来源:网络 作者:佚名

步骤5
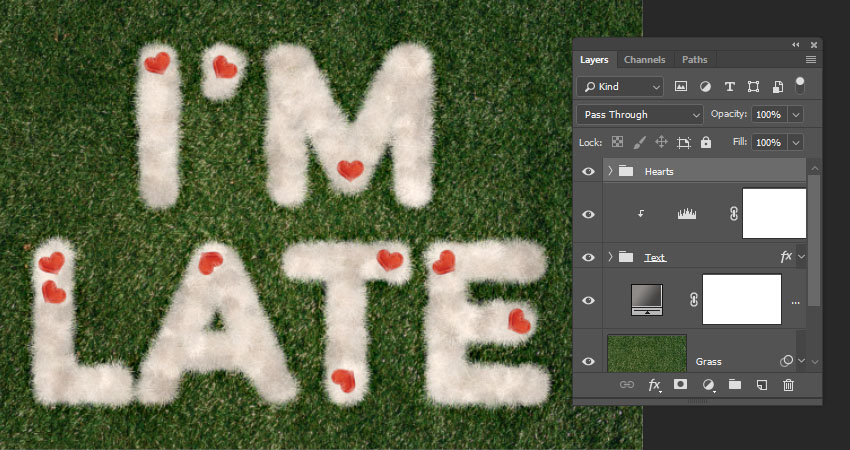
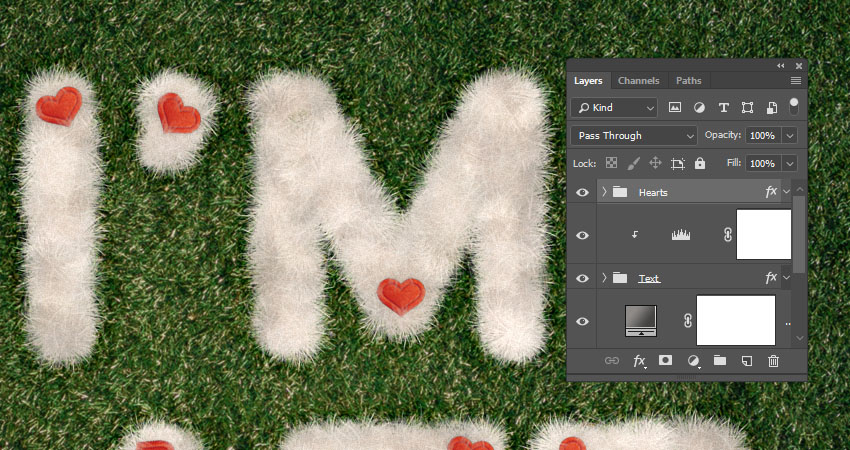
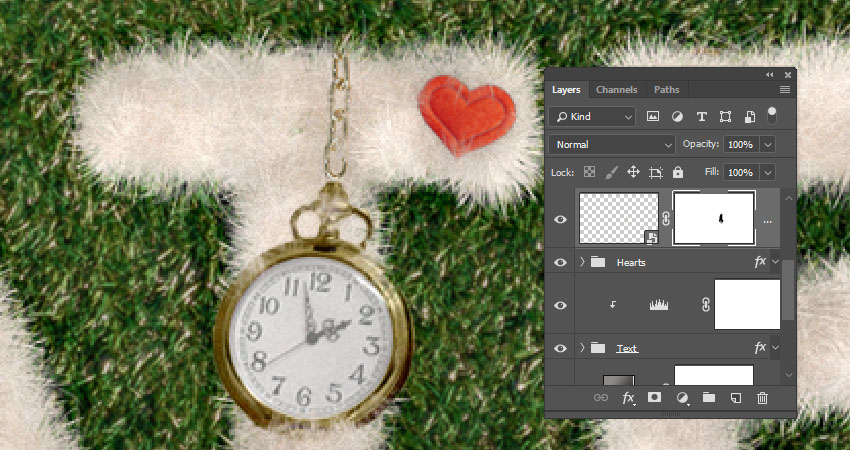
双击 “心” 组, 使用以下设置应用 “投影” 效果:
混合模式: 线性加深
颜色: #1b1610
不透明度: 25%
距离: 0
大小:15
这将把心和文字融合得更多

