来源:网络 作者:佚名
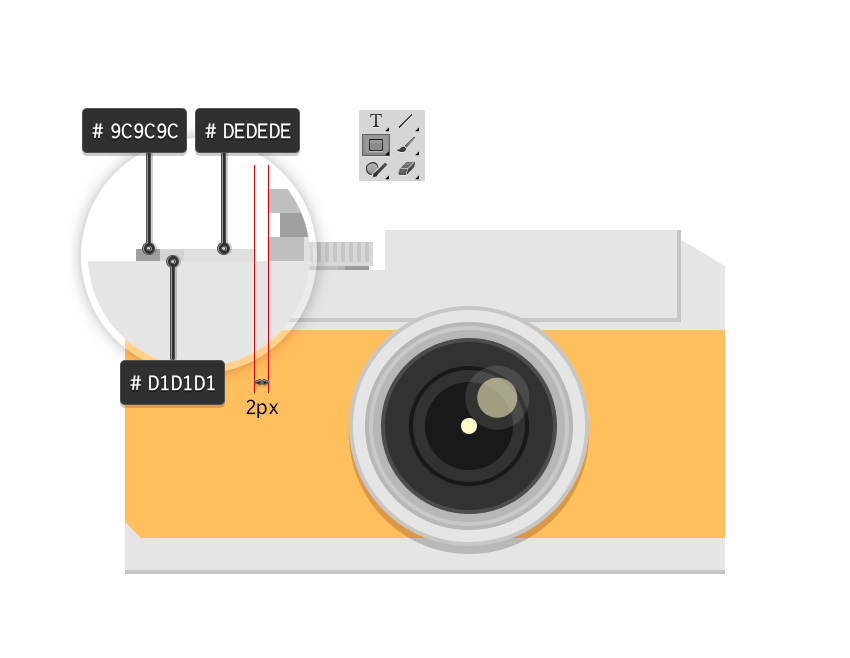
7.点击画布中心,使用矩形工具(M) 绘制三个矩形来作为刻度盘的另一个按钮,分别为(#dedede)宽20,高2;(#9c9c9c)宽20,高2;(#d1d1d1)宽4,高2,并把它们三个编成组,放在离主按钮水平方向2px处。

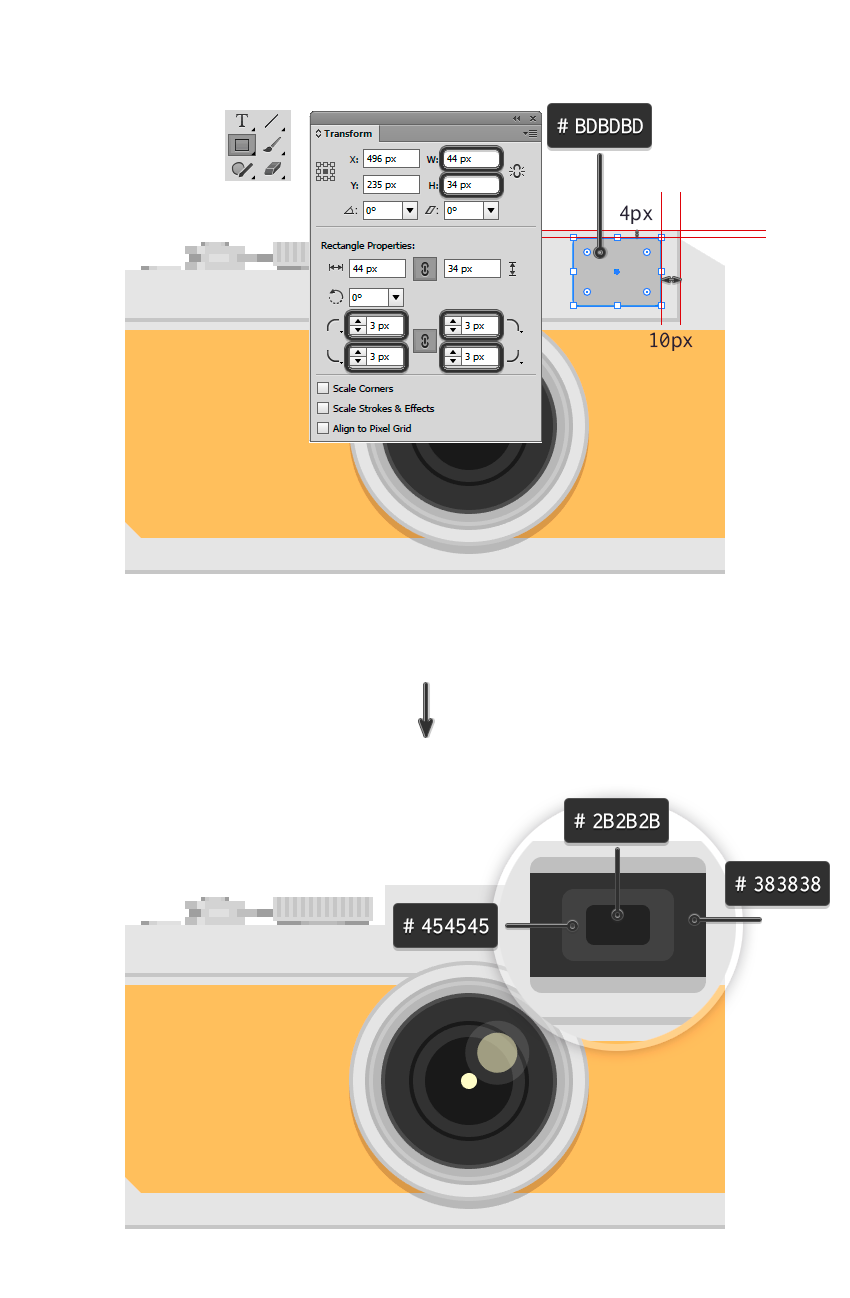
8.现在要画取景器。使用矩形工具(M) 绘制一个 (#bdbdbd)宽44,高34的矩形,在【变换】面板上把四个角都改为3px。同时增加3个矩形,分别为(#383838)宽44,高26;(#454545)宽28,高16,圆角为3px;(#2b2b2b)宽16,高10,圆角为2px;
