来源:网络 作者:佚名
颜色设置
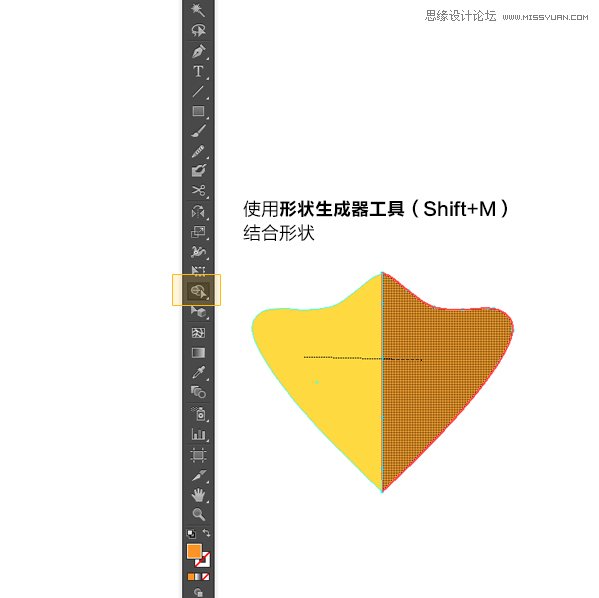
这里顺便介绍一 形状生成器工具(Shift+M),它可以方便快捷的合并和减去形状。
如果你想把左边和右边的图形组合在一起,可以同时选中左右图形在使用形状生成器工具(Shift+M),然后单击其中一个图形拖动到另一个,你会看到一个加号,表示形状将被添加到当前形状,按下Alt将显示一个减号,表示减去当前选中的形状;

形状生成器工具
第5步:添加细节
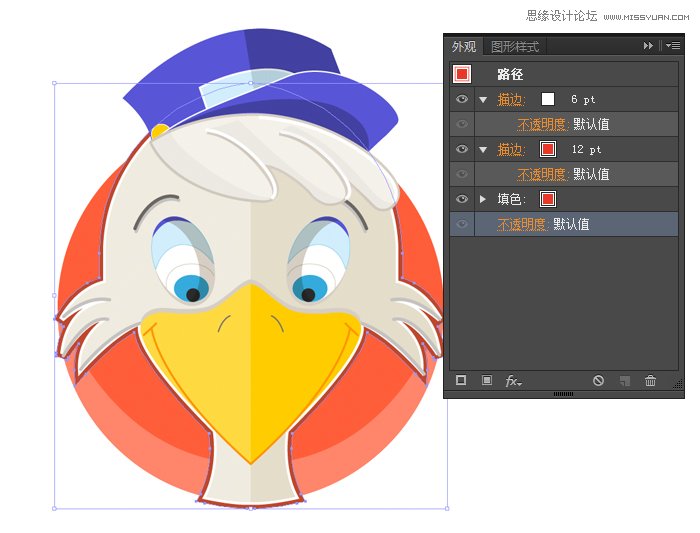
画上眉毛,给眼睛、头发、嘴、头、帽子加上淡淡的阴影,可尝试不同用颜色看看效果,细节不宜太多,因为我们这是扁平的风格。
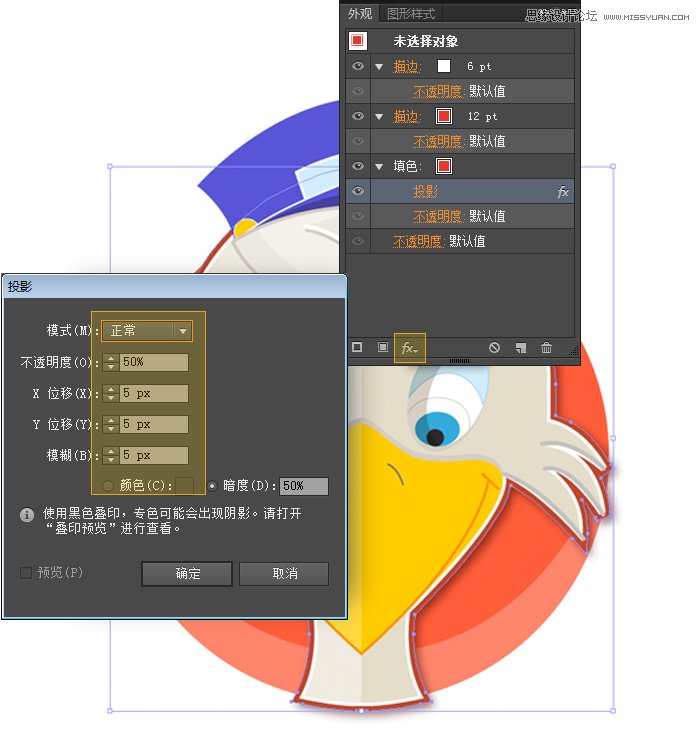
为了更能突出小鸟,复制整个图形,合并图形,并调整图层放在圆与头之间。打开窗口>外观。设置白色描边为6pt,添加新红色描边12pt。在组件面板下中选择风格化>阴影,添加淡淡的阴影,如下图:

添加细节

添加阴影效果
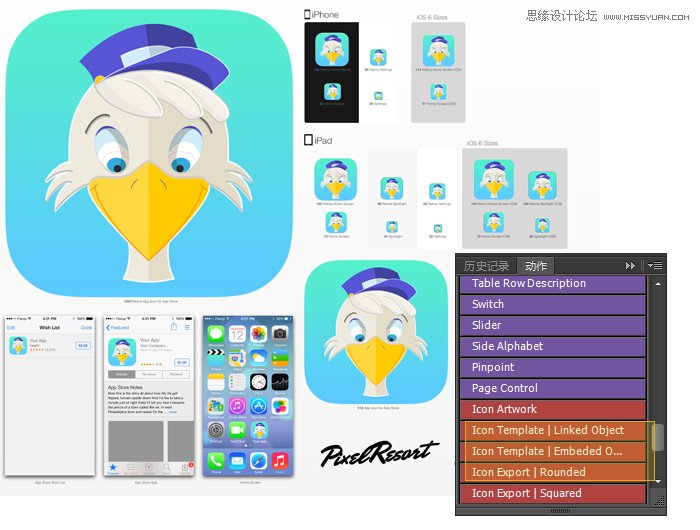
第6步:图标ios7模板
把我们画的图标放在ios7应用程序图标模板上展示效果;

图标在iOS模板效果
第6步:生成图标
使用Photoshop的动作模板来生成不同尺寸的图标,在把做好的图标放进模板;