步骤1
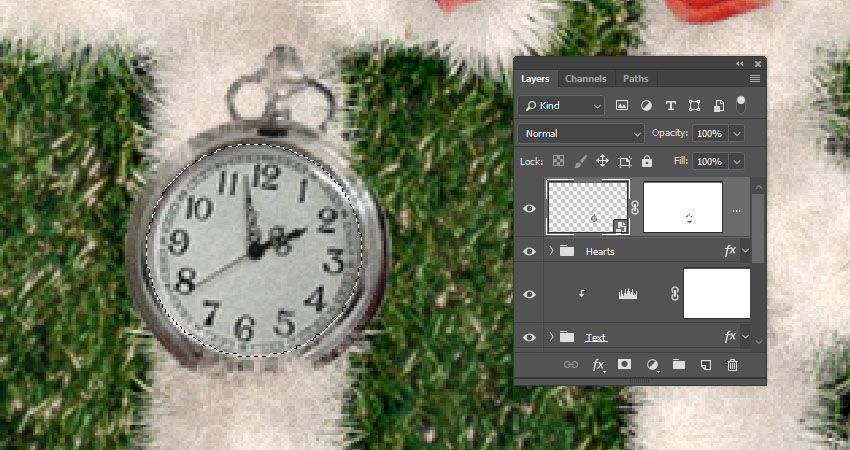
打开袖珍手表图像, 然后使用椭圆选框工具选择没有盖子的手表部件。

步骤2
使用 “快速选择工具” 选择上部, 并确保按住 shift 键加选到现有的选择中。如果要取消选择任何部件, 请按住ait键进行减选。

步骤3
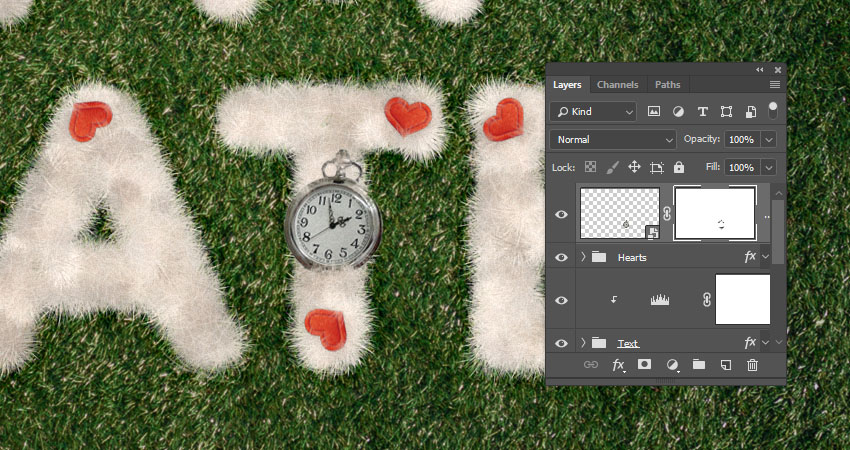
复制所选手表并将其粘贴到原始文档中, 将其图层转换为智能对象, 并添加图层蒙版, 以便在手表上涂上一点毛毛, 就像您制作爱心时那样。