把以上所有的矩形都编成组。

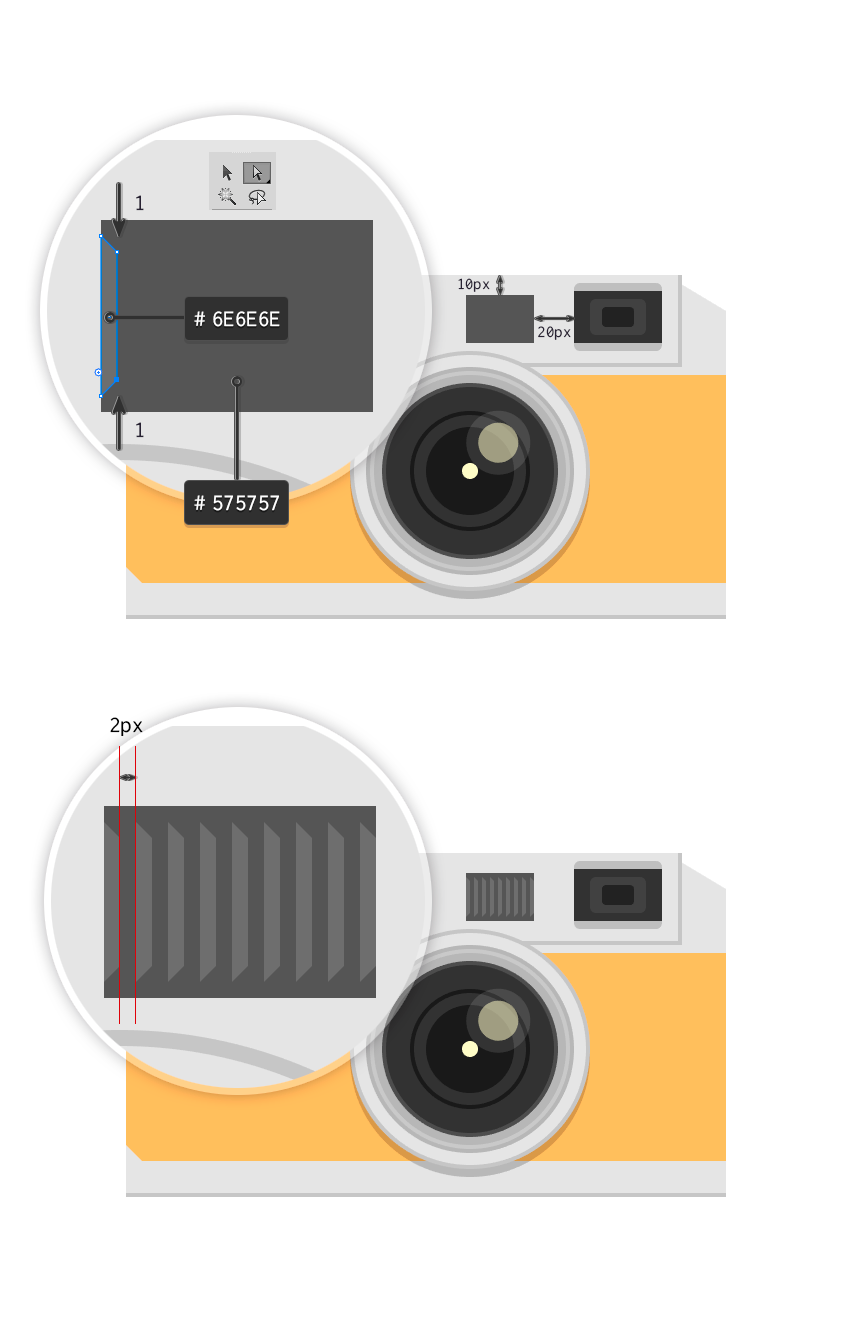
9.点击画布中心,使用矩形工具(M) 绘制 (#575757)宽34,高24的矩形来作为手电筒,添加(#6e6e6e) 宽2,高20的矩形,点击直接选择工具(A)选择右边两个节点,上边的向下挪1px,下边的向上挪1px,并把这个复制粘贴出8个,水平间隔2px,最后不要忘了把它们分组。

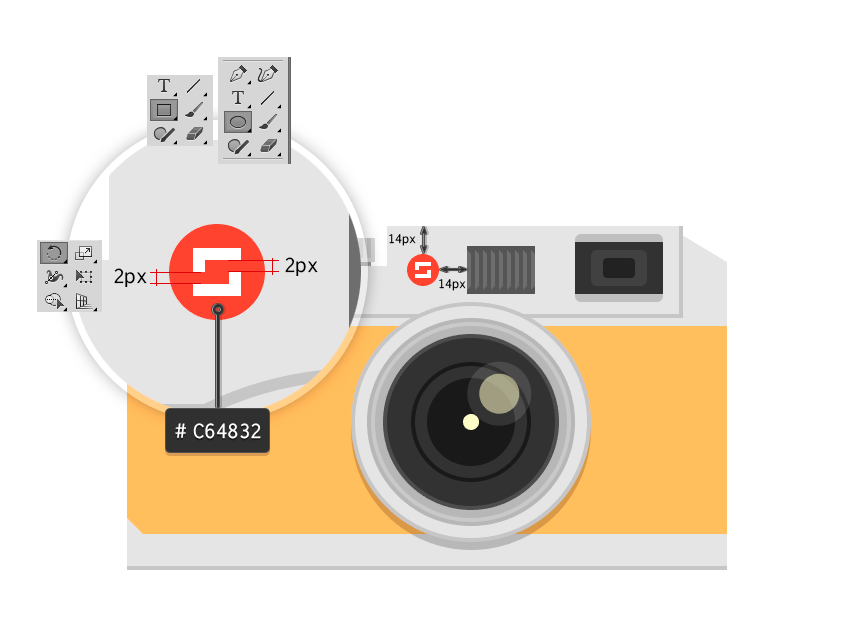
