来源:网络 作者:佚名
第14步
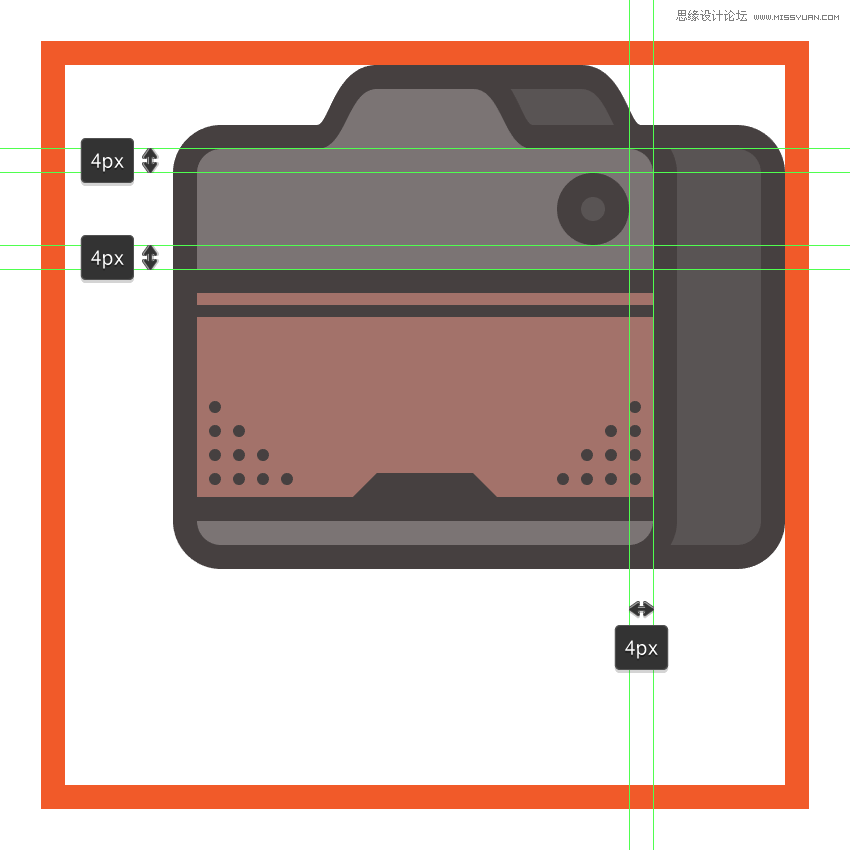
选择椭圆工具(L) ,绘制对焦辅助光圈12×12像素的圆(#443E3E)在绘制里面的小光圈4 PX(#595353),并合组,距离相机的上下位置4像素。

第15步
绘制一个4×4像素圆(#443E3E)到焦点光束的左侧,距离右边2像素。

第16步
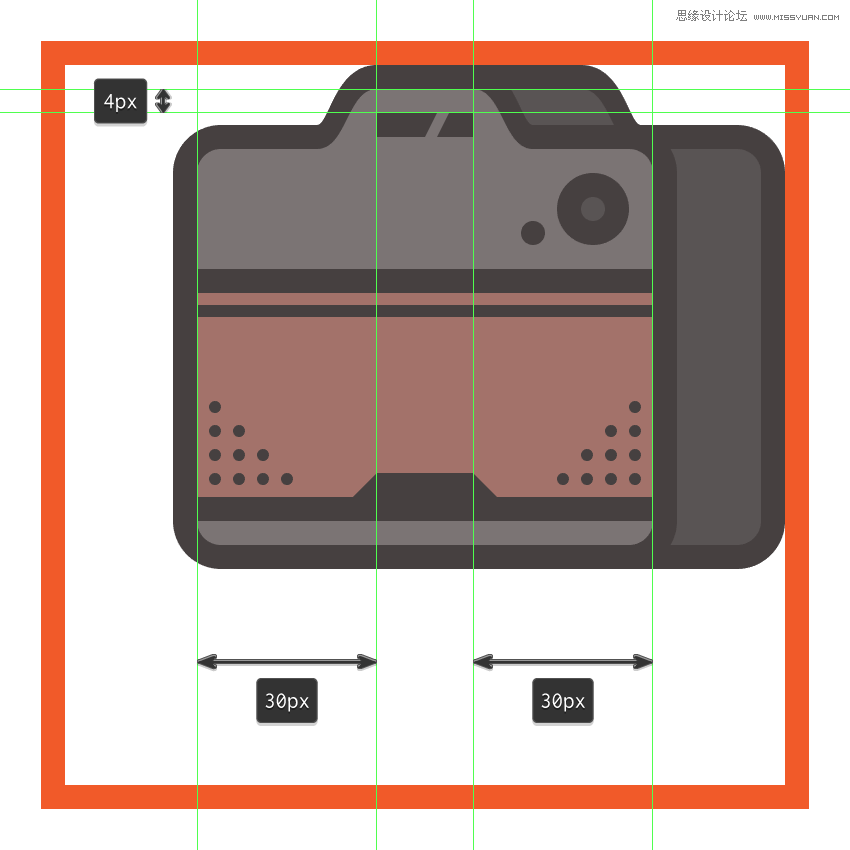
绘制10×4像素的矩形(#443E3E)在绘制一个6×4像素矩形(#443E3E),间距2像素,然后选择它们内底部锚点调整 往左2像素。 完成后合组。
距离上边界4 PX,左右30px。

