来源:网络 作者:佚名
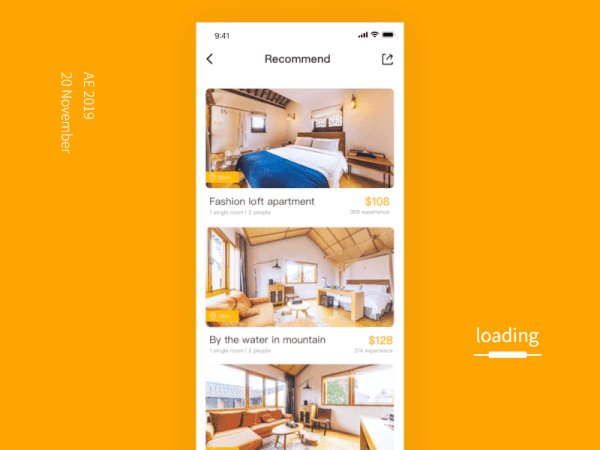
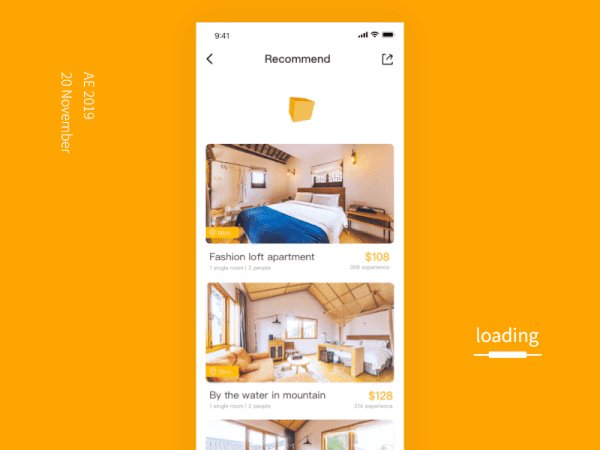
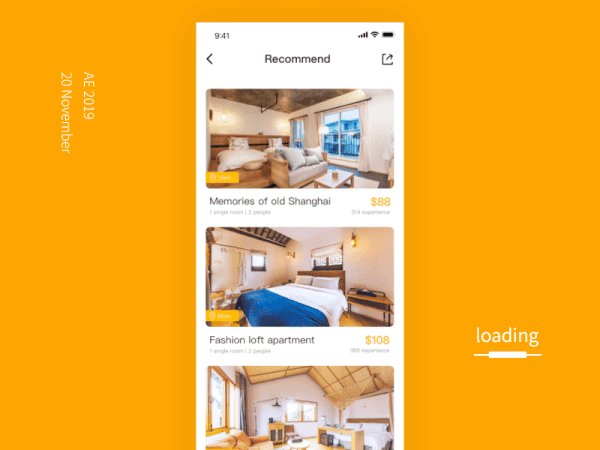
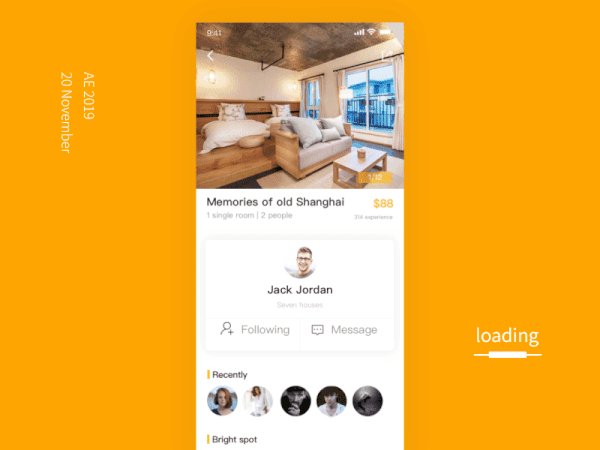
很多数字/文本要反应现实发生的事件,比如时间、收入、游戏成绩、商业指标、健身数据等。如果我们通过动态方式来表示这些内容,可以更直接感受到这些变化的信息(见上图二)。如果用静态的方式来处理变化的数据,则会失去深层次体验的机会。

图一,图片来自:Gal Shir
动态变化的数值/文本,可以给到用户强有力的反馈,让用户更直接的感受到内容的变化。然而当数值/文本是静态的时候,数值变化的关联就会减少,用户也很难感受到内容背后的变量。
数值/文本变化原则,在实时与非实时的事件中都适用。在实时事件中,用户可以通过对界面的交互改变数值/文本的内容(如上图);在非实事件中,比如加载或转换,这些数值在没有用户参与的情况下发生改变。
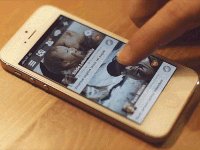
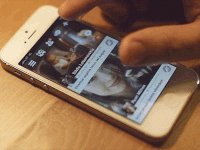
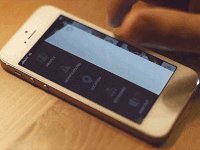
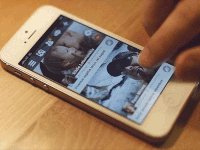
原则6. 遮罩当元素在显示与遮挡之间切换时,变化过程要保持连续性。