10.然后画这个相机的logo ,用椭圆工具(L)绘制一个16*16的圆,填充颜色#c64832,增加两个矩形,分别为 (#ffffff)宽2,高4; (#ffffff)宽8,高2,把它们摆成L形,然后选中这两个并编组,复制粘贴,把另外一个用旋转工具旋转180度,并分开间距为2px。

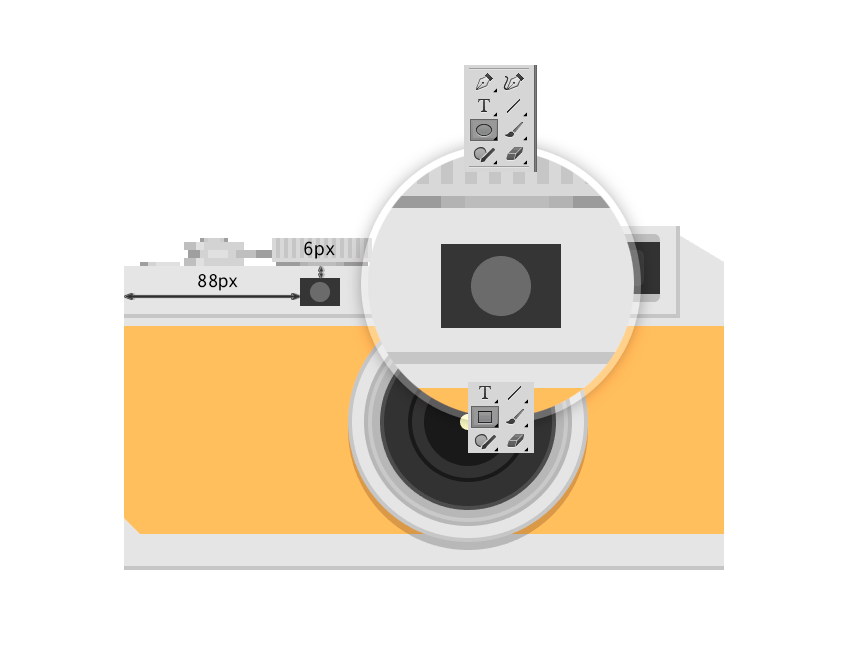
11.使用矩形工具(M) 绘制一个 (#3b3b3b)宽20,高14的矩形,椭圆工具(L)绘制一个10*10的圆,填充颜色#6b6b6b,与矩形水平垂直居中,并把它们两个分组。

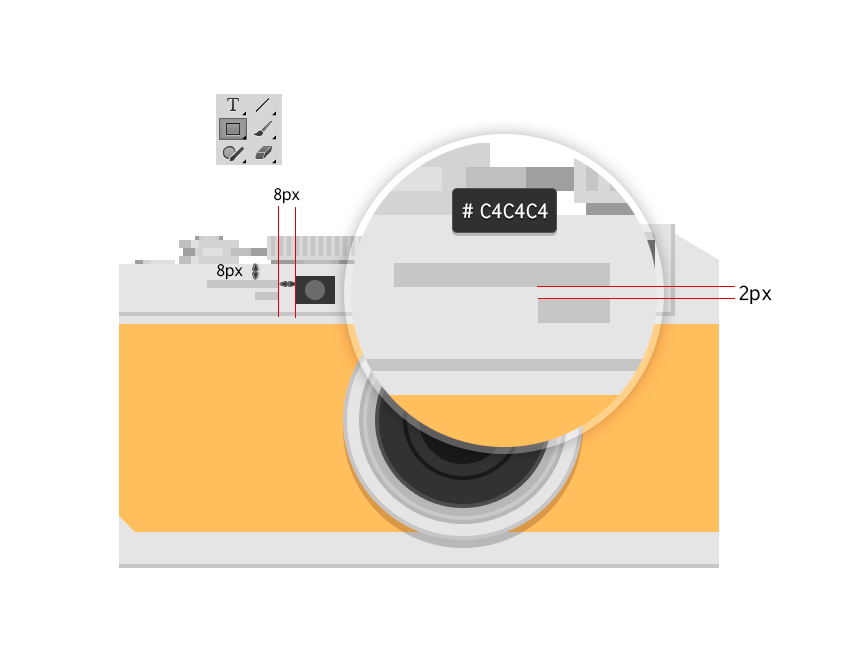
