来源:网络 作者:佚名
今年好像很久没译教程给大家的赶脚了emmm,废话不多说了,今天给大家带来了PS里面很少用到的功能–3D功能,有兴趣的可以往下看一起玩一玩!
1.创建波形图形步骤1
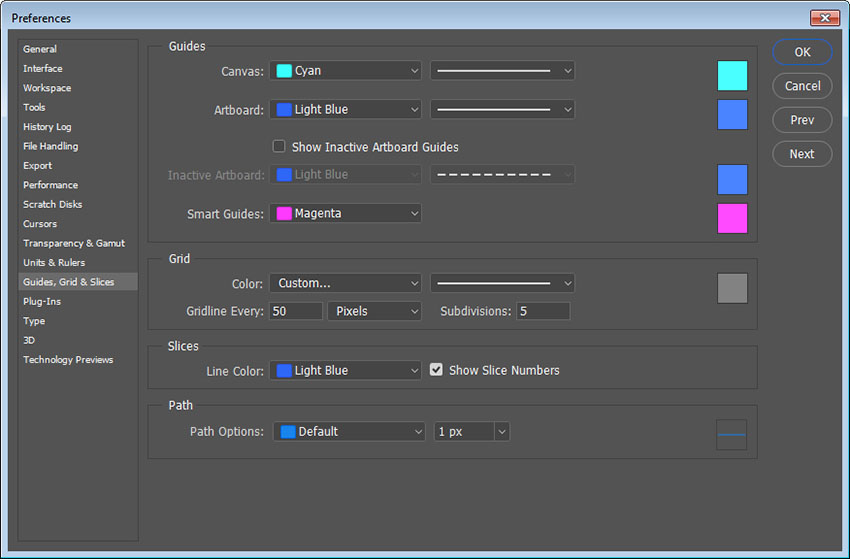
创建一个新的500 x 500像素文档,然后转到编辑>首选项>参考线网格和切片。然后把网格线间隔改为50px,子网格改为5

步骤2
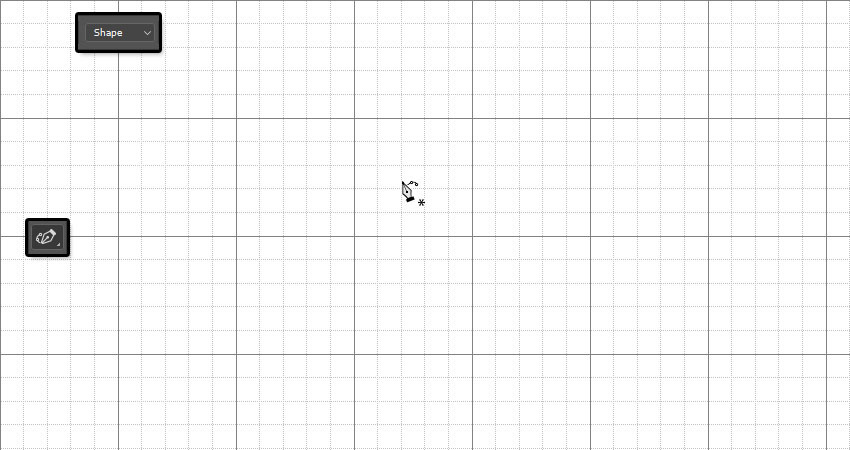
转到视图>显示>网格。
选择曲率钢笔工具,并确保在 “选项” 栏中选择 “形状” 选项。

步骤3
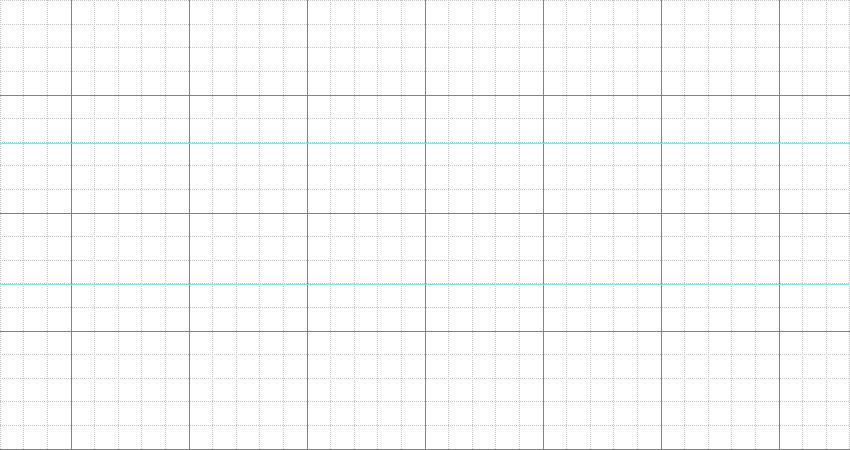
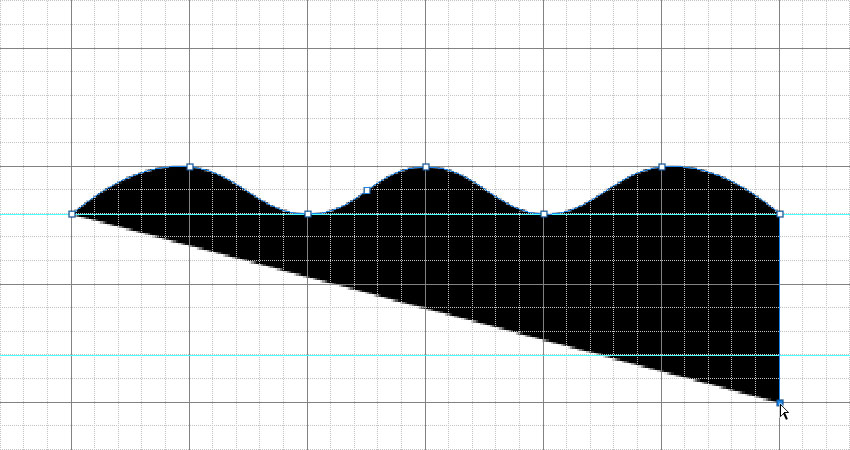
我们将可能创建超过10个垂直细分和25个水平细分的形状。(1细分就是1格子这个不是固定参数,大家做的时候凭感觉来,不要死用这个参数)然后你可以拉两条参考线来辅助你完成图形绘制。

