来源:网络 作者:佚名
ISO(国际标准化组织)对于流程图的定义,读起来有些晦涩难懂。通俗而言:流程图是通过使用箭头和不同形状的框,将流程中的关键操作路径呈现出来。
流程图的优势及作用流程图是对流程路径的一种可视化表达,易于理解,便于准确判断步骤之间的逻辑关系。规范的绘制思路和方法,可减少上下游不必要的沟通。
流程图对于记录复杂的操作任务流程很有帮助,在交互稿或交互文档中呈现流程图,有以下作用:
帮助交互设计师理清需求的关键任务路径。
便于产品上下游人员快速了解核心操作流。
有助于交互设计师对照复查页面流,避免缺漏或错误页面。
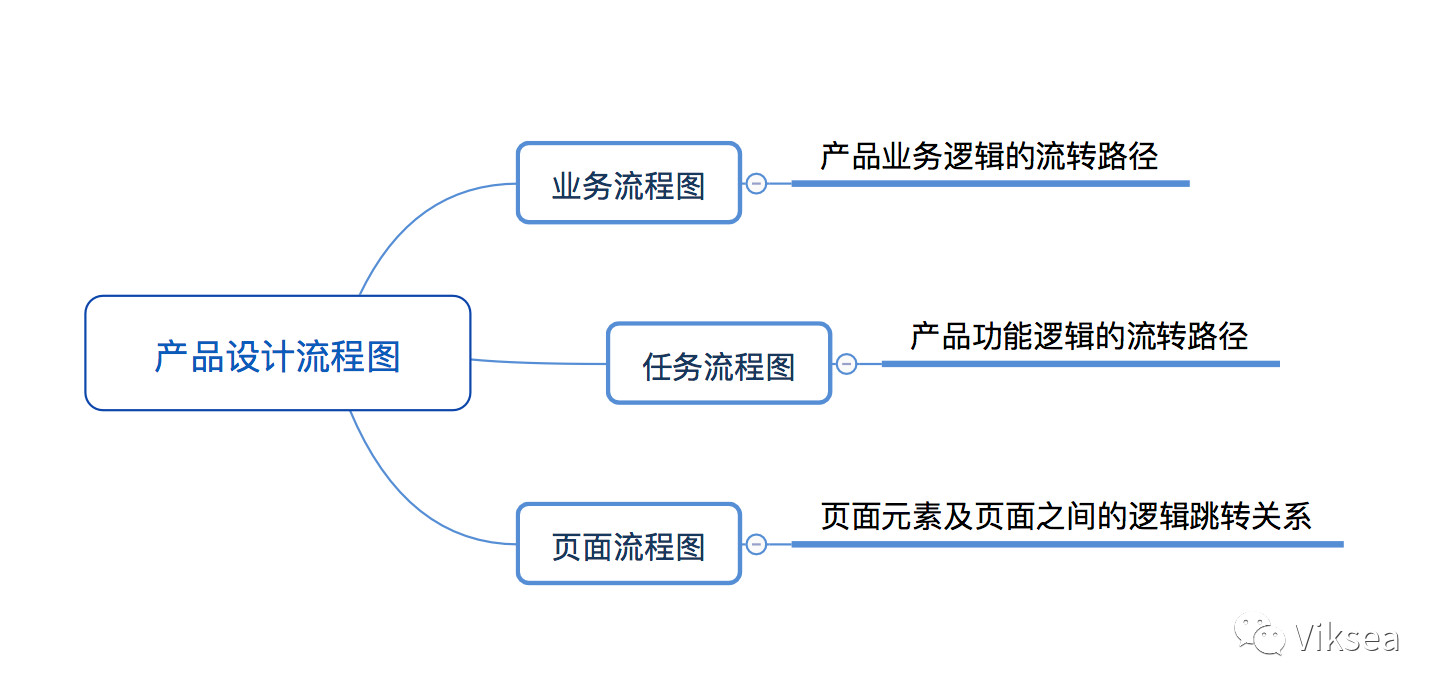
流程图的基本构成元素

表达产品业务逻辑的流转路径,不涉及具体操作与执行细节。通常使用“泳道图”来呈现多角色的配合。一般产品经理使用的较多。
2. 任务流程图表达产品功能逻辑的流转路径。指完成某个具体任务的操作流程。这个相比业务流程图,已经落实到界面设计的流程中了。通常产品经理和交互设计师使用的较多。
3. 页面流程图表达页面元素及页面之间的逻辑跳转关系。流程中流经的每个矩形框均对应一个页面。通常交互设计师使用的较多。我把页面流程图细分为两种:
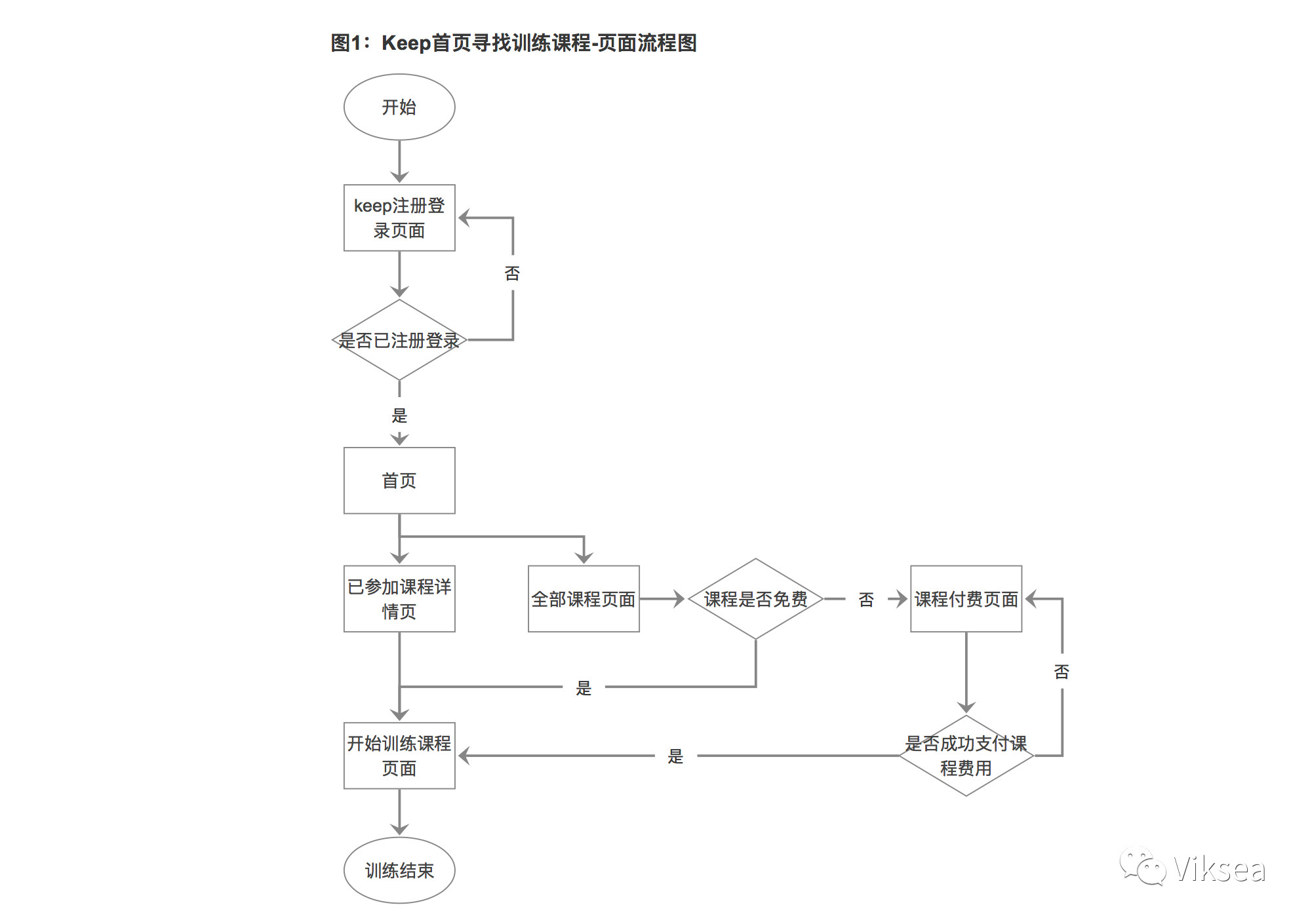
(1)流程图路径的每个矩形框均对应一个页面。下图1以Keep首页寻找训练课程的流程举例说明:

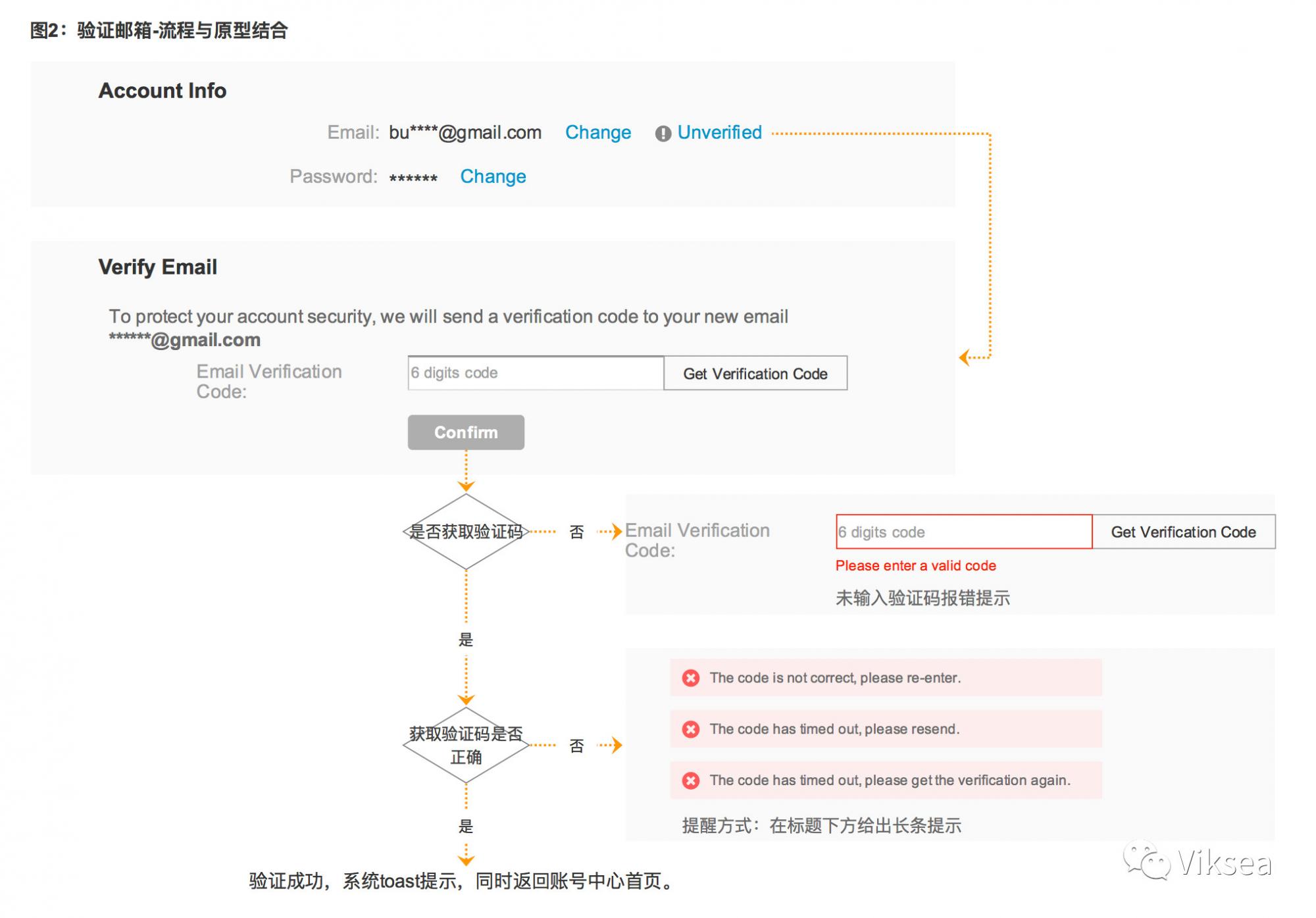
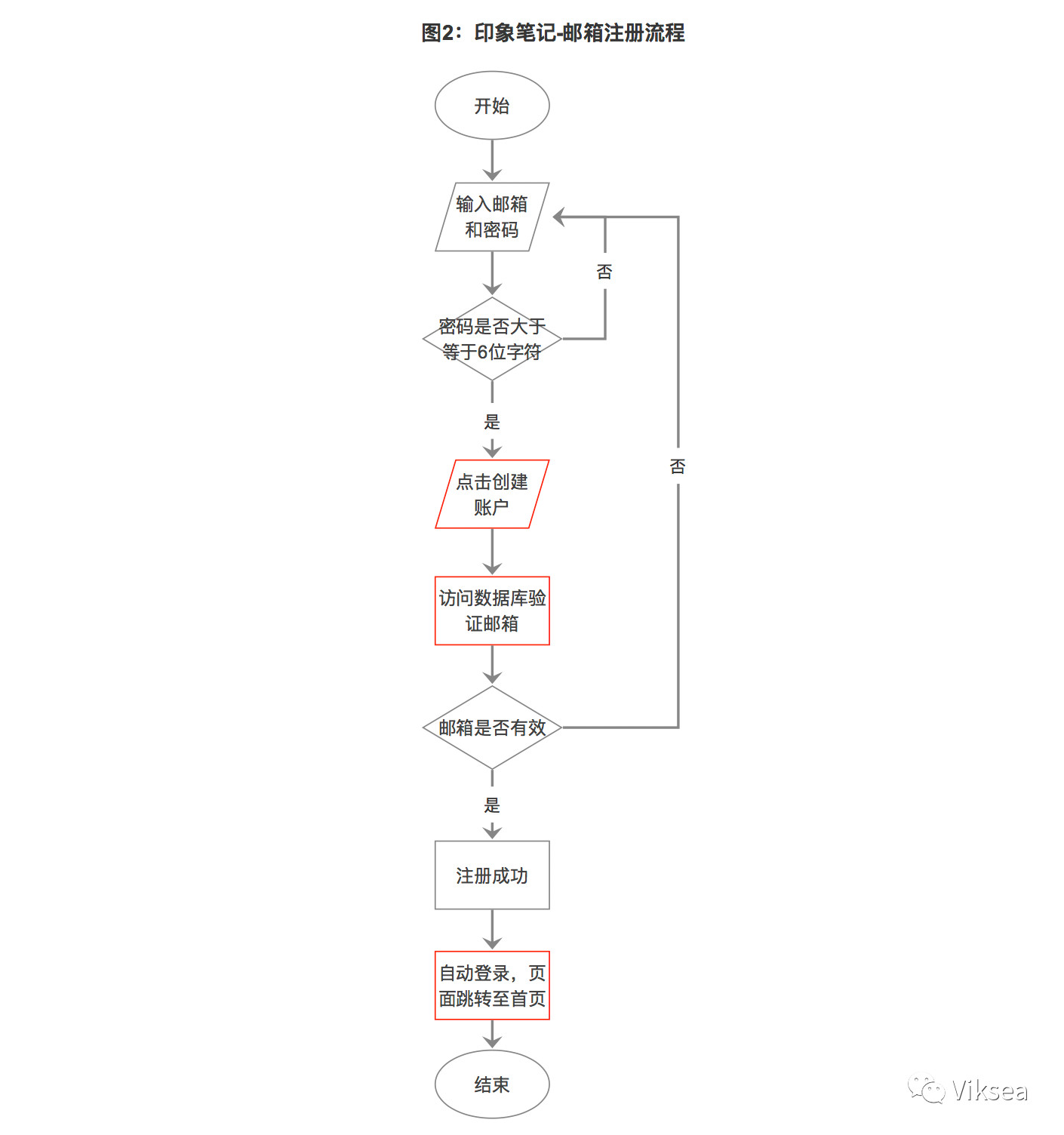
(2)将流程图和原型图结合的方式呈现,通常是呈现判断逻辑及相关页面这种方式的优点:对页面逻辑判断更加直观。缺点是:针对一些判断比较复杂的功能页面,反而不利于呈现。下图2以PC端“验证邮箱”举例说明:

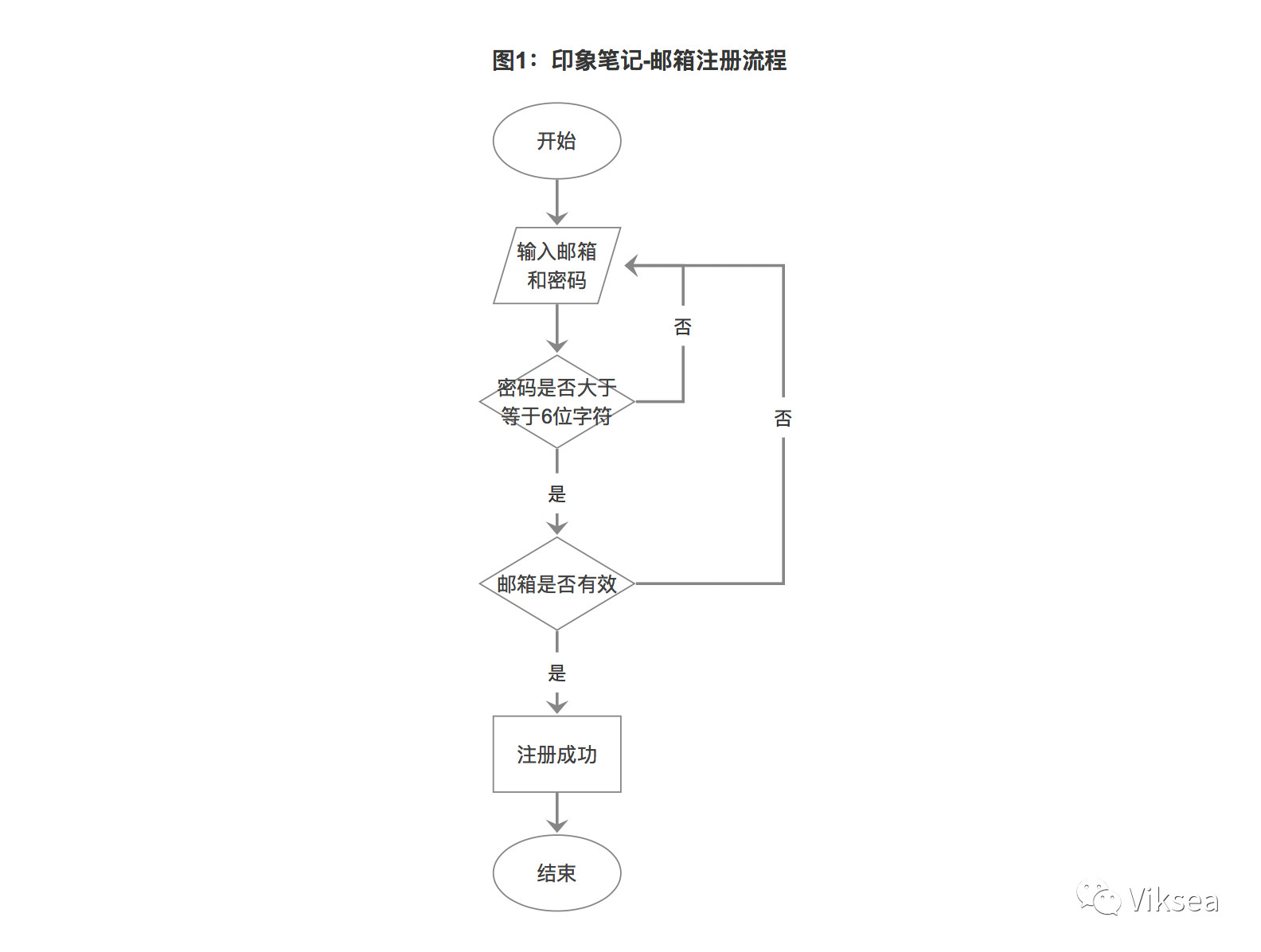
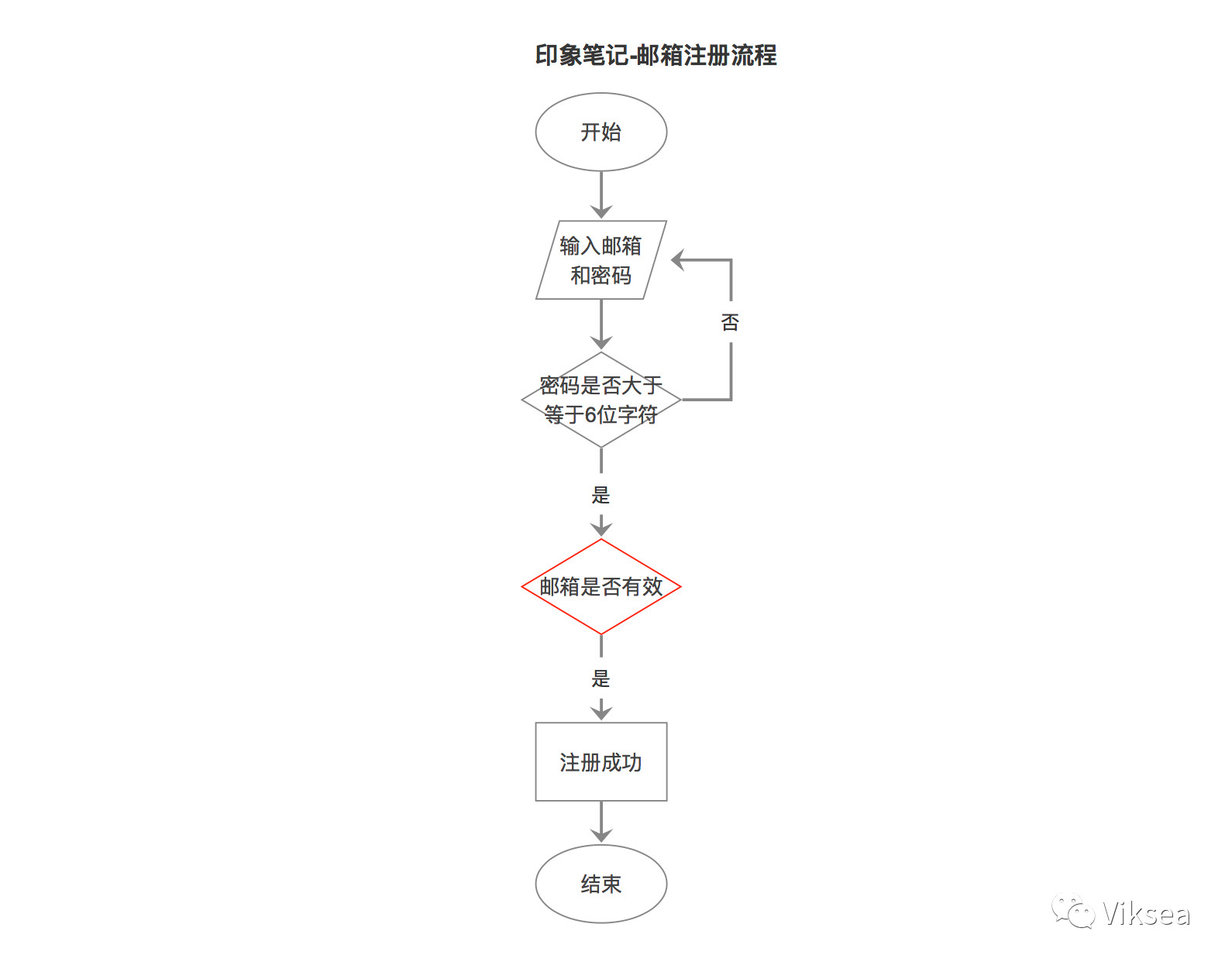
下图1是正常的邮箱注册任务流程图,但下图2的流程中红色框选路径,混入了有关业务的数据库匹配校验,以及具体的跳转页面名称,这些不是用户操作时关心的事情,属于多余的步骤。


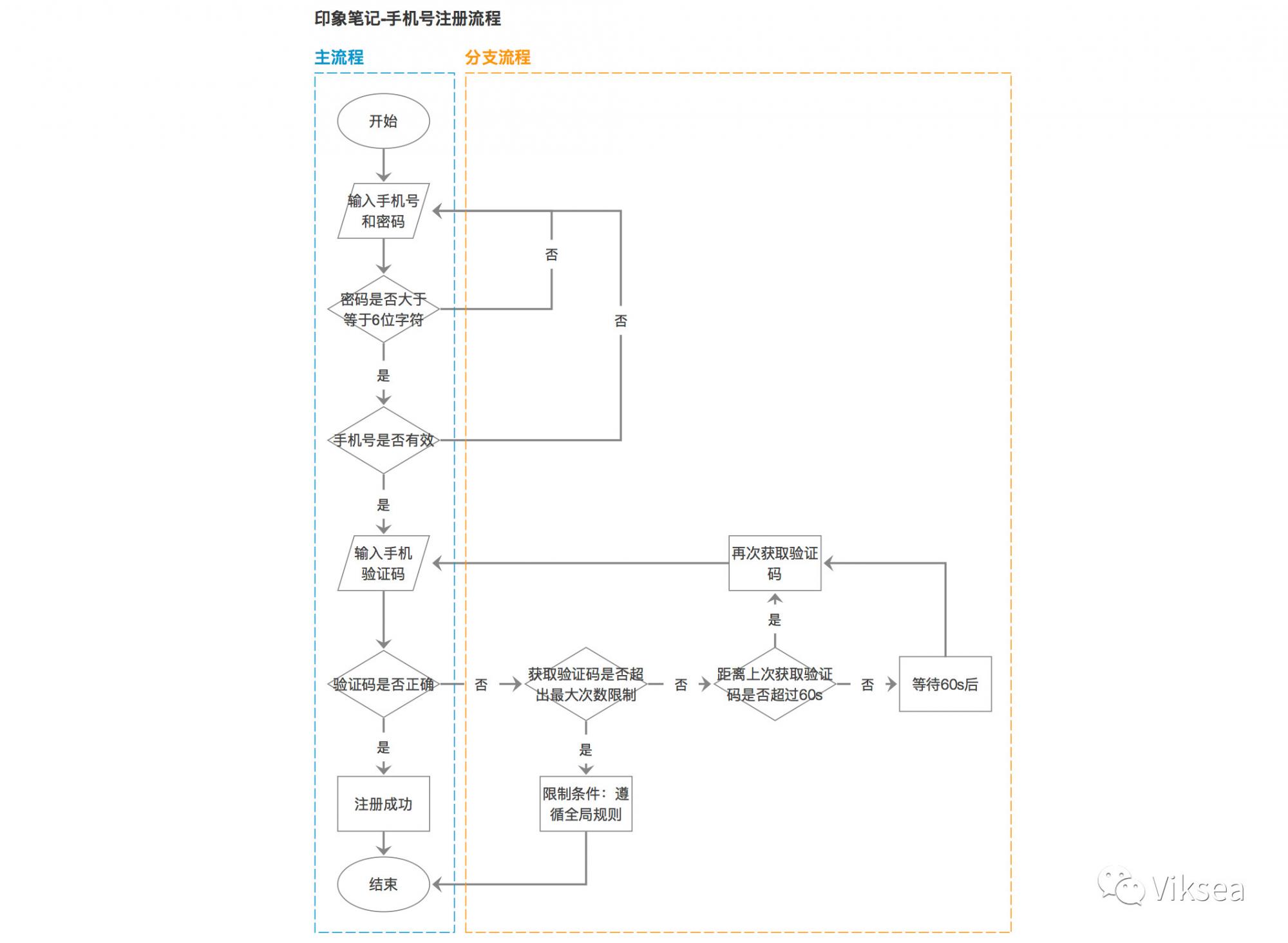
比如画流程图时,先把正常的流程梳理清楚(主流程),再考虑判断标识中的逆流程(分支流程)。下图以印象笔记的手机号注册流程举例说明:左侧为主流程,右侧为分支流程。

