来源:网络 作者:佚名
第3步
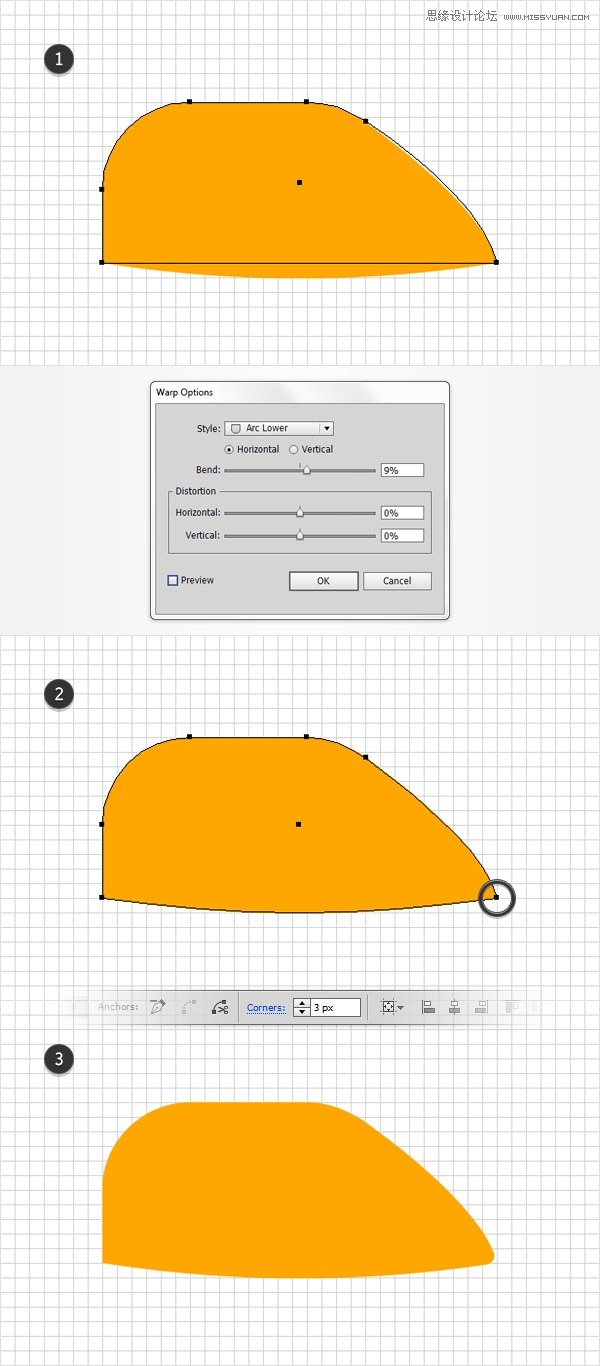
让橘色形状仍处于选中状态,去效果>变形>下弧形。进入如下图所示的属性中,单击OK(确定),然后转到对象>扩展外观。形成底部形状。然后切换到直接选择工具(A) 。选择右下角的锚点, 设置圆角半径为3px的。现在你的形状应该是第三图的样子。

第4步
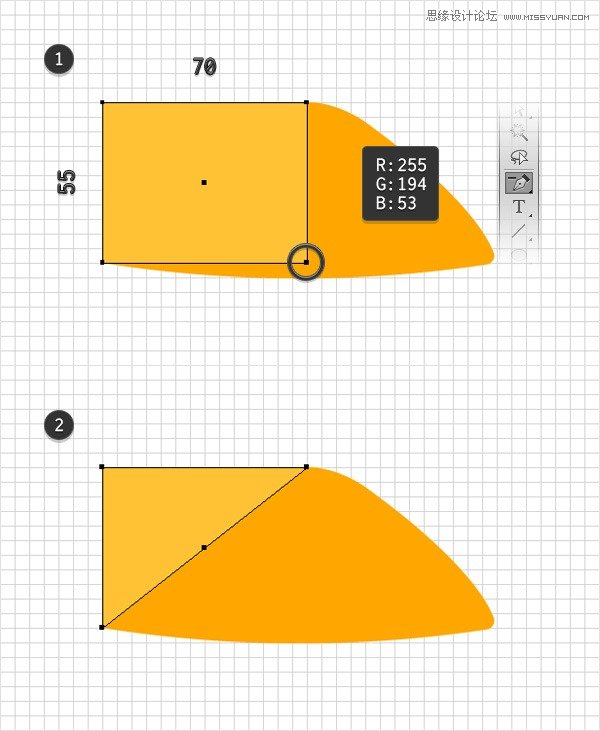
新建图层,命名为“黄色”,设置填充颜色为R = 255,G = 194 B = 53,选择矩形工具(M) ,创建一个70×55像素形状,并将它放在最上层。