来源:网络 作者:佚名

步骤2
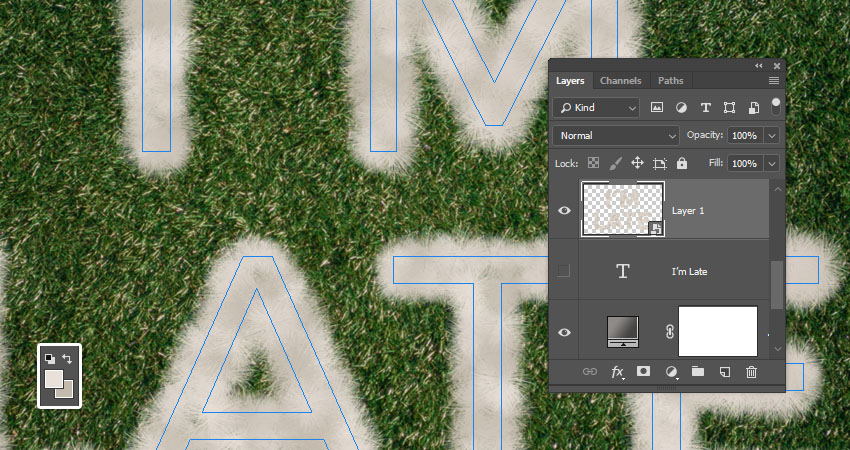
将 “前景” 和 “背景色” 设置为 #e9e0d9 和 #c3b9ad, 选择 “第1层” 图层, 然后单击 “路径” 面板中的 “描边路径” 缩略图将其激活。选择画笔工具, 选择画笔01, 然后右击选择描边子路径。然后右键单击第1层, 然后选择 “转换为智能对象”。

步骤3
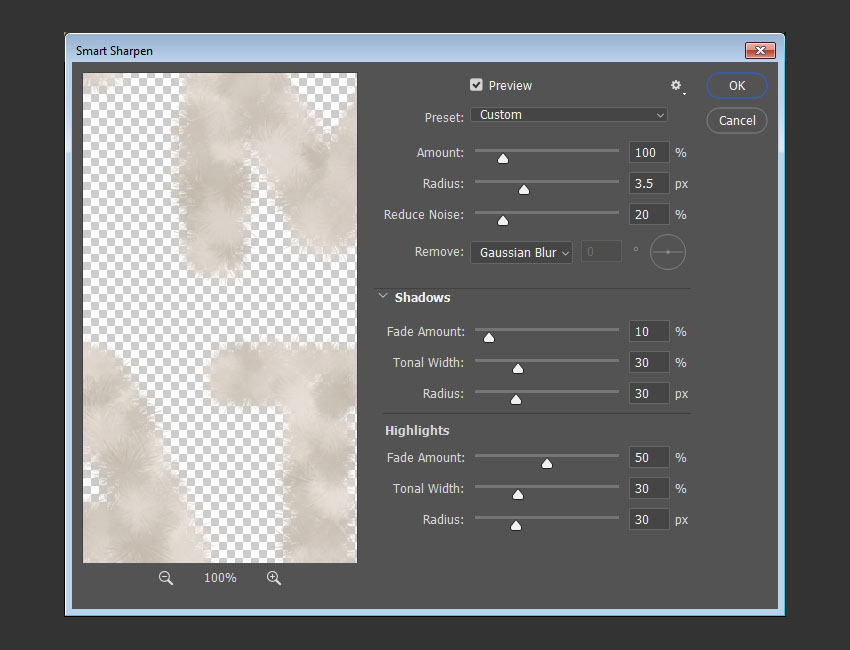
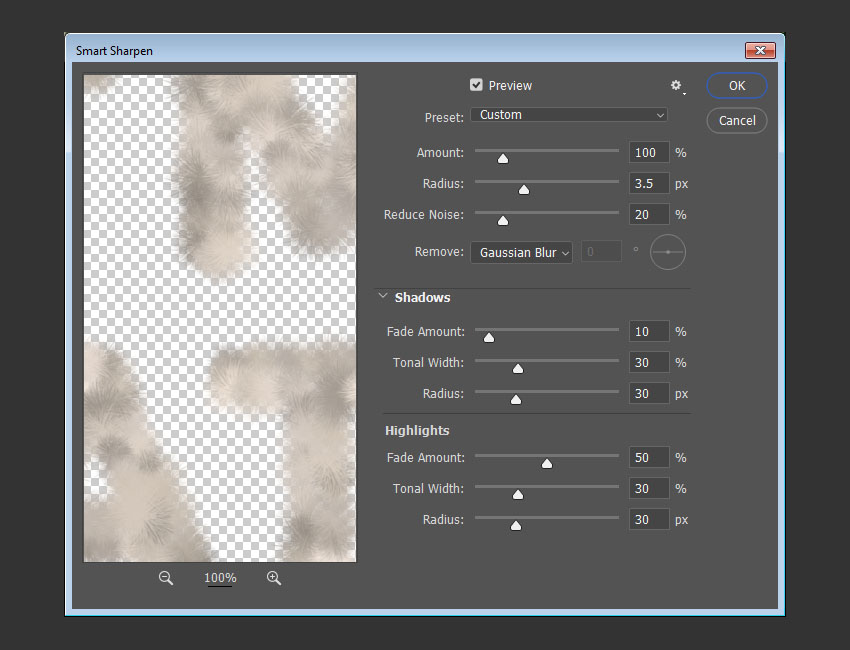
转到 “滤镜” > “锐化” > “智能锐化”, 并使用您喜欢的参数设置来获得更清晰、更明确的结果。