下图在邮箱注册流程中,红色框选部分判断“邮箱是否有效”时,没有说明邮箱无效时该如何解决,这里的流程是缺失的。

某些子流程可能被频繁复用,如果每次都把子流程展现出来,一方面增加绘制时间成本,另一方面使流程图变得冗余,降低了可阅读性。因此被频繁复用的子流程可以绘制后存入“流程图库”中,这样再次使用该子流程时,只需要用子流程标识说明即可。
“流程图库”是指某个产品中经常需要被复用的基础流程图的集合。依据不同的产品建立不同的流程图库,也便于多位交互设计师协同工作。
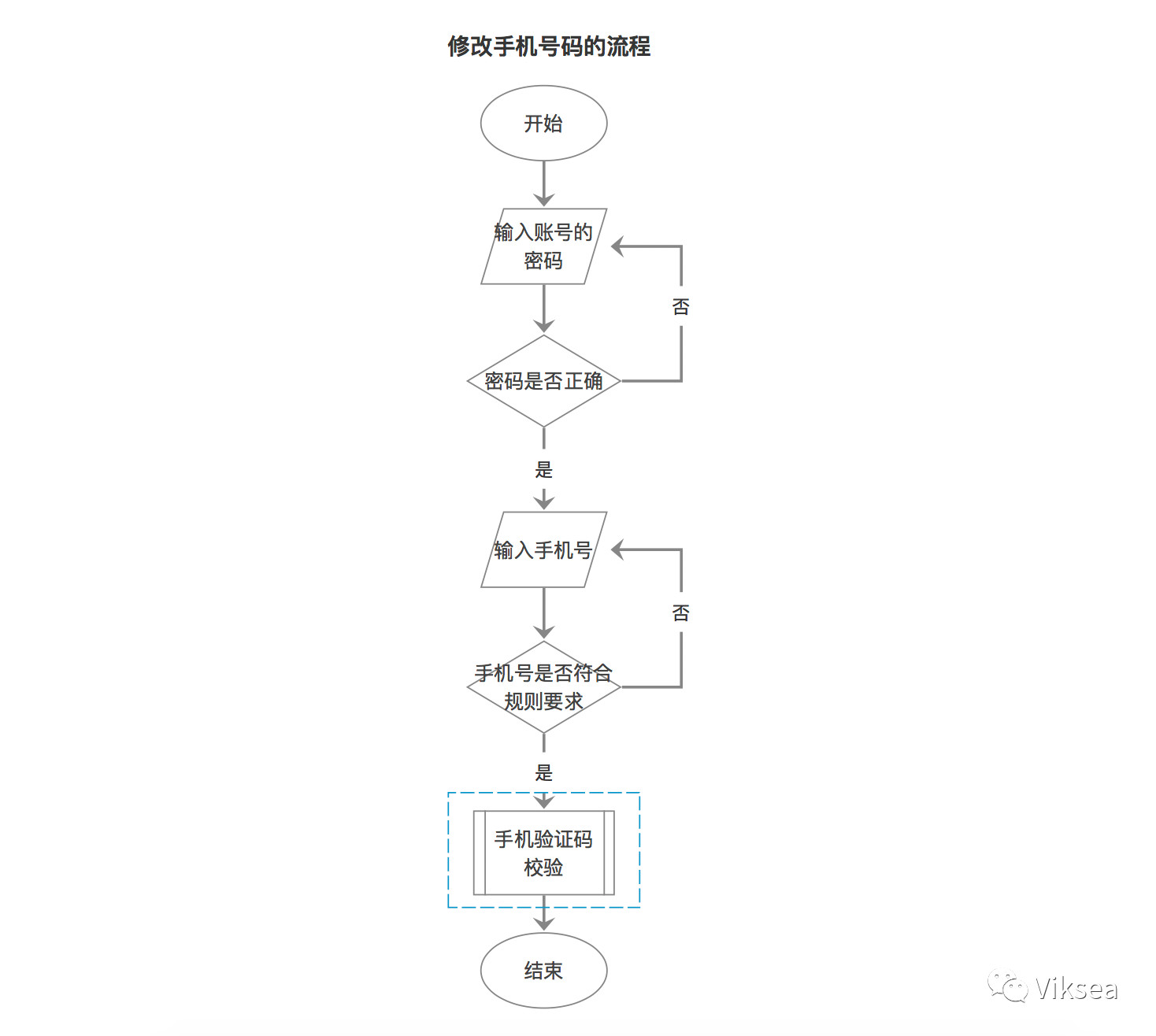
如下图,某后台用户需要修改更换手机号,但是在修改手机号之前需要该用户输入账号的密码,出于安全性考虑需要二次确认用户身份。图中蓝色框选区域是“手机验证码校验”的子流程。

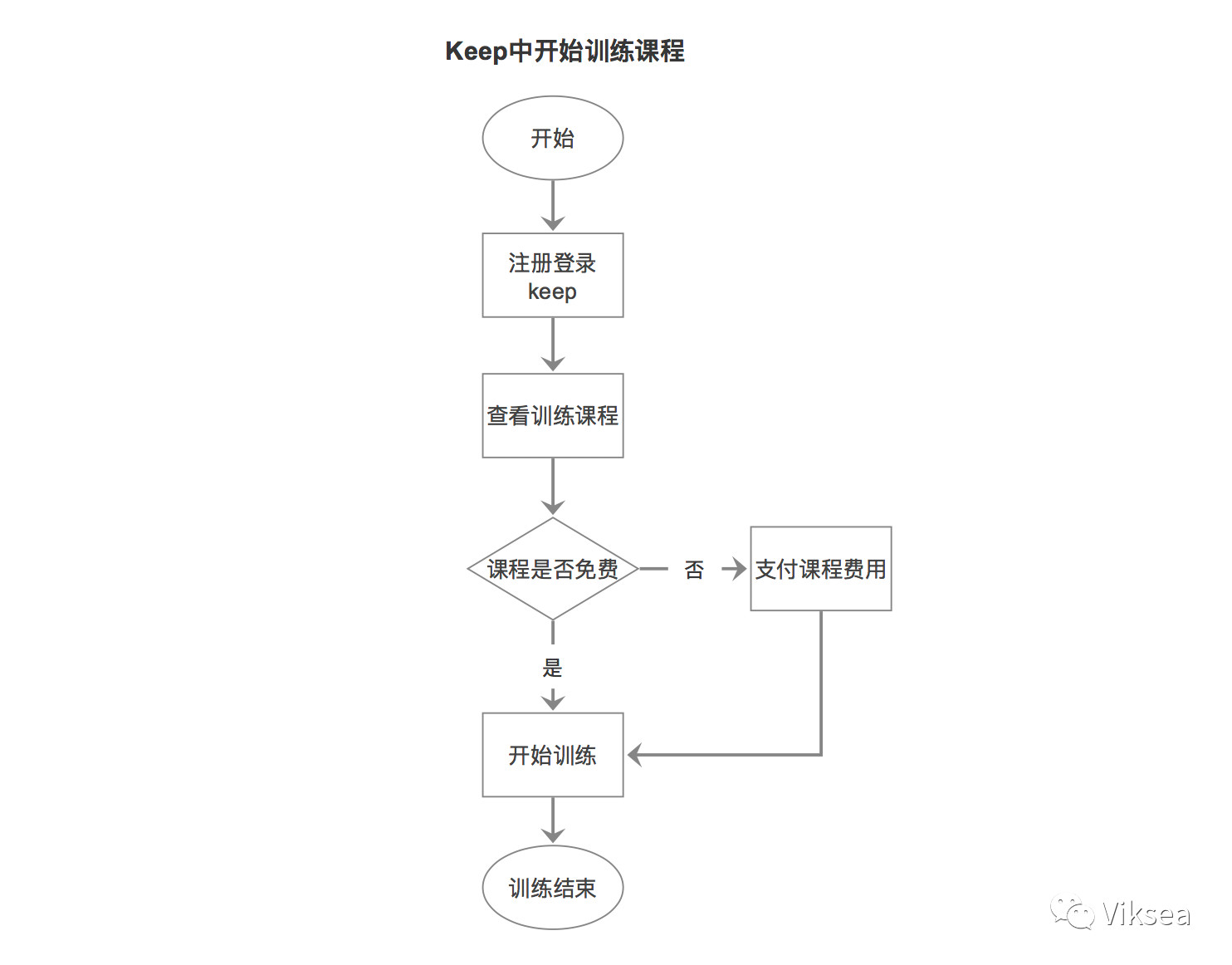
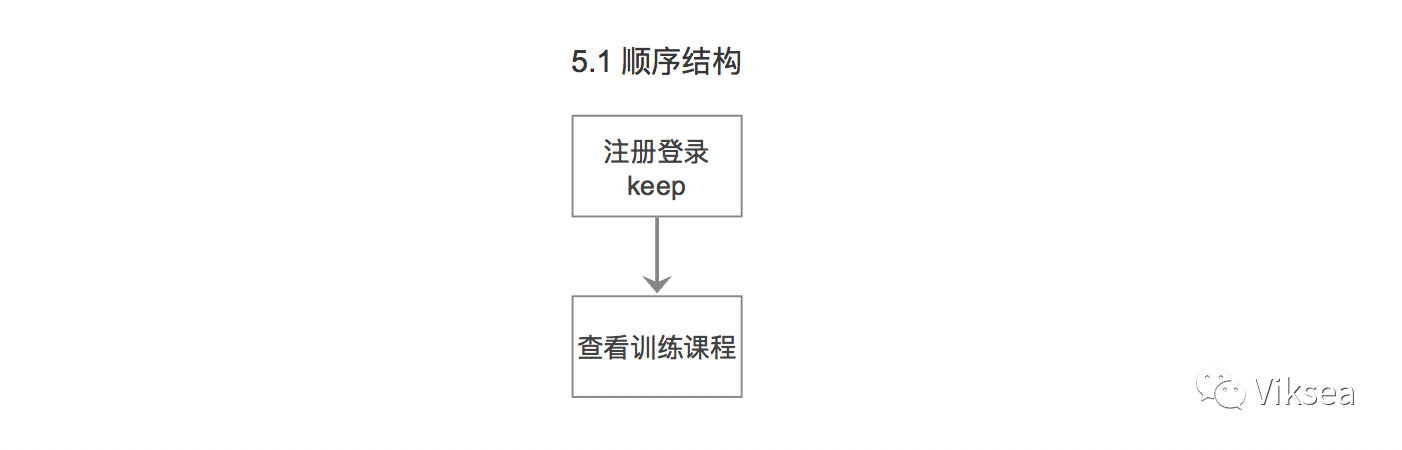
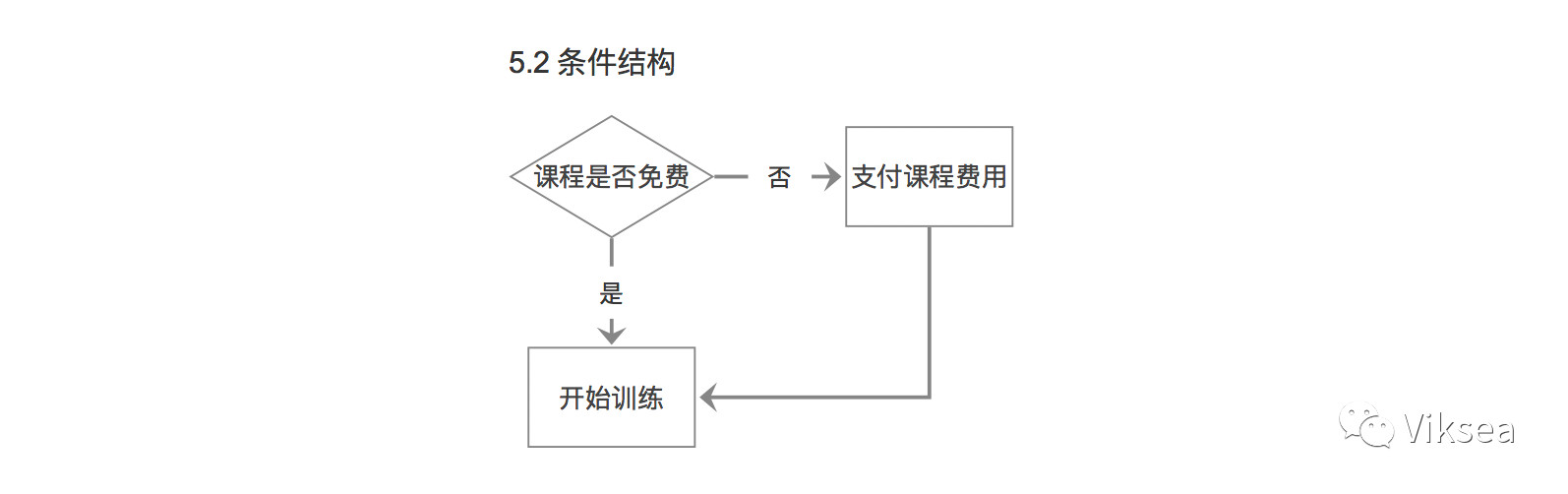
