来源:网络 作者:佚名
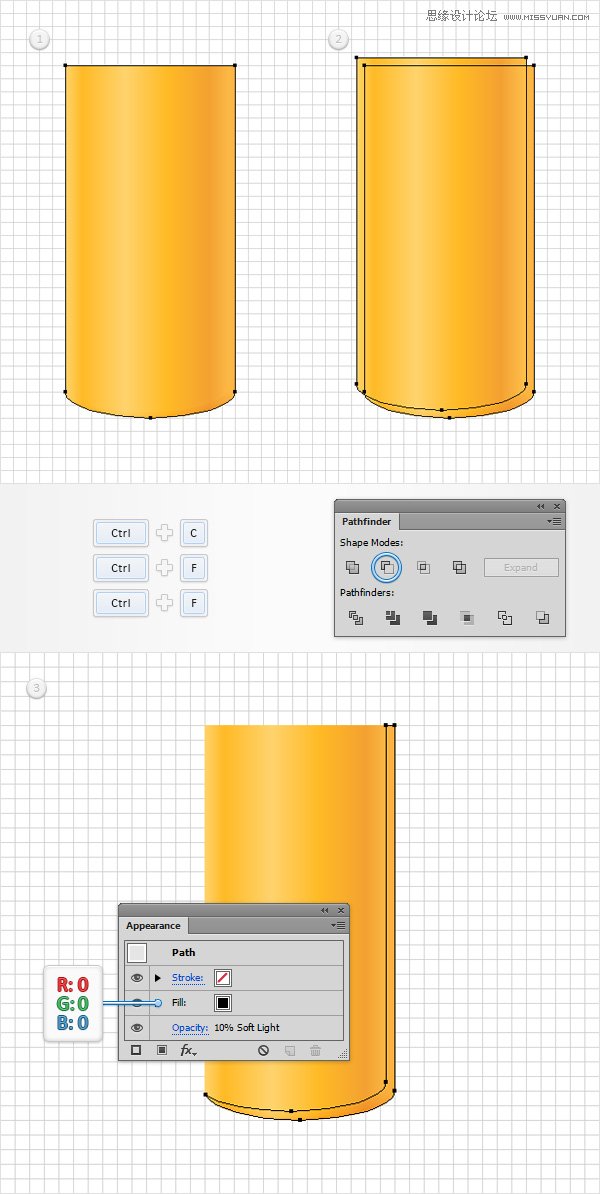
第5步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它的3px和3px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

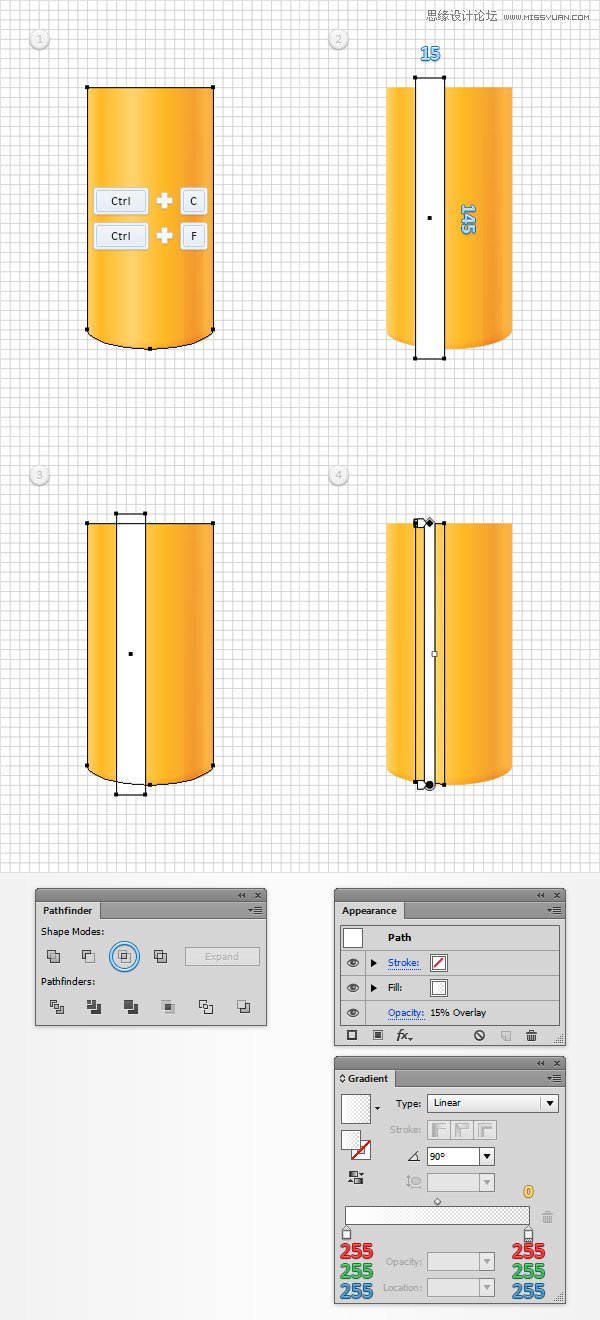
第6步
启用对齐网格(视图>对齐到网格)。确保填充线性渐变的形状仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个15×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为15% ,改变混合模式为叠加。从黄色的零梯度图像表示不透明度百分比。这意味着你需要选择渐变滑块,注重透明度盒(从渐变 面板),并将其设置为0% 。

