来源:网络 作者:佚名
hi,艾瑞波蒂!今天有点热!所以下面给大家带来一个描边扁平插画的教程!让没有手绘基础的小主们也能画出属于自己的插画,找找春天的感觉!废话不多说,来次狗!
在正式开始教程之前,请先深呼吸然后笑一笑给自己一个鼓励!因为接下来我们即将见证奇迹的moment!
俗话说的好!工欲善其事,必先利其器!所以大家要准备皮埃斯(ps),诶爱(ai)和你的两只小手!
画之前当然要想好咱们要画什么东西,是狗,是猫还是吞天巨鲲?都,都不是,这次带大家来画一个日本的有名的建筑-天守阁 dei si
为什么要画这玩意儿,因为…我想画!
好,马上开始第一步!
NO.1构思 草图 参考其实设计都是来源于生活,如果你善于观察身边的事物,你会发现自己的创意也会源源不断。所以当我们在平时生活中让你出现灵感的时候请把它记下来,用我们想法实现出来。所以当时在旅游的时候这个建筑的风格和配色都让我眼前一亮,我觉得把他画下来咯。
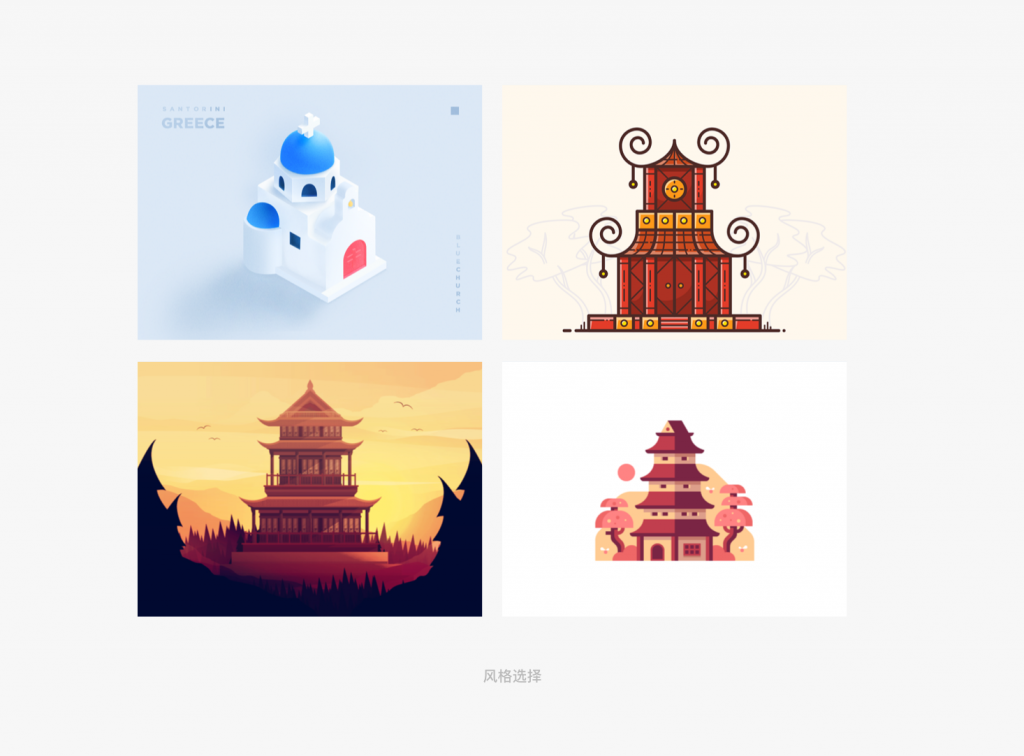
首先我们要选择使用哪一种风格来创造这个建筑,2.5d?C4D?扁平?还是微质感?最后我还是选择了扁平的手法,因为比较容易上手。
我们能发现无论是2.5d还是扁平的风格都需要对现实物体的一种高度概括,弱化细节去表现,尤其是建筑。弱化细节能够帮助我们更高效的产出一些商业插画,所以扁平画插画流行到现在也不是没有道理哈。