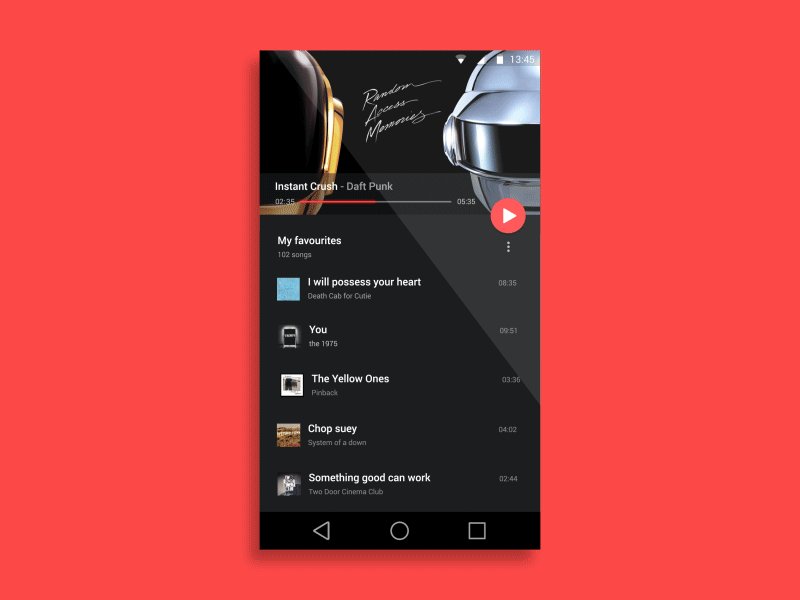
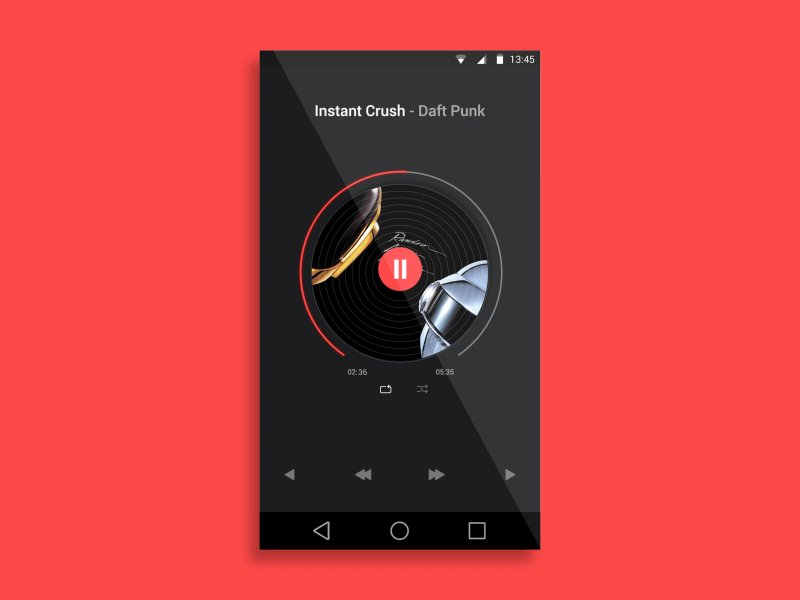
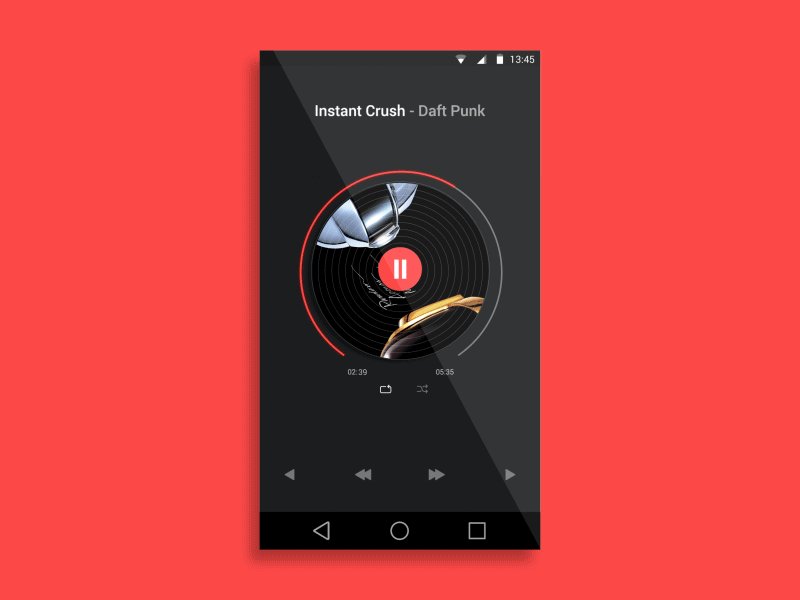
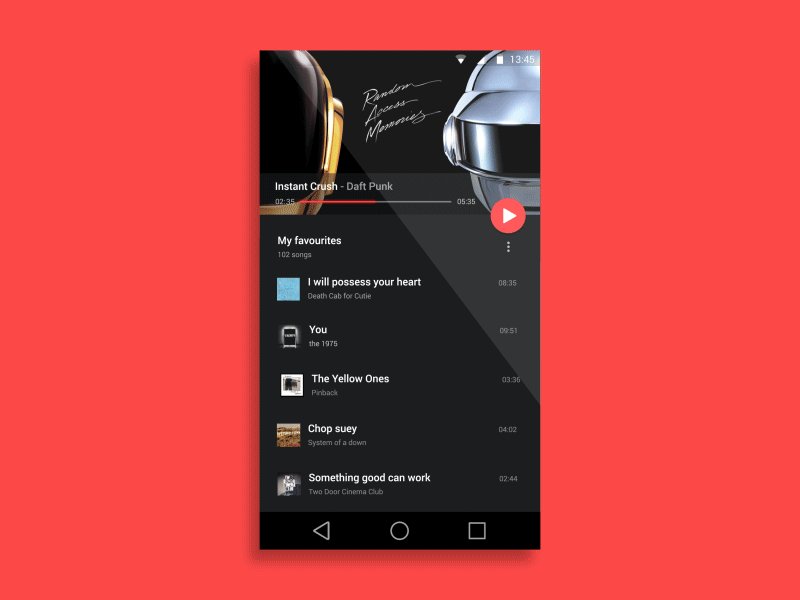
遮罩原则就是蒙版的概念,形状改变与功能改变之间的关系。虽然设计师对静态的“遮罩”有所了解,但我们应该意识到,遮罩动效是随着时间而发生变话的一种动态行为,而不是一种精致的状态。一瞬间改变遮罩区域,将内容顺畅的显示或隐藏起来的效果,也具有叙事的作用。

图片来自:Anish Chandran
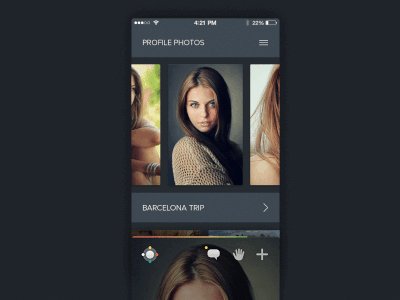
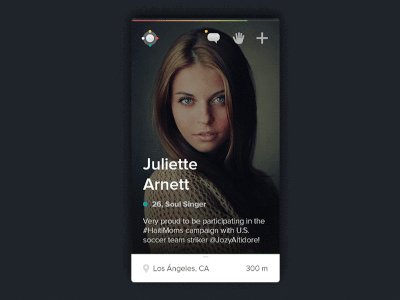
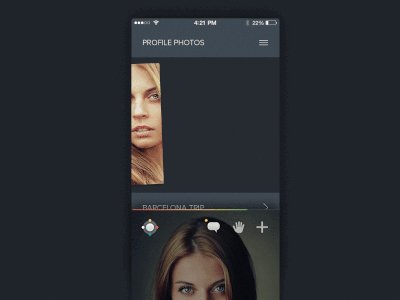
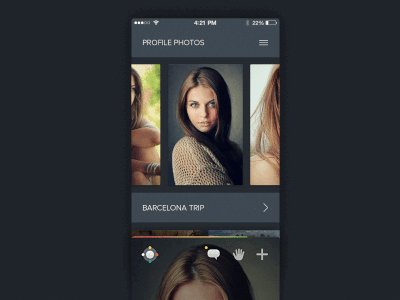
在上面例中,顶部图片通过形状和位置的改变成为了唱片。在不改变元素内容的情况下,通过遮罩来改变元素本身,是一个相当不错的手法。这个例子属于非实时交互,是用户操作之后才发生的。
记住,界面动画的原理与时间紧密相关,通过连续性、叙述性、关联性与可预期性这四种方式来成为提神用户体验的支柱。上述的例子中,尽管元素的内容前后保持不变,但是外轮廓和位置的变化,能让用户很明晰那的看出来它是什么。
原则7.叠加在做界面设计的时候,都会有图层的概念。在做动效的时候用叠加的效果,会让层次更加明显。

当界面中存在多个页面元素时,可通过叠加排序来弥补扁平空间缺乏层次的问题,以此提高体验可用性。也就是在一个非三维的平面空间里,通过元素之间的上下关系来传递它们的相对位置。