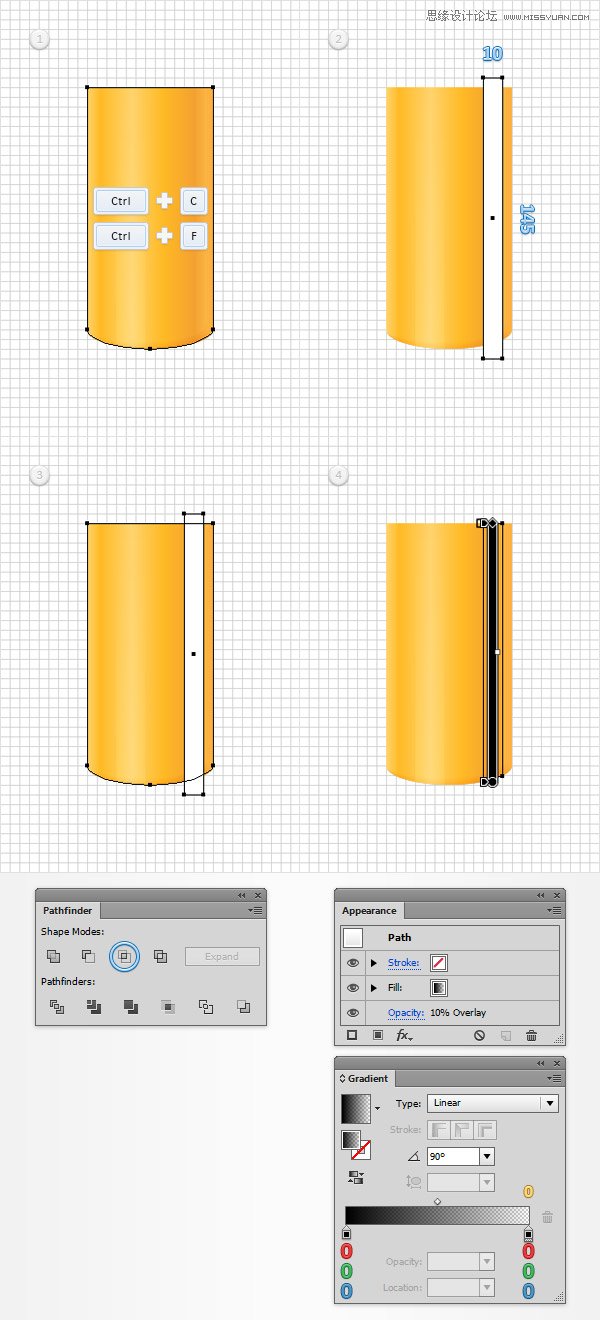
第7步
确保充满了黄色,线性渐变的形状仍处于选中状态,并在前面一个新的拷贝(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个10×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为10% ,改变混合模式为叠加。不要忘了,从黄色零梯度图像表示不透明度百分比。

第8步
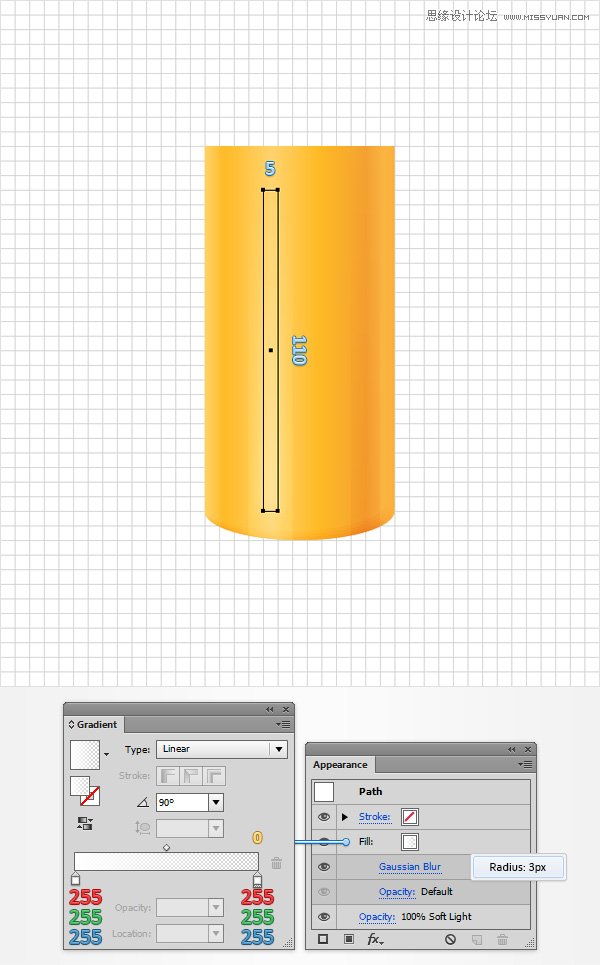
使用矩形工具(M) ,创建一个5×110px形状,填写下面所示的线性渐变,并把它作为显示在下面的图像。请确保此新的矩形保持选中,改变其混合模式为柔光,然后转到效果>模糊>高斯模糊。输入的3px半径,然后单击OK(确定)。

