来源:网络 作者:佚名
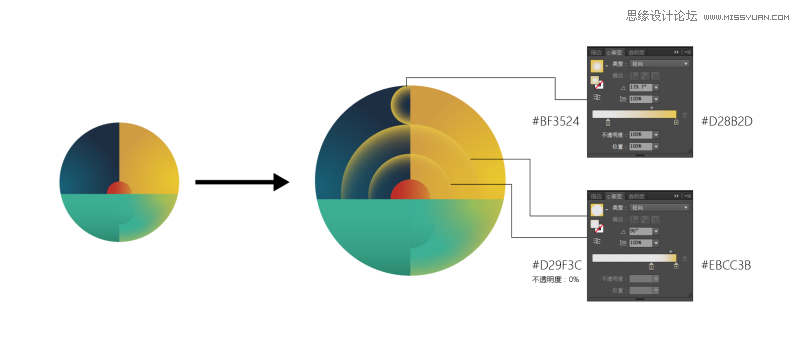
步骤五:
增加太阳的辐射光。
温馨提示:这里的三个正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块, 先调整好渐变。然后原地复制粘贴一份(Ctrl+C - Ctrl+F ),使用选择工具(V),按住(Shift)等比例放大做出第二层。最后一块则是用选择工具(V)复制、翻转+对齐就可以了,同时记得对齐锚点和中心线。
太阳同向渐变:径向 - 90° - #D29F3C (不透明:0%) ~#EBCC3B
太阳向左渐变:径向 - -180° - #BF3524(不透明:0%)~#D28B2D
因为辐射的范围不同,所以左侧色值的位置也要有相应的调整,状态如下图:

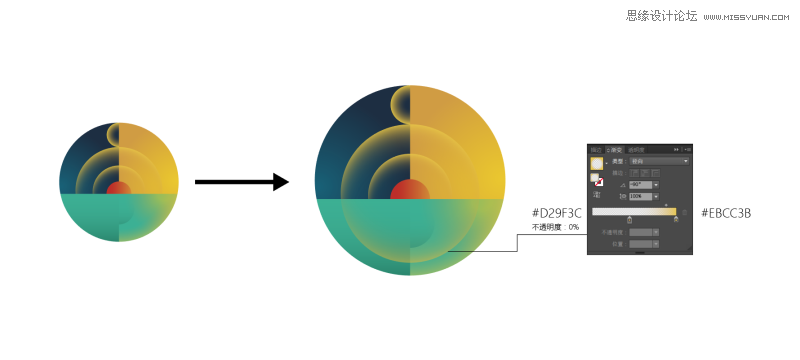
步骤六:
增加太阳在地面的辐射光。
温馨提示:下方的正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,唯一要注意的,优秀UI教程,就是要和上面的半圆吻合,最好是把之前的圆保留下来在这里进行操作。最后要记得检查对齐锚点和中心线。
太阳下方渐变:径向 - 90° - #D29F3C (不透明:0%) ~#EBCC3B

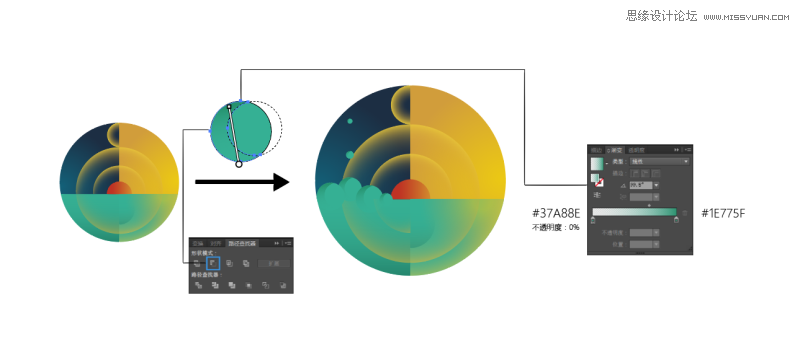
步骤七:
增加夜晚的云朵。
温馨提示:云朵的基本型,是通过三个正圆得到的。
一个正圆打底, 填充:#35b094。原地复制粘贴两份(Ctrl+C - Ctrl+F ),使用选择工具(V),选择其中一个正圆调整好位置大小, 选择对象使用路径查找器(Shift+Ctrl+F7)将基本形的暗部做出来,UI设计有哪些,加上渐变,最后复制粘贴,调整位置即可。
基本形暗部渐变:线性 - 100° - #37a88e (不透明:0%) ~#1e775f