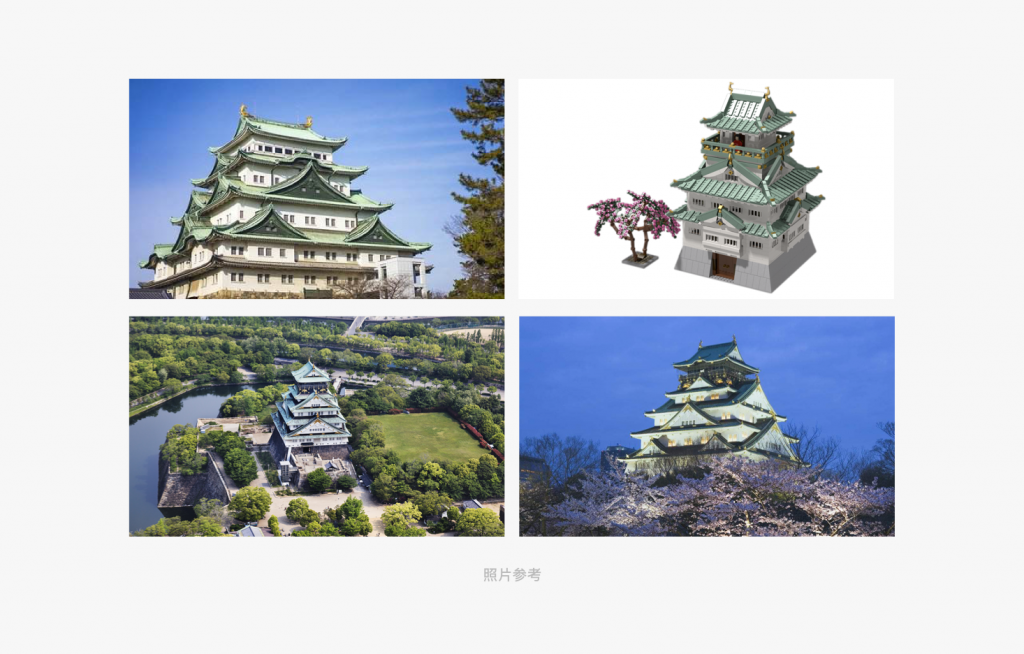
选择完风格之后我们需要继续思考这个建筑的表现和收集关于建筑的素材,以便于用做参考,可以找不同角度的,不同风格的图片一起来进行分析。分析整个建筑的构成和实际我们要绘制概念稿的区别,加上自己的一些想法和创意会让插画与众不同喔!

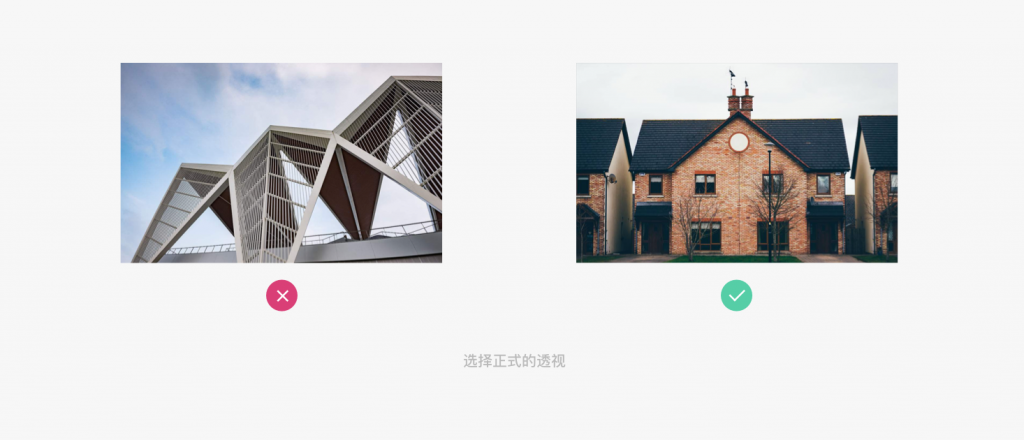
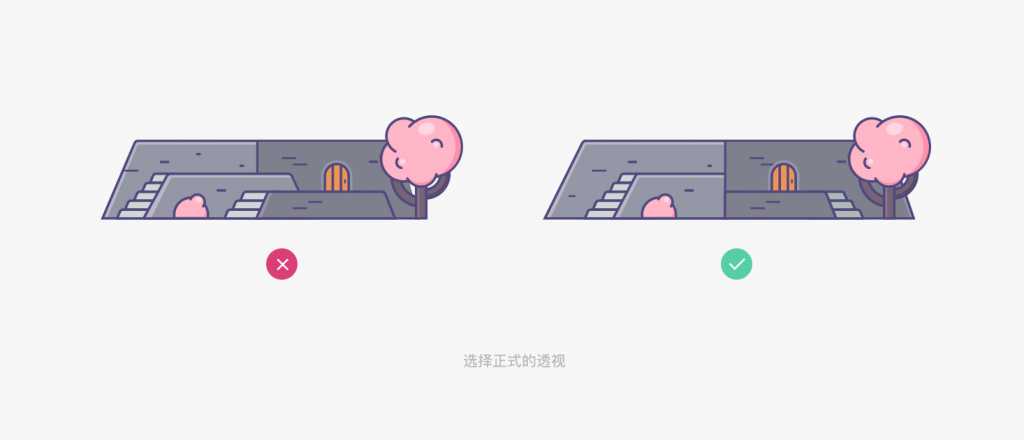
这里选择了画建筑的两个面,会比单一面稍微复杂一点,不过没关系,我们来自仔细观察一下建筑的特点,把建筑的特征进行规律的总结,那么我们就不难把两个面给画出来啦!如果大家觉得有难度可以尝试一下画正面的建筑,也就是选择正面建筑作为参考。因为正视图只需要考虑建筑的一个面,所以会稍简单一些。而面越多,则越复杂,大家可以自己尝试一下。