步骤4
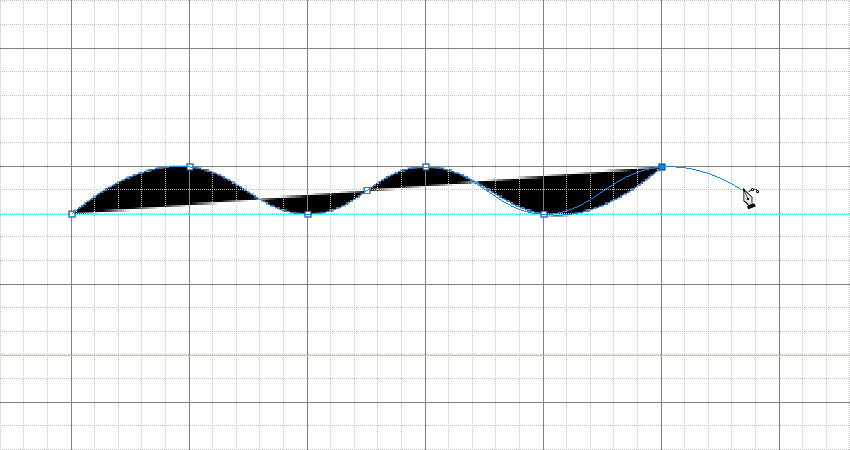
这个绘制的这一步我就不描述了大家看图就明白的事情



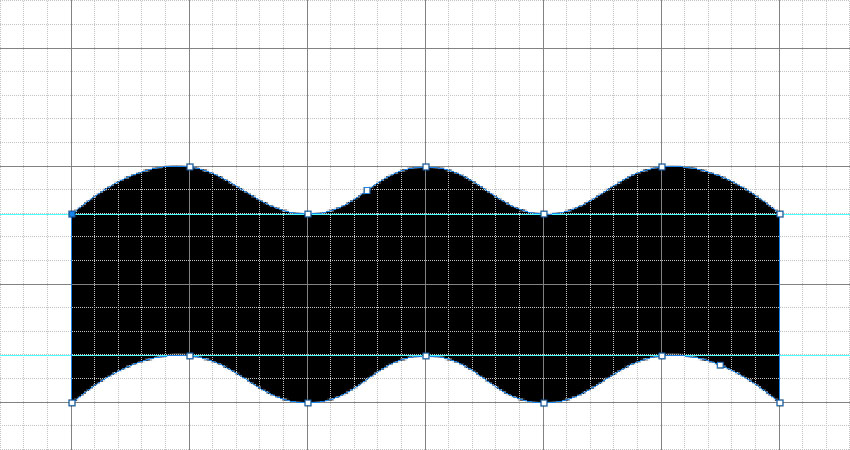
步骤1
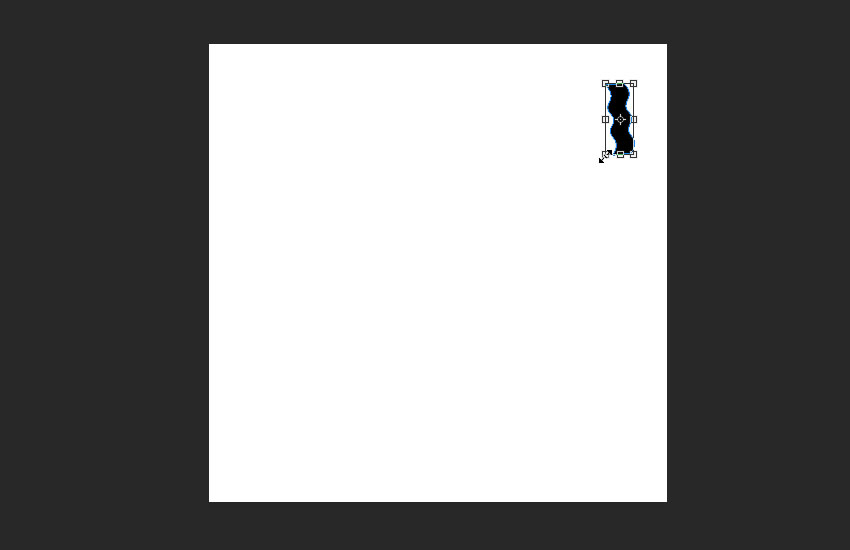
创建一个新的 500 x 500 px 文档, 并将波形复制到该文档中。
然后ctrl+T进行缩小和旋转的操作并且移动他的位置