步骤1
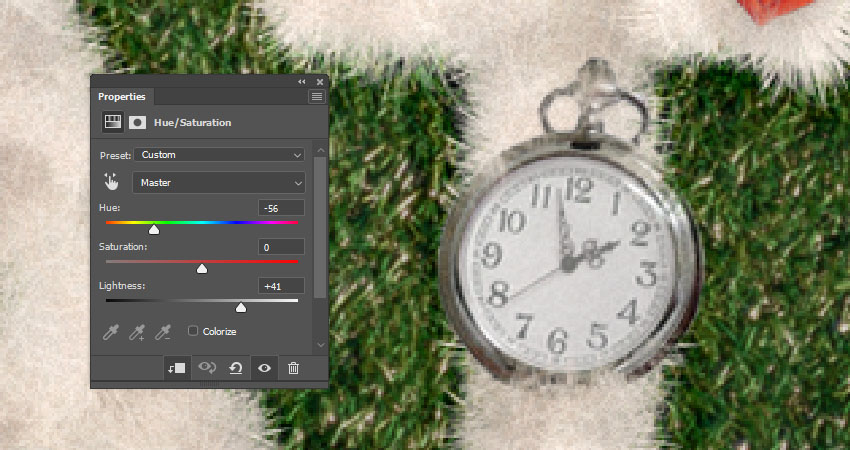
再次使用椭圆选框工具选择腕表的内部。

步骤2
添加 色相/饱和度调整图层并将剪切进钟表图层中。将色相更改为-56, 将明度更改为41。

步骤3
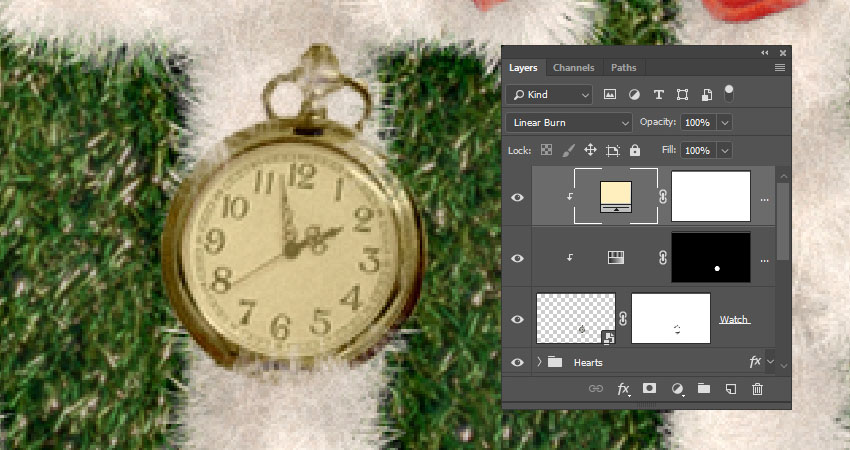
使用 “颜色 #ffefbe 添加到纯色填充图层, 将其裁剪到钟表图层, 并将其” 混合模式 “更改为” 线性加深 “。

步骤4
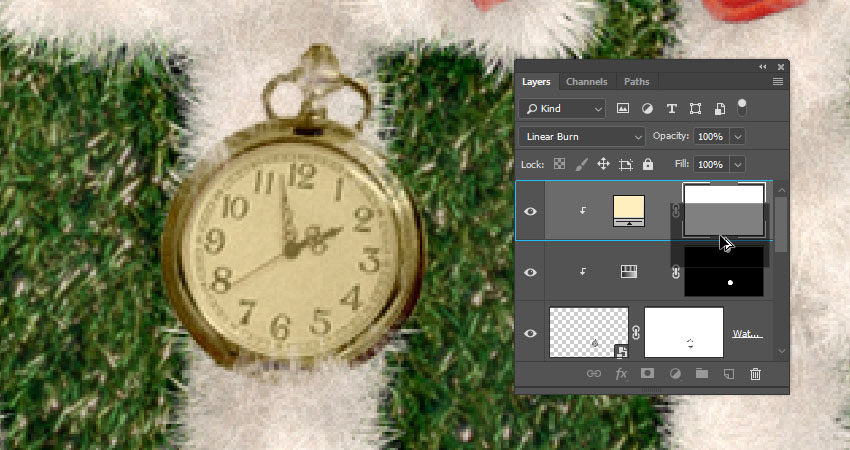
按住ALT键, 然后单击将色相 饱和度图层蒙版的缩略图拖到 “纯色” 图层。这将复制图层蒙版。

