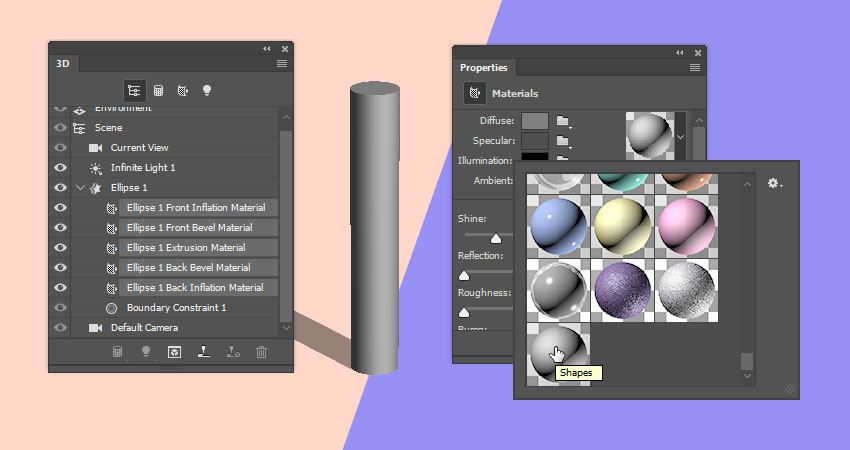
选择 “椭圆” 图层, 选择所有 “材质” 选项卡, 然后从 “材质选取器” 中选择 “形状” 材质以及应用它。

步骤1
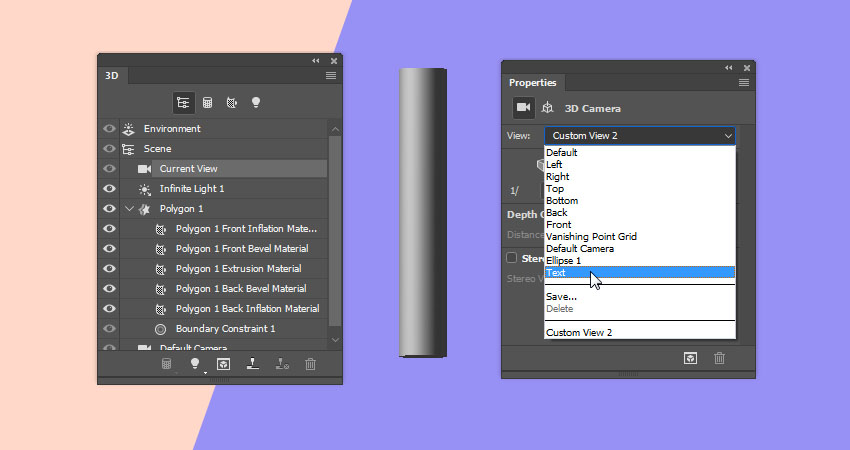
对于您拥有的每个3D 形状图层, 选择它, 选择其 “当前视图” 选项卡, 然后从 “视图” 菜单中选择 “文本”, 以便将相机视图与原始3D 文本的视图相匹配。(文本这个视图是你之前需要储存的)

步骤2
选择您拥有的所有3D 图层, 然后转到 3D > 合并3D 图层。

步骤3
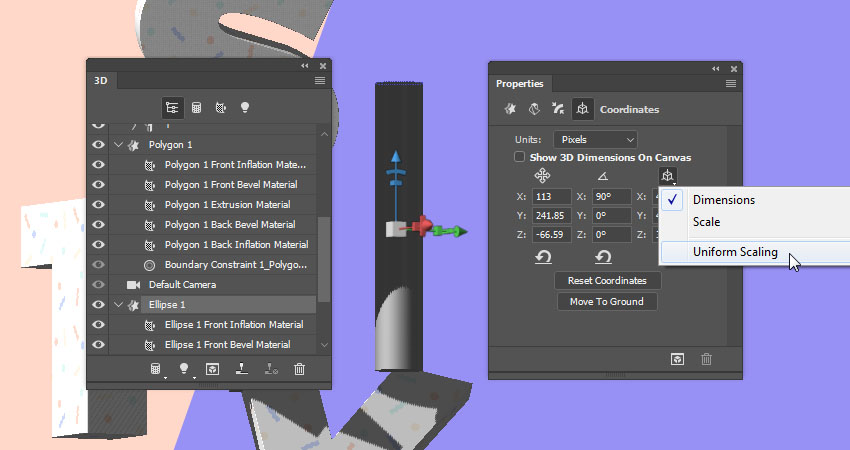
将所有3D元素都包含在同一场景中后, 可以根据需要调整形状的大小。
如果使用的是 “坐标” 值, 请确保单击 “缩放” 图标, 来统一缩放变换,当然你也可以不勾选这些选项。