步骤2
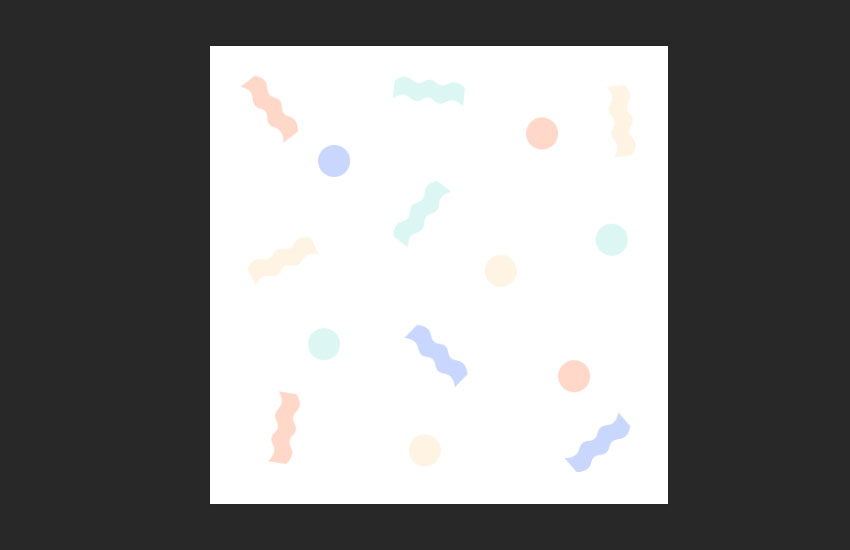
做点缀的步骤我就省略了,ui,因为这些我觉得没啥必要的,大家看下面的图片然后自己更具感觉来就好

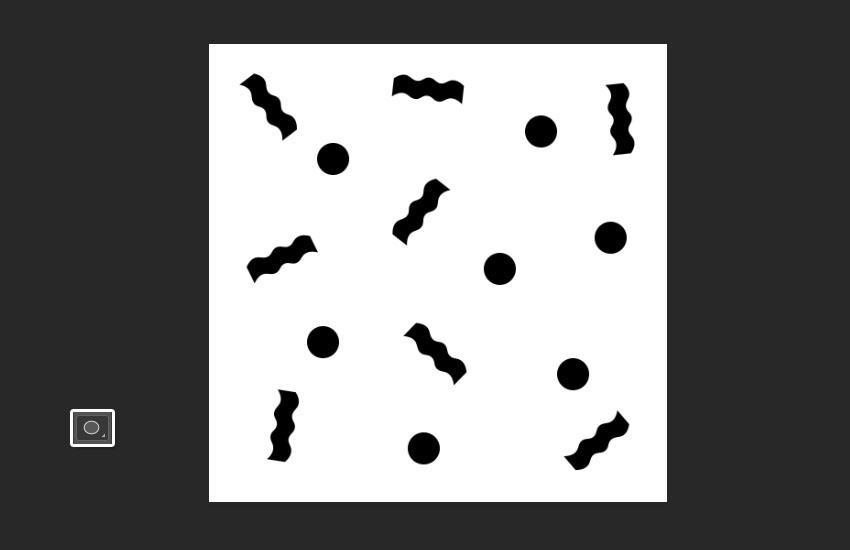
步骤3
创建完形状后, 选择您喜欢的色板, 并更改形状 “填充颜色”。
此处使用的颜色是#ffd8c9、#fff4e3、#dcf7f3 和 #c9d7ff。
当您对结果感到满意时, 你可以把它变成名为 “Pattern” 的图像。(也就是说你可以把他们栅格化导出到本地)