步骤4
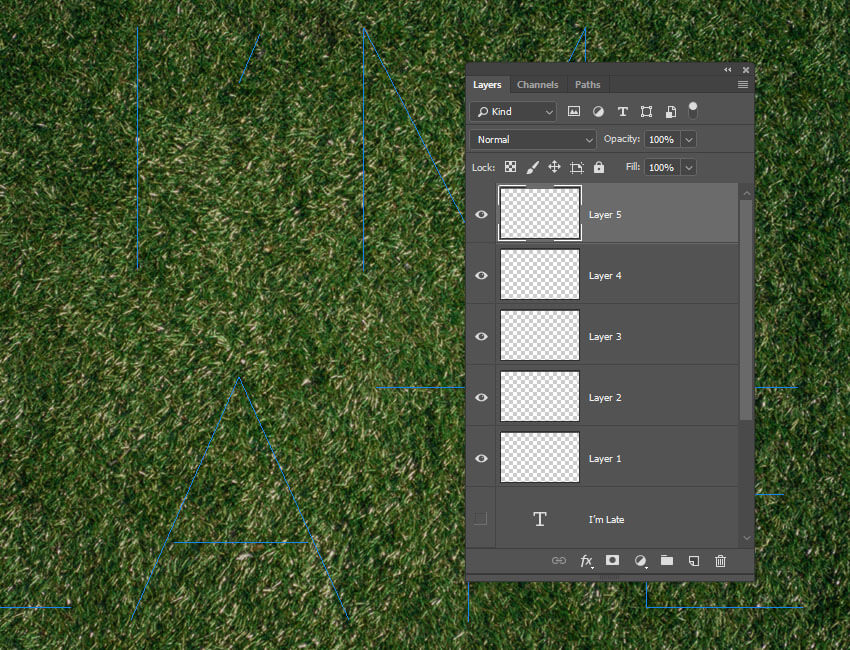
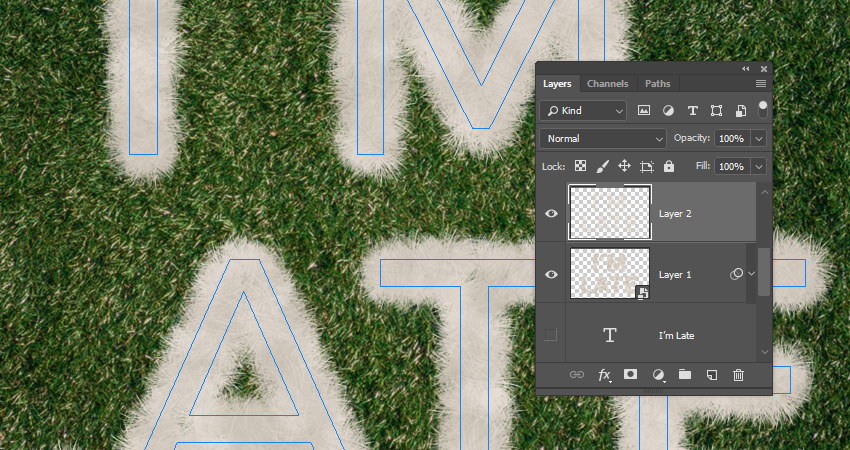
选择第2层, 选择画笔03, 然后右击选择描边子路径。

