|
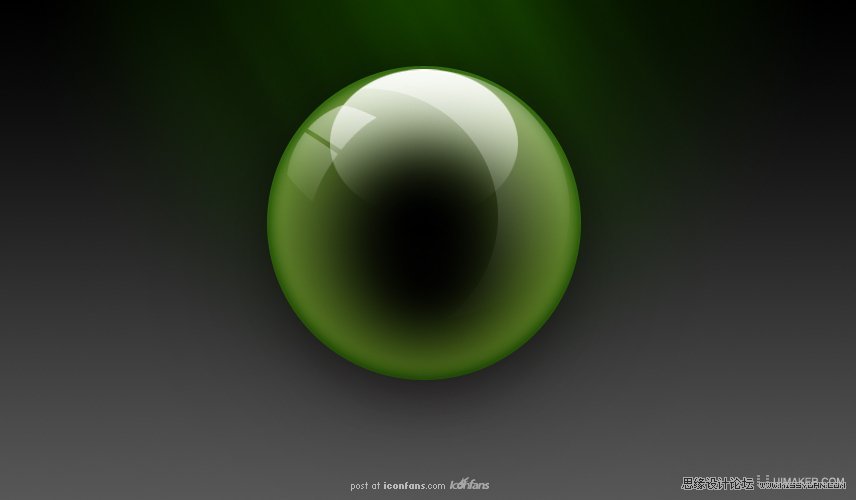
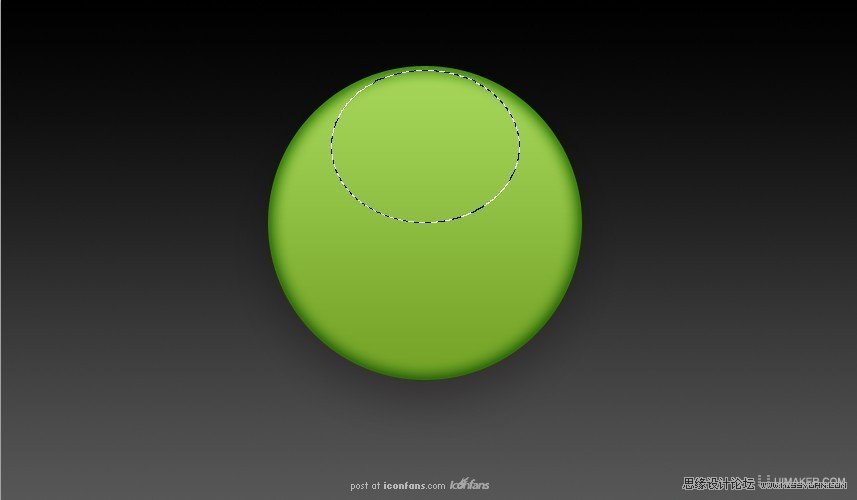
Step 3: 新建一个图层, 使用椭圆选择工具选取一个如下的椭圆形:
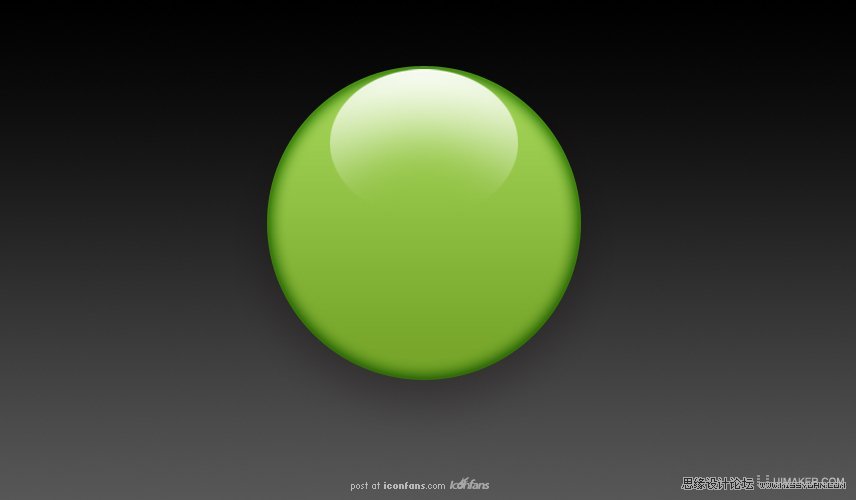
Step 4: 使用白色透明渐变工具(线性渐变), 拉出如下效果. 椭圆底部如果过于生硬, 可使用带虚边的橡皮擦轻轻擦出.