我们会建议设计师们画插画之前要画草图,因为在画草图的时候可以更自由的发挥我们的想象,调整构图和造型,不至于直接上手之后在造型和构图上会大量返工。(但是我偷懒了!不要学我!)
画草图一定是一个优良传统美德,这点我深信不疑,在画草图的时候就把握好整体画面的平衡和结构是至关重要的。

(与文无关)
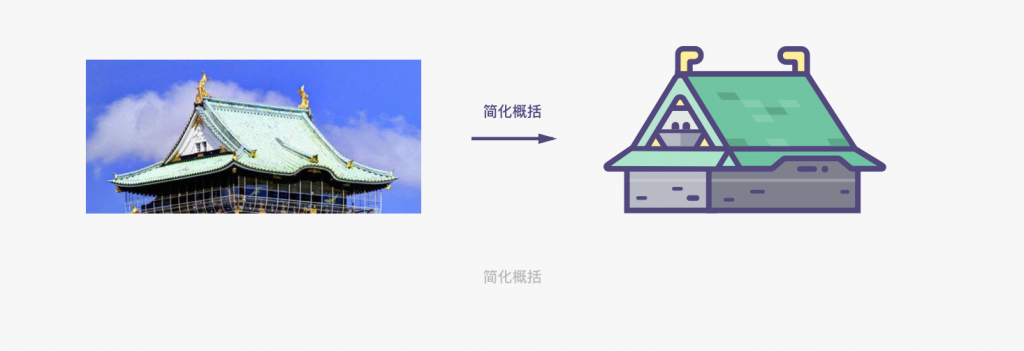
NO.2概括细节 形状铺垫 上色对于复杂的建筑我们要寻找它的规律,并且能够在正视图中体现出来。建筑设计也是非常优美的,它的结构和造型都有一定的规律在其中,而非野蛮生长~
建筑类插画通常需要设计师将细节概念化,但是也需要能够有足够的辨识度,所以要将建筑的特点放大。通常细节可以表现的更自由。

形状不能根据实际建筑来绘制,这样会显得凌乱,因为参考角度的多样化呢我们尽量重新调整一下建筑的结构,让他在屏幕显示上看起来更美观,更整体。
但要记住一点的是,以正面视角画建筑的两个面的时候,两个面的角度要区分开,任何一个角度依然要保持正面视角。