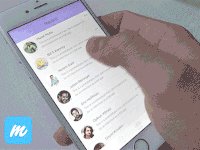
图一,图片来自:Bady

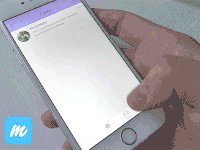
图二,图片来自:JaviPérez
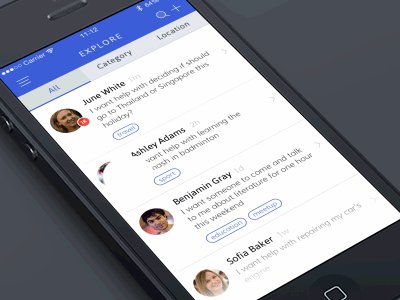
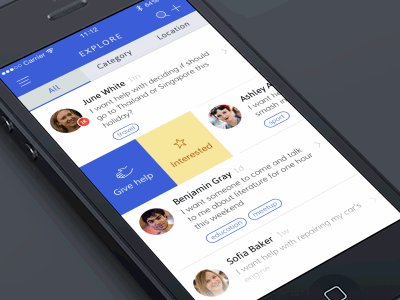
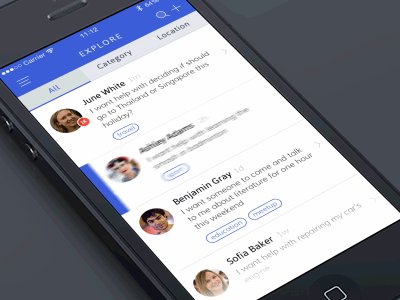
上图一的案例中,前景元素(人名信息)向右滑动,可显示出收藏等其他信息;上图二的案例中,整个界面向下滑动,可显示出其下方图层的其他内容(下方内容同时使用“偏移”与“延迟”原则来表述元素之间的独立关系)叠加原则是设计师通过纵深关系定位图层层级,向用户展示更多信息、更多的空间内容。
原则8.克隆当元素从主体分裂离开时,可阐述二者之间的连续性关系。

在当前的元素或场景中分裂出新元素时,对形态变化的描述显得十分重要。用简单的不透明度变化是不足以描述分裂的状态。
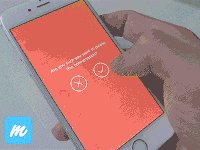
在以上三个实例中,当用户注意力集中在主元素时,新元素在主元素的基础上被分离开,这种双重动作具有清晰的叙事性:“X”创建了子对象“Y”。
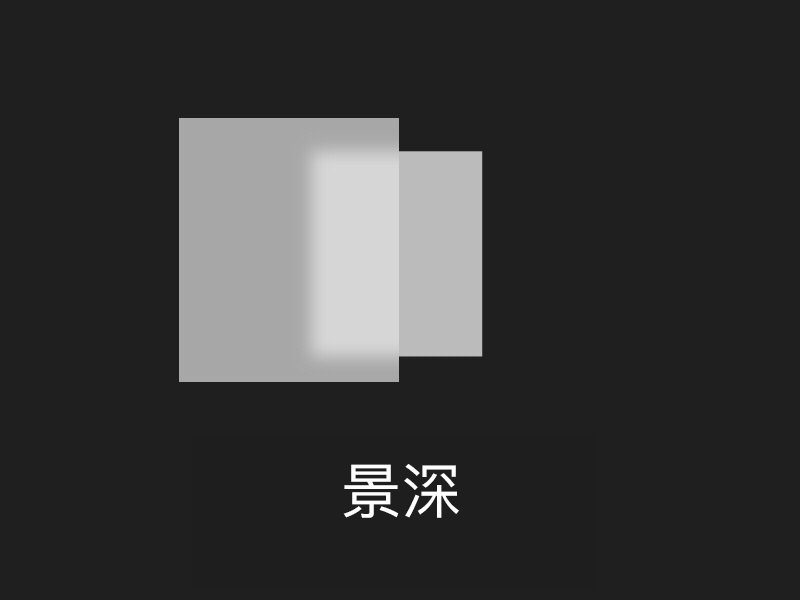
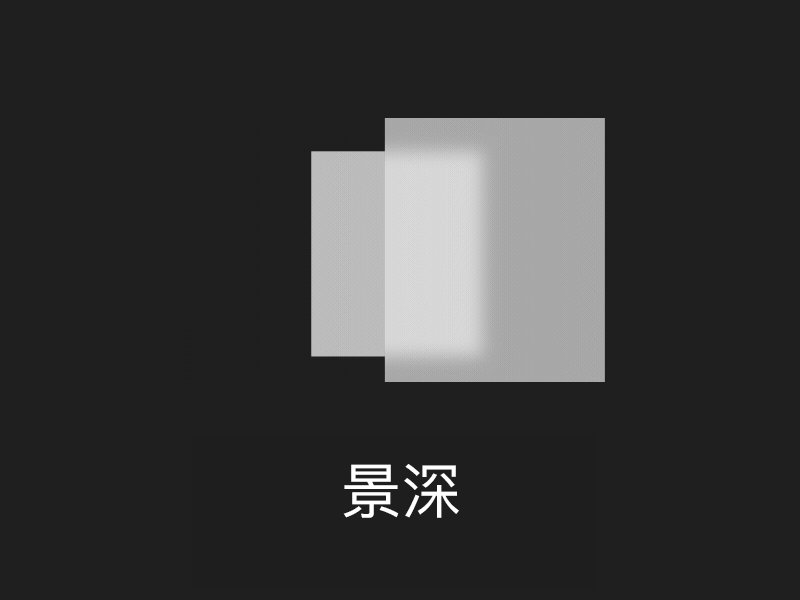
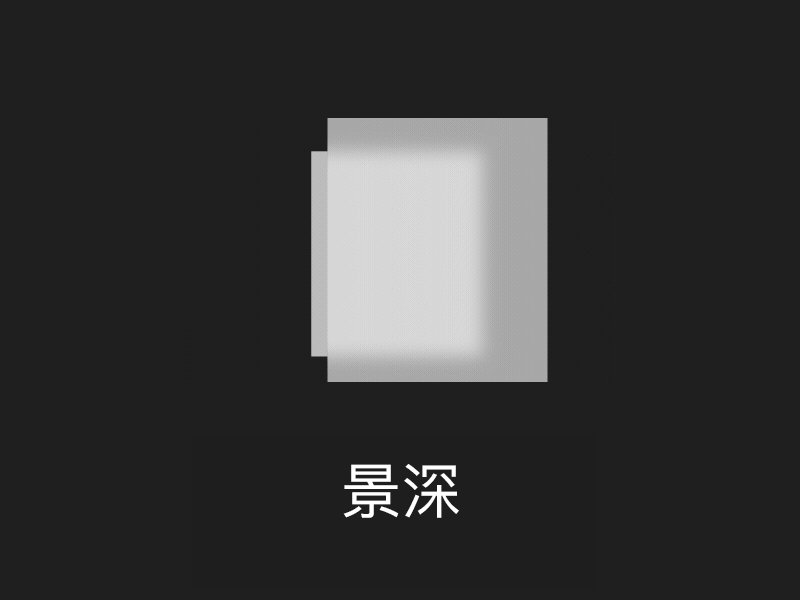
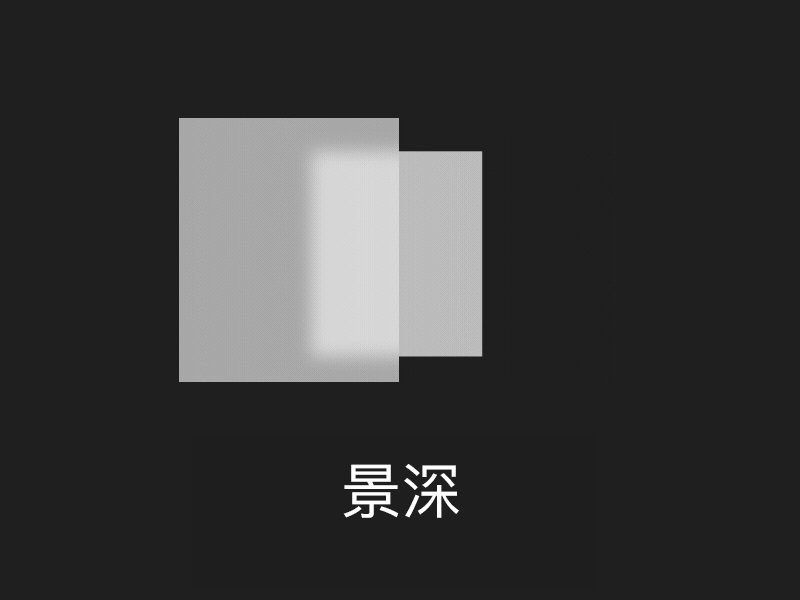
原则9:景深让用户看到非主视觉元素的对象或场景,打造空间感。