步骤5
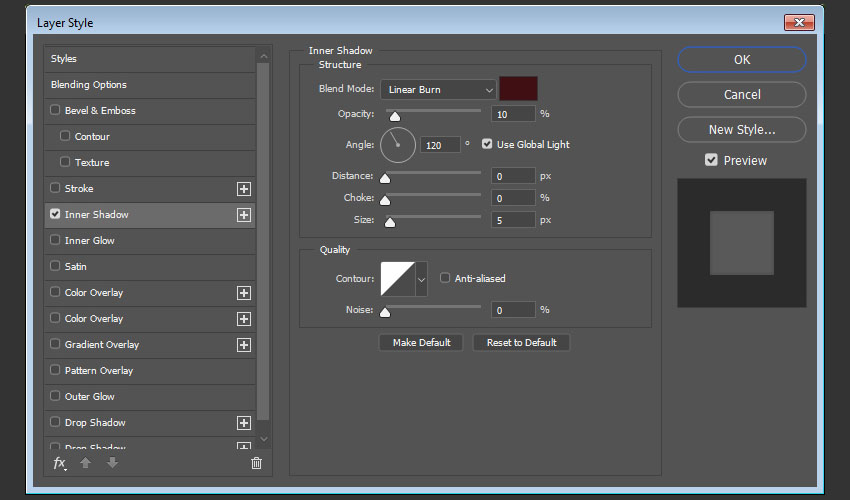
双击第2层, 添加内阴影效果,使用以下设:
混合模式: 线性加深
颜色: #400f14
不透明度: 10%
距离: 0
大小: 5

步骤1
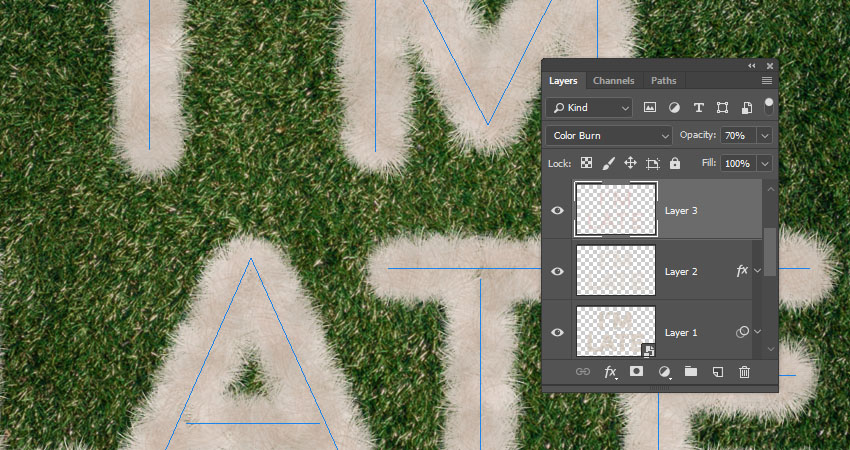
将 “前景” 和 “背景色” 设置为 #f0b8b9 和 #c0b4a6, 选择 “中心” 工作路径, 然后选择 “图层 3” 图层。选择画笔03并描边子路径。

