来源:网络 作者:佚名
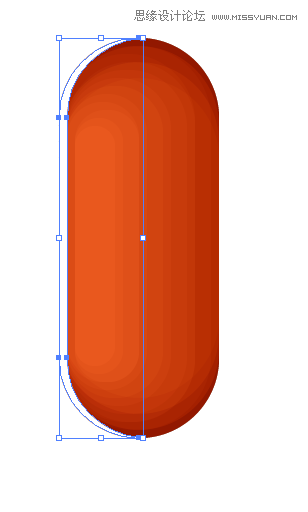
来一个效果图,接下来,再复制两层层香肠的主体,Ctrl+C,Ctrl+F,最上面一层向右移动1PX,将颜色更改为R:255 G:255 B:255

透明度:30%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动4px
将颜色更改为R:0 G:0 B:0

透明度:20%;混合模式:柔光
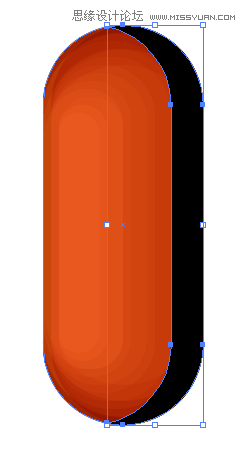
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 2px
将颜色更改为R:255 G:255 B:255
透明度:50%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 3px
将颜色更改为R:0 G:0 B:0
透明度:40%;混合模式:柔光

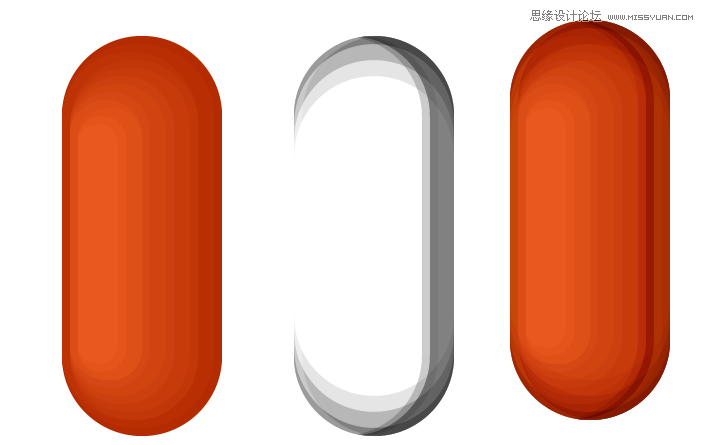
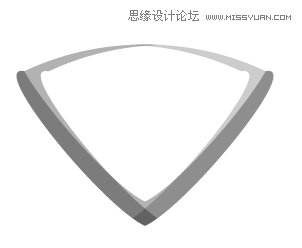
看一下大概的效果图
左为没有加上阴影效果
中间是刚才各种移动,调整透明度
右边是调整阴影后的效果

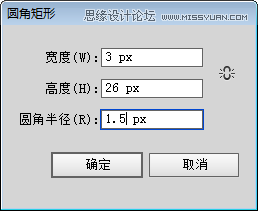
绘制一个3px*26px,半径为1.5px的圆角矩形,现在学UI,颜色为R:255, G:255 B:255
透明度:30%;混合模式:柔光

效果图~

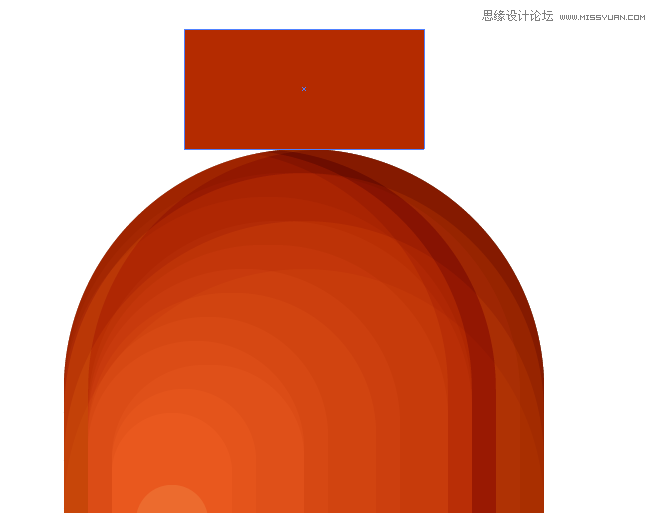
绘制一个10px*5px的矩形,颜色为R:180 G:43 B:0

是这个鬼样子~
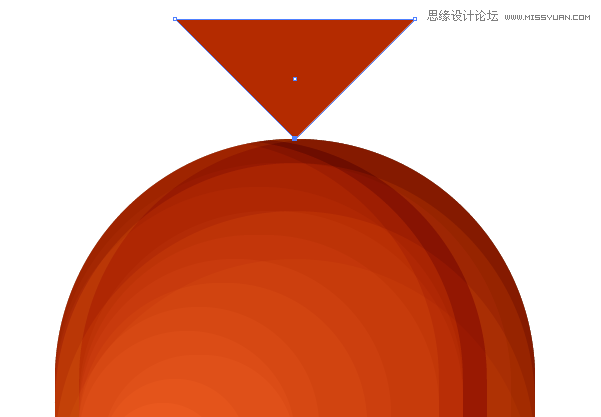
用白箭头,选择矩形下方左侧的端点,向右侧移动5px,也就中间的位置
然后删除矩形下方右侧的端点