12.使用矩形工具(M) 绘制两个矩形,分别为(#c4c4c4)宽36,高4;(#c4c4c4)宽12,高4,间距为2px,它们在相机中的位置如下图所示。

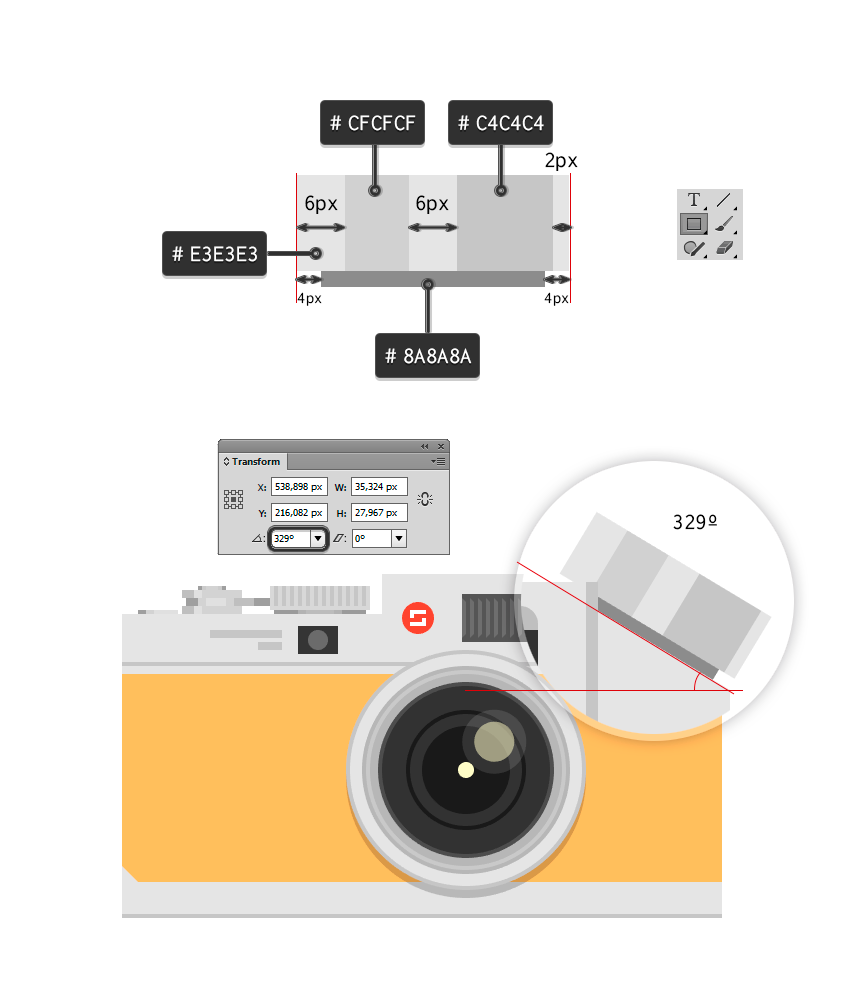
13.现在用四个矩形来做一个拨号按钮,具体的样式如下图所示:
First rectangle: 34 x 12 px (#e3e3e3)
Second rectangle: 8 x 12 px (#cfcfcf)
Third rectangle: 12 x 12 px (#c4c4c4)
Fourth rectangle: 28 x 2 px (#8a8a8a)