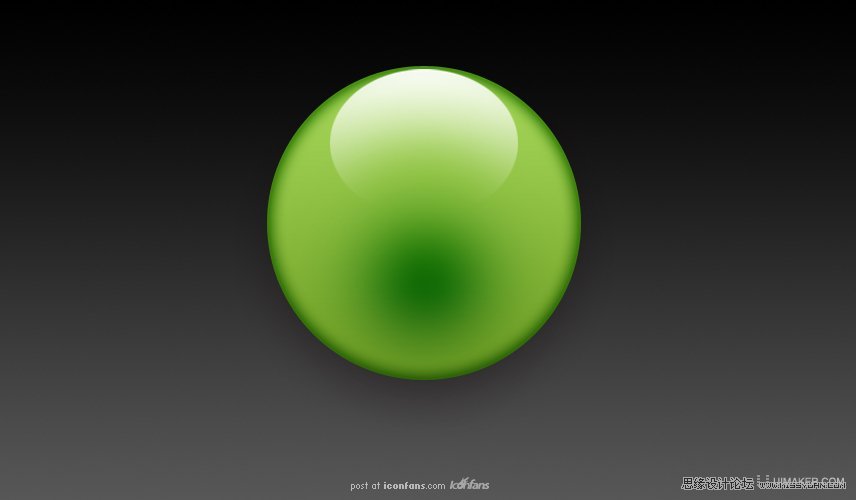
Step 5: 新建一个图层, 使用大小约200, 硬度为0的圆形笔刷, 在球体扁下的位置画出如下效果:
Step 6: 透明度调整为90, 使用叠加效果. 得到如下效果:
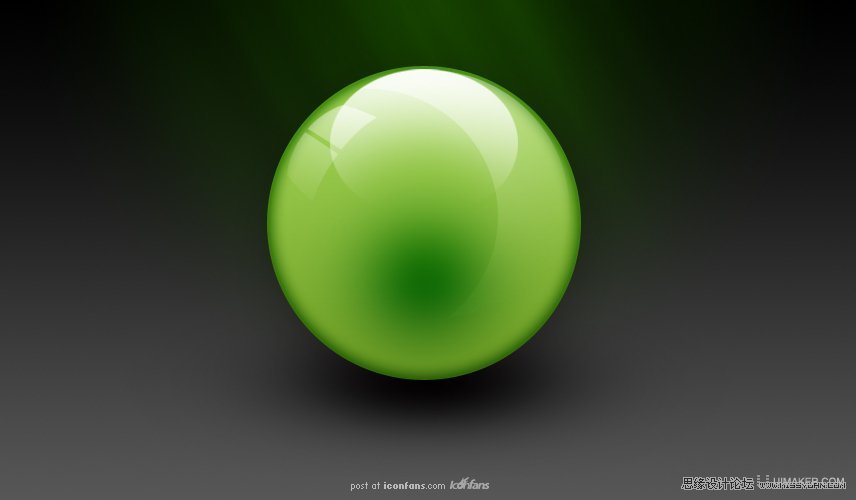
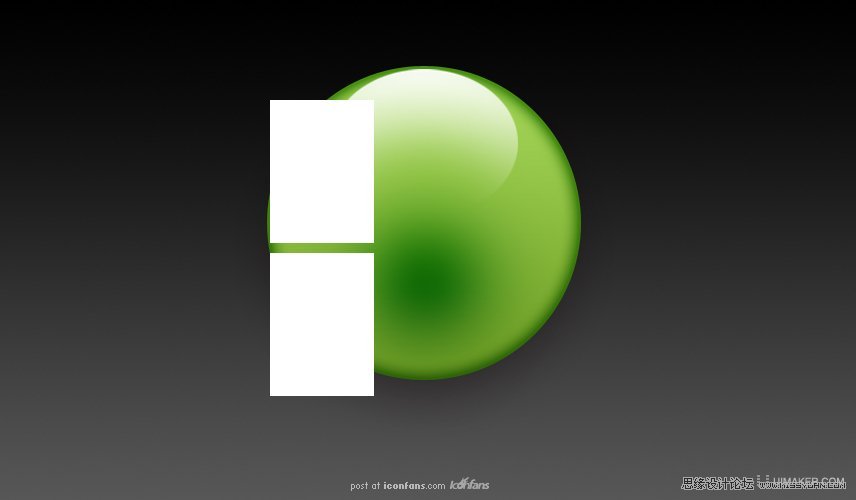
