来源:网络 作者:佚名
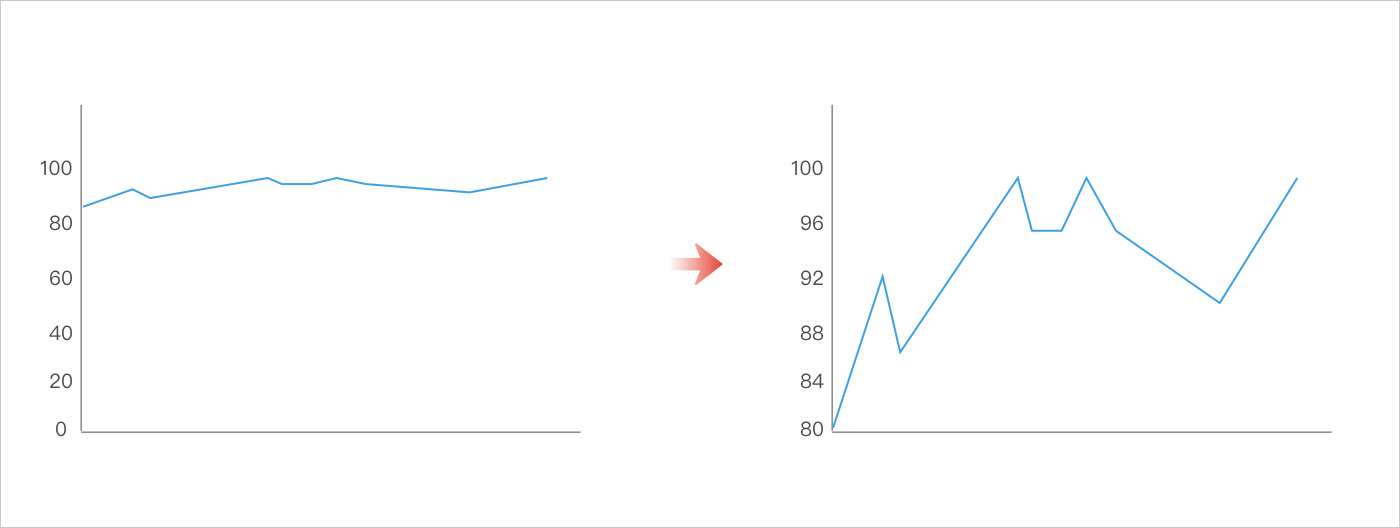
很多数据可视化工具里都有“数轴是否包括零”这一个选项,用户可通过这个功能来控制坐标轴的显示范围,例如下图,折线的波动范围比较小,走势起伏不明显,这时可以选择数据不从零开始,清晰地看出了折线的走势情况。当然,如果在平时的数据报告中,这样显示有夸大差异的嫌疑,不建议频繁使用。

避免重叠
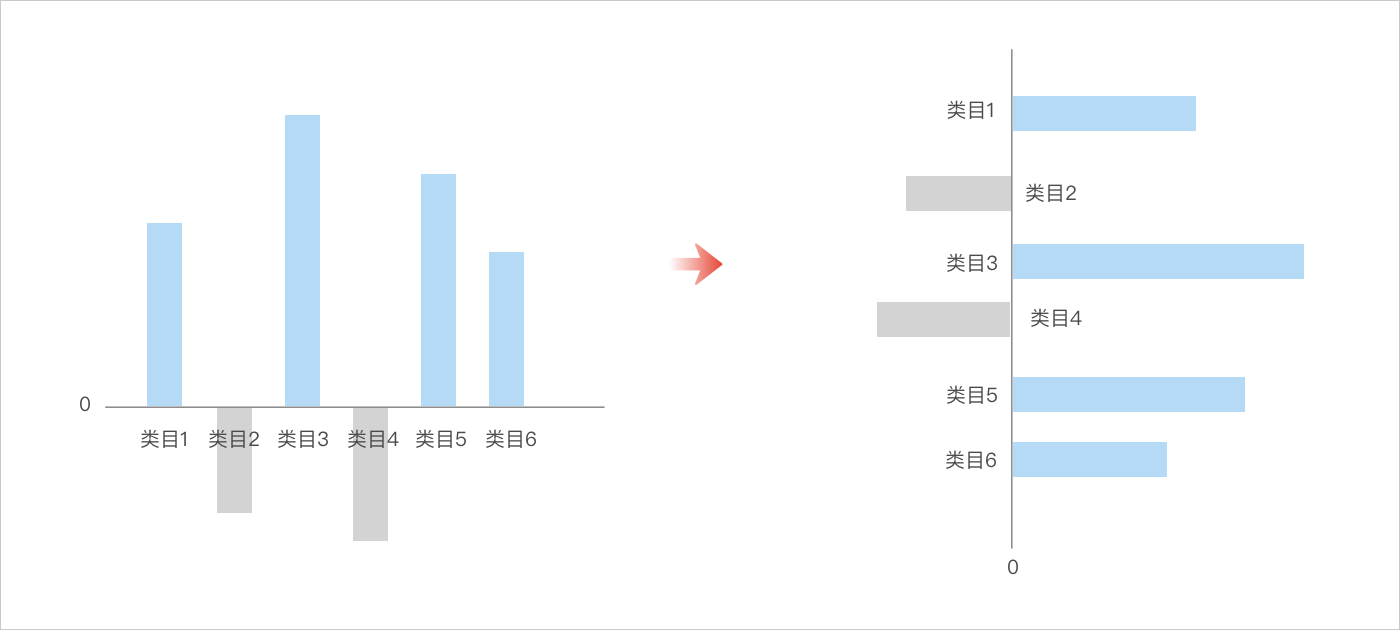