步骤2
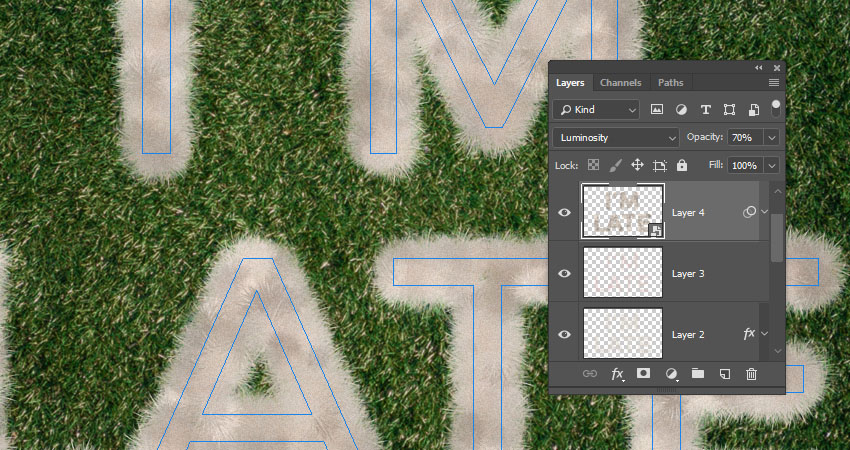
将第3层的混合模式更改为 “颜色加深”, 并将其不透明度更改为70%。

步骤3
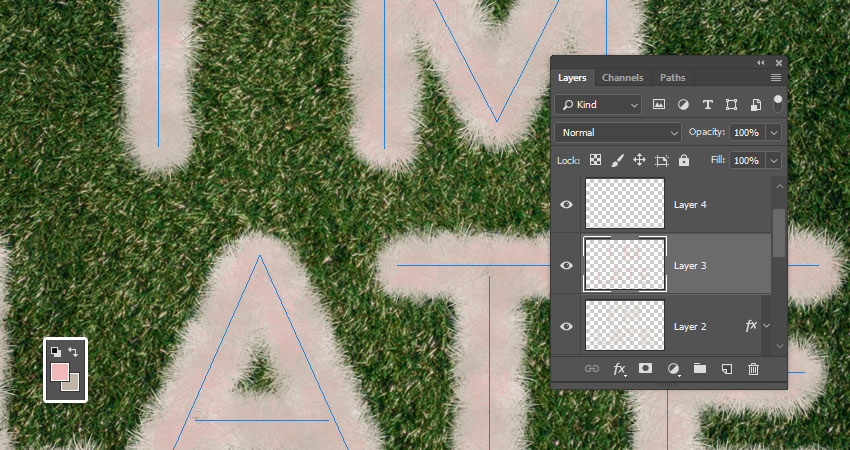
将 “前景” 和 “背景色” 设置为 #d9cfc6 和 #aaa094, 选择第4层, 选择 “画笔 02” , 然后选择并”描边子路径”。完成后, 将第4层转换为智能对象。

步骤4
转到 “滤镜” > “锐化” > “智能锐化”, 并使用您喜欢的参数设置来获得更清晰、更明确的结果。

步骤5
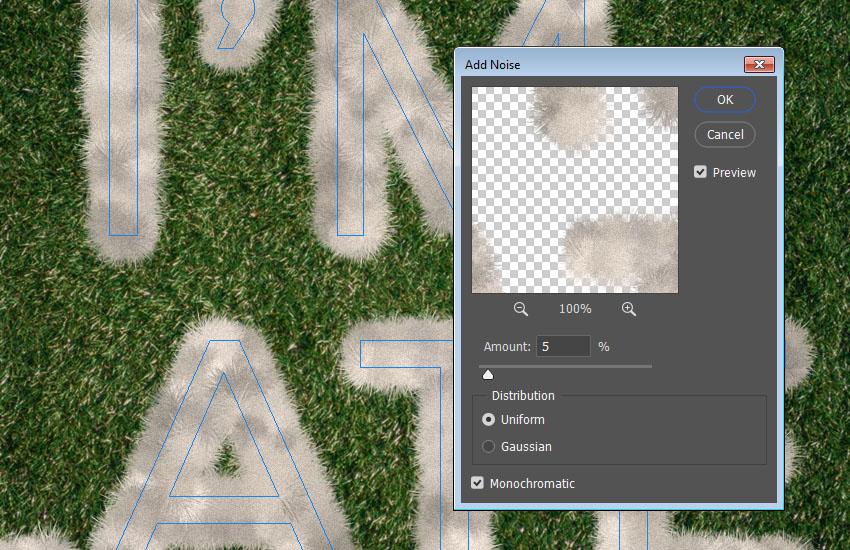
转到 “滤镜” > “杂色” > “添加杂色”, 将 “数量” 更改为 5, 将 “分布” 更改为 “平均分布”, 然后选单色。