3,创建芥末瓶的顶端
第1步
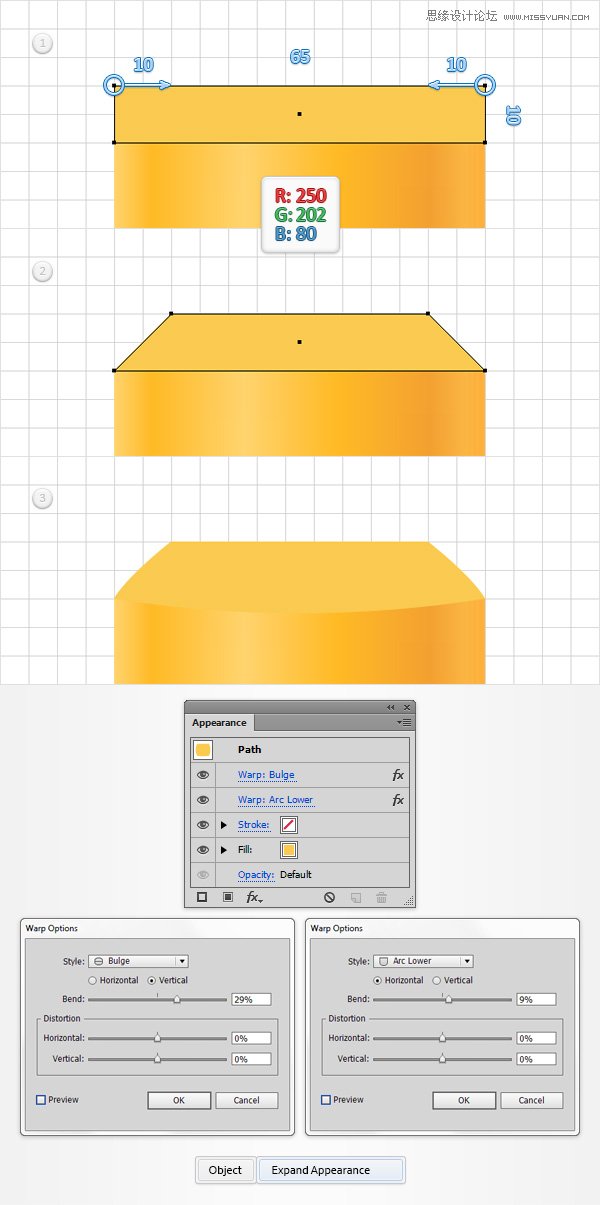
着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个65 X 10px的形状,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。
围绕这一新的矩形的顶边,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它10px的右边,然后选择合适的锚点并拖动它10PX到左边。这应该把你的黄色矩形变成一个简单的梯形如图所示在第二幅图像。
请确保它保持选中并进入效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到效果>扭曲>弧下。进入如下图所示的属性,单击OK(确定)然后去对象>扩展外观。