第17步
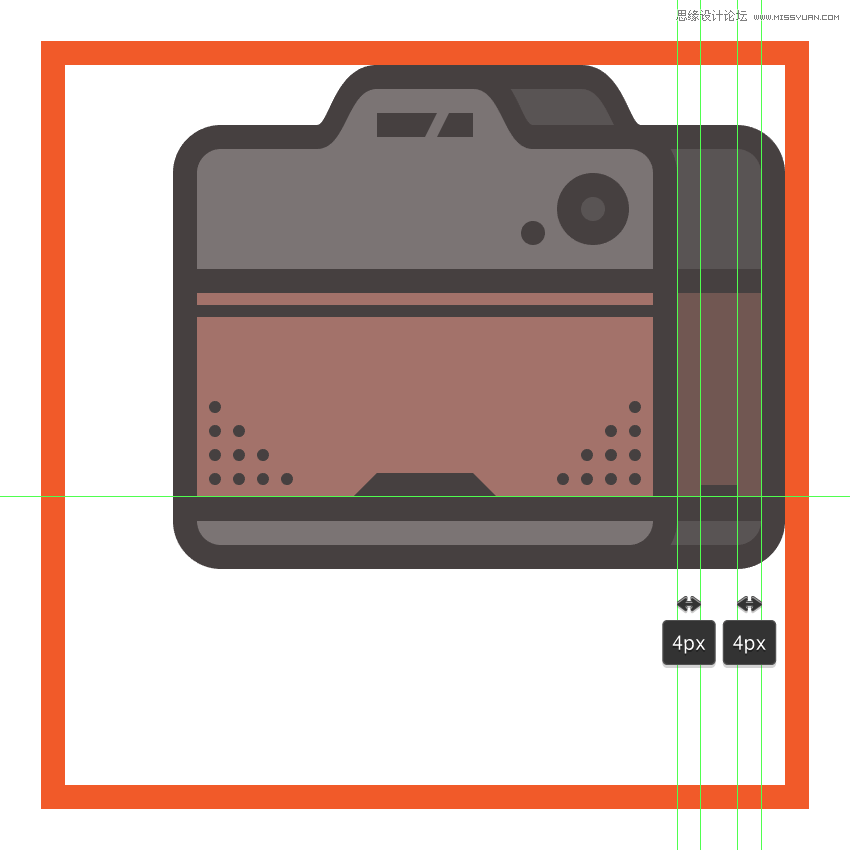
现在开始绘制摄像机的右侧,绘制一个14×34像素的矩形(#725651)。