步骤5
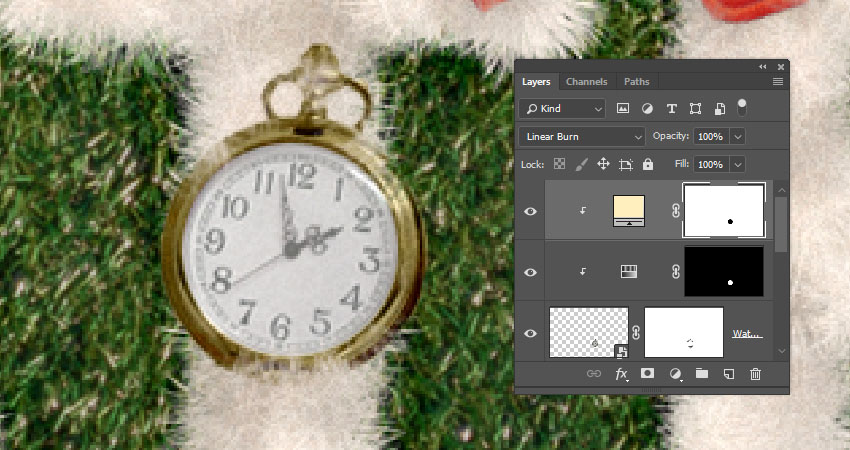
选择复制的图层蒙版后, 按ctrl-i 将其反转, 使其影响手表的外部。

步骤1
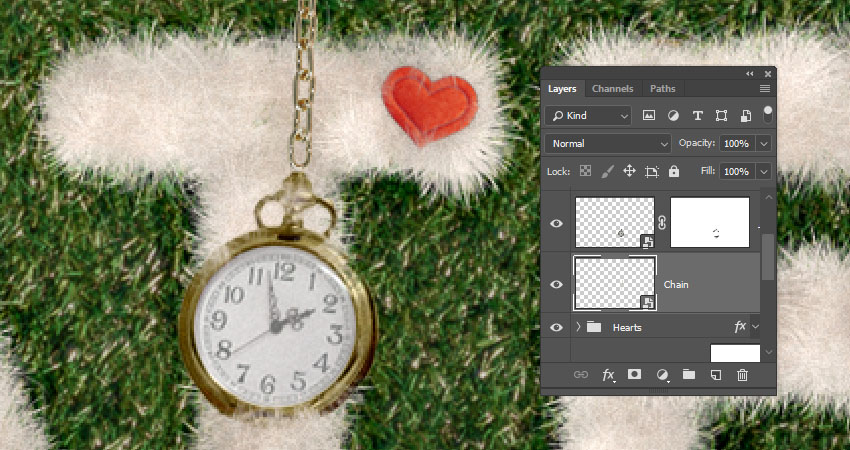
打开金链图像, 选择金链, 然后将其复制并粘贴到原始文档中。将金链的层转换为智能对象, 并将金链放在手表的顶部, 并根据需要对其进行变换。

步骤2
将图层蒙版添加到 “金链” 图层, 并擦除多余的部件, 使其与文本很好地混合。

步骤3
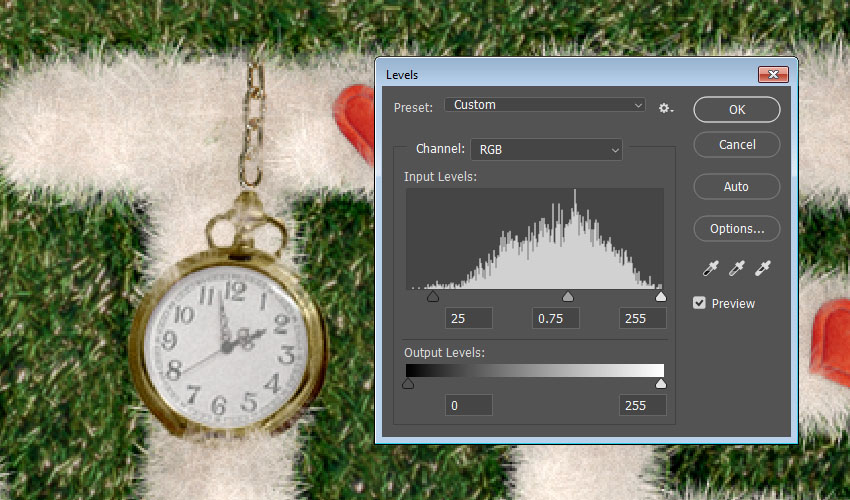
转到 “图像” > “调整” > “色阶”, 并将 “阴影” 值更改为 25, 将 “伽玛” 更改为0.75。