避免负值被遮盖
当一些数值有负数时,标签和柱条离得较远,不便于阅读,如果标签紧贴柱条,又会发生重叠,比较好的方式是标签根据柱条的方向分别显示在坐标轴的两侧。

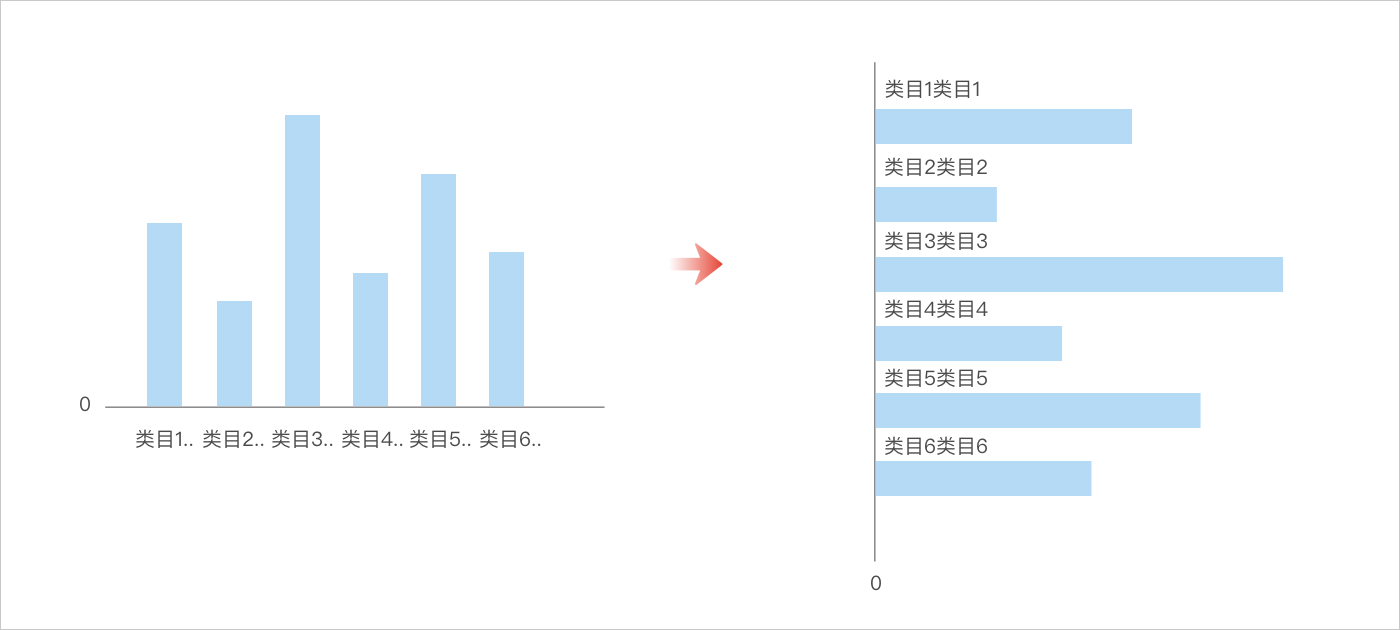
轴标签太长可横向放置
当轴标签太长时,虽然斜放可以避免重叠,但歪着头查看内容在浏览大屏的场景下对用户不是很友好,可以考虑把柱条横向放置,把标签置于柱条空隙之间。