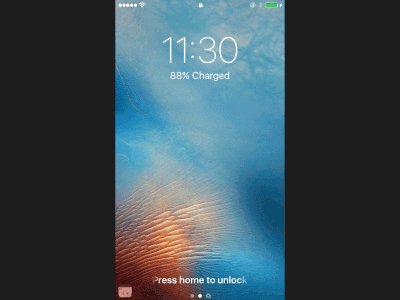
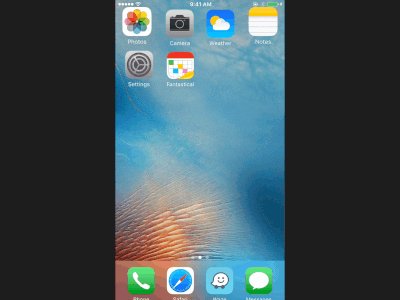
与遮罩原则类似,景深原则既可以是静止状态的,也可以是具有时效性的。景深的静止状态还比较好理解,它的“时效性”可能会给设计师带来疑惑。现在我们将“景深”视为遮蔽的一种行为动作,而不是静止的状态。当行为发生时,非主视觉元素变模糊,达到突出主视觉并产生空间景深的效果。

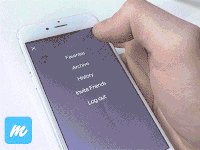
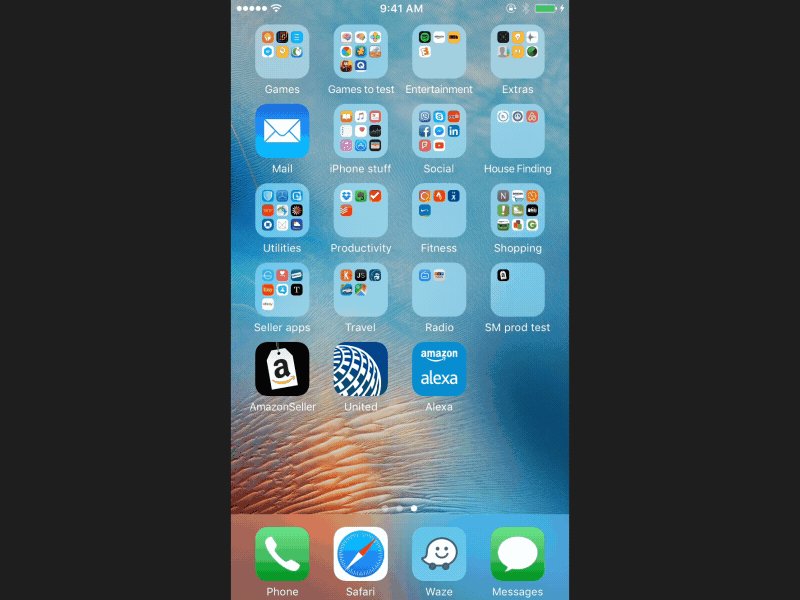
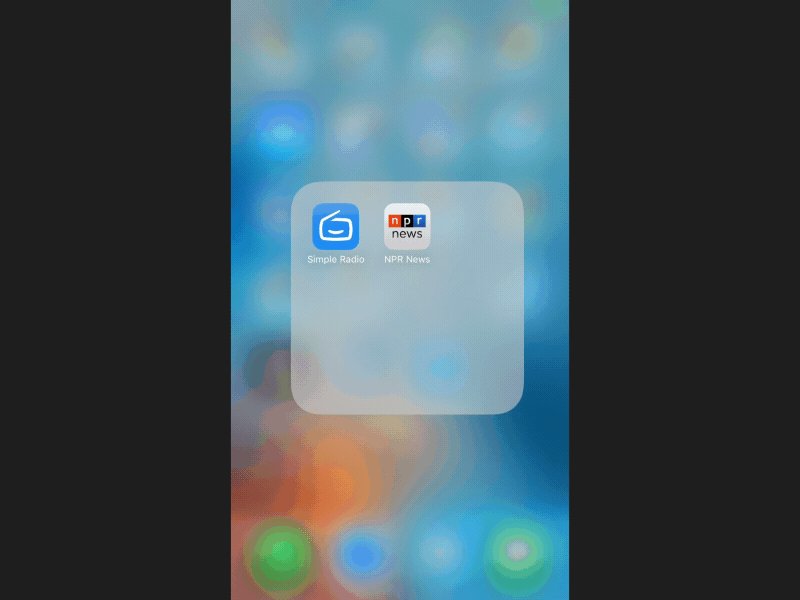
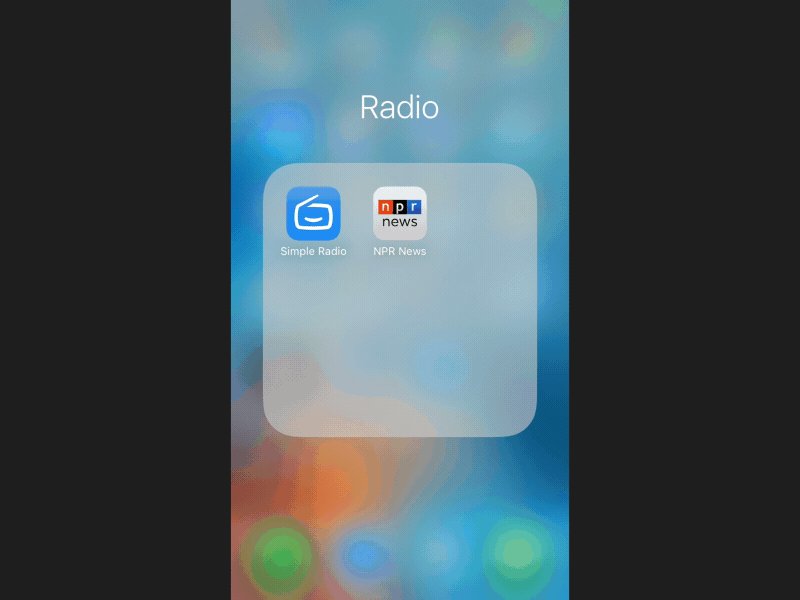
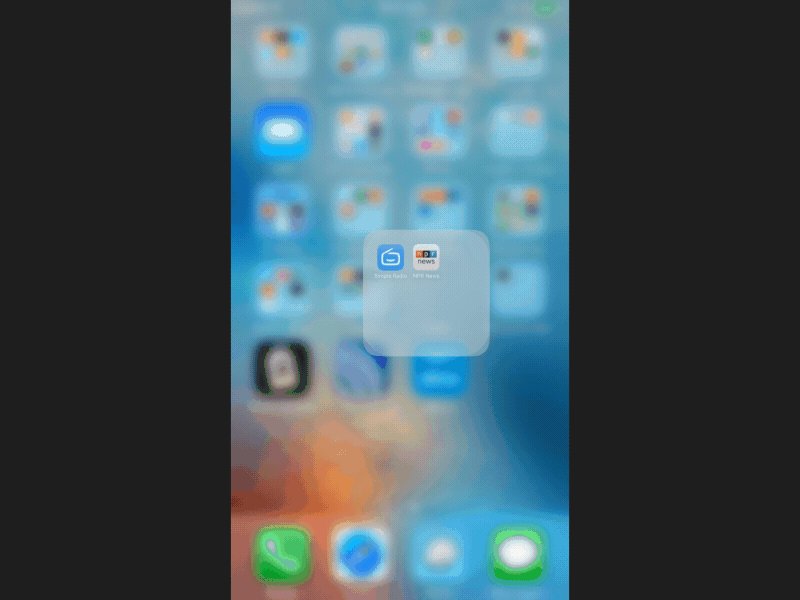
图片来自:Virgil Pana,Apple