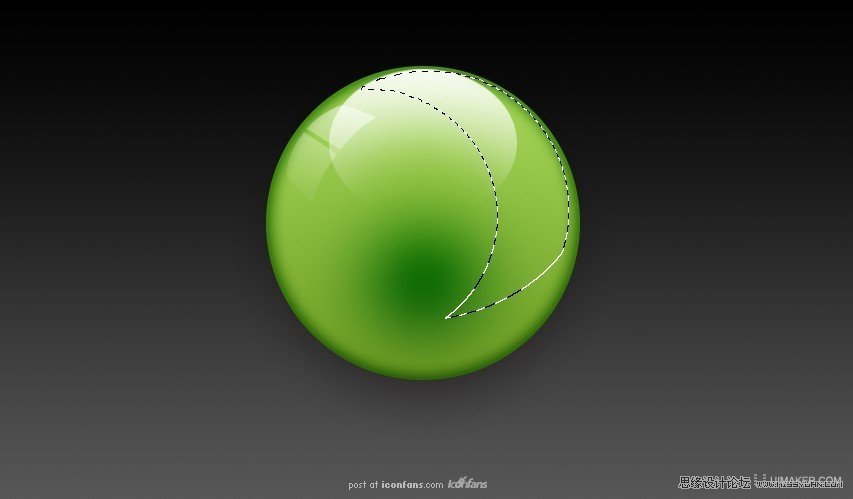
Step 7: 绘制两个矩形, 并使用 滤镜>>扭曲>>球面化使其变形, 最后通过调整大小以及旋转, 放在合适的位置, 并添加蒙版(使用线性的黑白渐变)使其出现渐瘾效果.
Step 8: 使用钢笔工具得到如下选取, 并填充白色, 透明度调整为50%. 添加蒙版(使用线性的黑白渐变)让其出现渐隐效果.
|