选中该黄色矩形,切换到删除锚点工具( – ) ,删除右下角锚点。这时你的黄色矩形成三角形,如图所示。

第5步
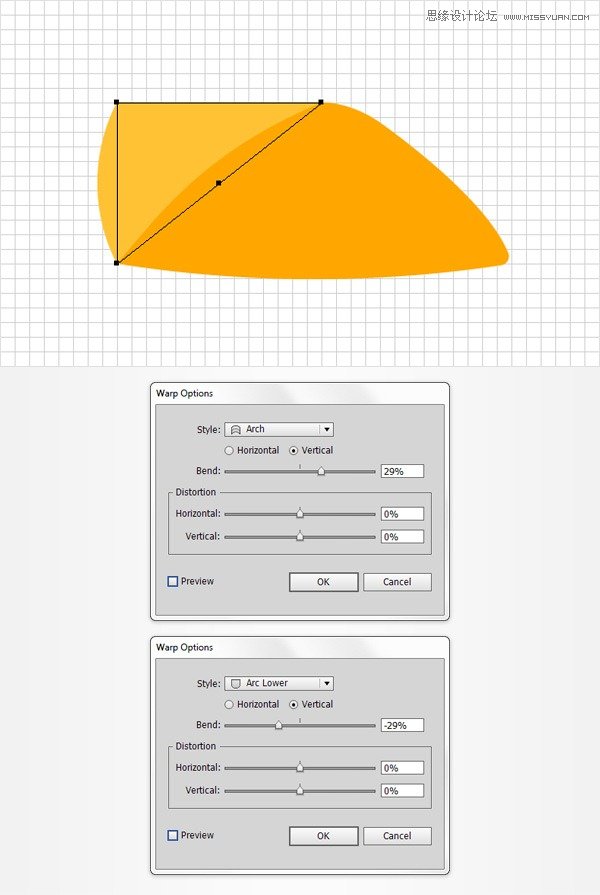
选中黄色矩形,去效果>变形>拱形。进入如下图所示的属性,单击OK(确定),然后转到效果>变形>下弧形。进入下图所示的属性,单击OK(确定),然后转到对象>扩展外观。

第6步
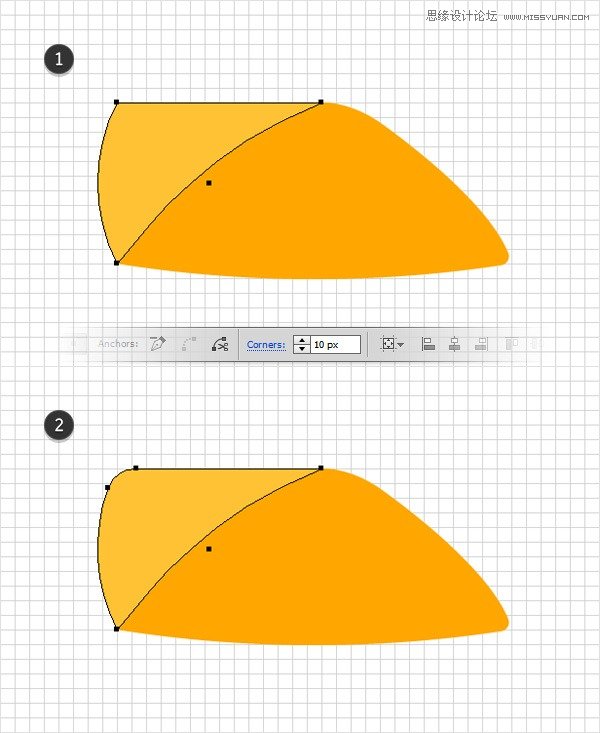
用直接选择工具(A) ,选中左上角的锚点,设置圆角半径为10px的。