步骤1
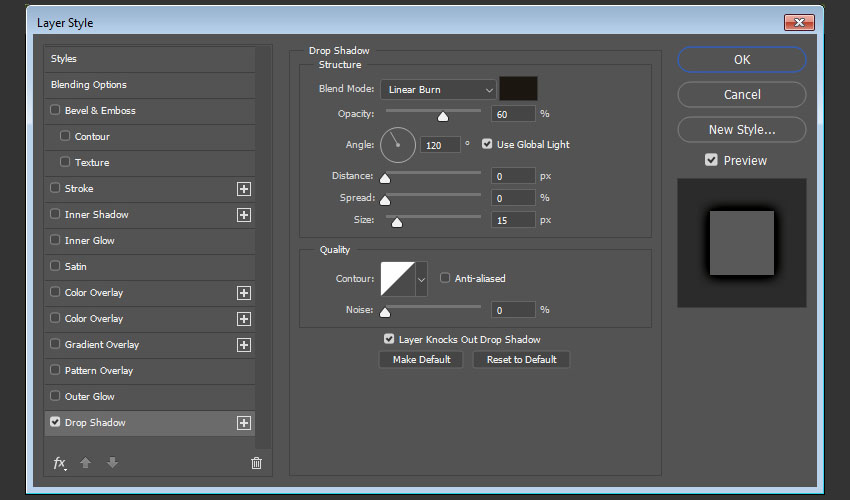
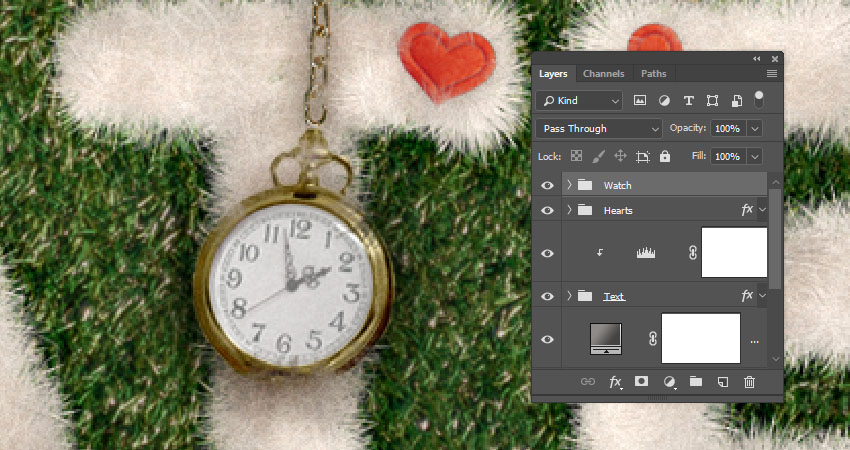
双击 “金链” 图层, 使用以下设置应用到 “投影” 效果:
混合模式: 线性加深
颜色: #1b1610
不透明度: 60%
距离: 0
大小:15