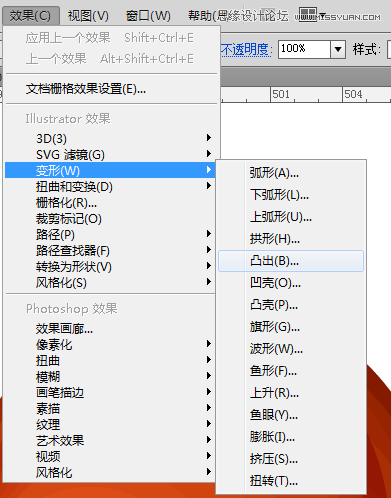
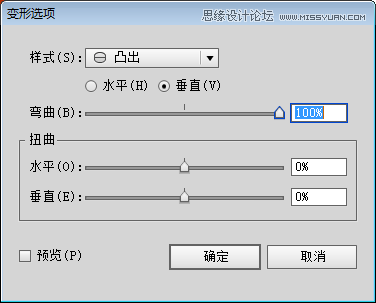
选中三角形,添加效果变形凸出
(效果:变形:突出)





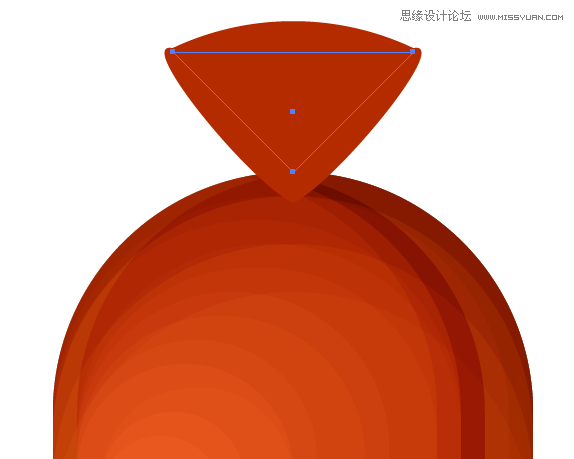
在你的眼中,三角已经变成圆圆的像是糖三角的三角了
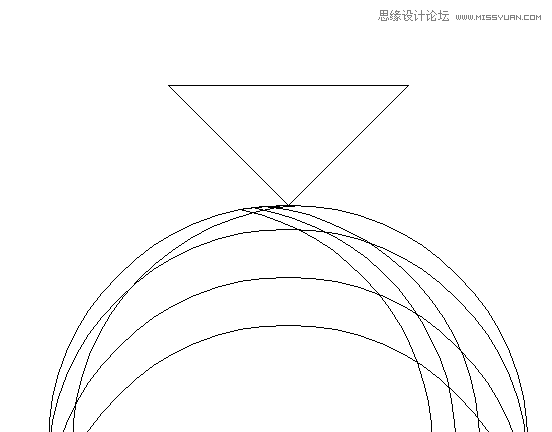
其实,ctrl+Y后,会发现,他还是原来的他

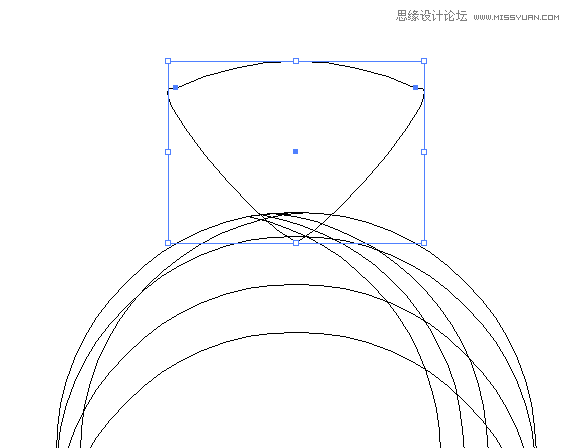
so,此时此刻,我们需要扩展外观

接下来,复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动2px
颜色设置:R:255 G:255 B:255
透明度:50%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动1px
颜色设置:R:0 G:0 B:0
透明度:20%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向右侧移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向上移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光


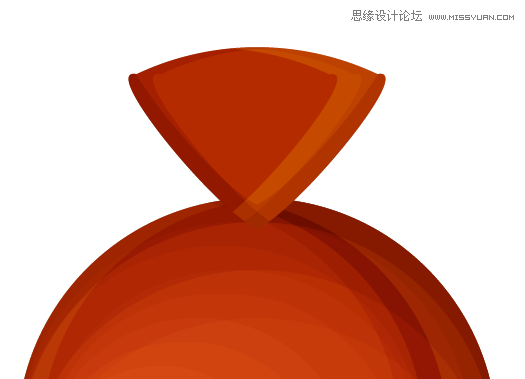
最终效果