来源:网络 作者:佚名
法线贴图类似,只是由灰度表示的凹凸纹理换为由彩色表示的表面法线纹理,每个像素的[R,G,B]颜色对应该点法线[X,Y,Z]分量的大小。通过凹凸贴图和法线贴图,可以大大增加计算机世界里物体的真实感,且不会像直接创建多边形那样过多的增加物体几何细节而过度增加计算机渲染负担:

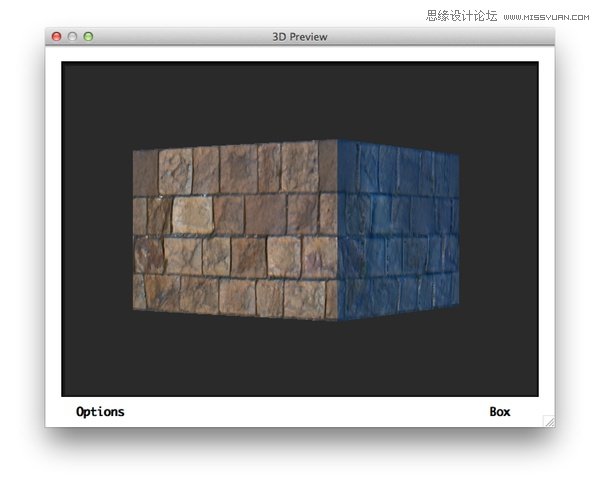
如上面这个CrazyBump软件截图,在这里用了石墙纹理,并通过石墙纹理本身的灰度生成了凹凸纹理,计算机根据凹凸纹理、颜色纹理以及入射光线颜色、方向,还有视角的方向,生成了最终具有真实感的颜色图像。
在AI里,使用SVG滤镜,也可以做出类似的效果。代码如下:
<filter id="BumpDiffuse">
<feColorMatrix
type="luminanceToAlpha"
in="SourceGraphic"
result="img1"
/>
<feDiffuseLighting
lighting-color="white"
in="img1"
surfaceScale="12"
diffuseConstant="1"
kernelUnitLength="1,1"
result="bumped">
<feDistantLight
azimuth="135"
elevation="135"
/>
</feDiffuseLighting>
<feBlend
in="bumped"
in2="SourceGraphic"
mode="multiply"
result="img2"
/>
<feComposite
in="img2"
in2="SourceGraphic"
operator="in"
result="output"
/>
</filter>
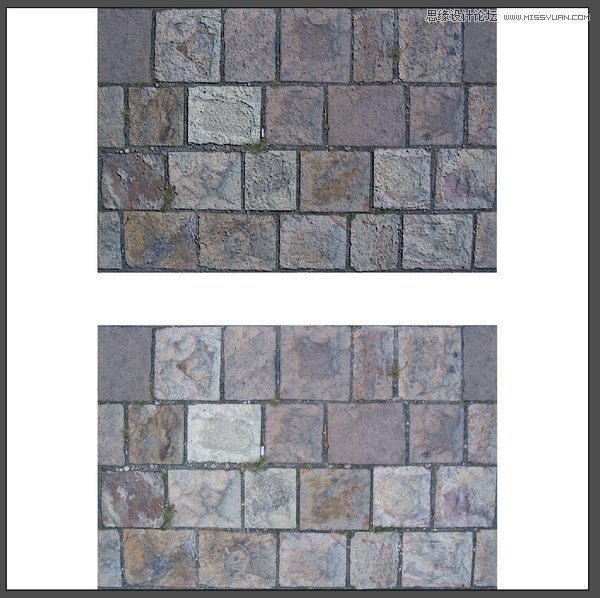
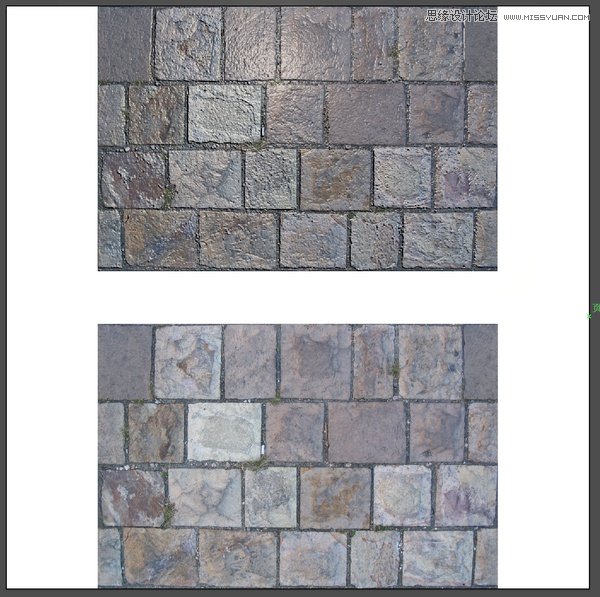
这个滤镜使用源图像的灰度,生成凹凸纹理,再用凹凸纹理生成由光线照射下的凹凸感图像,最后将凹凸感图像与源图像拼合,生成更加带有凹凸感的图像:

如图,上图为应用上述滤镜的图像,下图为源图,对比一下即可看到差别。
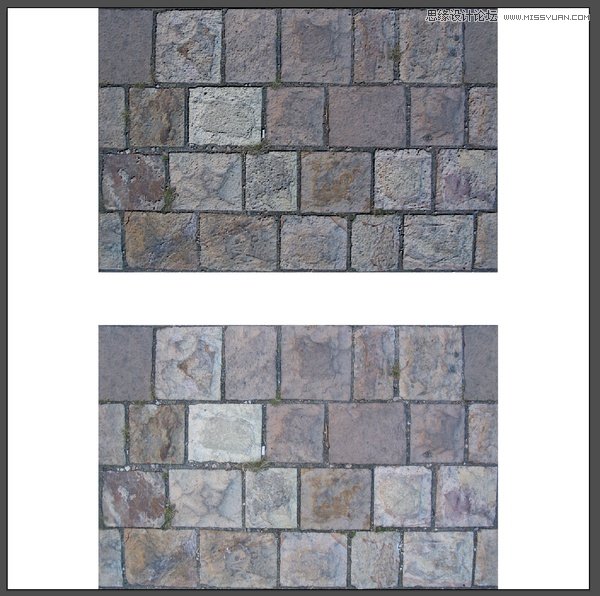
然后,还可以这样玩,如改变光源的方向:

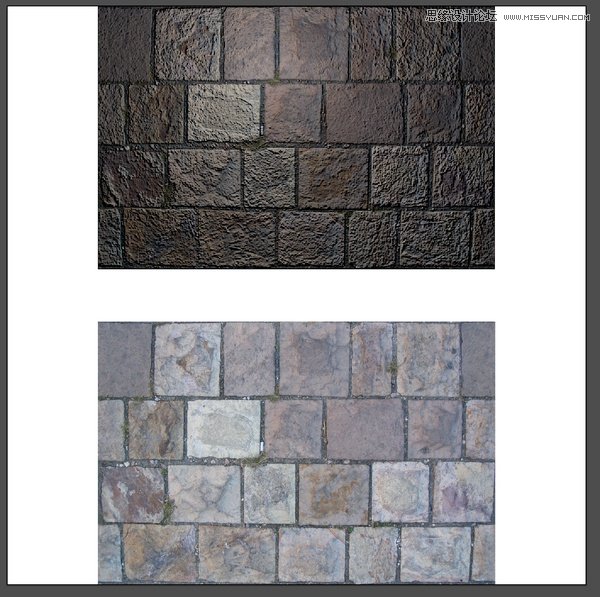
改变光源的颜色为夕阳温暖的余光:

改变光源的类型:

甚至是为纹理增加「亮晶晶」的效果:

由此,我们可以看到,SVG滤镜虽然是AI最不常用的功能之一,但是功能却相当强大。有了SVG滤镜这个功能,我们能够自己编写所想要的滤镜,从而大大增强AI的功能,甚至可以将AI变成一个图像处理软件。不过AI的SVG滤镜也有很多局限性:
首先是SVG滤镜不能方便调节参数,若需要调节参数,必须要通过手工更改代码来调节。还有,AI中的SVG滤镜不能够像在Web那样,通过开启enable-background属性来获取当前图形的背景图。以及,AI中似乎不可以用SVG滤镜引用其他图像或矢量对象。
最后,估计因为Adobe也觉得这个功能可能没多少人会用,没怎么对这个功能做软件测试,SVG滤镜这个功能有一些bug,如果输入一些无效的SVG命令可能会引起AI崩溃。因此在应用SVG滤镜前,必须要保存文件。