步骤2
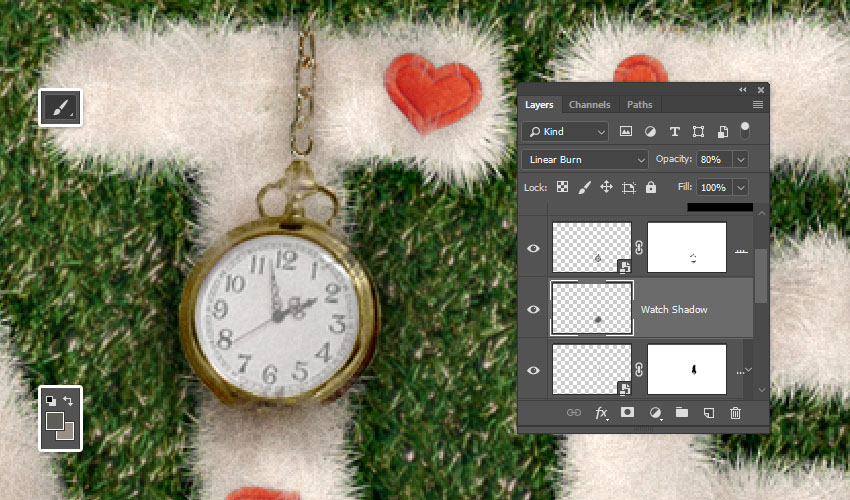
在钟表图层下方创建一个新图层, 并将其命名为 “钟表阴影”, 并将其 “混合模式” 更改为 “线性加深”, 将其 “不透明度” 更改为80%。选择画笔工具, 将 “前景颜色” 设置为 #615c56, 然后使用软圆画笔为手表绘制阴影。如果阴影太强烈, 您可以更改 “不透明度” 值, 也可以擦除不喜欢的任何部分。

步骤3
将所有手表和金链层放入一个组中, 并将其命名为 “钟表”。

步骤1
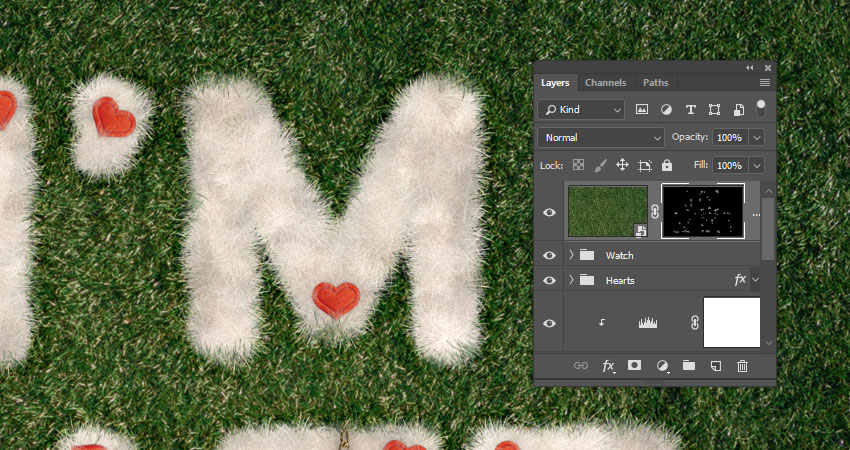
复制草图层, 并将副本放在所有图层的顶部。按住Alt键, 然后单击 “添加图层蒙版” 图标以添加倒置的图层蒙版。使用没有颜色动态选项的画笔01在字母周围画的一点草。这将有助于将文本与背景更融合一些。

步骤2
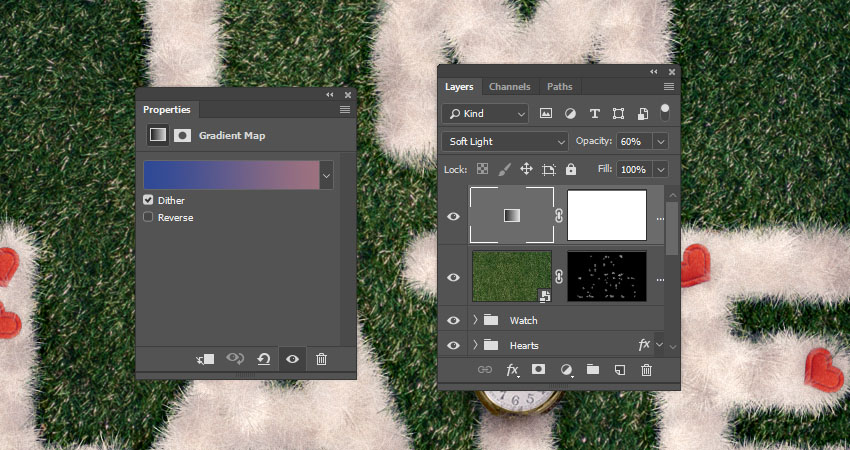
在所有图层的顶部添加渐变映射调整图层, 使用左侧 #2f4996 的 “颜色” 充, 右侧 #9e727f的颜色创建渐变填, 然后选中 “仿色” 。将渐映射图层的混合模式更改为 “柔光”, 并将其不透明度更改为60%。

