来源:网络 作者:佚名
STEP 05
在画板上绘制出矩形的背景,填充为暗沉的紫色。较暗的色彩比较能衬托出花朵的鲜艳。然后用圆形画出两个描边空心圆,描边大小为8px,线条配置为梭形。两个圆形一个稍大另一个稍小些。这两个圆所包围的空间将是我们布局花朵的范围。

STEP 06
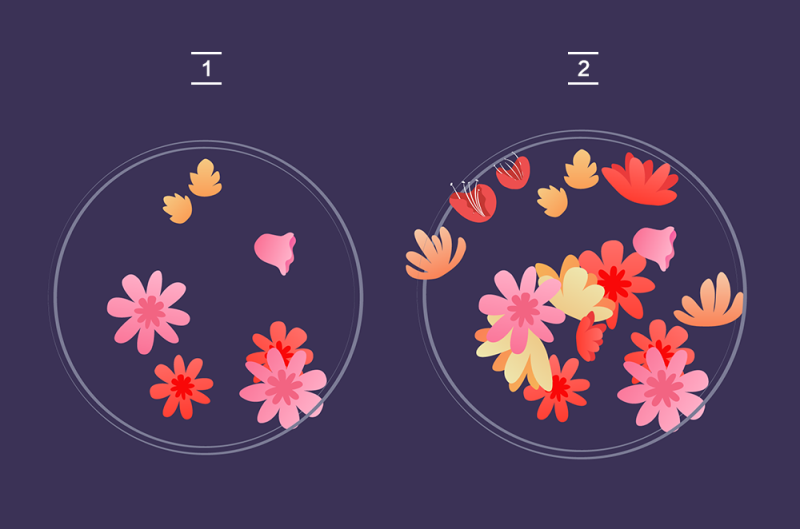
将我们所准备好的素材花朵,一朵一朵进行布局的安排。目的是平衡的填充这块圆形区域。在这一过程中,大家的心中要有一个所谓的层次观,也就是对于花朵的空间层次要有非常清晰的规划,而这两个圆在层次空间一个位于最上层,一个位于最下层。这样就能更好的强调出空间关系。

花朵未必一定要收拢在圆形之内,也可以部分探出区域外,显得更为自然。
STEP 07
红花还需绿叶配,我们准备素材时并没有准备叶子,这是为了在安排完花朵的位置后,再根据实际的情况来绘制叶片。叶片的绘制围绕每一朵花为重点,这样安排出的层次关系就更加清晰。
同样是利用铅笔工具来绘制叶片,让每一片叶子外观都能与根据花朵以及花朵与花朵之间的位置形成一种视觉上的平衡关系,这是提前无法安排的。
叶片的色彩填充为蓝绿色,蓝绿色的色彩应该呈现出深深浅浅不同的表现,这样显得色调上更为饱满。

STEP 08
除了花叶较为集中的部分,我们另外还安排了一些藤蔓型的植物,这些“藤蔓”是成就文字“嵌入”花丛中的关键细节。绘制藤蔓可以利用钢笔工具,当然铅笔工具也能做出非常流畅的线条。藤蔓的色彩稍浅,在视觉上更往前靠近,而在这个阶段暂时可以不用去安排藤蔓的空间层次,等待加入文字后,再细细做出调整。