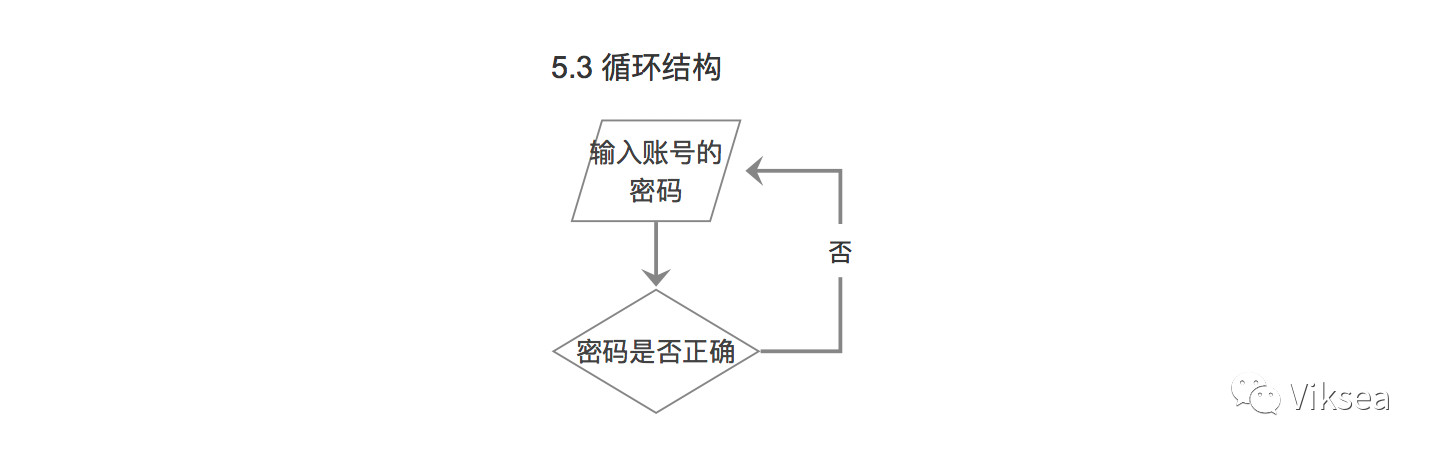
至于结构更复杂的流程图基本也是由这几种结构组合而成。下图以keep健身应用查找训练课程的流程为例说明:

顺序结构:一般指主流程。

条件结构:牵扯到逻辑判断。经常遇到需要处理的是“是或否”的选择。

循环结构:条件本身的满足状态处于可激活状态,通过重复某一要素可满足该状态。常见形式是形成小范围的闭环,比如:上面提到的输入账号密码错误的情况。

往往一个大的需求中包含多个任务流程图,这种情况可以按照不同的任务绘制。比如一个App包含“登录注册、购买支付、身份验证等功能”,其中每个功能都对应一个或多个任务流程图。
(7)流程图中的连接线避免出现交叉,否则会降低可阅读性。 总结以上内容简单介绍了互联网产品设计中常用流程图的基本概念,着重介绍了与交互设计师工作相关的流程图类型,以及绘制任务流程图需要注意的事项。
目的是帮助交互设计师绘制出清晰简洁的流程图,也便于产品上下游工作人员快速理解需求的核心任务路径。需要注意的是,以上提及的内容是普遍适用的规则,希望大家能根据实际项目的具体情况灵活使用。规范只是给你提供一个指引避免方向错误,切记不要被规范约束而无法因地制宜。
原文地址:Viksea(公众号)