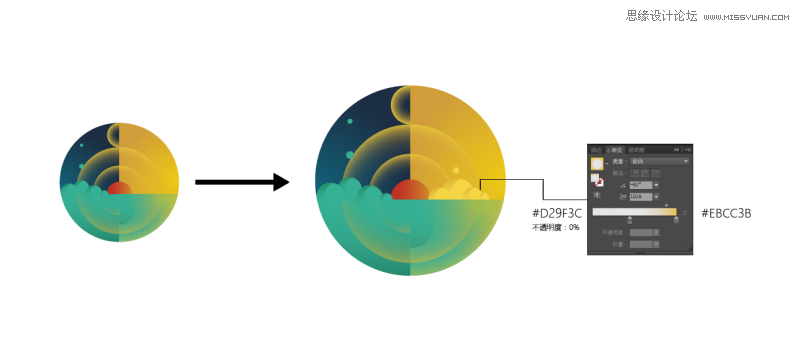
步骤八:
增加清晨的云朵。
温馨提示:清晨的云朵,基本是通过上一步得到的基本形,复制、粘贴改变位置和暗部渐变做出来的,所以这一步我就不在重复了。
打底正圆填充:#f4d644
基本形暗部渐变:线性 - 100° - #ebcf49 (不透明:0%) ~#e3b93b

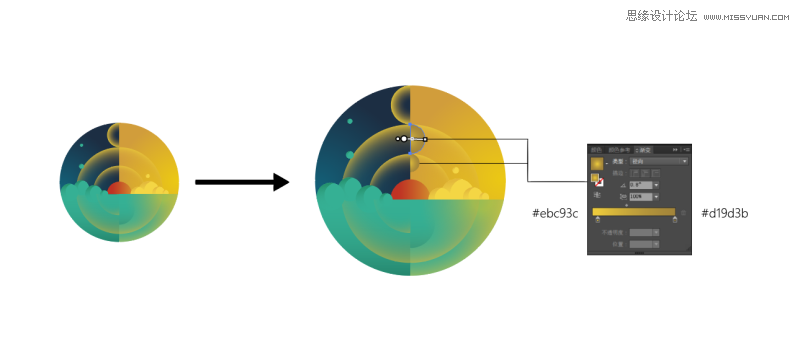
步骤九:
增加清晨的元素。
温馨提示:这里的两向右的正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块,调整好渐变。然后原地复制粘贴一份(Ctrl+C - Ctrl+F ),使用选择工具(V),按住(Shift)等比例放大做出第二层,最后再检查一下是否对齐锚点和中心线就可以。
元素渐变:径向 - 0° - #ebc93c ~ #d19d3b

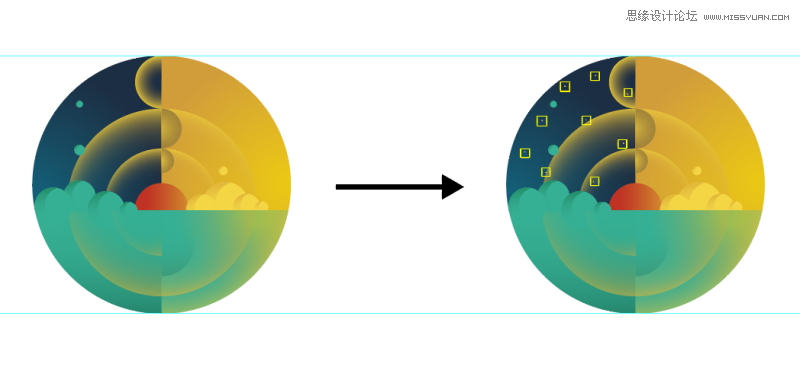
步骤十:
增加夜晚的元素。
温馨提示:因为是夜晚,所以需要用椭圆工具(L)画一些正圆来作为星星点缀画面。
星星的颜色填充:#dcc584
星星的位置和数量就由你们自己,自由发挥,但星星不宜过多,以免喧宾夺主。

今天秋分,昼夜温差慢慢变大,各位加班的设鸡师们,一定要注意保暖哟。