来源:网络 作者:佚名
今天为大家带来一篇非常有趣的教程,如何用利用许多晶状面来组成一个具有钻石风格的logo。我们将为你介绍从最初的草图到最终设计作品的整个流程。

设计logo时,应先画一个草图,我们构思的是一支乌鸦。先勾画出乌鸦的基本形态。用曲线勾画出来的会被误认为是海鸥或鸽子,所以我决定采用直线来勾画。

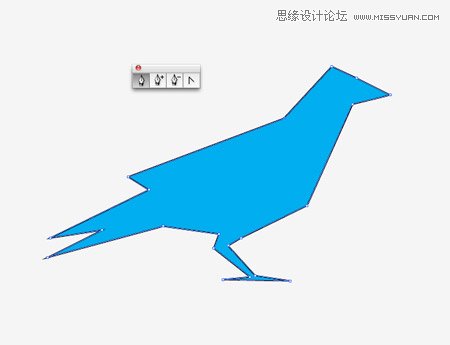
完成乌鸦的整体轮廓后,打开AI,用钢笔工具画出草图的基本轮廓,要注意每部分的比例。

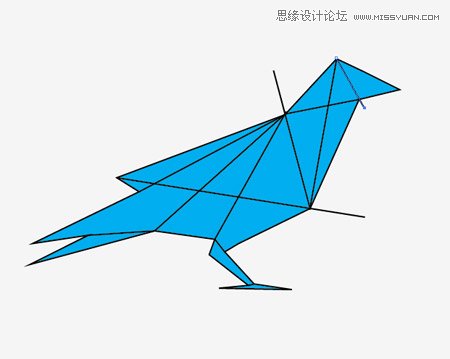
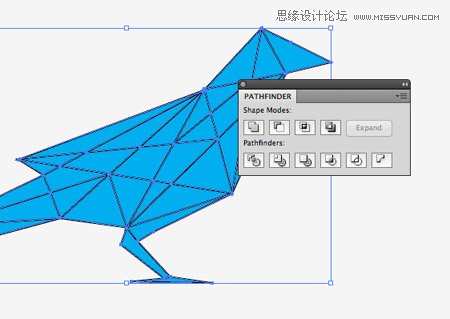
我们要完成的这个设计是立体风格的,因此需要增加一些修饰效果。在轮廓上的每个角点处画一些相交线。

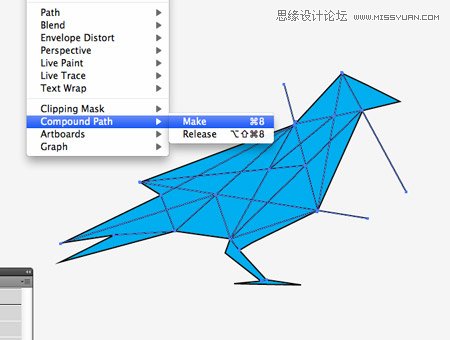
这些相交线将图形分成不同的平面,无需分的太多,因为一般logo的尺寸都较小,而在小尺寸下,一些小的平面是看不到的。选中所有的相交线,如何自学UI,按下Ctrl+8以创建复合路径。

选择复合路径线条和整体轮廓,然后从路径查找器中点击分割选项,单击右键取消编组。

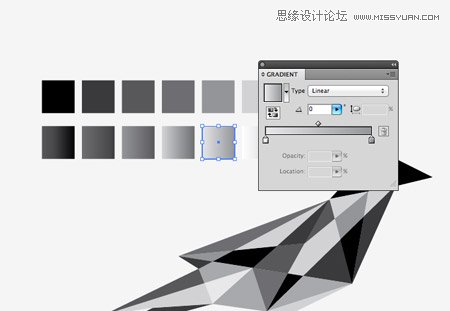
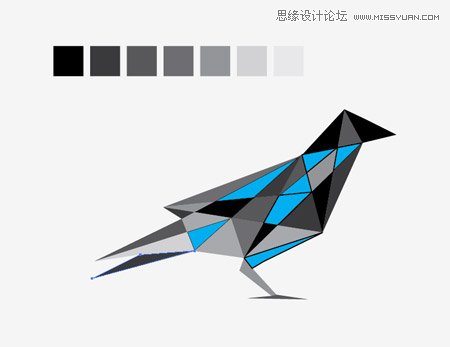
选择几种色块组成一个简单的调色板,然后用这些颜色来填充每一个平面。

所有平面都填充好颜色后,复制图形。我们将这些颜色与logo最终的文件要打包放在一起。把文件复制一份,为每个色块填充渐变。