精简数据项
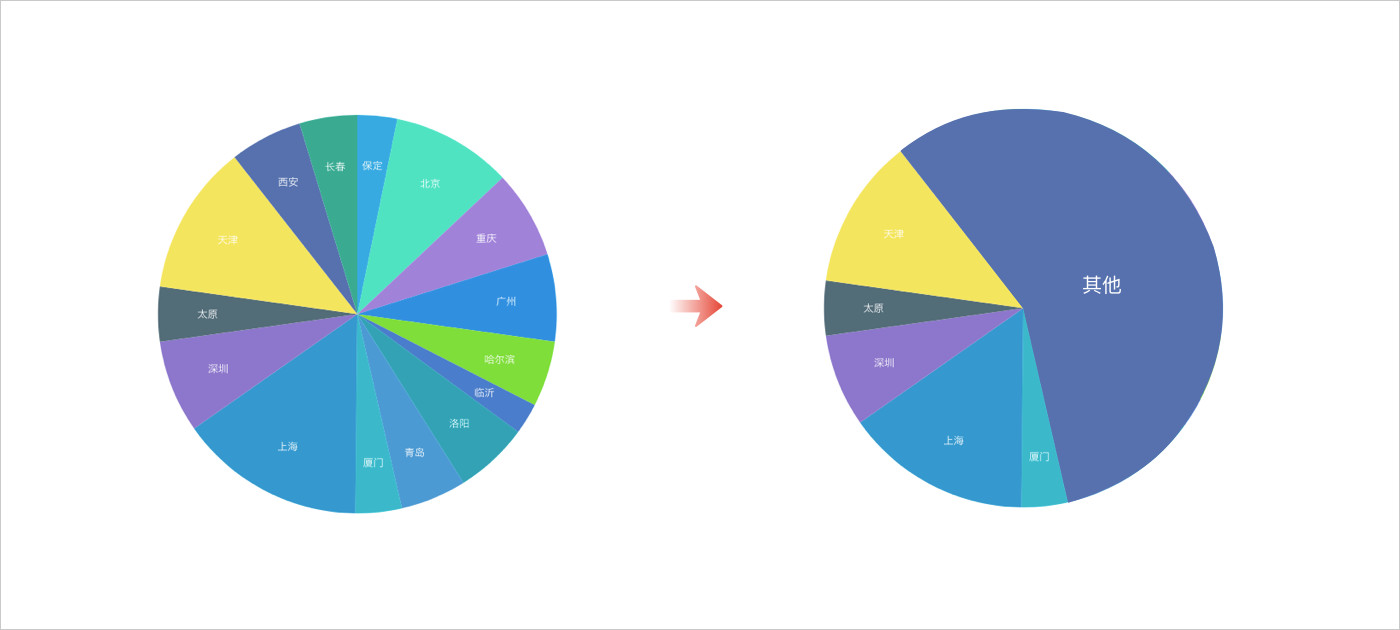
饼图分类5~7项
在做数据报告时,不管有多少数据项,为了完整和精确性,所有的内容都会显示出来,但在大屏中,如此满的数据展示,不但忽略了视觉体验,还会让用户抓不住重点,对于饼图来说,建议扇区个数不要超过5个,例如保留占比前5的扇区,剩下的非重点数据全部归到“其他”。

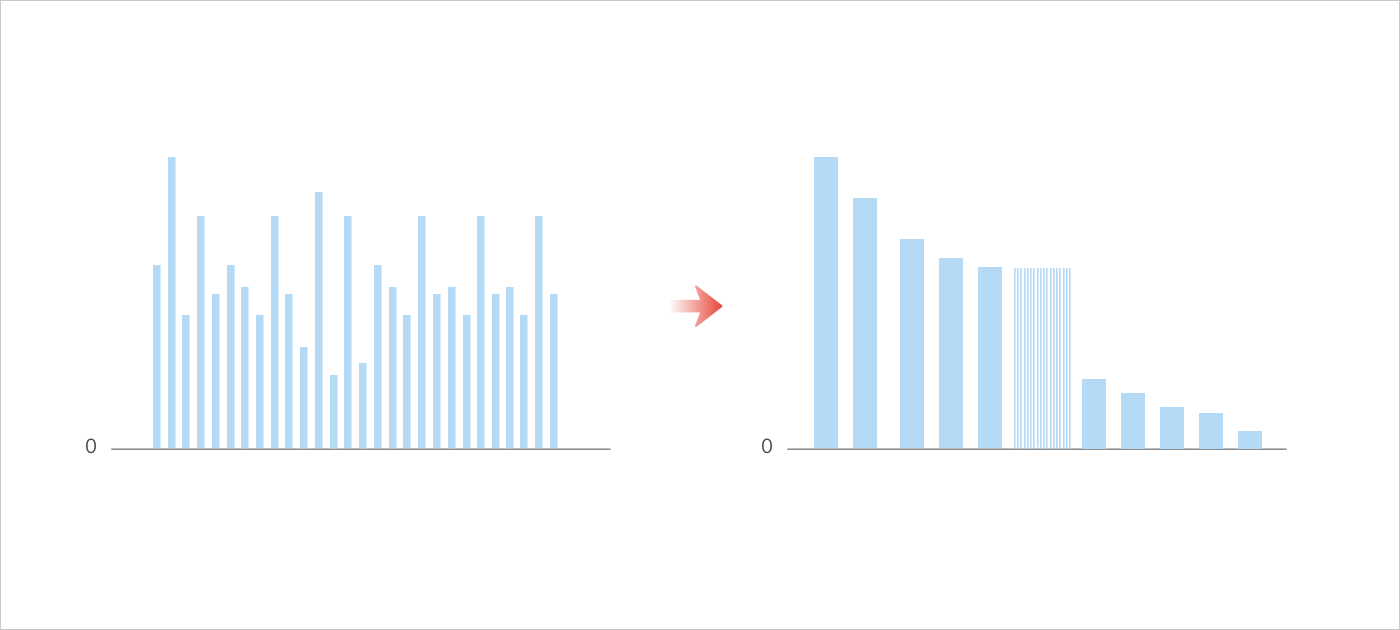