现在把这四个矩形编成组,按照如下图所示的摆放,然后取消对齐网格,可以让他自由旋转,然后在【变换】面板上设置旋转角度为329度,并把它后移一层【对象】>【变换】>【后移一层】。完成这步后,别忘了再激活对齐网格。

14.增加四个小矩形,具体的样式如下图所示:
First rectangle: 6 x 24 px (#3d3d3d)
Second rectangle: 6 x 20 px (#3d3d3d)
Third rectangle: 4 x 10 px (#d6d6d6)
Fourth rectangle: 2 x 10 px (#bfbfbf)
把第1个挪到左边,第2个挪到右边,还有2个放在相机的左下部分,如下图所示:

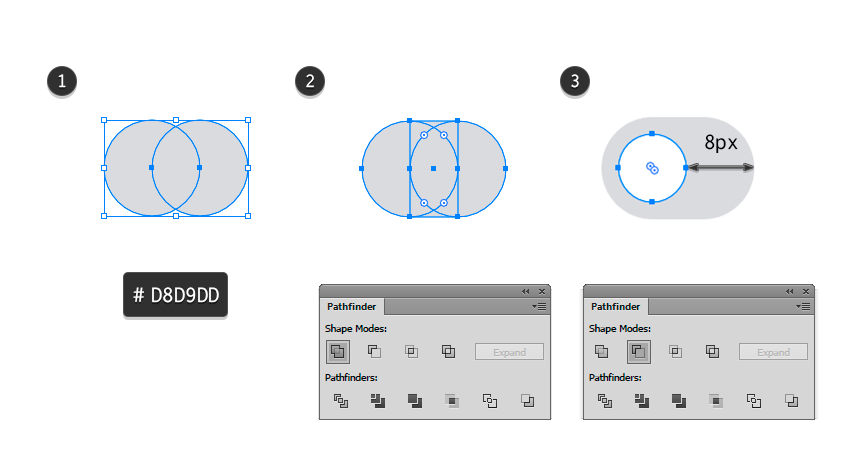
