来源:网络 作者:佚名
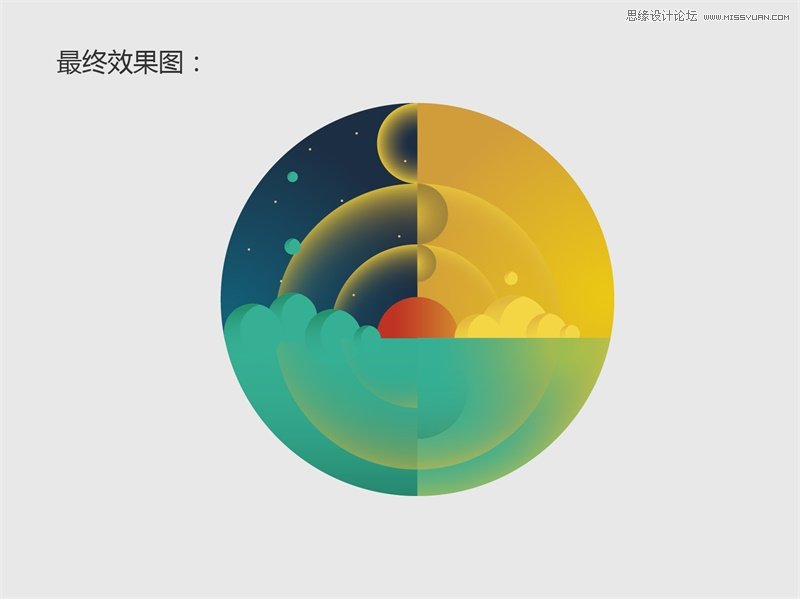
经常在网络上看到类似的主题插画。前天看到这个作品,觉着渐变特别漂亮。就临摹了一下。正好秋分,可以拿来跟大家分享。这次练习主要练习渐变工具,对渐变运用不熟练的小伙伴,值得动手练习一下。
作者追波:Yuan

步骤一:
打开你的Adobe Illustrator,创建一个新文档。
宽度:800像素
高度:600像素
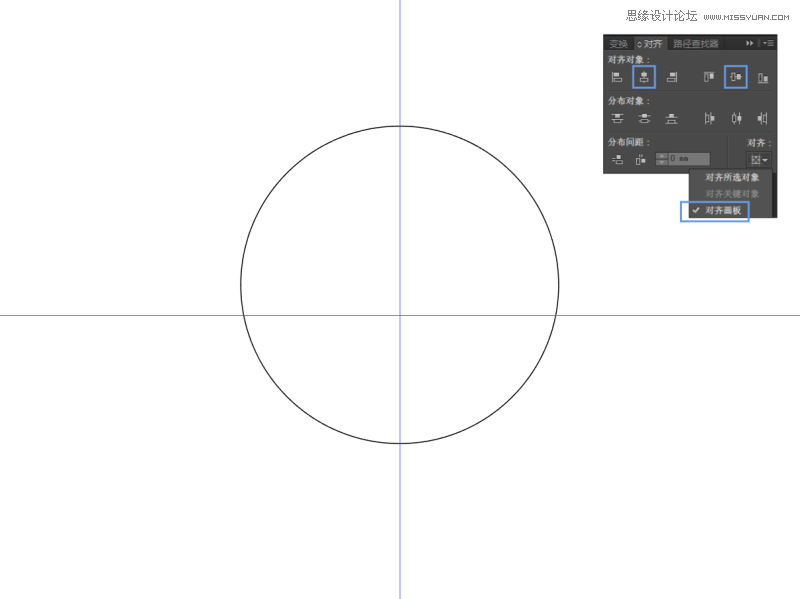
首先,我们将插画的背景画出来。
使用椭圆工具(L)画一个正圆,并用对齐面板(Shift+F7)将圆对齐到画板中心。然后用参考线工具标出正圆的正中心。

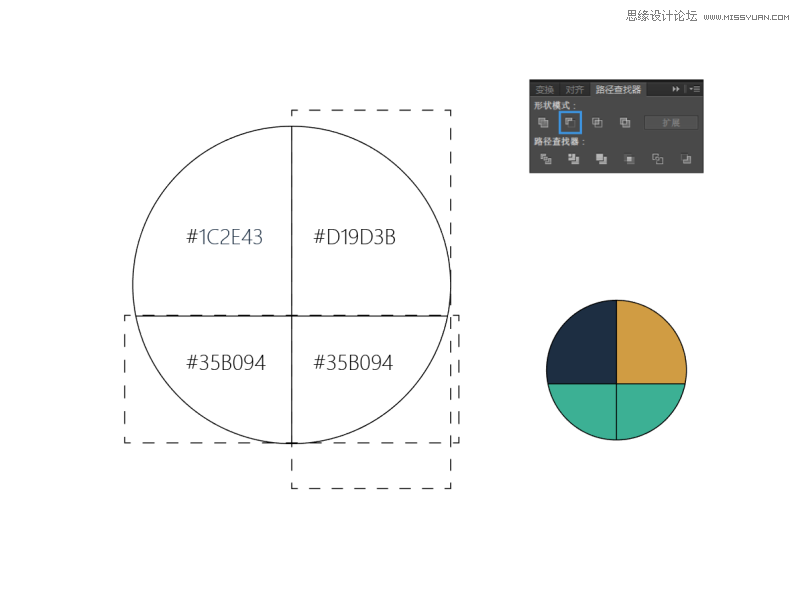
使用路径查找器(Shift+Ctrl+F7)将背景一分为四,上面天空多一点,下面的地面适当的少一点。同时给每个色块填充相应颜色,数值见下图:

步骤二:
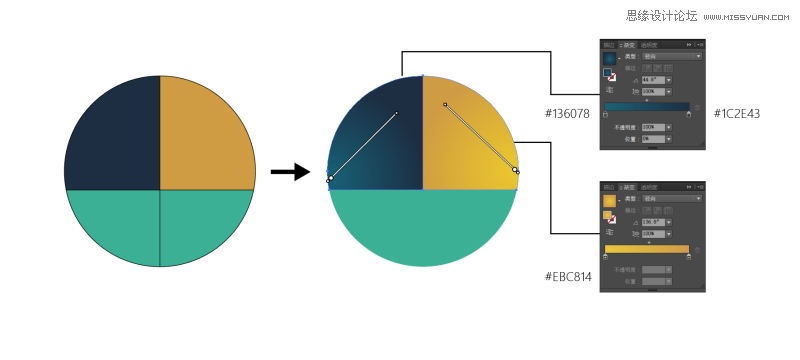
刻画天空的夜晚与清晨。
温馨提示:在AI里面使用渐变,需要尽可能的多调节角度、长度以及颜色的扩展范围。切不可心急,想一次出效果。参数不重要,一切以实际效果为准。
夜晚渐变:径向 - 45° - #136078~#1C2E43
清晨渐变:径向 - 137° - #EBC814~#D19D3B

步骤三:
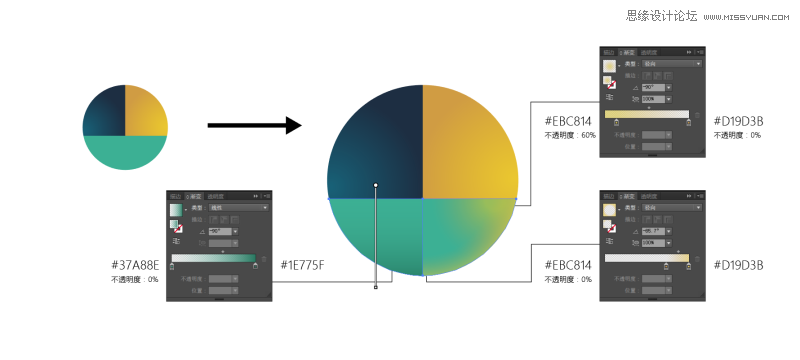
刻画地面的夜晚与清晨。
温馨提示:这里的地面渐变因为要与后面设计的元素有很好的融合,所以在这里的渐变和之前的天空采用不一样的方式。
将地面的两个块面,左侧原地复制粘贴一份(Ctrl+C – Ctrl+F ),右侧因为有两个光,所以原地粘贴两份。三个光的渐变数值与角度如下图:
夜晚渐变:线性 - -90° - #37A88E(不透明:0%)~#1E775F
清晨渐变:右上光 - 径向 - -90° - #EBC814(不透明:60%)~#D19D3B(不透明:0%)
清晨渐变:右下光 - 径向 - -86° - #EBC814(不透明:0%)~#D19D3B

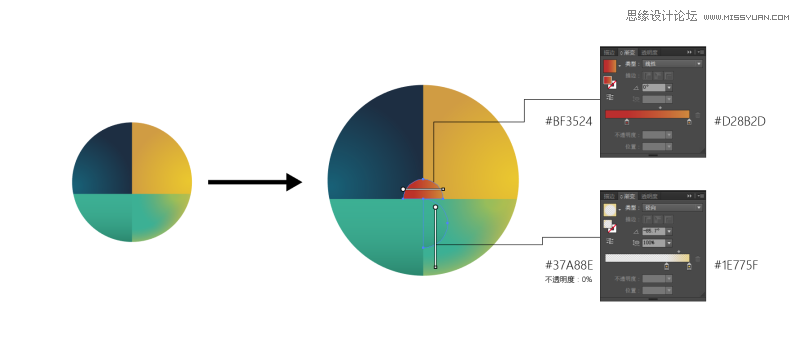
步骤四:
刻画太阳于增加地面颜色的丰富性。
温馨提示:这里的就是用了两个正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,一块做太阳,一块放在地面右侧的,同时记得对齐锚点和中心
太阳渐变:线性 – 0° - #BF3524~#D28B2D
右下渐变:径向 - -85.7° - #37A88E(不透明:0%)~#1E775F