步骤6
将第4层的混合模式更改为变亮, 并将其不透明度更改为70%。

步骤7
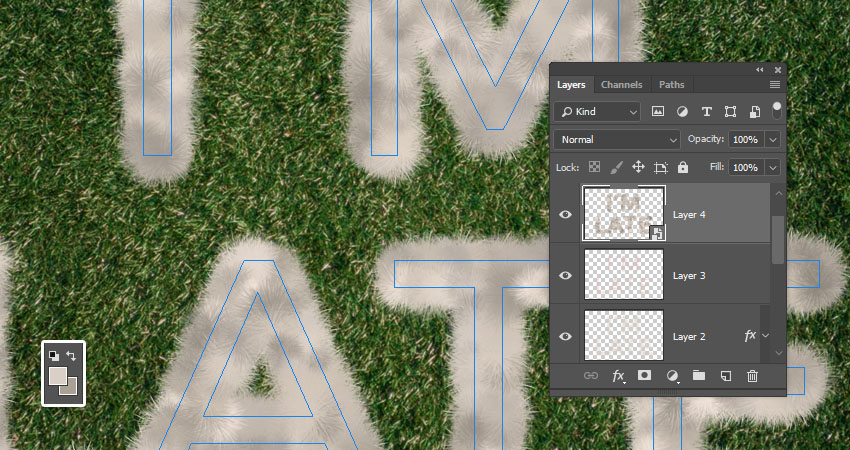
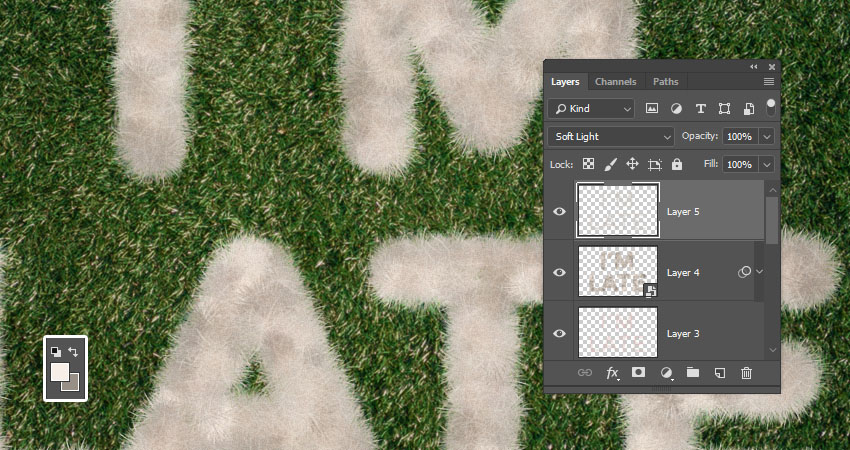
将 “前景” 和 “背景色” 设置为 #f7eee7 和 #988f86, 选择第5层, 选择 “画笔 04” , 然后选择并描边 “中心” 路径。将第5层的混合模式更改为 “柔光”。(这里的图层五应该是制作了一个和图层三一样的效果,知识图层叠加模式改变了,大家更加情况来制作这一成吧)