第18步
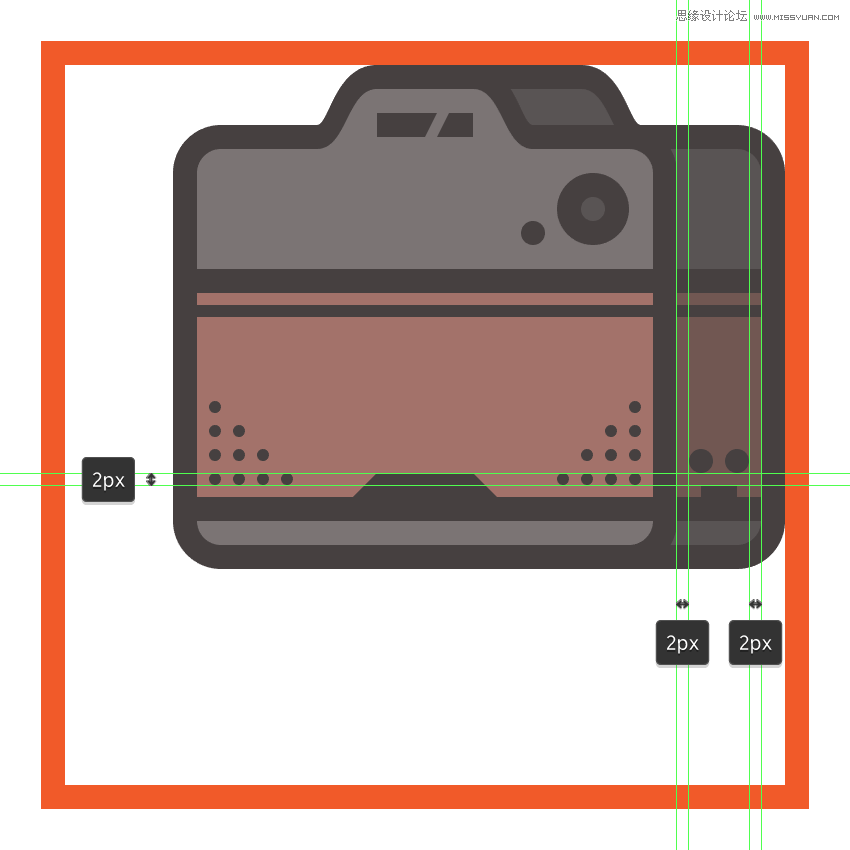
在底部和顶部个绘制14×4像素的矩形,这我们将颜色使用#443E3E。

第19步
选择矩形工具(M) , 在刚刚绘制的底部上方增加一个小的6×2像素矩形,着色#443E3E ,调整居中。

第20步
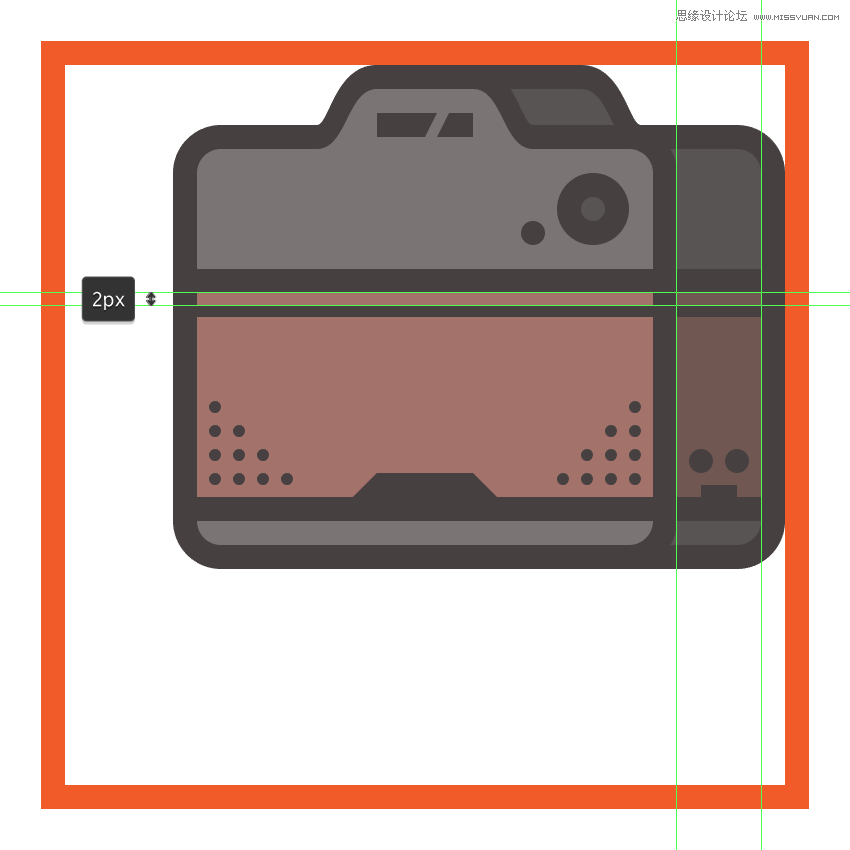
绘制两个4×4像素圆(#443E3E) 圆和园之间间距2像素, 合组,学UI好吗,离左右各2像素。