保留前五和后五
如果柱状图的数据项过多,展示时会过于密集,建议先把数据项按照数值大小排序,然后将中间用户可能不是最关心的柱条折叠起来,只保留前五和后五的数据项。

强调重点
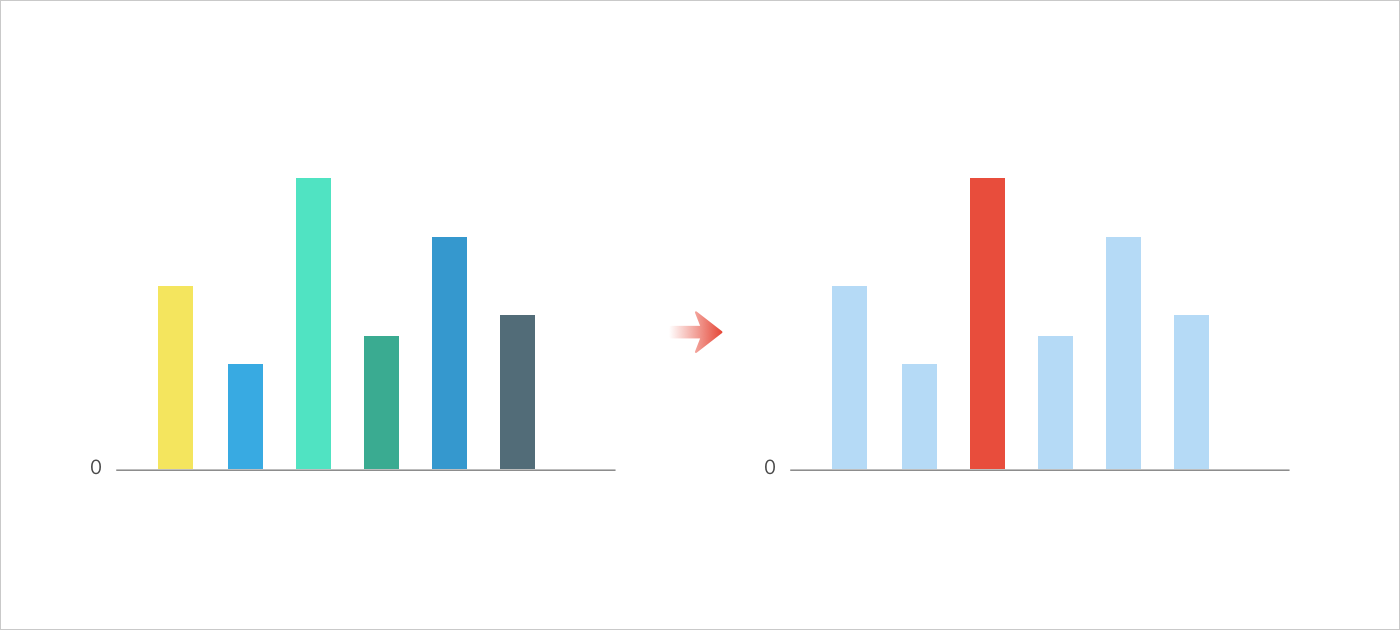
视觉高亮重要信息
先来看一张对比图,虽然左图颜色更加丰富,但是没有重点,视觉传达给用户的信息是没有主次的,而右图很明显想传达:这个数值有异常!请关注我!在大屏中,为了在短时间内让用户get到关键信息,应该尽量排除其他不重要的数据项干扰。