步骤1
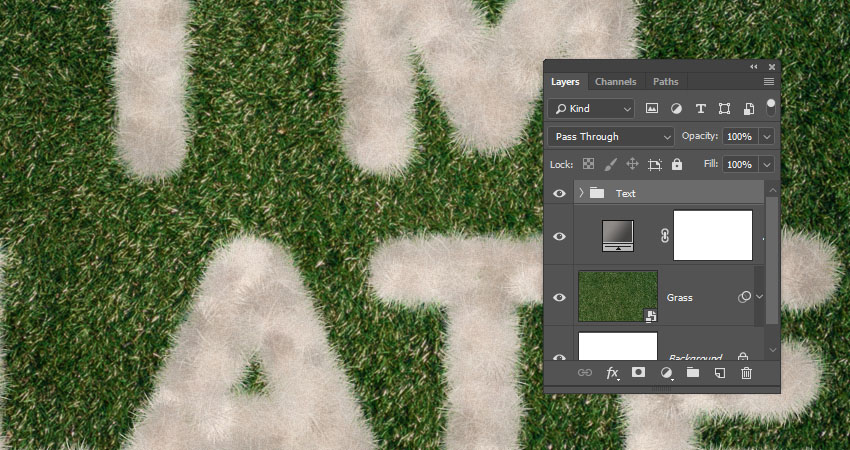
将所有的图层放在一个组中, 并将其命名为 “文本”。

步骤2
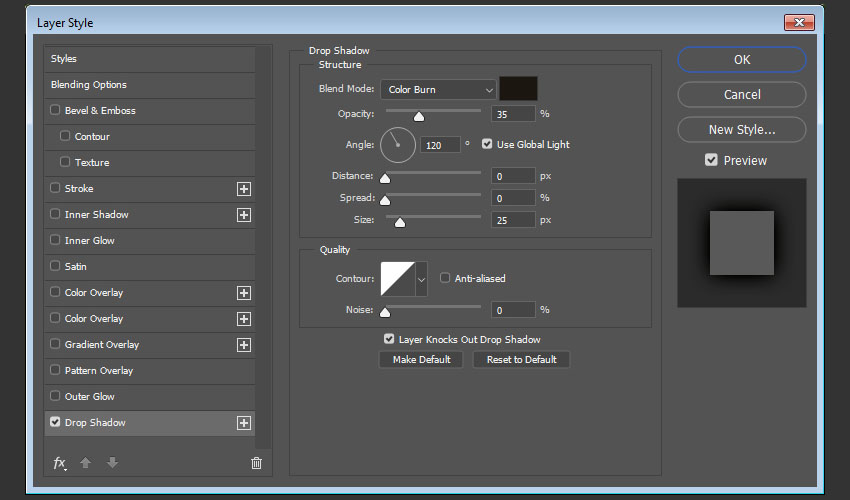
双击 “文本” 组, 以使用如下设置应用到 “投影” 效果:
混合模式: 颜色加深
颜色: #1b1610
不透明度: 35%
距离: 0
大小:25

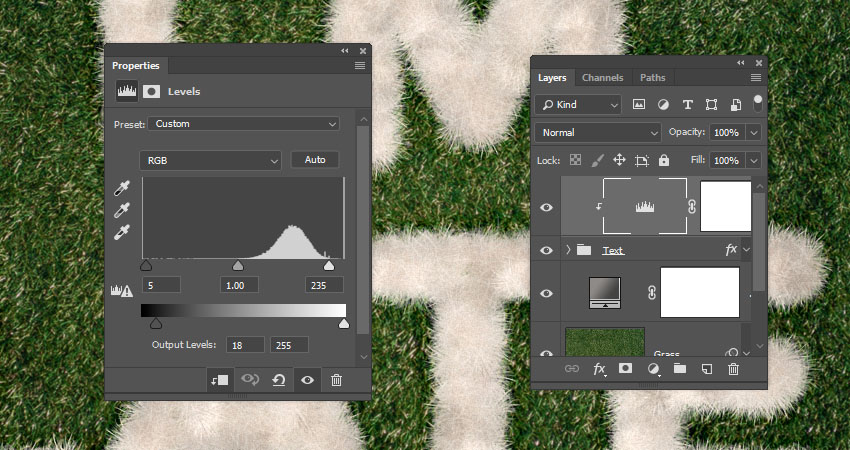
步骤3
在 “文本” 组的顶部添加 “色阶调整图层”, 并将其剪切到该图层。将 “输入色阶” 的 “阴影” 值更改为 5, 将 “高光” 更改为 “235”, 并将 “输出色阶” 的 “阴影” 值更改为15。