图片来自:iPhone
从上图例子可以看出,景深原则看起来像是次要元素被模糊虚化或被透明图层覆盖,这也是一种设计多个元素互动时的实时交互。景深原则经常利用模糊与叠加透明度的手法,让用户感受到主元素与次要元素在空间上的层次关系。
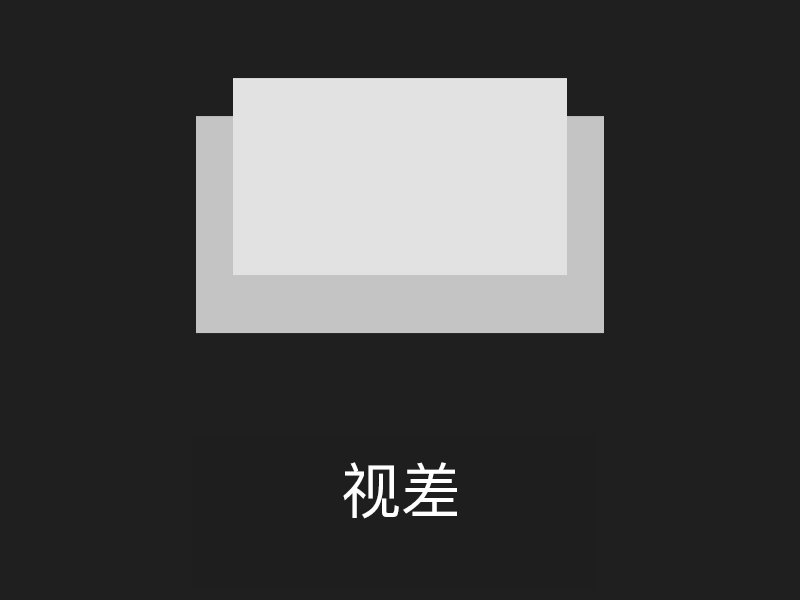
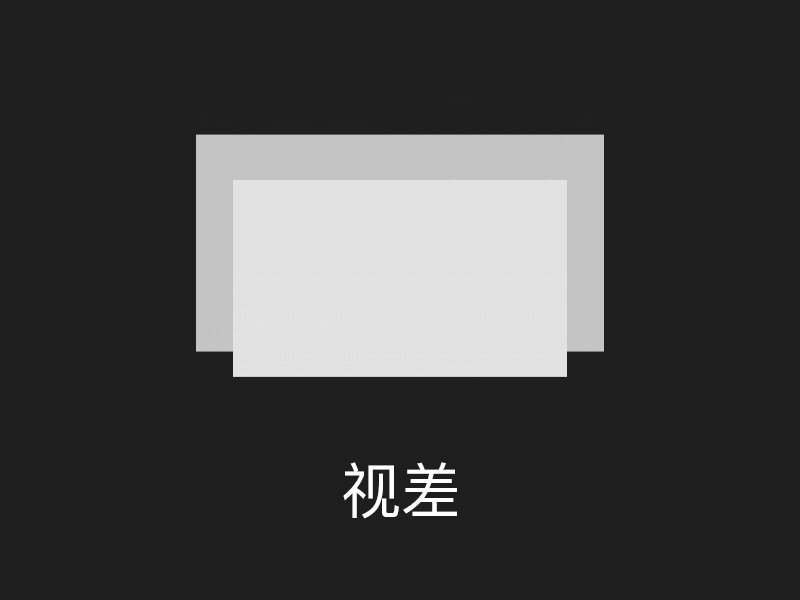
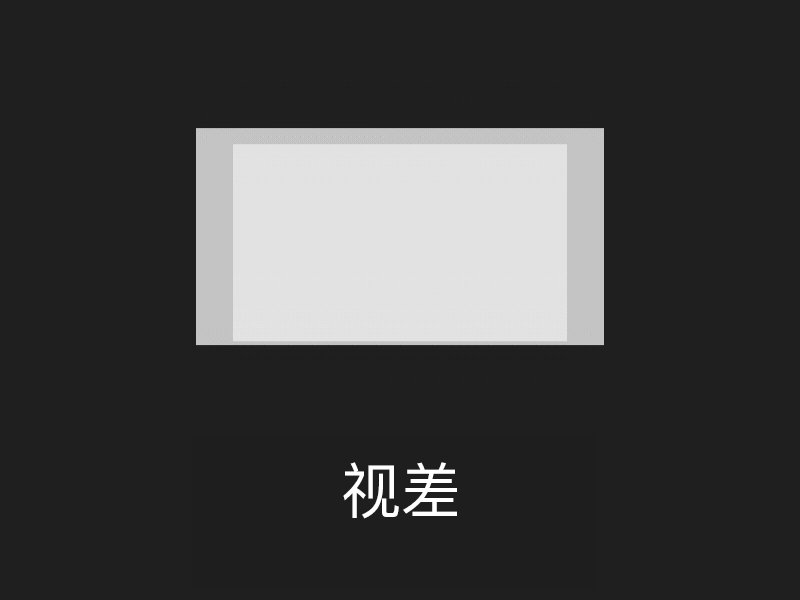
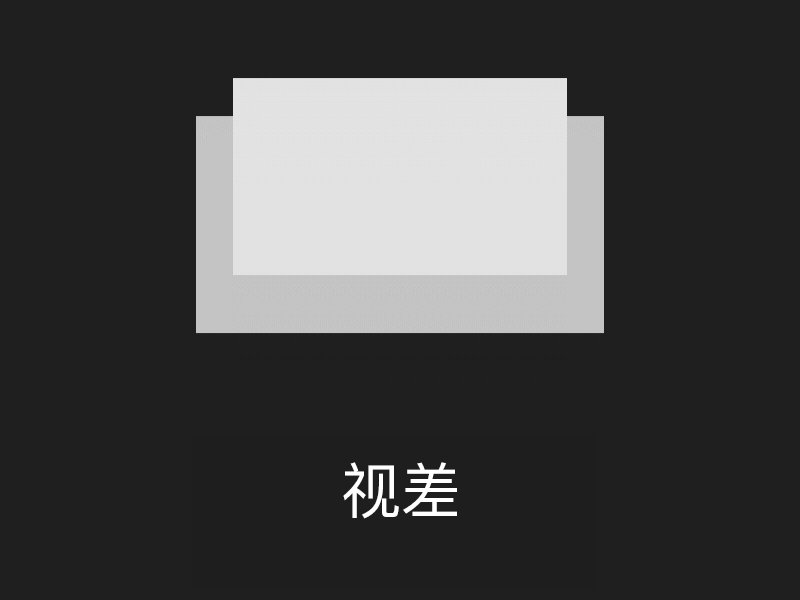
原则10. 视差当用户移动界面时,在平面创造出空间层次。