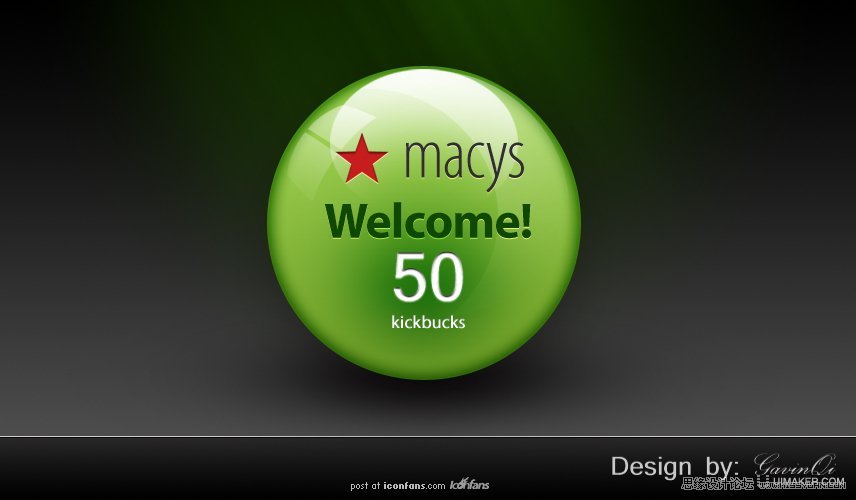
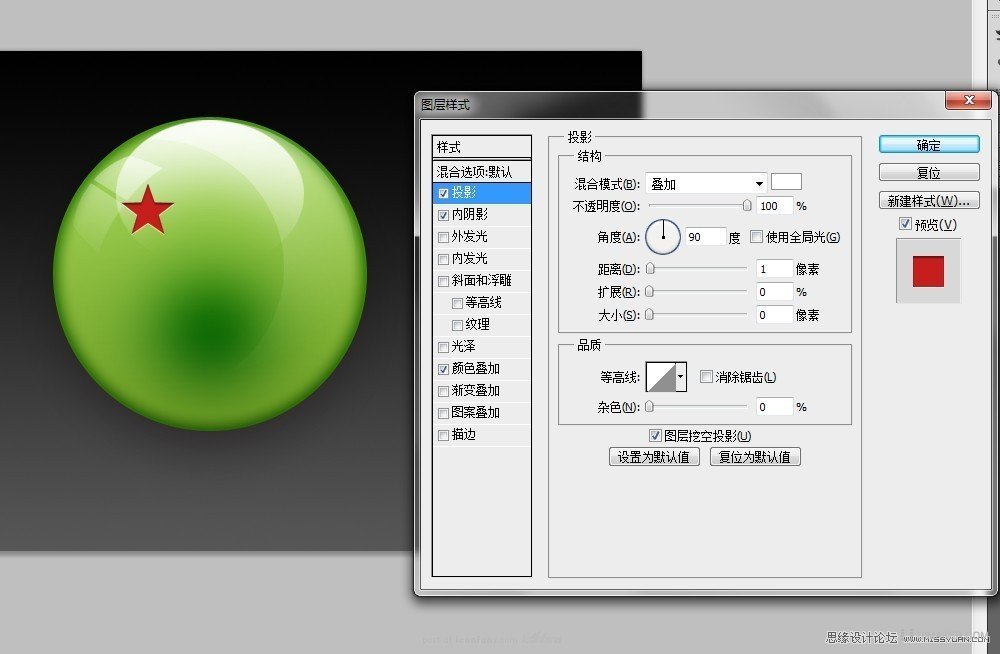
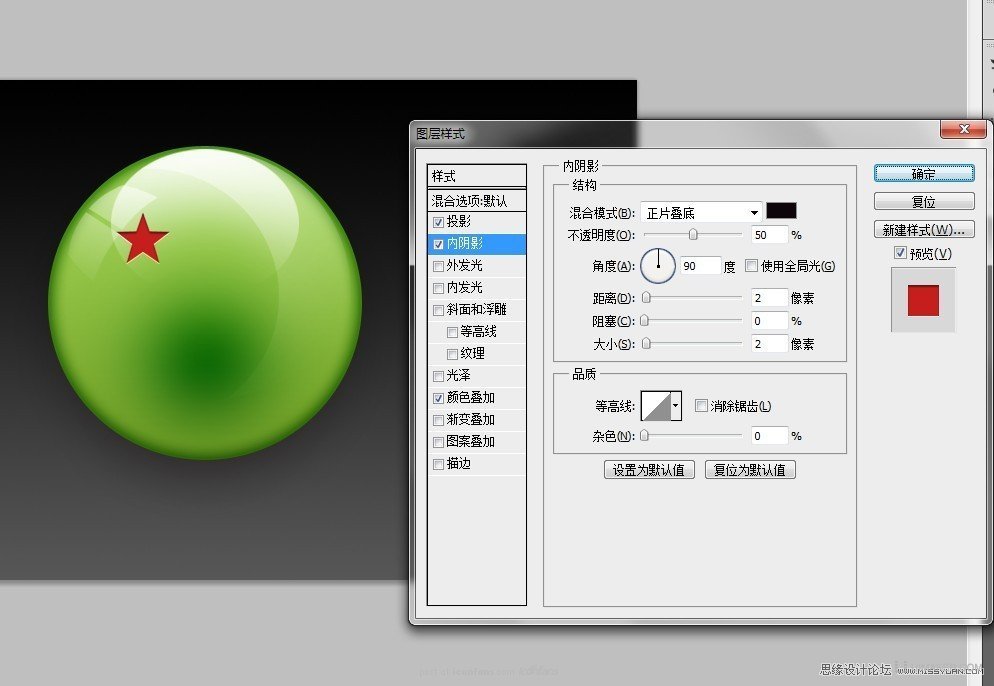
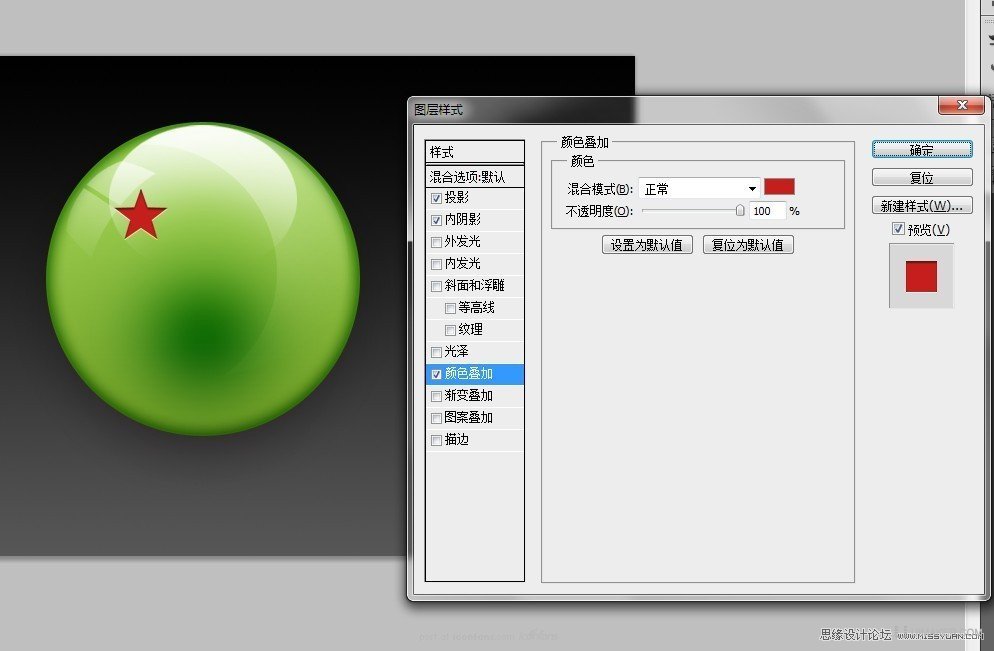
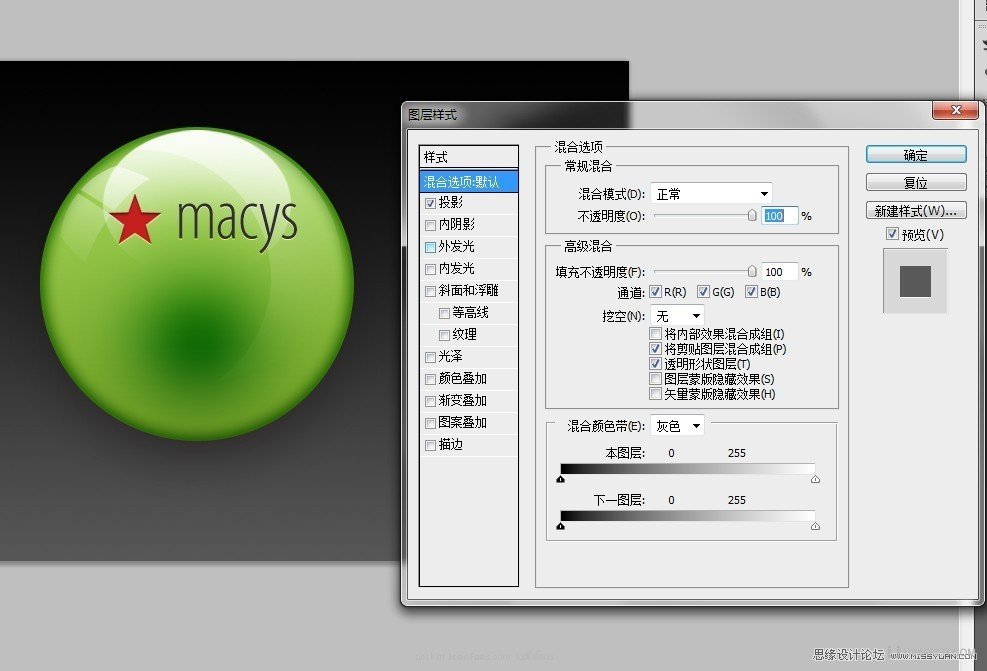