第2步
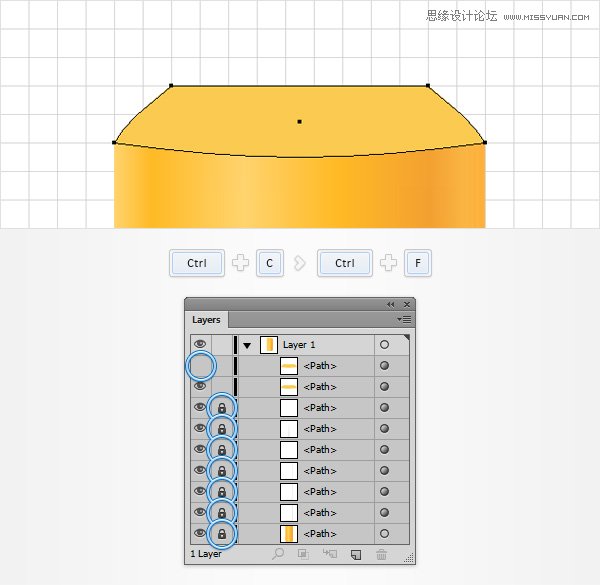
聚焦在图层面板中,打开图层,简单地锁定所有形状迄今,除顶部,黄色形状。你即将把这个最后的形状成网状,并锁定形状的其余部分将使它更容易为您选择网格点。
选择您的黄色形状,使在前面的副本(Ctrl-C组合>控制-F )。回到图层面板,简单地关掉能见度为这个新的副本,稍后你会需要它。

第3步
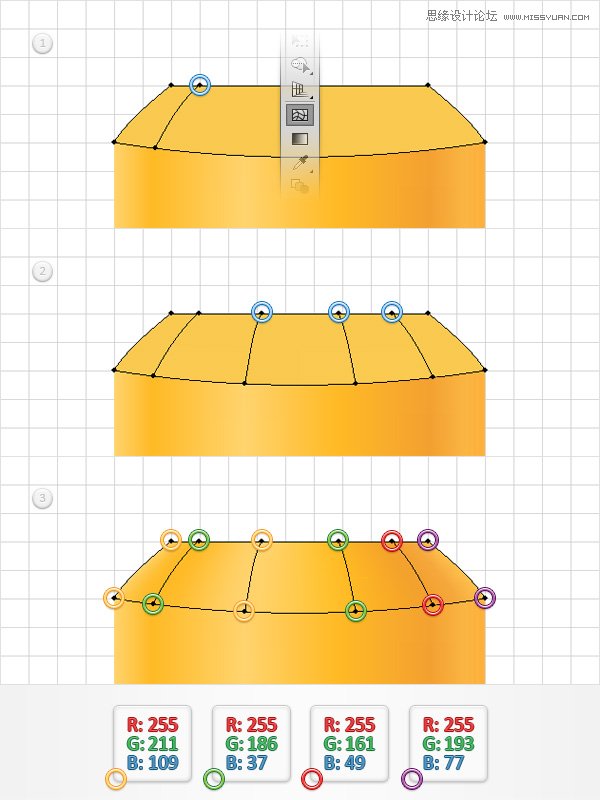
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择剩下的,可见的,黄色形状,专注于顶面,简单地点击所指出的蓝色圆圈中的第一个图像中的斑点。这将打开您的黄捏成一个简单的网格。