“视差”在用户体验动效中体现的是,不同的元素以不同的速度进行运动。在保持原本设计的完整性的前提下,视差可以让用户聚焦于主要操作的内容。在视差效果下,用户对背景元素的感知会被弱化。设计师可以通过这一原则将即时性的内容从环境中分离出来。

图片来自:DRM ylinlin
在上图中,主要用了蒙版、放大缩小的属性来实现视差的效果。视差原则是让用户在操作时,明确各元素之间的关系。用户会感觉到,放大的前景元素距离自己很近,而缩小的图片距离自己越来越远。
设计师通过设置元素的快慢速度、大小,便能让用户感知到元素的层级。因此,将背景或没有互动的元素放慢或缩小,让它们“远离用户”是有道理的。
这样的视觉效果,不仅会让用户对界面的感知超出平面的层次,也有利于将用户把更多的关注下意识的引导至要呈现的主元素上,对用户的引导是非常有效且实用的。
原则11. 空间维度用翻转的方式,打造元素入场与离场的空间感。

翻转可有效的改善平面化和非逻辑性的用户体验。人们很擅长利用空间感来体验现实和虚拟的世界。因此具有空间感的入场或离场是能增加用户的心理预期。另外,空间维度可改善平面视觉无法分层的情况,它可以让同一平面的元素产生前后叠加的感觉。空间维度常以三种方式呈现:折纸翻转、悬浮翻转、整体翻转。其中折纸翻转可被理解为三维中的折叠和旋转。

图一,图片来自:Eddie Lobanovskiy

图二,图片来自:VirgilPana
上图所示,在多个元素组合成的折纸结构中,被隐藏的部分是看不见的,但它们在“空间上”仍是存在的。平面化被包装成连续的空间体验,用户在对界面或某元素进行交互操作时即可感受到。悬浮翻转为界面元素的入场与离场,提供更直观的展现方式。