15.绘制两个12*12的圆,填充颜色#d8d9dd,保持水平对齐,绘制一个6*12的矩形,填充颜色#d8d9dd,并把他放在两椭圆的中心,选中所有的,然后在【路径查找器】面板上点联合,再增加个8*8的圆然后重新选中全部,点击【路径查找器】面板的减去顶层。

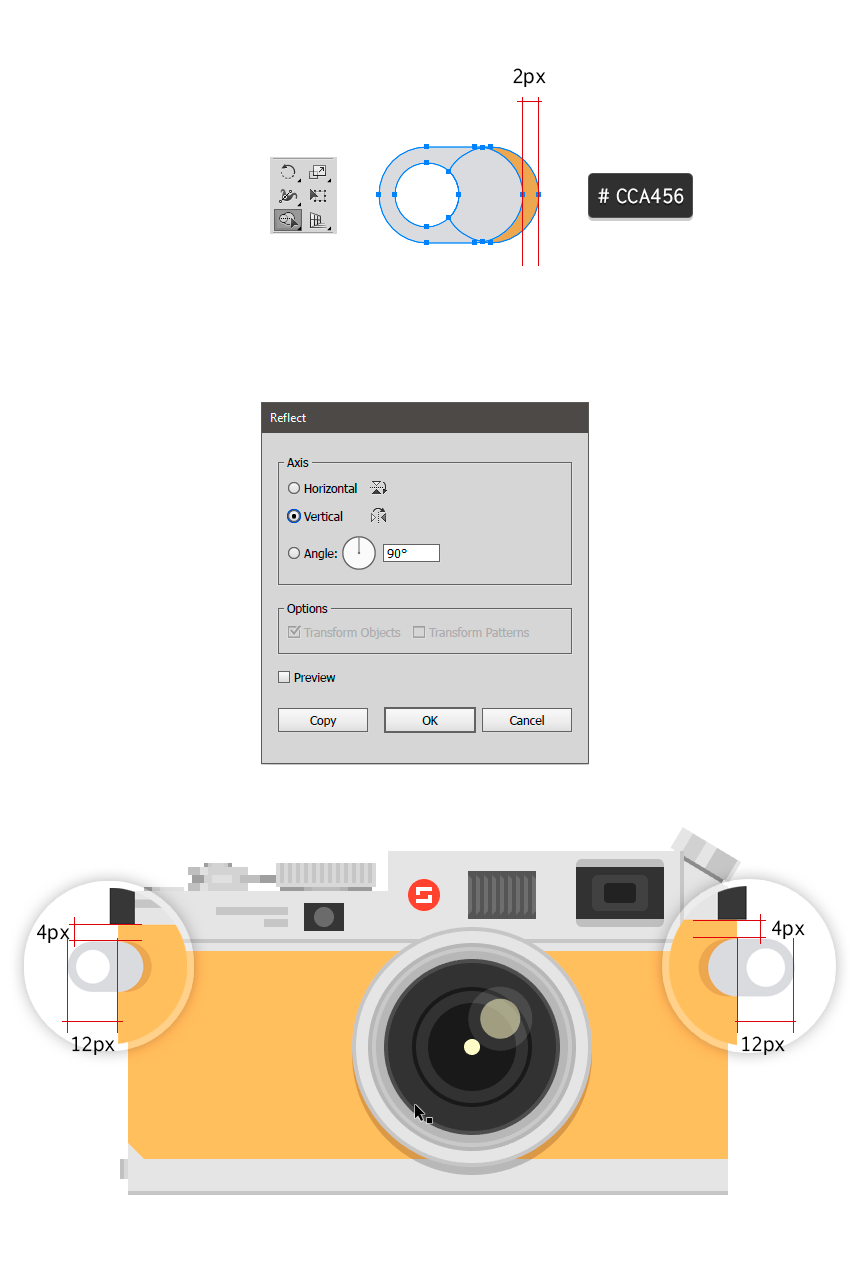
16.另外画一个12*12的圆,填充颜色#cca456,并把它后移一层【对象】>【变换】>【后移一层】。用形状生成器工(Shift-M),选中它们并减去圆突出的部分,并编组。复制粘贴,ui设计教程,把另一个对称放在如图所示,【对象】>【变换】>【对称】。