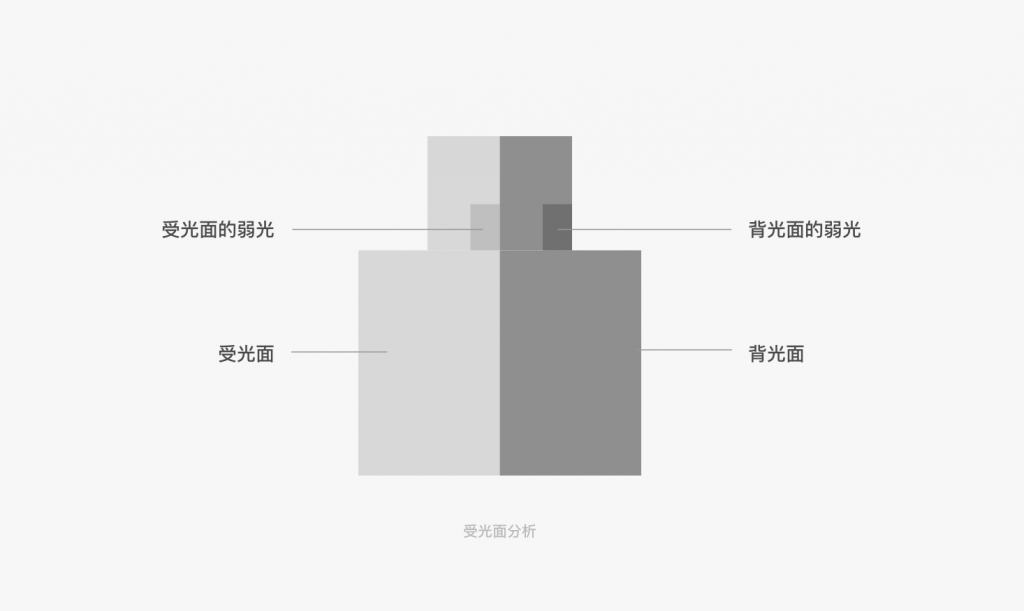
上色的时候也需要注意确定受光面和背光面,受光面也会有弱光面的存在,和受光面形成对比,也是细节的体现,背光面同理。让正面的插画也有一定的立体感和更多细节。

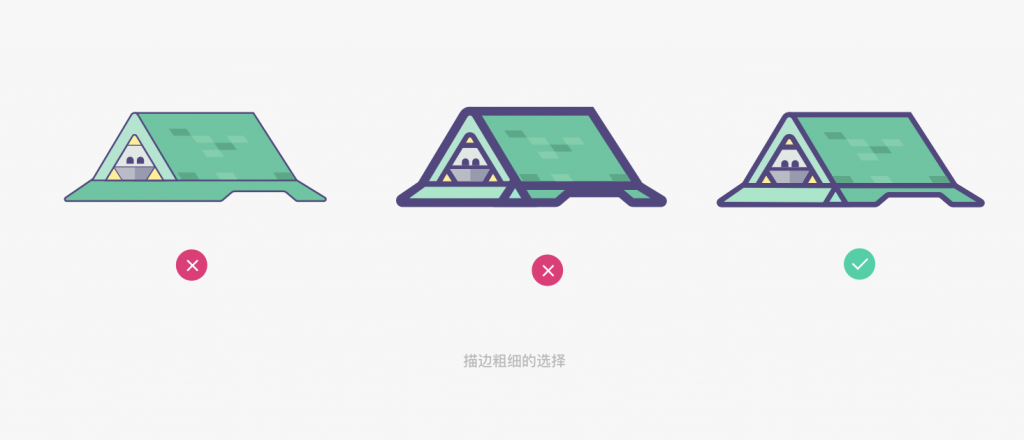
在使用描边风格插画时,得注意描边的粗细使用,过粗的描边会显得不够精致,过细的描边会显得画面不够饱满。同时在使用描边是要规定好描边粗细的种类,最好在1-2种左右,否则描边粗细不一致并且粗细过多时会导师画面整体性和统一性较差哦!

