来源:网络 作者:佚名
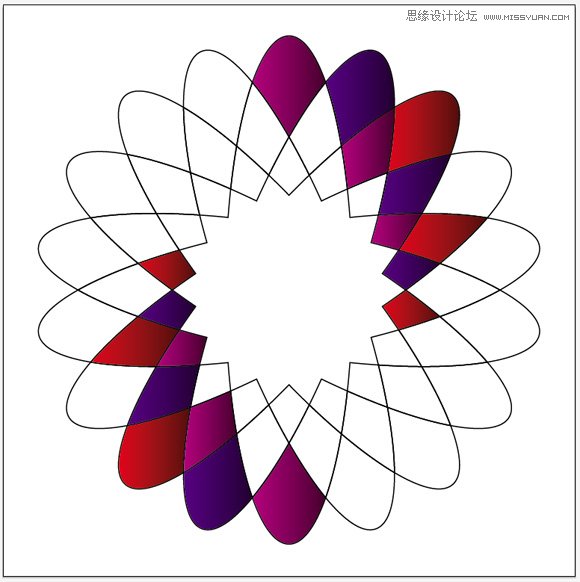
步骤8:继续用AI的渐变工具添加渐变色。
颜色参考值为C0M100Y100K0到C0M100Y100K80

步骤9:你可以发现这里颜色位置和顺序的选择都是有讲究的,顺序大致遵循颜色模型的顺序,而且颜色是对称的。具体的颜色参考值如下:
C0M50Y100K0到C0M50Y100K80
C0M0Y100K0到C0M0Y100K80
C50M0Y100K0到C50M0Y100K80
C100M0Y100K0到C100M0Y100K80
C100M0Y0K0到C100M0Y0K80
C100M100Y0K0到C100M100Y0K80
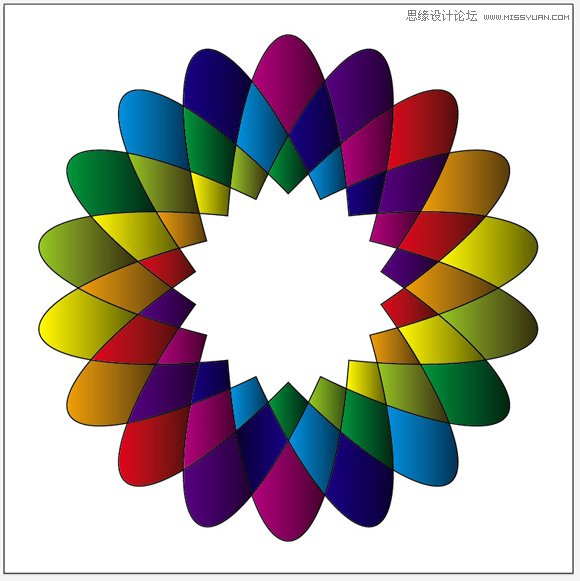
现在的AI图形如下:

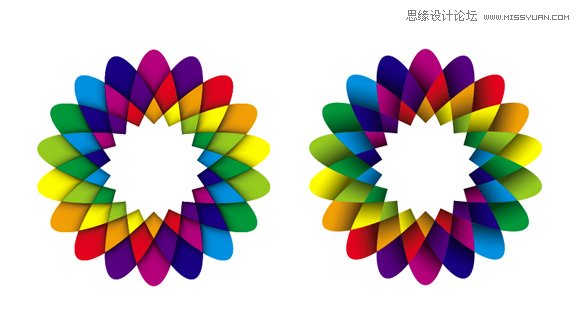
步骤10:这个几何花朵已经几乎完成了,接着我们用AI将这些形状的黑色边框去掉即可。渐变方向的不同也会造成最后效果的不同,你可以尝试一些其他的渐变色,或许会制作出一些有趣的效果,下面是两个不同渐变色的例子:

总结:上面第一个例子制作要稍微复杂一点,第二个例子就是本教程的效果。如果你对第一个例子感兴趣,只要在AI中将第2个图形复制一份并粘贴到前面(Pastetofront),然后将图层混合模式选为变暗(Darken),接着是用AI的镜像工具做一份镜像或者用AI旋转工具将它旋转到相对的方向,这样就可以了,快去尝试一下吧。