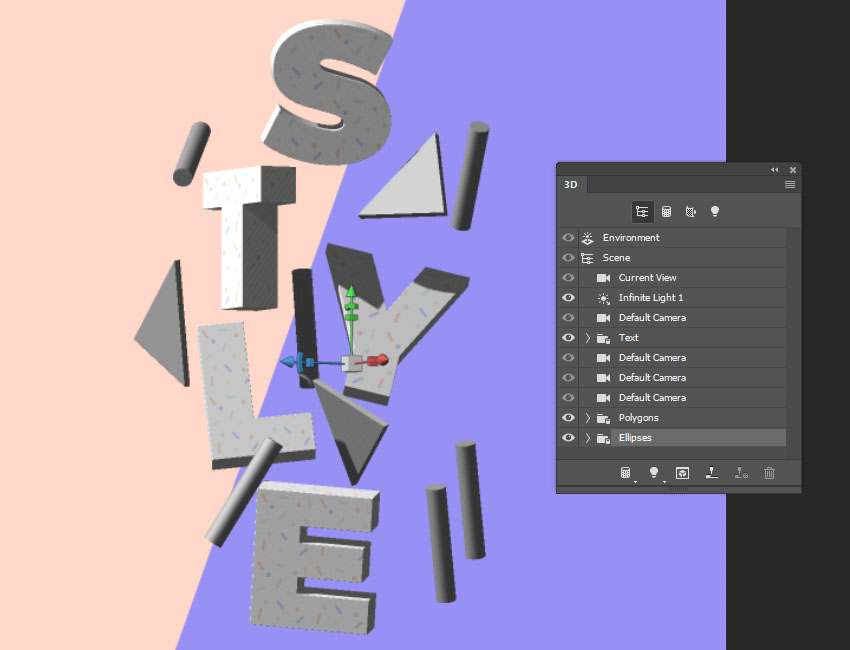
步骤4
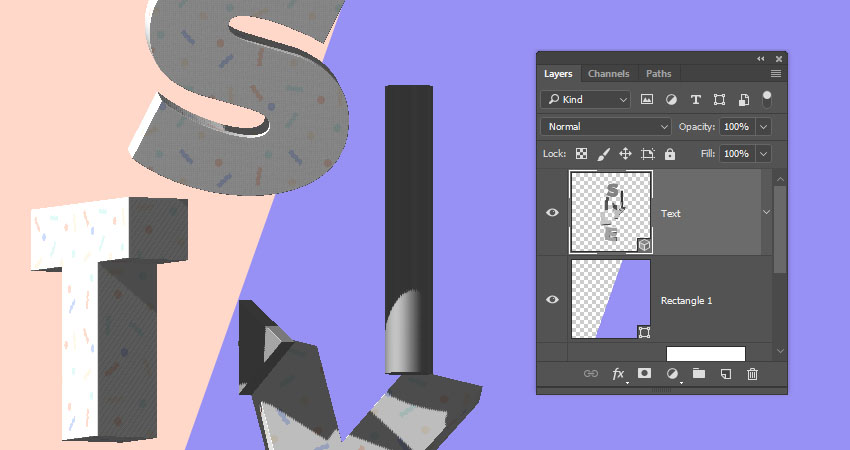
复制并将形状放置在文本周围, 以获得您喜欢的结果。确保对复制的对象进行分组, 以使事情井然有序。

步骤5
一旦元素安排好了,咱们就可以上色了哈,(并为其指定 “漫反射” 颜色。)