第21步
选择矩形工具(M) , 创建一个14×2像素的矩形(#443E3E)距离上边缘2px。
然后,选择所有的皮革部分合组。

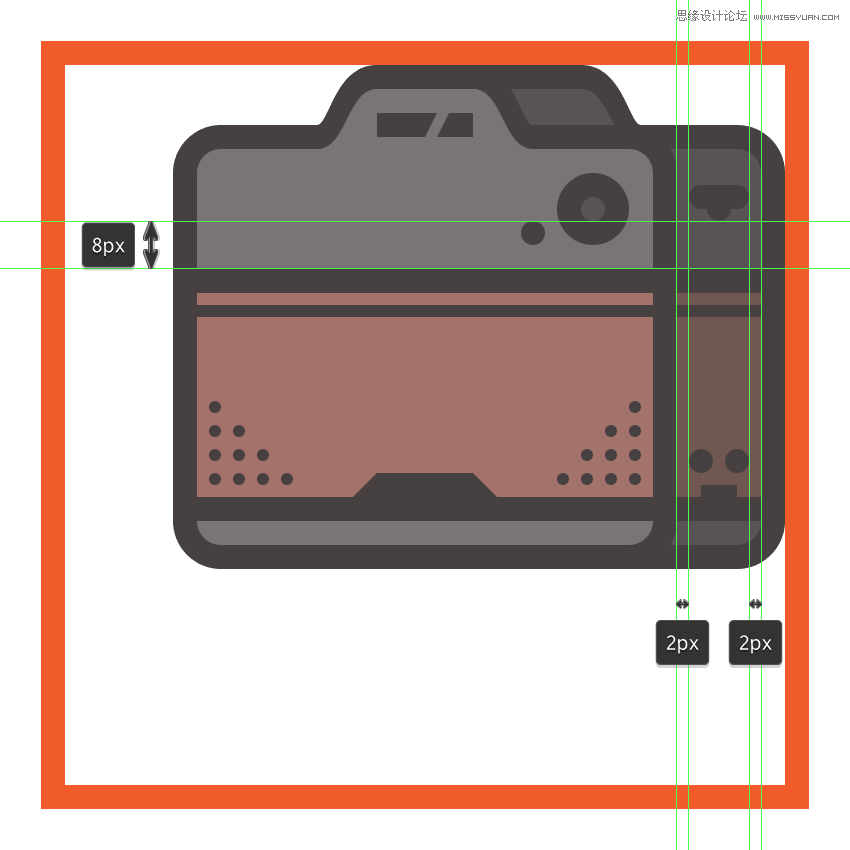
步骤22
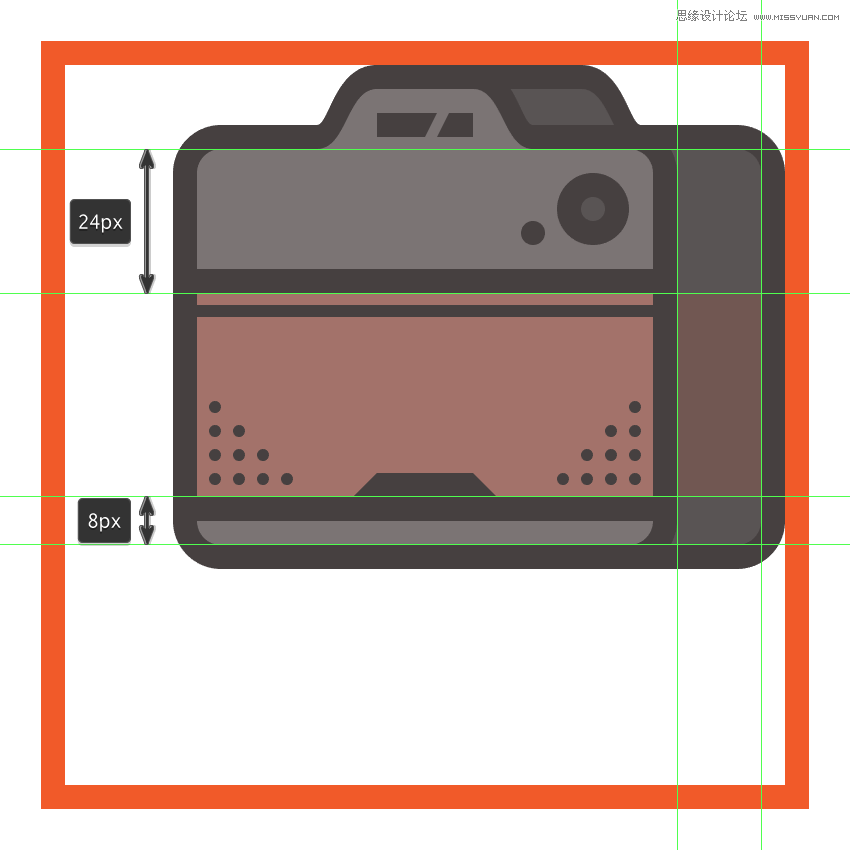
绘制相机右侧部铰链,绘制10×4像素的圆角矩形,2 PX半径(填充颜色#443E3E)在其低部我们增加一个4×4像素圆(#443E3E)。把两个形状合并组,距离底部8像素。