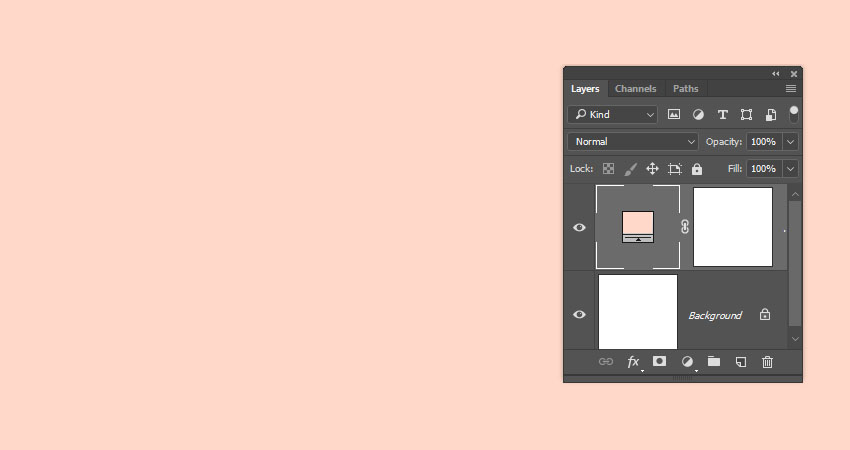
步骤1
创建新的1400 x 1400 px文档, 单击 “图层” 面板底部的 “创建新填充或调整图层” 图标, 选择 “纯色”, 然后将 “填充颜色” 设置为#ffd8c9。

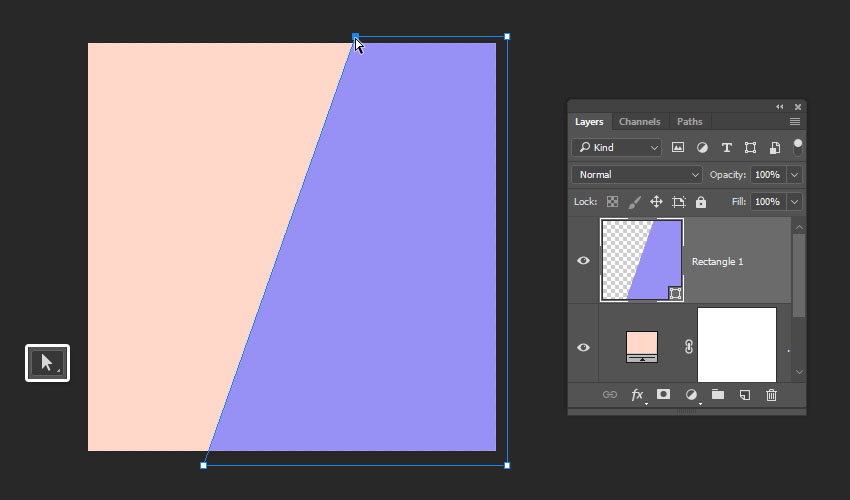
步骤2
使用矩形工具创建一个覆盖文档约三分之二的矩形形状, 并将其填充为#9891f5。然后, 选择 “直接选择工具”, 选择矩形的左上角点, 然后将其向右拖动以创建对角线。

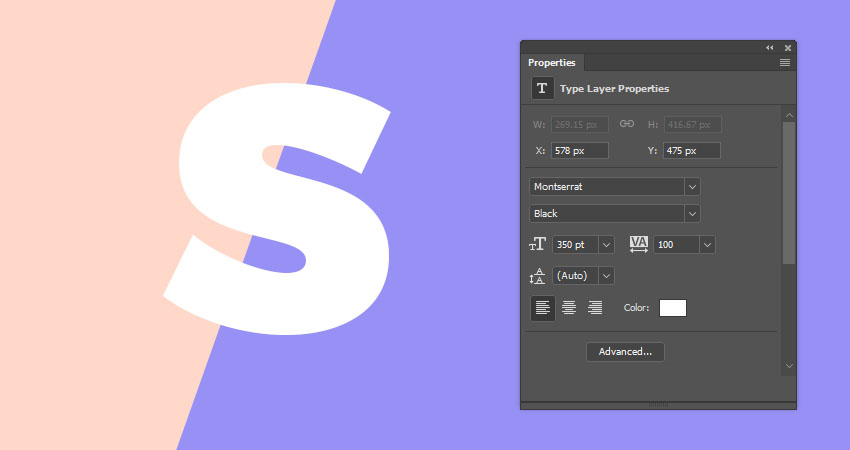
步骤1
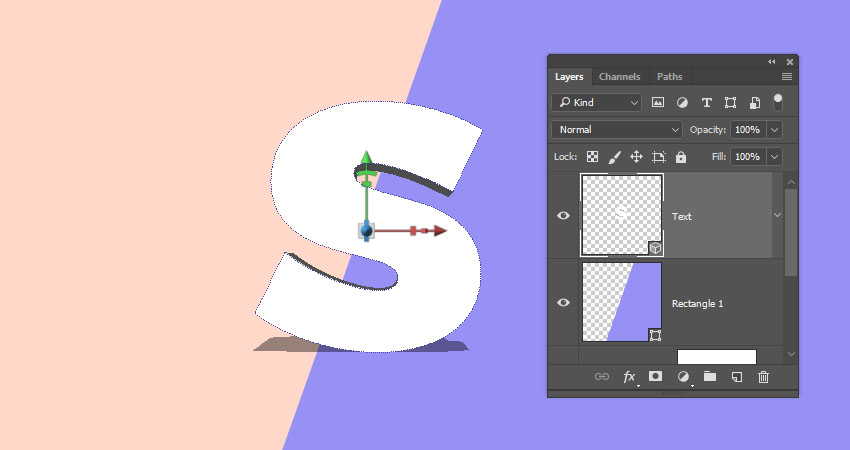
使用 Montserrat Black字体在文档中创建所需文本的第一个字母, 并将 “大小” 设置为 350 pt。