到这里我们的文本效果就差不多完成了,不过为了更好的效果和细节,我们将继续添加一些物体来装饰文本!go
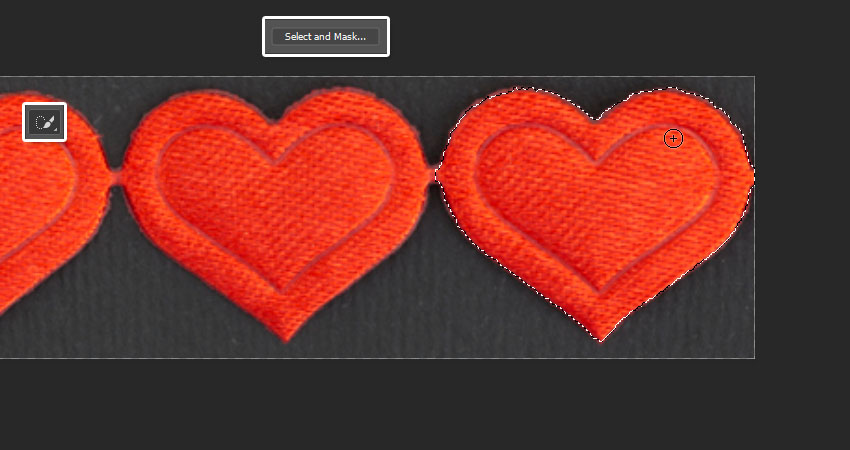
8.选择对象并处理他步骤1
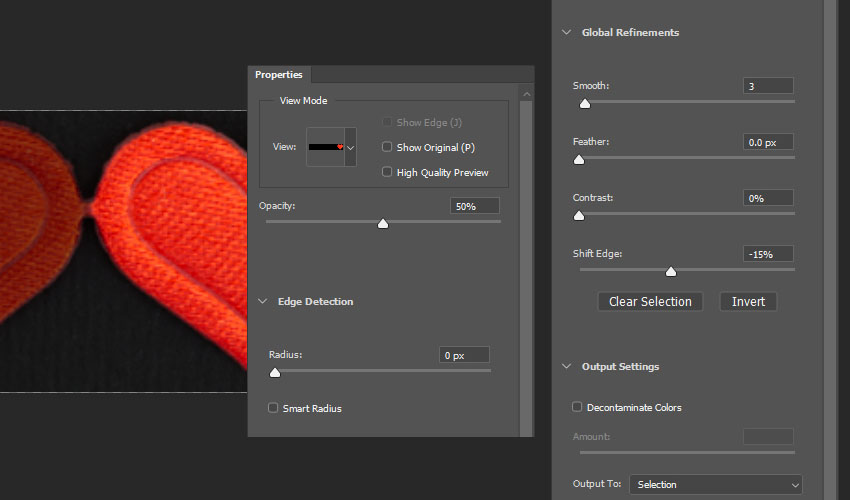
打开我们的爱心图像, 并使用快速选择工具选择其中一颗心。选择爱心后, 单击 “选项” 栏中的 “选择和蒙版” 按钮。

步骤2
调整设置以获得更清晰的爱心, 然后单击 “确定”。转到 “编辑” > “拷贝” 以复制所选的爱心。

步骤1
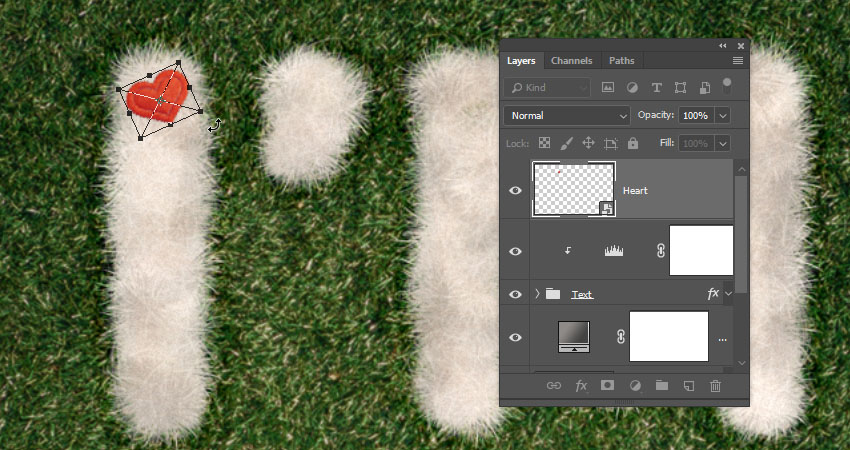
返回到原始文档, 然后转到 “编辑” > “粘贴”。将粘贴的图层转换为智能对象, 然后按 ctrl-t 进入自由变换模式, 以便根据需要变换爱心。点击回车键提交更改。

