来源:网络 作者:佚名
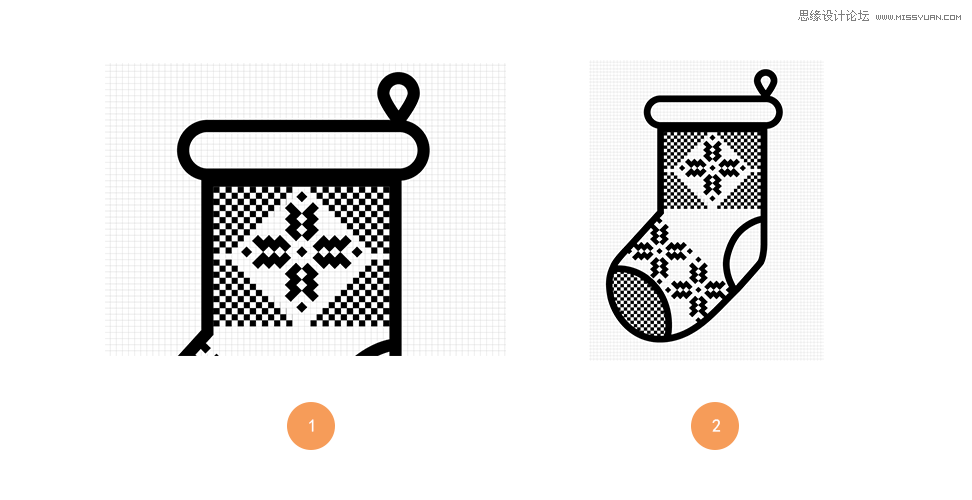
接下来,我们可以继续一点点去增加格子图案,在我们喜欢的地方都画上虚线线条。

我们的圣诞袜子图样终于完成。但请一定记住,要做成SVG图标之前,还要下面的步骤。
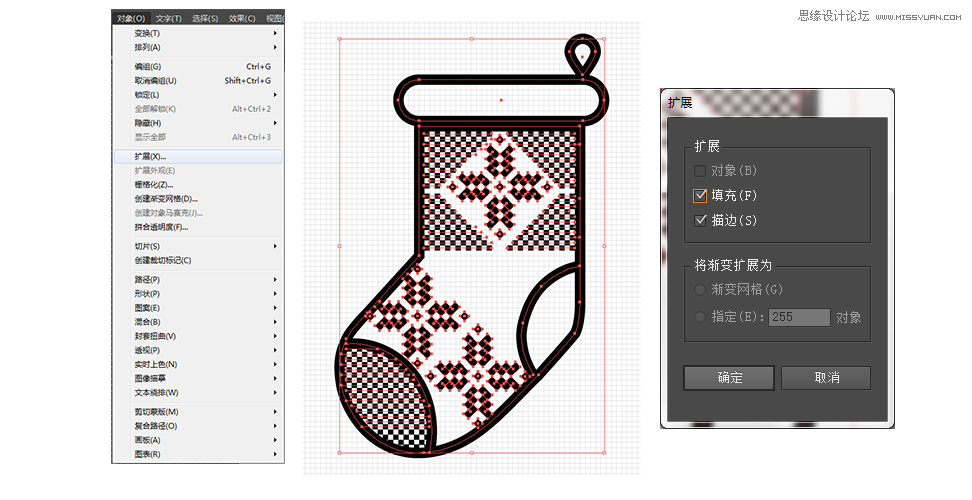
5、SVG图标的准备
选中所有对象,进入【对象>扩展】,然后弹出的扩展设置面板中勾选“描边”和“填充”。

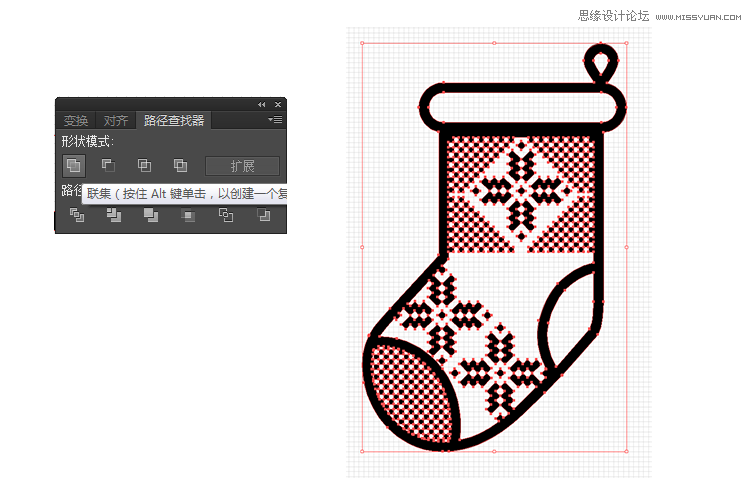
按住ctrl+shift+f9,调出“路径查找器”,选择“联集”,也就是合并形状的按钮。这时,整个图样都已形成一个封闭路径的图案了。

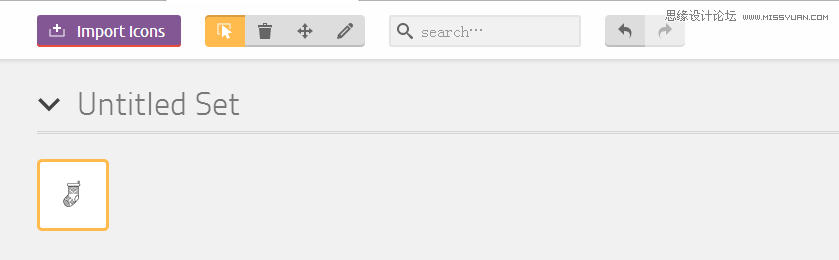
三、生成SVG图标
生成SVG图标只需要将文件保存为.SVG的格式,然后进入到icomoon(https://icomoon.io)在线字体图标生成,点击网站左上角的“import icon”选择SVG文件开始上传。在我的收藏夹()里还有其他字体图标在线生成工具网站资源合集(,大家可以点击进入去看看。

上传成功后,选择右下角的“generate font”,进入到编辑页面,这里可以修改文件名等方式进行编辑。在图标的下方有一个“get code”的按钮,点击后,就能弹出字体图标的代码,仍由你在做网页时复制使用了。


四、圣诞嘉年华福利
学习了教程,自己动手操作当然必不可少,为了让圣诞节过得更轻松一点,在此献上已做好的圣诞节图标福利,可进入我的微盘下载。在此提前祝大家圣诞节快乐!