图三,图片来自:DRM 汪小宝
整体翻转可让对象整体更具有真是空间的形态。

图四,图片来自:DRM 汪小宝
上图四所示,旋转是通过3D卡片的效果来实现的整体翻转。这样的结构增强了视觉设计与叙述事件上的表现力,可通过翻转卡片来查看更多内容。
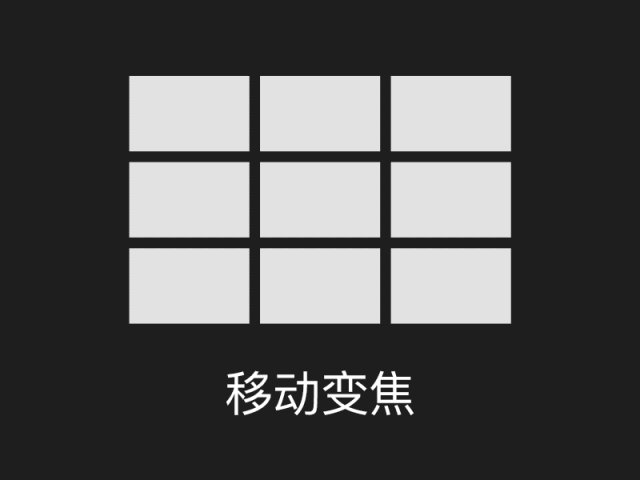
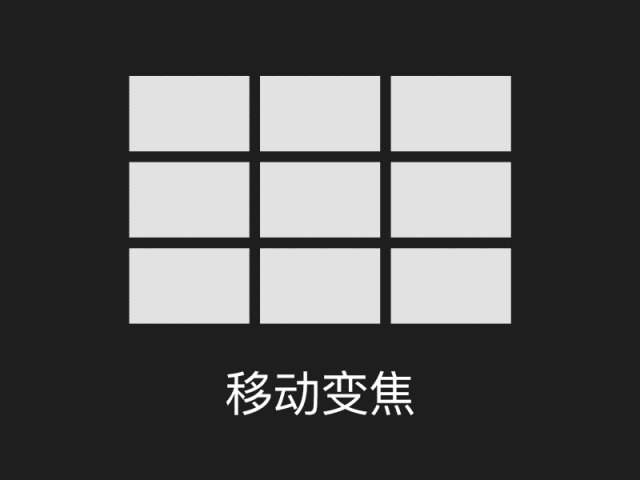
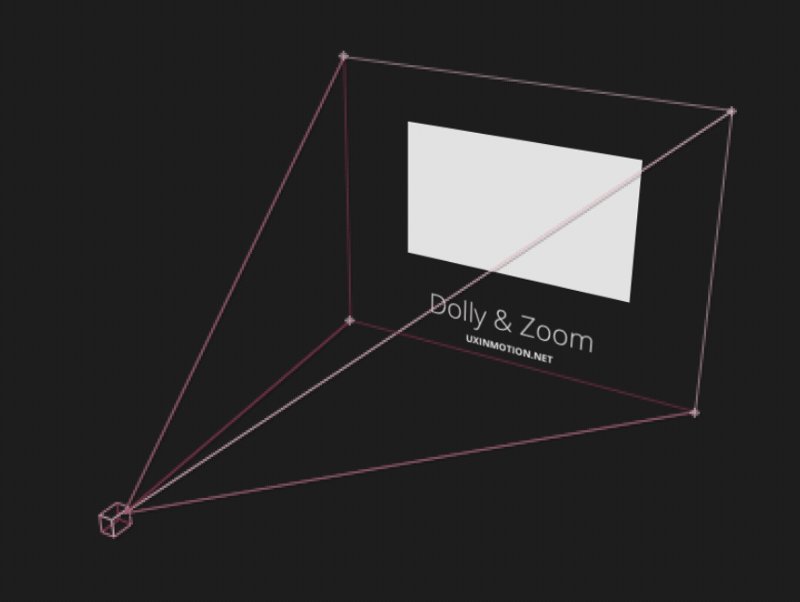
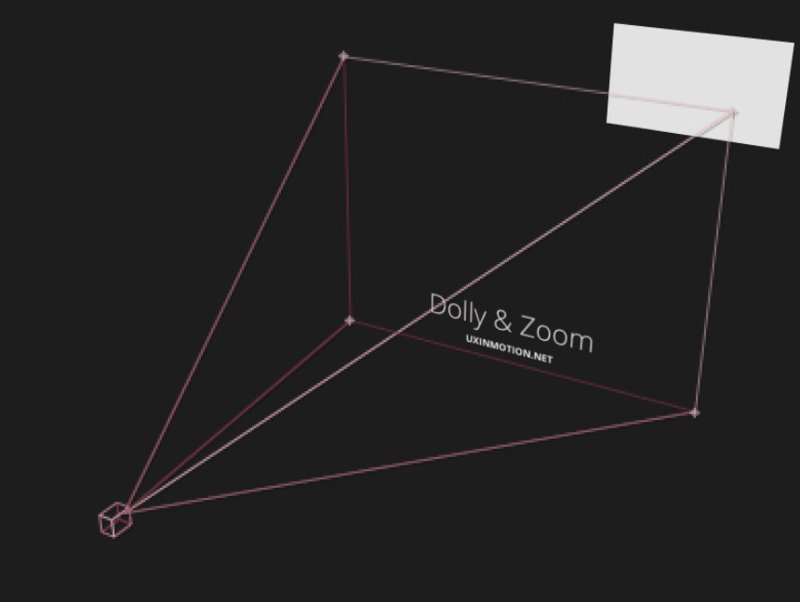
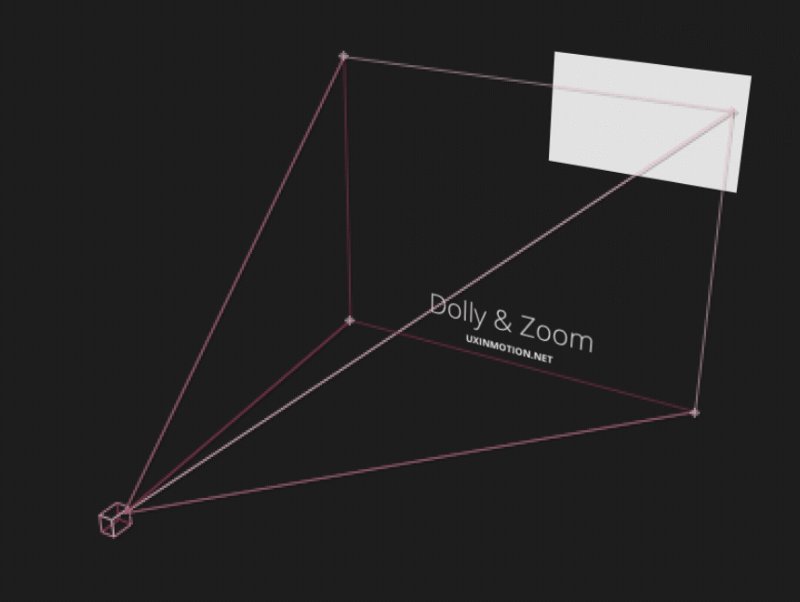
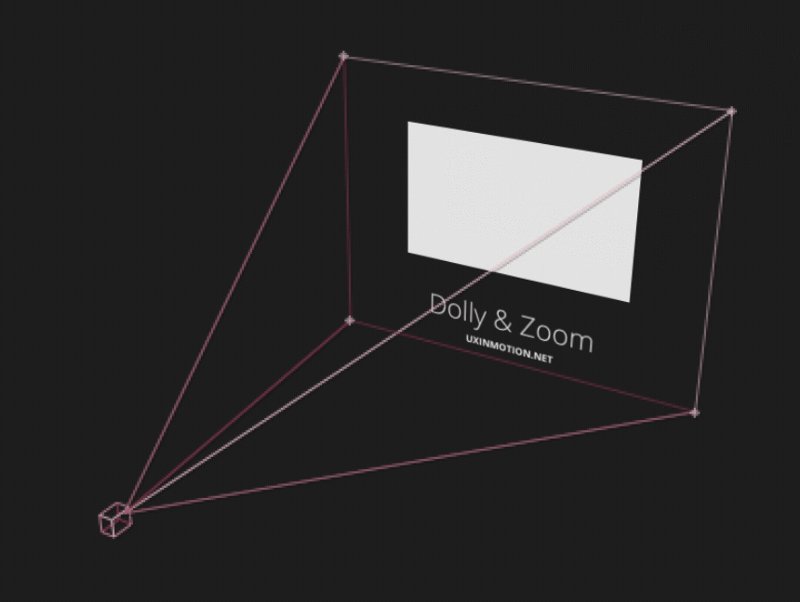
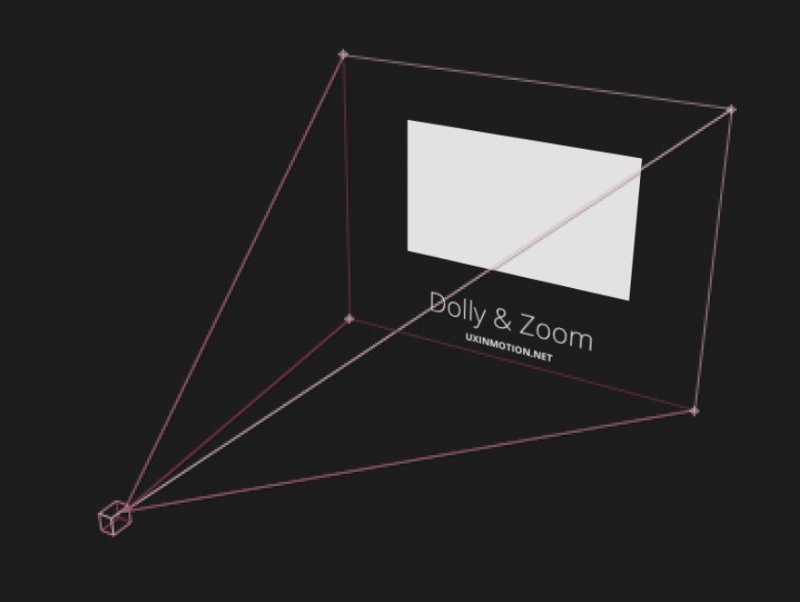
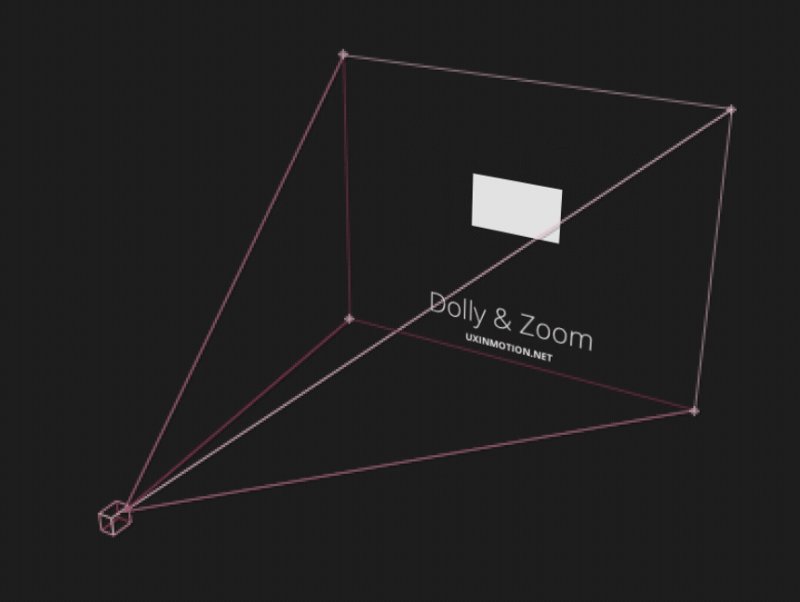
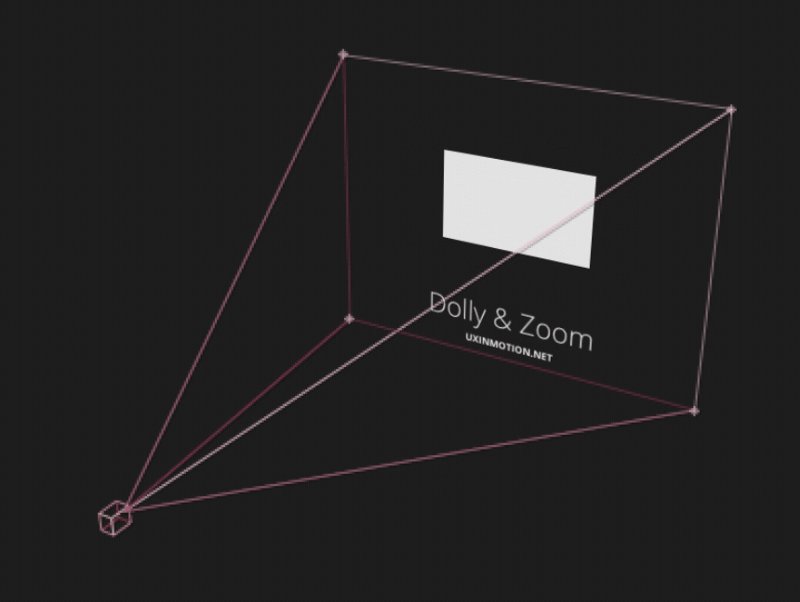
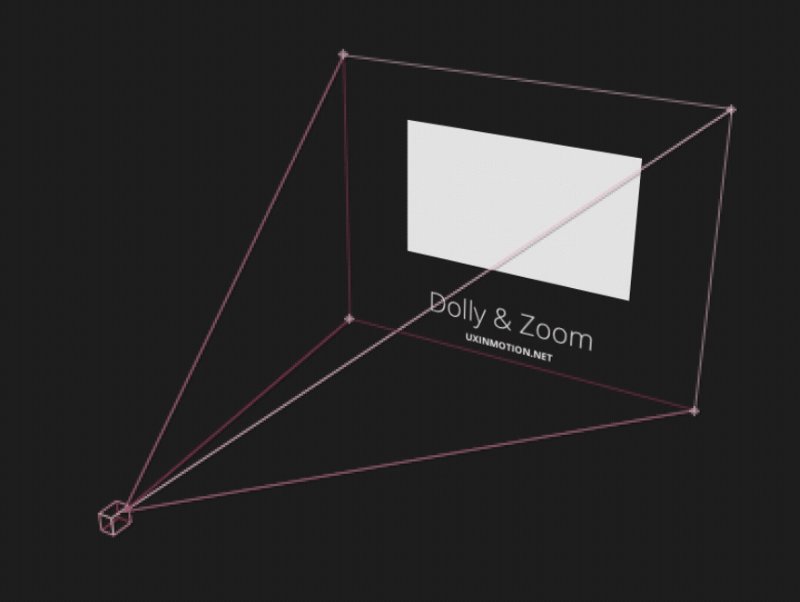
原则12. 移动变焦 Dolly&Zoom用连续的空间描述来引导界面元素和空间。