步骤2
转到 3D > 从所选图层创建新的3D模型, 这样将文本图层转换为可编辑的3D图层了。若要访问3D 网格设置和属性, 您需要打开两个面板: 3D 面板和 “属性” 面板 (都位于 “窗口” 菜单下)。3D 面板具有3D 场景的所有组件, 当您单击其中任何一个的名称时, 您将能够在 “属性” 面板中访问其设置。因此, 在 “属性” 面板中更改要修改的元素的设置之前, 请务必始终在3D 面板中选择该元素的选项卡。

步骤3
将这个3D图层重命名为 “文本”。如果需要, 你可以在视图>显示> 3D地面来控制地平面的显示和隐藏。

步骤4
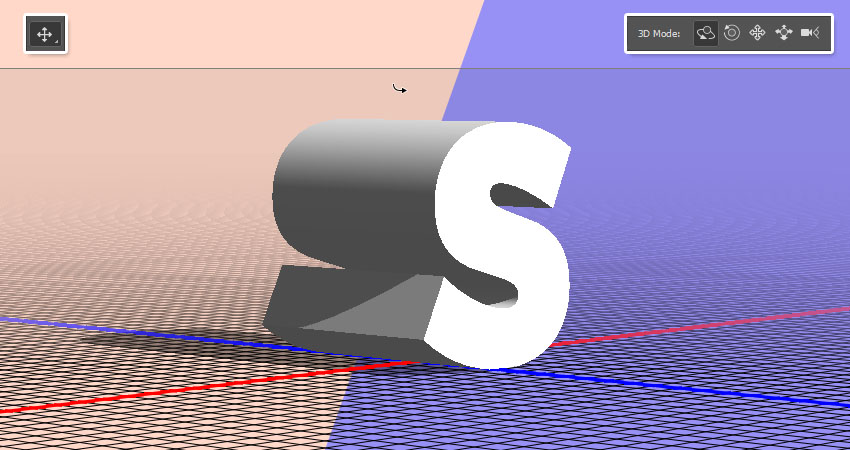
选择移动工具以访问选项栏右侧的3D模式。
选择其中之一时,可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为您喜欢的角度。

步骤1
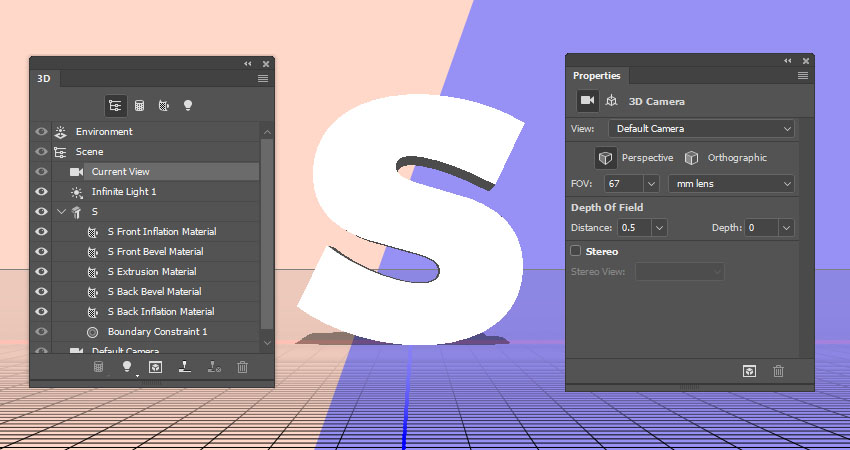
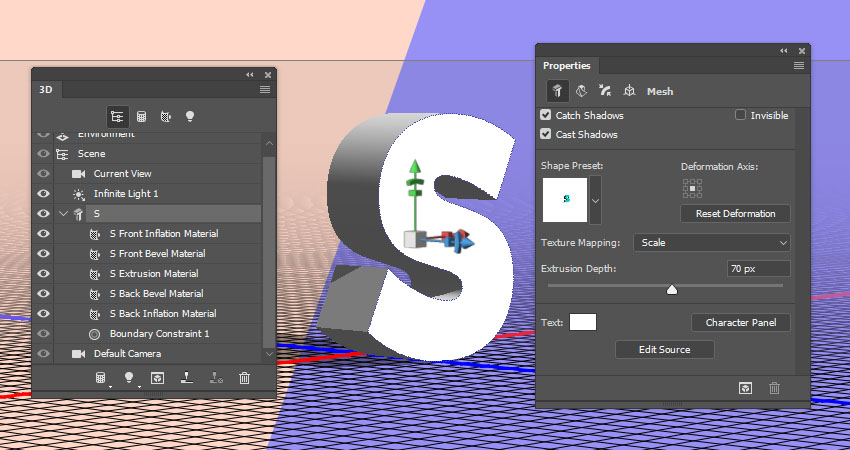
在3D面板中选择字母的网格选项卡, 并在 “属性” 面板中将其 “凸出深度” 更改为70。