步骤3
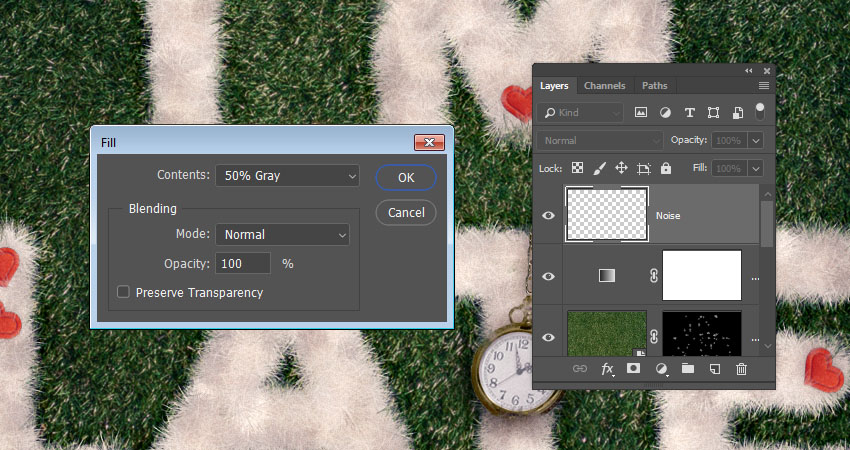
创建另一个新图层, 将其命名为 “杂色”, 然后转到 “编辑” > “填充”。将 “内容” 更改为50% 灰色, 然后单击 “确定”。

步骤4
将杂色层转换为智能对象, 并将其混合模式更改为 “柔光”。

步骤5
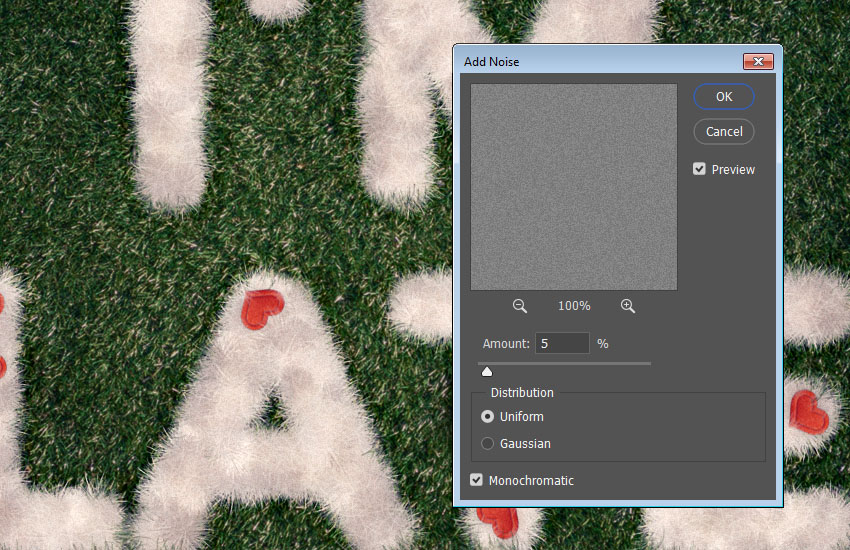
转到 “滤镜” > “杂色” > “添加杂色”, 将 “数量” 更改为 5, 将 “分布” 更改为 “平均”, 然后选中单色。

恭喜,你完成了这个练习,当然最后你也可以使用Camera Raw来进行润色!