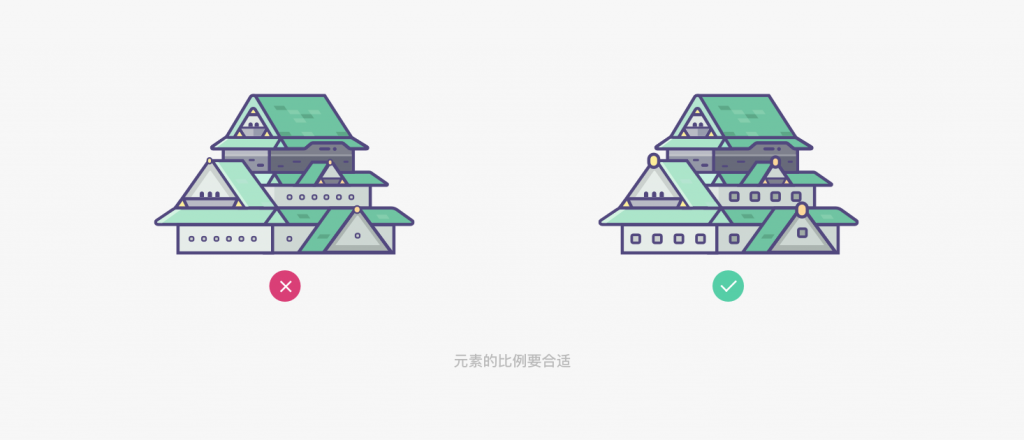
其次在绘制过程中也需要调整建筑内部元素的比例。由于我们是将细节概括话表现,所以内部元素的大小就成了一个非常关键的因素!为了让画面饱满,我们需要放大某些元素,让整体造型更和谐。

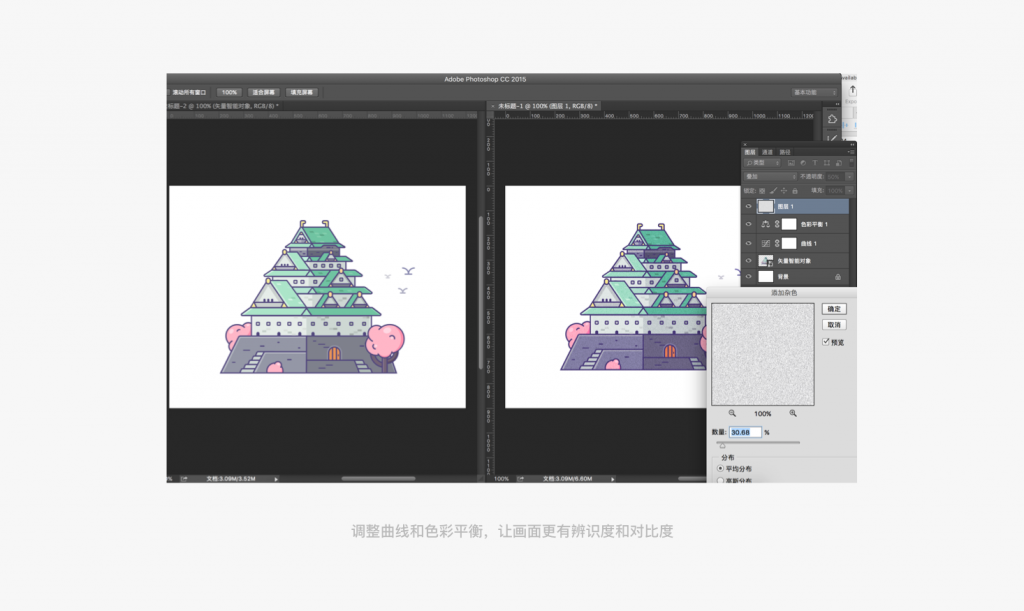
当我们经历了以上几个步骤的折磨之后,终于可以要出炉了,但是别急,咱们还是好事多磨一下。当我们画完基础造型之后需要去ps中进行一些润色,调整以及画面氛围的修饰。包括调整曲线以及色彩平衡,让画面更加有调性。以及添加杂点-图层叠加的方式使用画面更加具有质感。

孤单的建筑造型会有一些简陋,那么我们可以把画布想象成一个画框或者镜头,处理一下近景以及中景、远景的对比,让画面的深度和聚焦度更好。

大功告成!
如果对你有帮助的话,可以鼓励一下我哦!
1.视觉和交互都必须知道的交互设计模式
3.
4.
5.【只言片语04】体验设计杂谈
2018设计师超详细面试指南
7.产品设计心得-视觉篇
原文地址:应谋鬼计
作者: 应骏