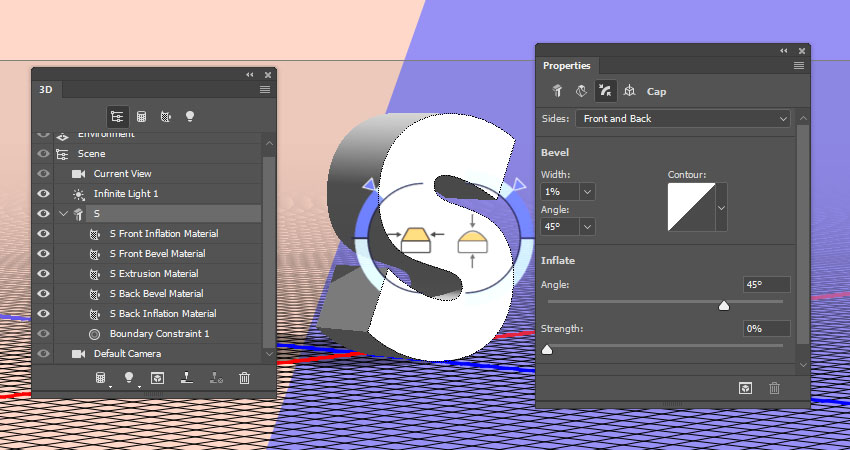
步骤2
单击 “属性” 面板顶部的 “盖子” 图标, 将 “边” 更改为 “前部和背面”, 并将斜面的宽度设置为1%。

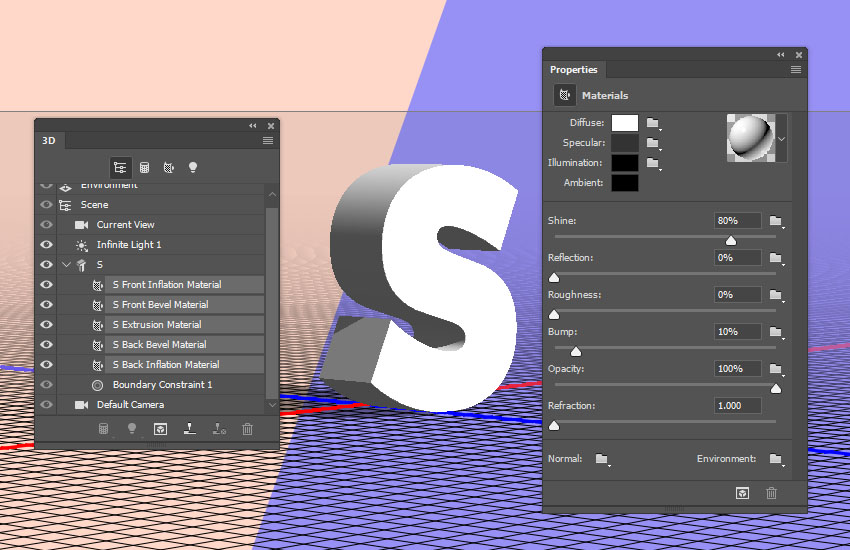
步骤1
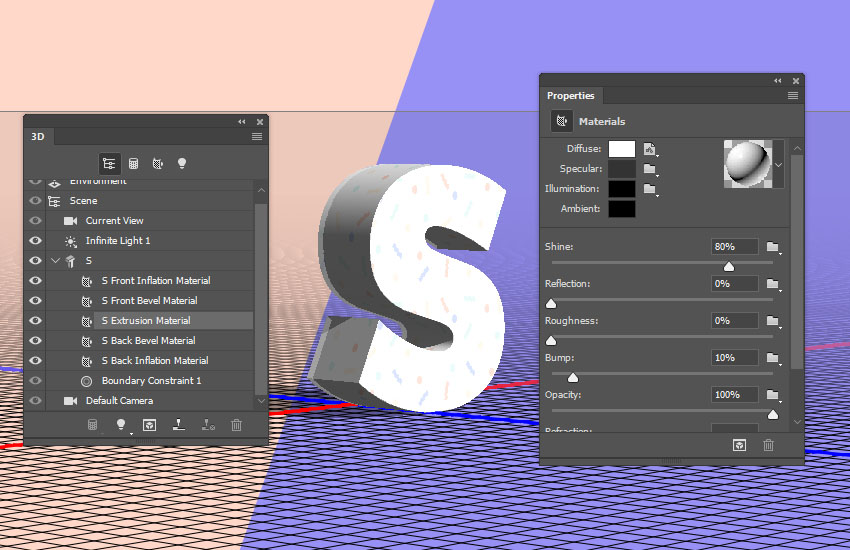
在3d面板的网格菜单下选择所有文本图层的 “材质” 选项卡, 并将 “闪亮” 值更改为80%。(为什么这里图上没有指明是网格菜单是因为默认场景可以直接选择,我说了是因为我觉得你应该去熟悉3d面板顶部的那几个图标是什么意思)