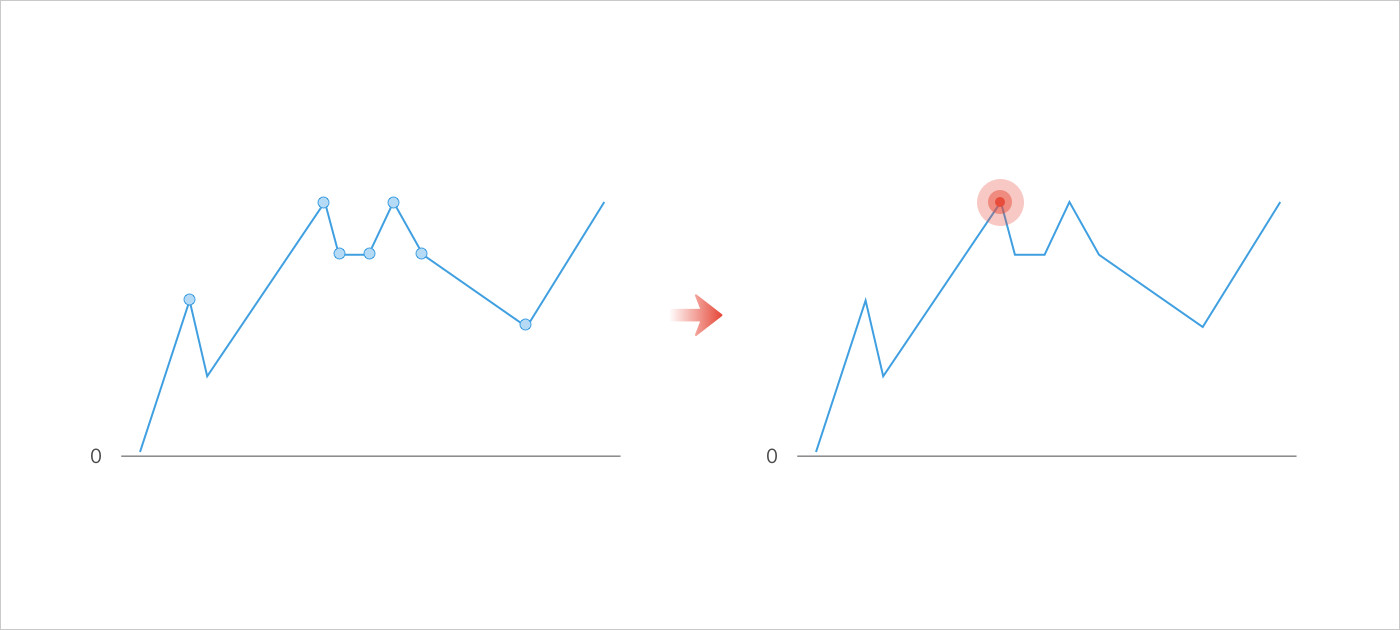
折线图中,只高亮重要数据点比每个节点都标注更能传递有效信息

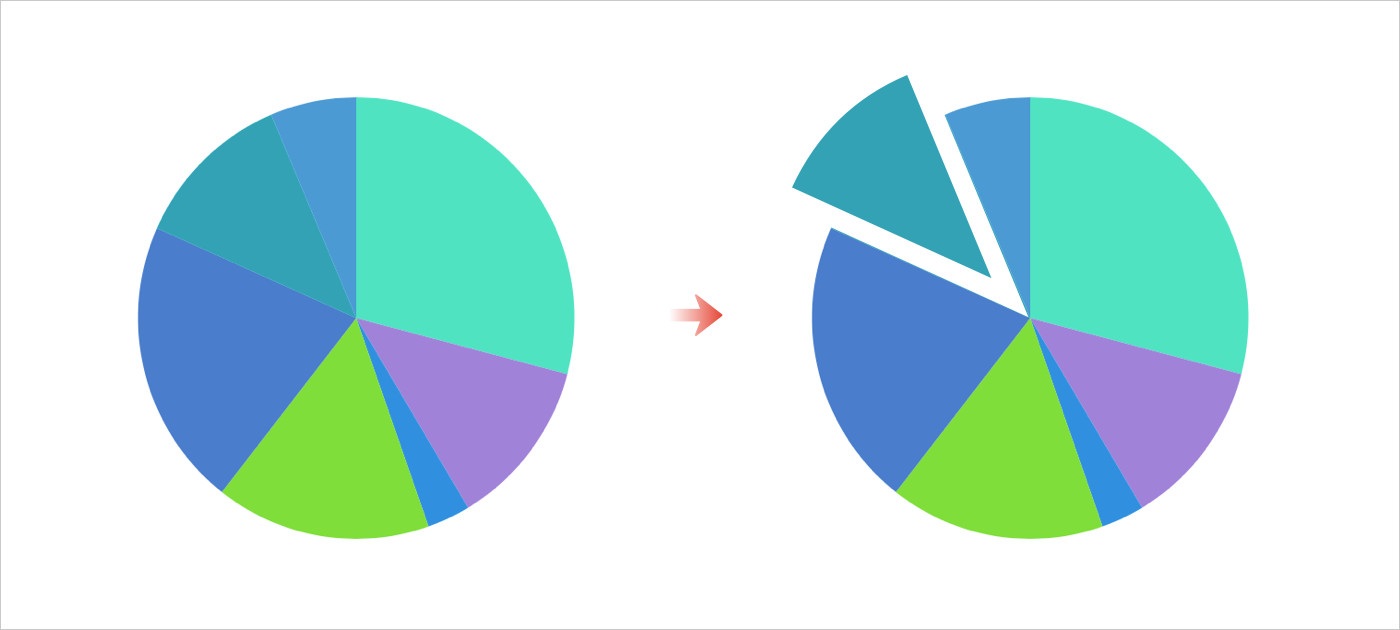
在饼图中,因为颜色块大小代表占比多少,所以高亮的方式并不一定适用,我们可以通过分离某一块扇区达到强调重点的效果。

尽量减少图例