Step 9: 绘制一个五角星, 并添加如下同层样式, 得到如下效果:
Step 10: 使用Myriad Pro (OT1)字体, 并使用Light Condensed效果输入文字, 并添加如下图层样式:
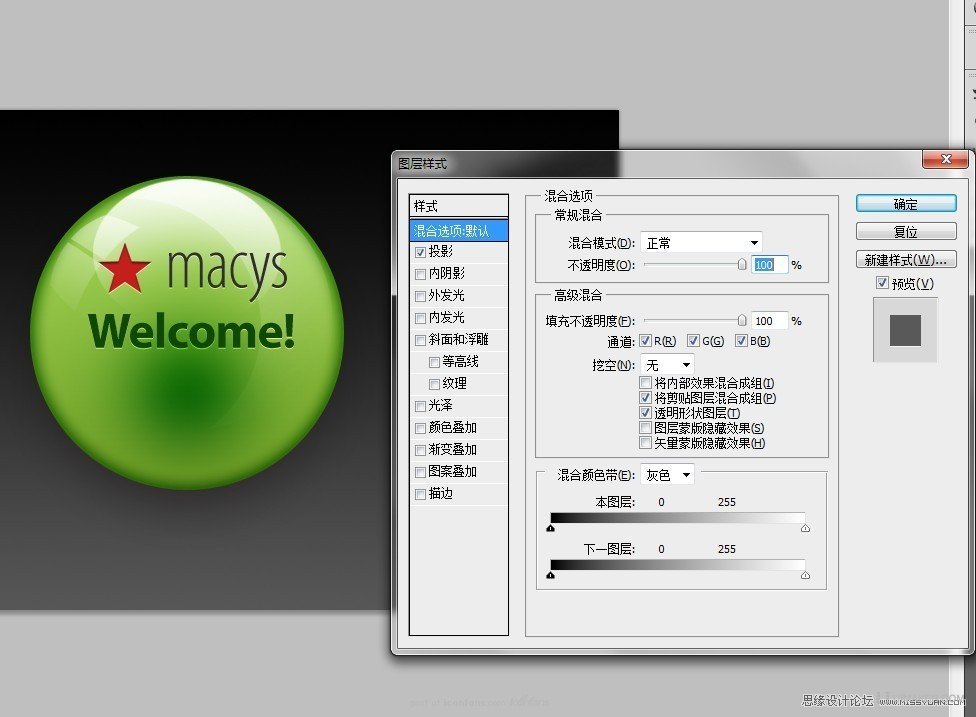
Step 11: 使用Myriad Pro (OT1)字体, 并使用Bold效果输入文字, 并添加如下图层样式:
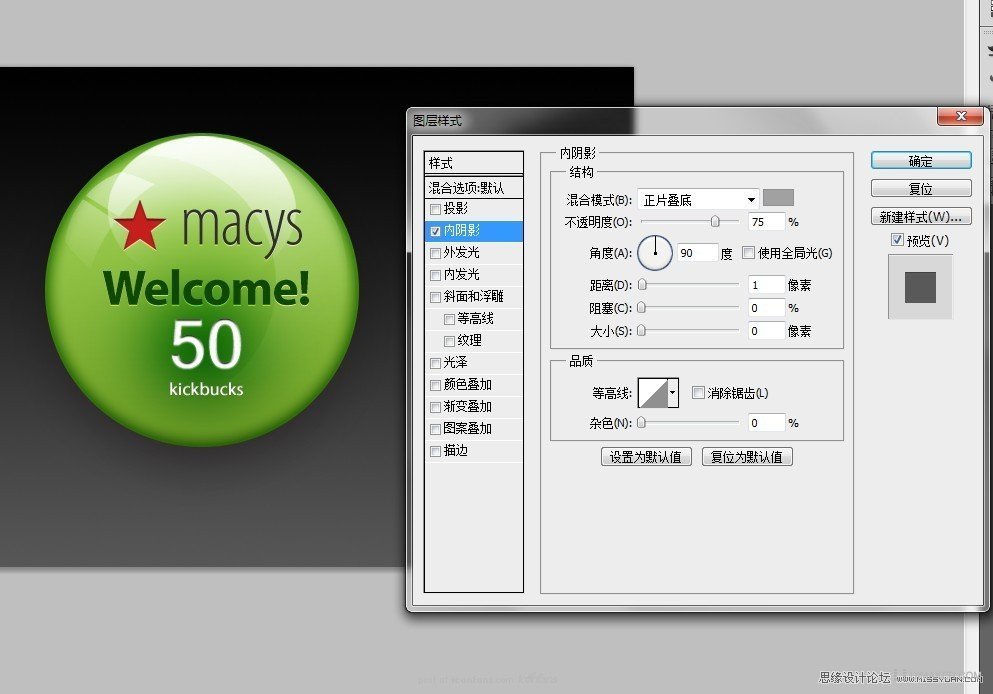
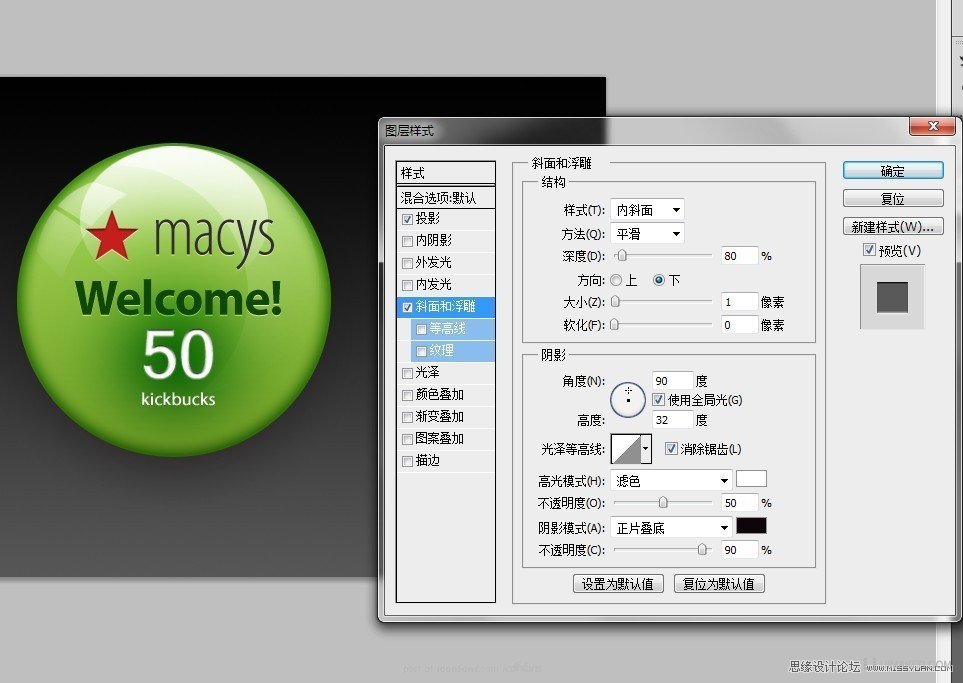
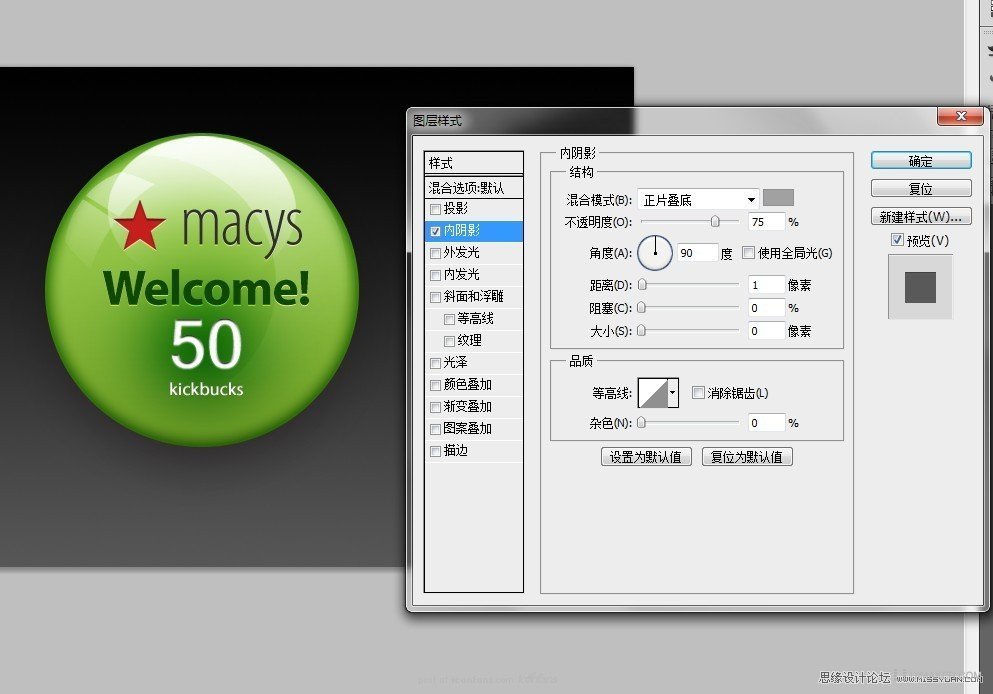
Step 12: 最后输入最下方的文字(字体和大小随意), "50"添加投影和浮雕图层样式, "kickbucks"添加内阴影图层样式
 '
