来源:网络 作者:佚名

绘制一个椭圆,6px*2px,R:255 G:255 B:255
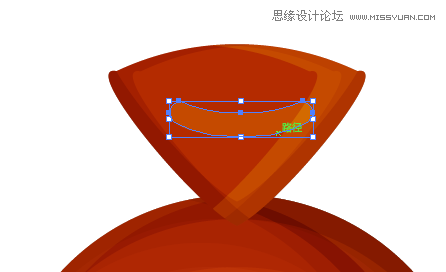
复制两层椭圆,最上层的椭圆向上移动1px后,减去顶层

透明度:50%;混合模式:柔光
用掉两个椭圆,还剩下一个,将颜色设置成,R:0 G:0 B:0
混合模式:柔光

在绘制一个6px*4px的椭圆,颜色设置成 R:0 G:0 B:0
透明度:20%; 混合模式:柔光

将糖三角以及他的阴影部下们,进行镜像,水平翻转

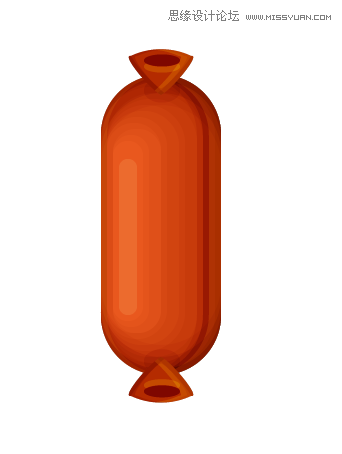
最终效果图

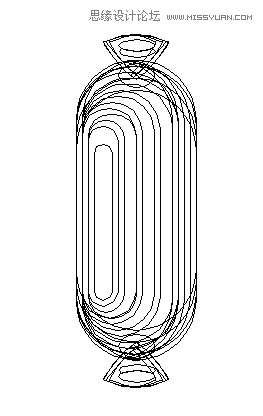
ctrl+Y
最后将整个香肠进行扩展
其实前半部分,我觉得还可以,平时还是会用得到的,后半部分才是正经的我觉得厉害的部分
我习惯性的喜欢多复制一遍,因为我怕做坏了,不容易恢复

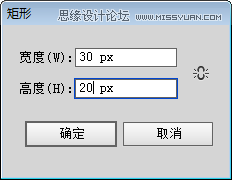
绘制一个30px*20px的矩形,颜色没有设定

建议这个部份复制三个

选择【形状生成器工具】
请各位大神不要嫌我,我确实从来没用这个工具...

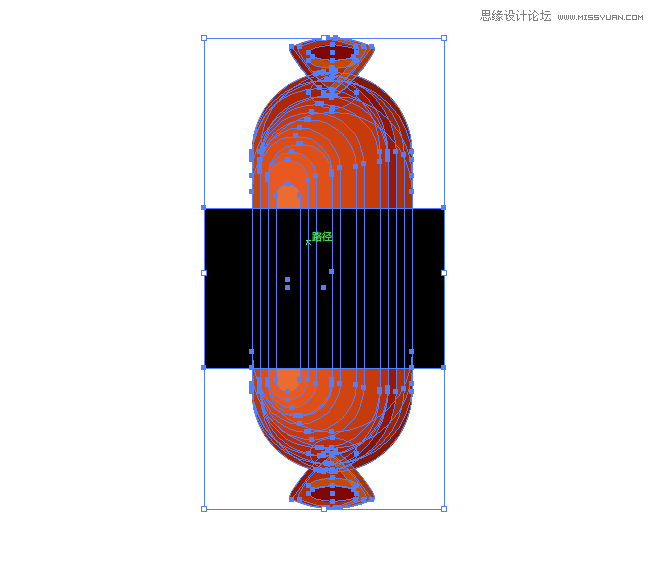
先选中所有的形状,然后选择形状选择工具

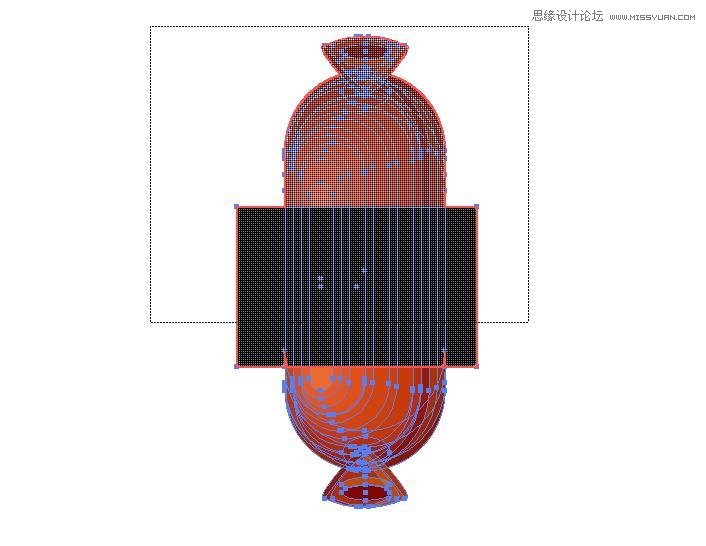
按住shift,选择要删除的地方
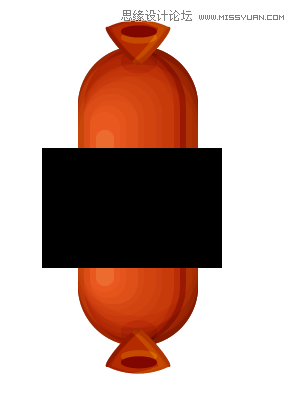
此时此刻我想删除的是黑色矩形以及他上半部分的香肠
需要科普的一点是,为什么要按shift
因为在选择形状选择工具后,如果不按住shift去选择的时候,画出来的是线
而按住shift去选择的时候,画出来的是区域
当然了,要是我表达的不清晰,看官们可以多试两次,实践出真知~
将香肠一分为三,顶端,中间,底端

删掉黑色部分即可
然后在进行拼接,将香肠旋转90°

【最后】重点来了,我觉得这个是最牛叉的,但是其实很简单
打开【色板】,将分好的上、中、下分别拖到色板里
对每个部分进行命名,点击色板下方的按钮(如图)

点击完成
调出画笔工具面板,新建画笔,选择图案画笔

进行如图设置后即可
接下来我们就可以想干嘛就干嘛了!
选择笔刷工具

在ctrl+Y,用白箭头进行调整
或是用 对象:路径:简化

【结束语】
第一次做一个教程,不夸张的说,11点到家开始做,一直到凌晨2点了,三个小时。可能因为第一次做,真的是慢,但也的确感受到了写教程的辛酸,反正痛并快乐着吧~
教程并非原创,在此再次声明一下。但是是我自己一步一步操作,截图写的教程,比较傻瓜式。而且也的确是因为这个教程我觉得AI在制作矢量图形上有着很大的优势。