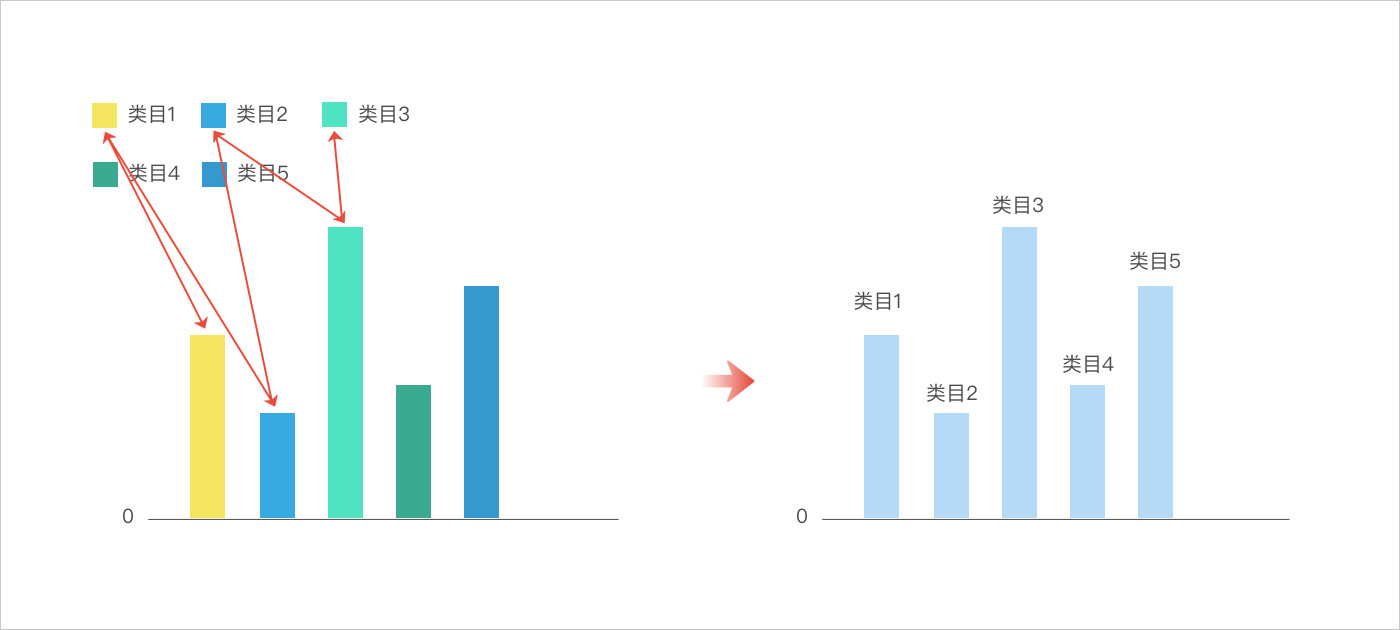
大屏的图表中应该尽量避免图例,图例会让用户不断在数据项和颜色块之间往返比对,耗费时间,还容易忘记重点,由于柱条个数经特殊处理后并不会很多,所以数据项名称可以直接标注。

如果要对大屏设计的特点作一个总结:全屏时突出重点图表,单表时突出重点数据。把握好这点,至少可以避过大部分的坑。但一个高水准的大屏,还少不了一些细节的把控。比如:
大屏风格是否符合业务主题,是热烈?是专业?是冷静?
是否需要一些个性化的控件:例如时间器、轮播欢迎语等。
是针对固定屏的定制化开发,还是考虑延展性的模块纵横栅格布局,对不同屏的适配是如何?
现场投放大屏后,内容是否方便阅读,动效是否符合预期,色差是是否需要调整等等。
由于篇幅原因,这里不一一详细展开,如果有小伙伴对我们平台感兴趣,可搜索“网易有数”进一步了解。
参考资料:
1.《Excel图表之道》 刘万祥
2.《可视化沟通》 Randy Krum
原文地址:(公众号)
作者:魏辛逸