Step 13: 在背景层上新建一个图层, 并填充#2a8000:
|
Step 14: 新建一个图层, 前景色为白色, 背景色为黑色, 使用 滤镜>>渲染>>云彩, 并调整图层混合样式为正片叠加:
Step 15: 再 滤镜>>模糊>>动感模糊, 按如下设置:
Step 16: 最后将绿色图层和动感模糊后的云彩图层合并, 为它添加一个蒙版(使用径向渐变), 得到如下效果:
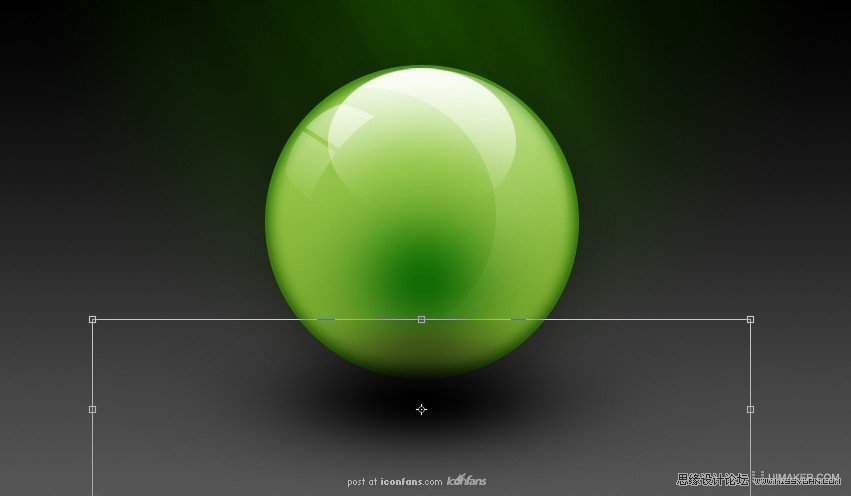