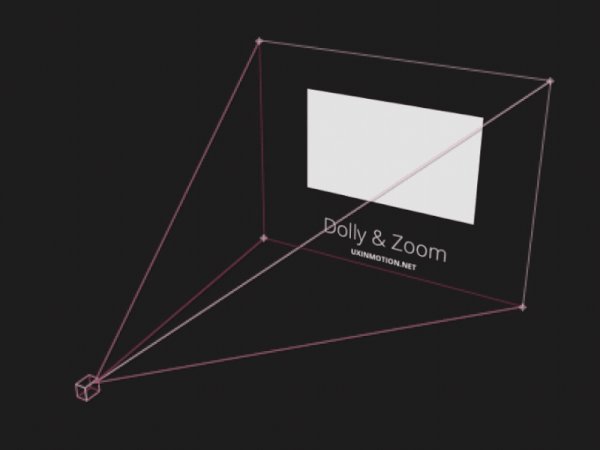
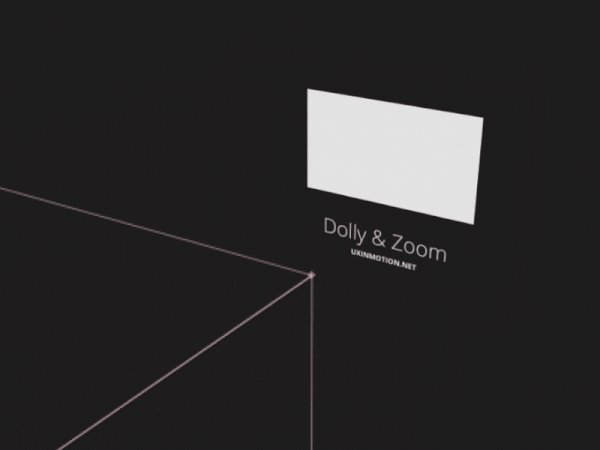
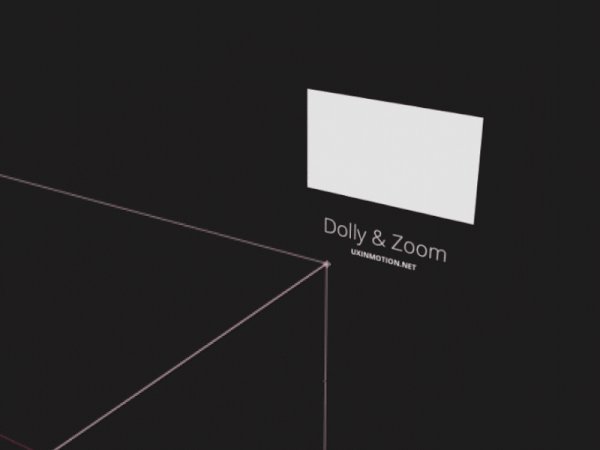
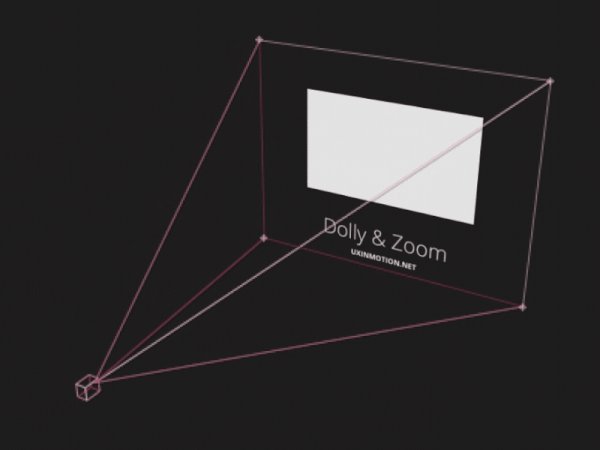
移动变焦是一个电影概念,通过移动相机或物体的距离来控制影像的远近。但是在某些情况下(见下图)。无法判断是对象在同一平面缩放,还是3D空间中摄像机在超固定对象的方向移动,或者是3D空间中对象在朝着固定的摄像机方向移动。

由于这里涉及到元素变化与场景的转换,因此下面会将“相机移动”与“变焦”分开来讲,并说明它们是如何提高用户体验的可用性。

相机移动

相机移动

变焦
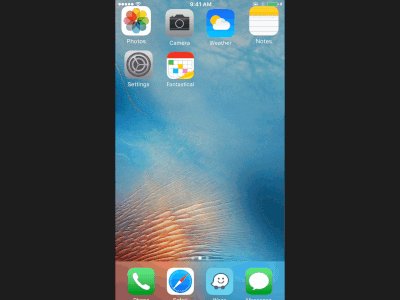
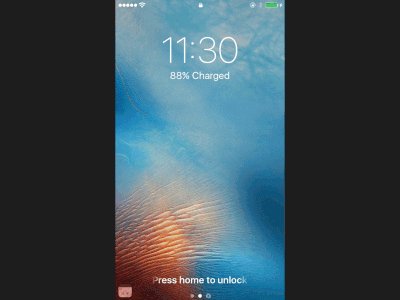
相机移动(Dolly)是一个电影术语,含义是相机朝向或远离主体的移动而造成的缩放效果。

图片来自:iPhone
在用户体验中,空间的运动可以引发用户的视角变化,或当对象变化时保持视角的静止。相机移动结合翻转原则,可以打造更多、更好、更深入的空间体验。变焦是指相机与元素不做空间移动,而是对元素本身进行的缩放(或者说我们的视角减小,导致元素放大)。这使观看者感受到视角内的内容是在更多元素或更大的场景之内。

图片来自:iPhone