步骤2
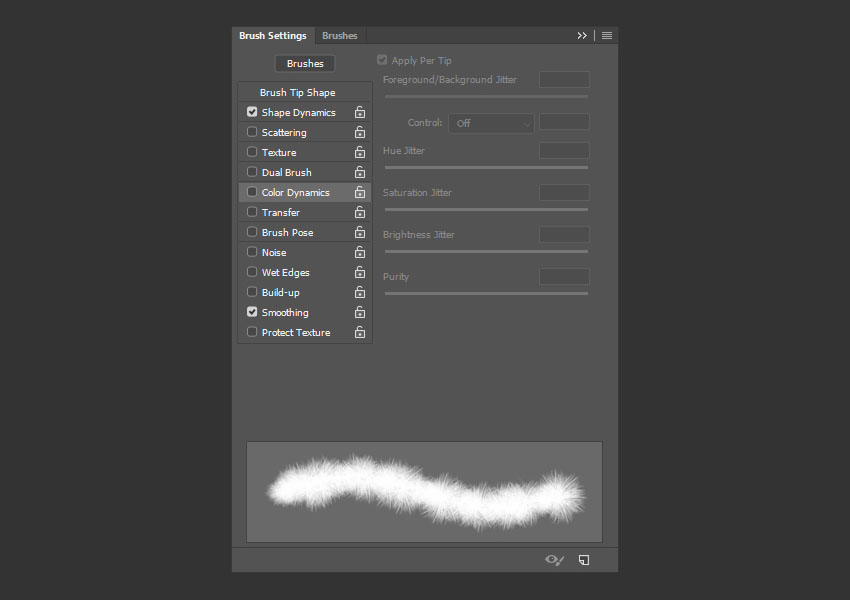
选择 “画笔工具”, 然后选择 “画笔 01”, 然后取消选中 “画笔设置” 面板中的 “颜色动态” 选项卡。

步骤3
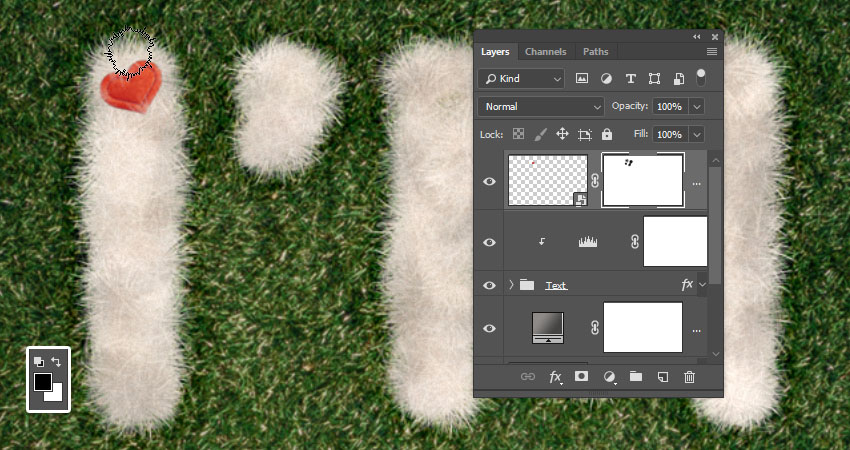
单击 “图层” 面板底部的 “添加图层蒙版” 图标, 确保选择遮罩的缩略图, 将 “前景颜色” 设置为 “黑色”, 并在爱心周围稍稍涂抹, 以便将其与 “图层” 下方的毛毛混合。如有必要, 您也可以更改画笔大小。

步骤4
重复同样的步骤, 在你创建的文本中添加更多的心, 并将所有的心层放在一个名为 “心” 的组中。