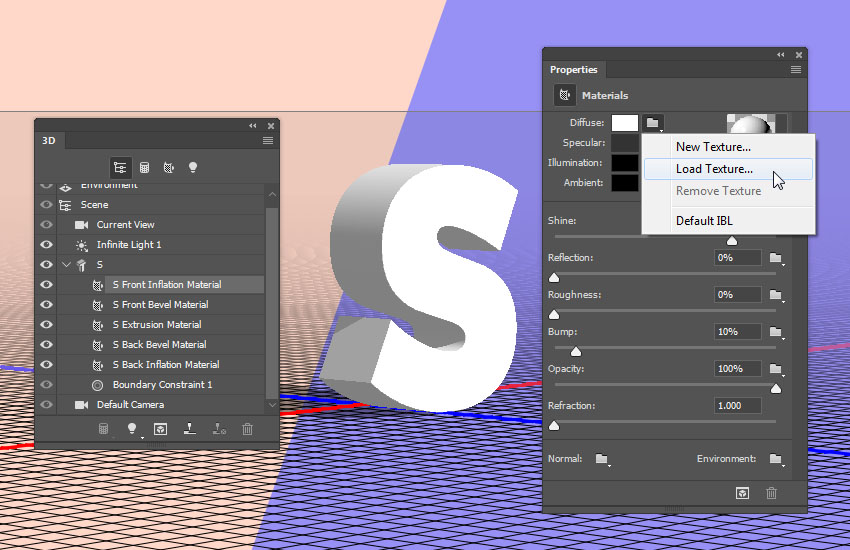
步骤2
选择 “前膨胀材质” 选项卡, 单击 “漫反射文件夹” 图标, 然后选择 “加载纹理” 以打开之前保存的图案图像。

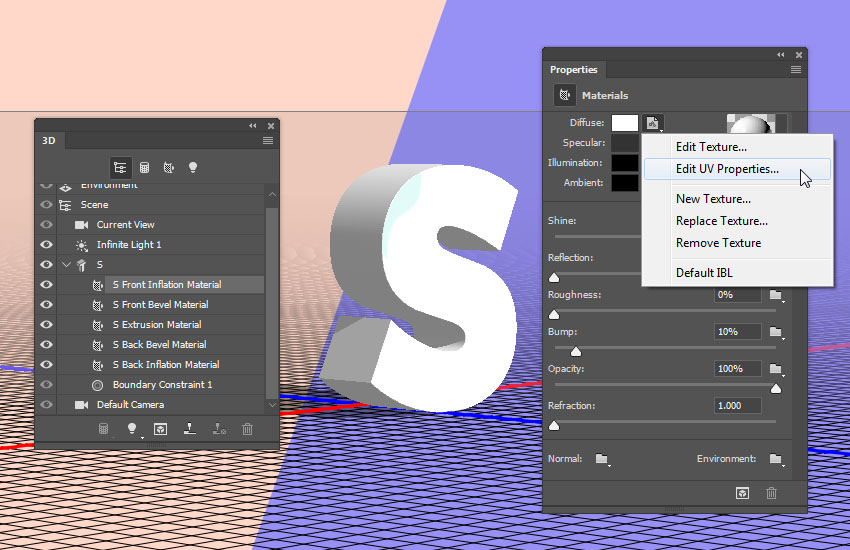
步骤3
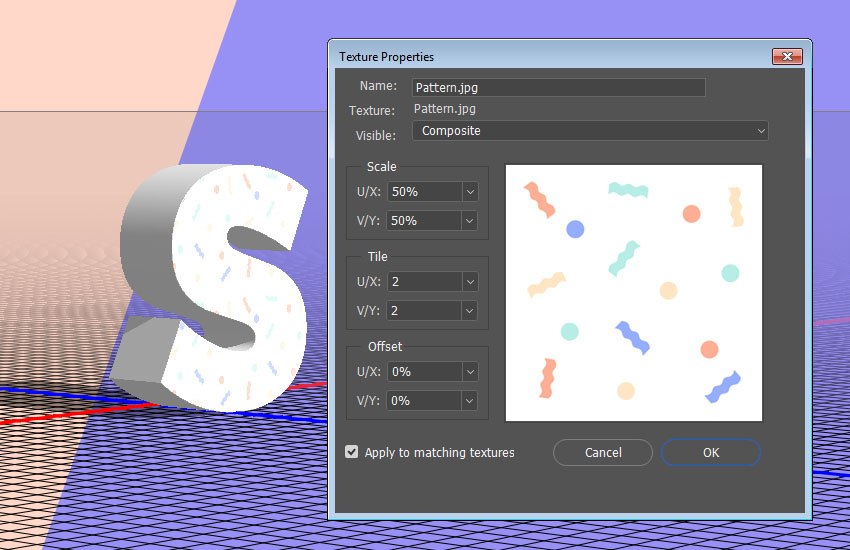
按住漫反射后面图标的三角形, 然后选择 “编辑 UV 属性”。