第23步
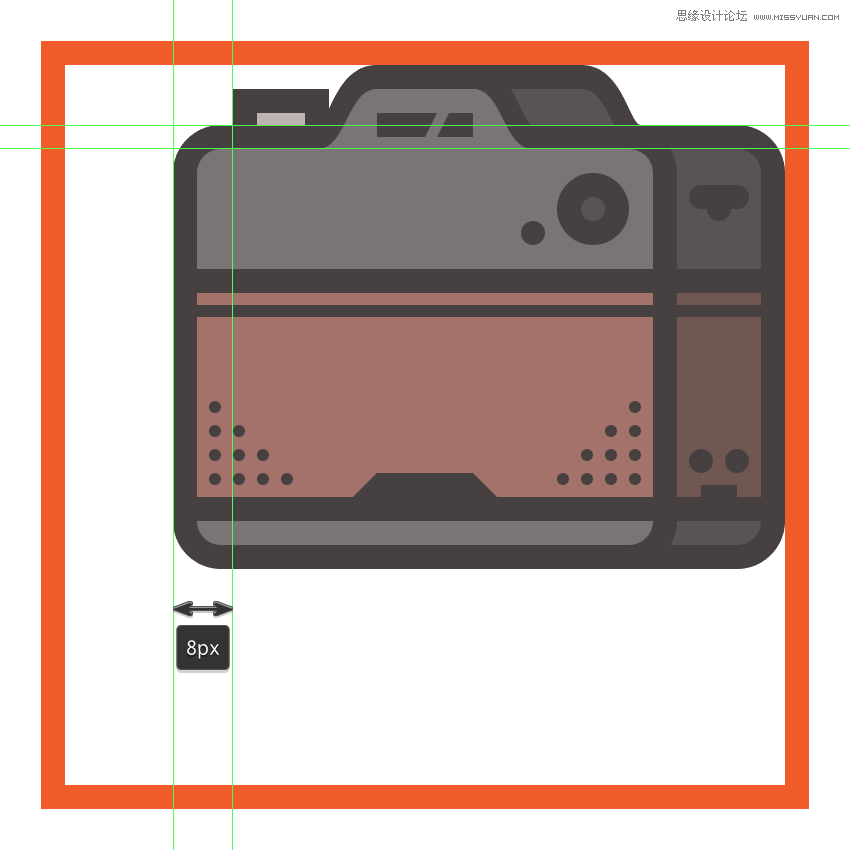
绘制小快门按钮8×2像素的矩形(#BFB6B6)4像素描边(#443E3E),距离左边8像素,交互设计UI设计,并合并组。