请确保它保持选定,继续合与网格工具(U) ,并增加三个新的网格点,如图中的第二个图像。使用直接选择工具(A) ,选择那些网点,并在如下图所示的方式取代现有的颜色。

第4步
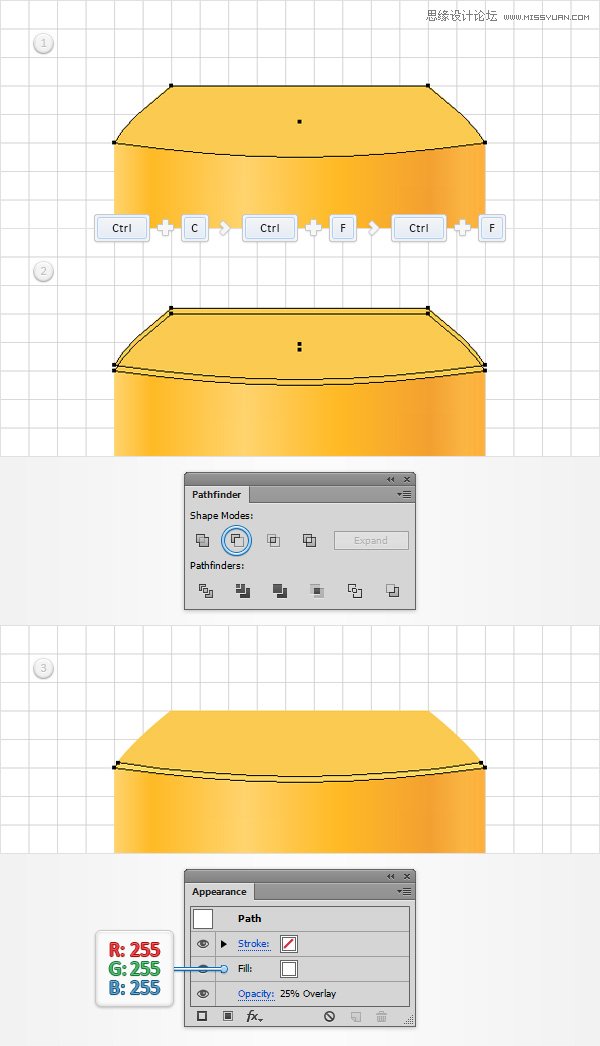
聚焦在图层面板并打开知名度无形黄色形状。选择它,并让两个副本在前面(Ctrl-C组合>控制-F>控制-F )。
选择顶部的副本,将其移动1像素了。重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色(R = 255 G = 255 B = 255),降低其不透明度为25% ,改变混合模式为叠加。

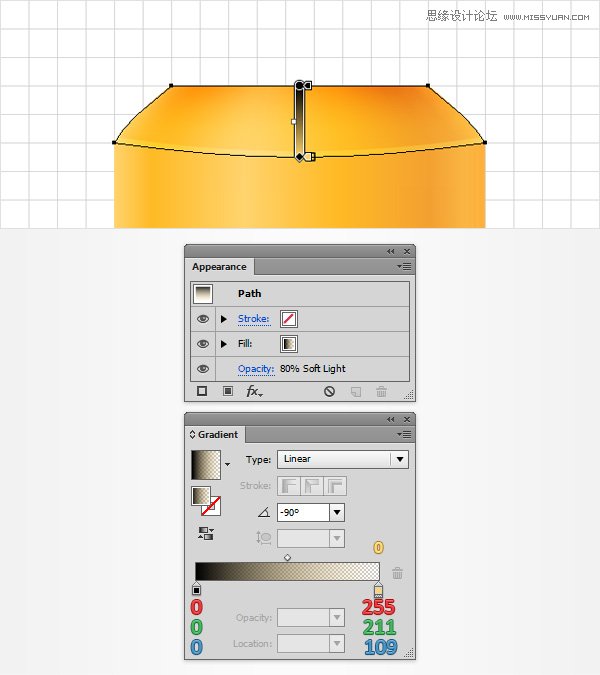
第5步
重新选择你的黄色形状,降低其不透明度为80% ,改变混合模式为柔光,更换扁平颜色用于填充与如下图所示的线性渐变。请记住,从黄色的零梯度图像表示不透明度百分比。