步骤4
将 “偏(位)移” 值更改为 0, 并调整 “平铺” 值, 直到模式很适合文本为止。(emm如果你有三维基础这个就好理解了,不过有了三维基础你还会来看这个教程吗哈哈哈)

步骤5
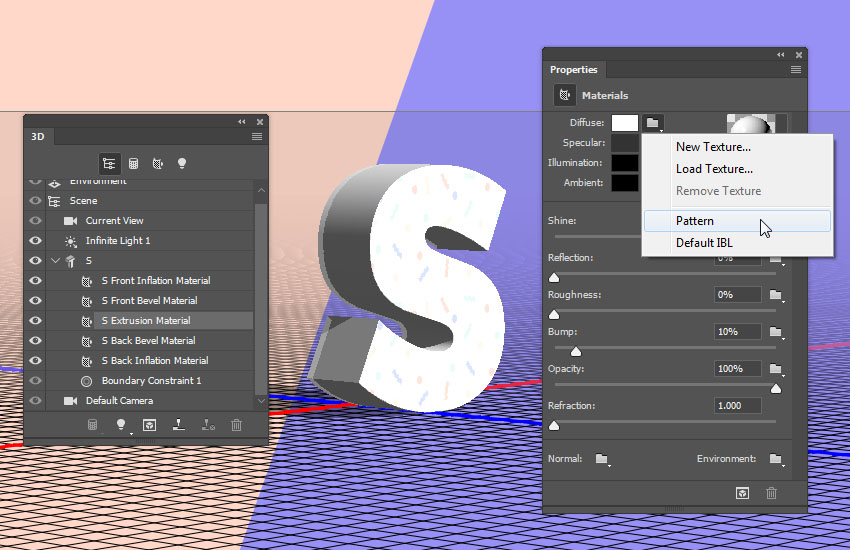
选择 “凸出材质” 选项卡, 单击 “漫反射文件夹” 图标, 然后从列表中选择图案的名称。

步骤6
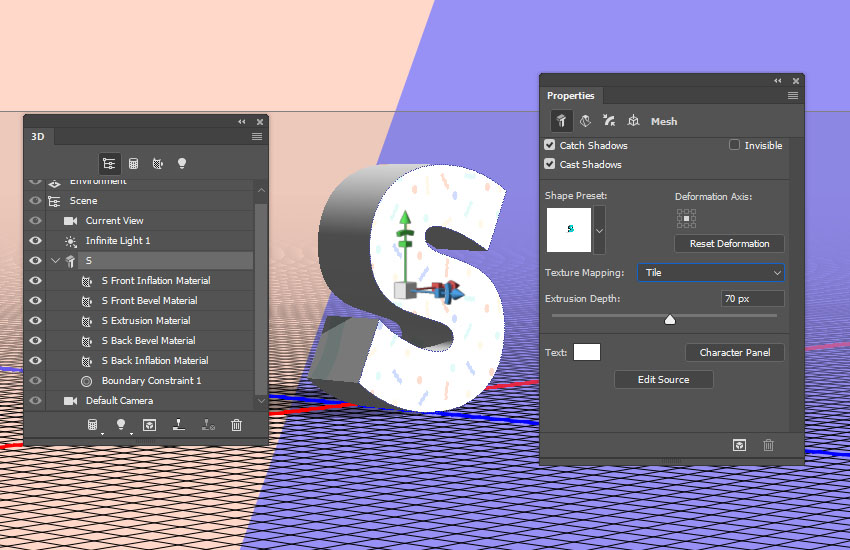
选择 “3D网格” 选项卡, 然后将 “纹理映射” 更改为 “平铺”。

步骤7
再次选择 “凸出材质” 选项卡, 然后编辑其uv 属性。应用之前一样的调整方法!

步骤1
选择 “3D网格” 选项卡, 单击 “3D面板” 菜单图标, 然后选择 “复制对象”。