Step 17: 新建一个图层, 使用与球体大小相当的黑色0硬度笔刷, 绘出如下效果, 并使用自由变化工具压缩成为球体的一个阴影(不要忘记将此图层放在球体的下方):
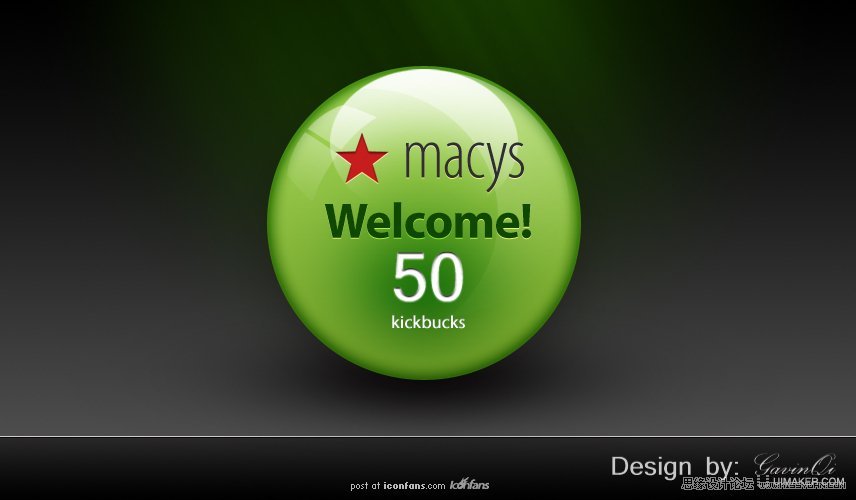
Step 17: 最后添加以下自己喜欢的效果. 就完成了.!
|
|
|

























 '
'