第7步
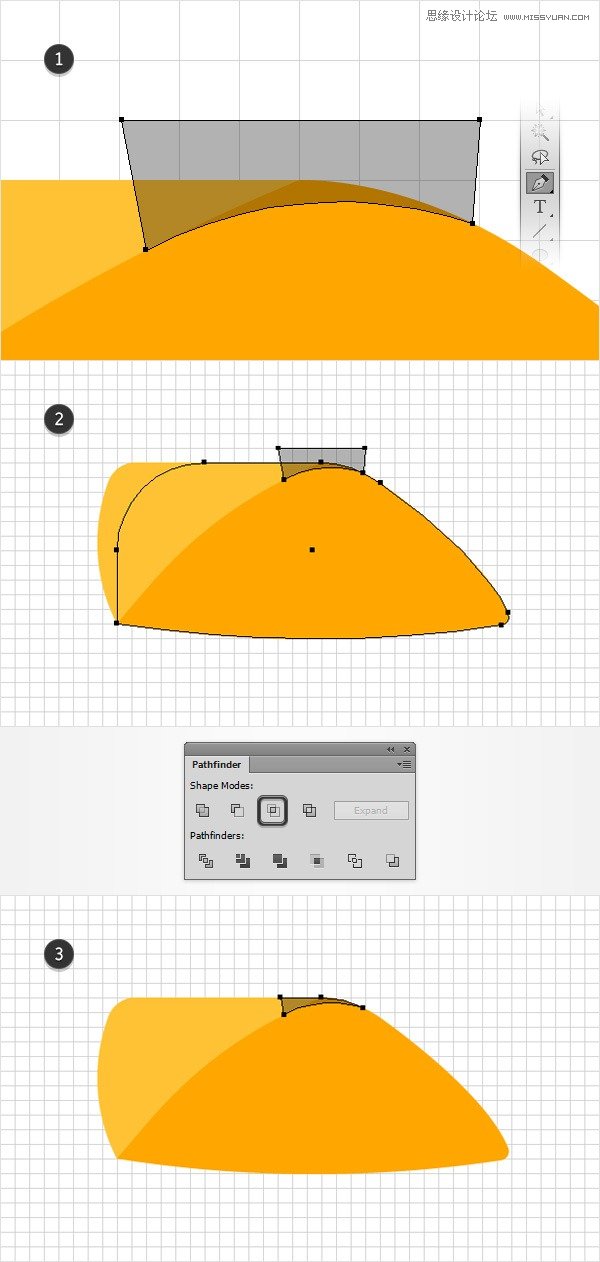
禁用对齐网格(视图>对齐到网格),打开智能参考线(ctrl+U ).新建图层,命名为“路径”,使用钢笔工具(P) ,大致创建一个简单的路径,如图中的第一个图像的黑色形状。选择橙色形状,使用Ctrl+C(复制),在前面画的路径面板上 ctrl+F (原位粘贴)。选择橙色形状,右击,排列>置于底层。在”路径“图层,同时选中橙色形状和黑色形状,打开路径查找器面板(窗口>路径查找器),然后单击相交按钮,完成后如图三。现在关闭智能参考线(ctrl+U )。