来源:网络 作者:佚名
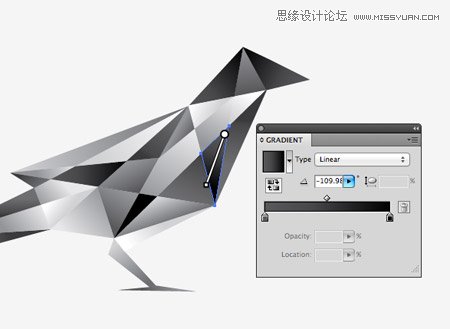
用加了渐变的色块取代相应的纯色,并用渐变工具调整每个面的渐变方向。

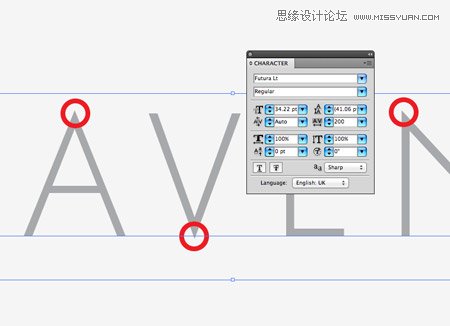
这样,我们就完成了logo的主要部分。接下来,要设计字体。下图列出了一系列的非衬线字体,以比较它们的整体形式。字母R的腿为直线的那种字体看起来更加现代化和时尚感,同时也符合logo的直线型特征。

显然,现在学UI,Futura字体最适合用于这个logo的设计,其锋利的顶点很适合乌鸦简洁的线条。

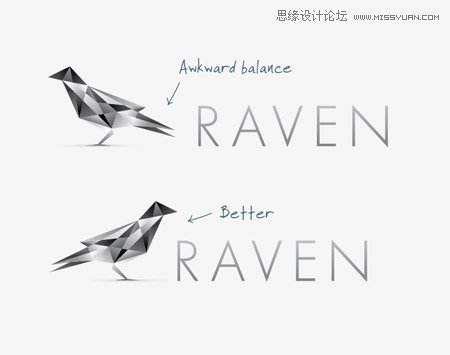
接下来,要将字体和logo结合在一起。如果将乌鸦背朝着字体,看起来会很不平衡;而将乌鸦面朝着字体,乌鸦的胸部和头部自然地围绕到第一个字母周围,这样看起来要好很多。

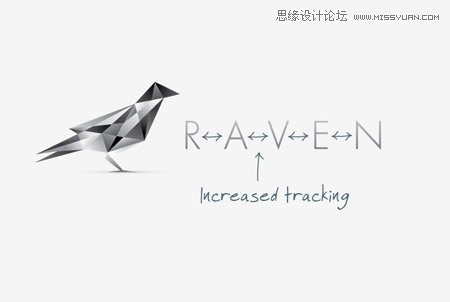
将字体缩小到1/3大小,使字体和乌鸦在大小上保持平衡。增加字符间距,使其与乌鸦和字体之间的空隙保持平衡。

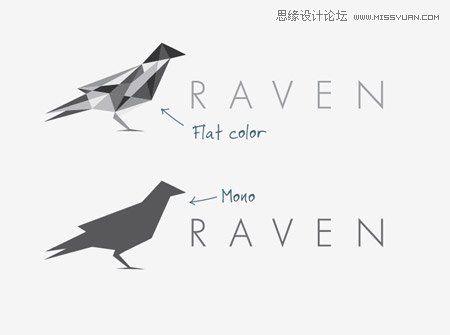
多数情况下,首选全彩色的这个设计方案。但当logo的尺寸非常小,或者用在黑色背景下时,更适合用平面单一颜色的版本。

所有的设计可以被导出打成一个完整的包并移交给客户。以下是完整的logo设计作品,包括主要的立体图logo和纯色的平面图,可用于网页设计、名片或者信纸上。
