来源:网络 作者:佚名
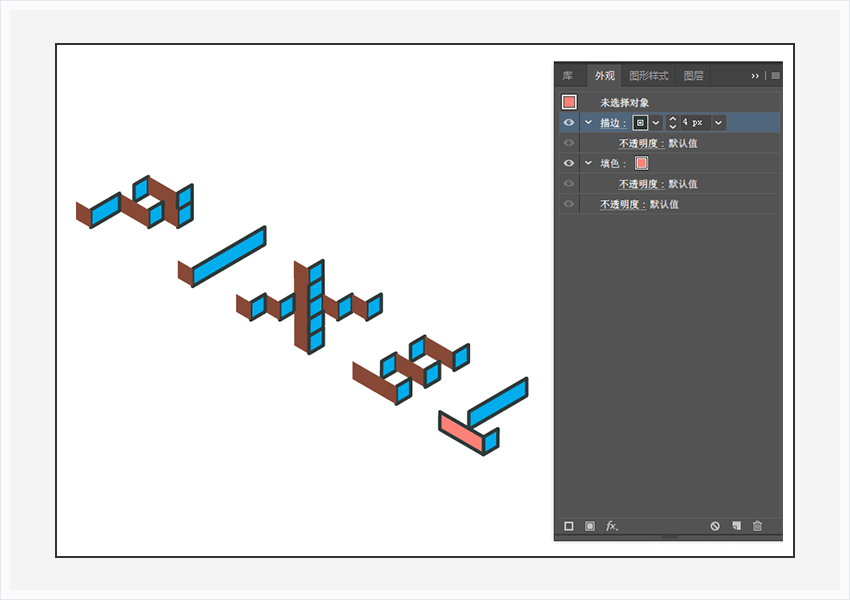
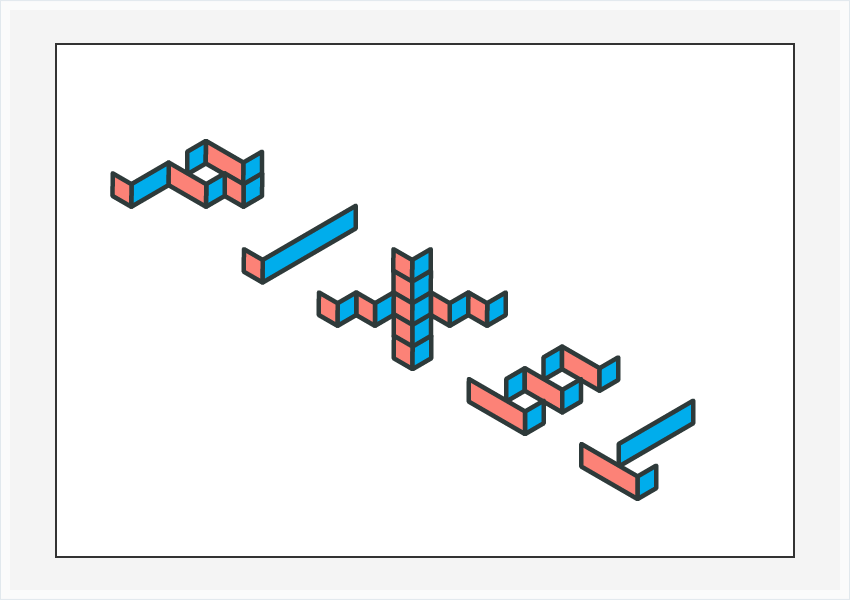
(4)选择一个棕色形状,然后转到“ 选择”>“相同”>“填充颜色”,填充颜色(R = 252 G = 130 B = 119),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的粉色。


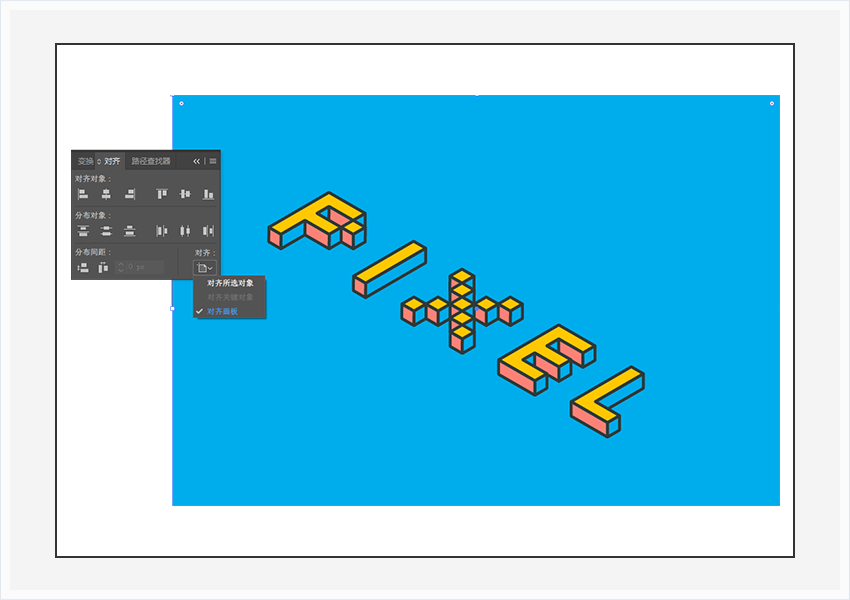
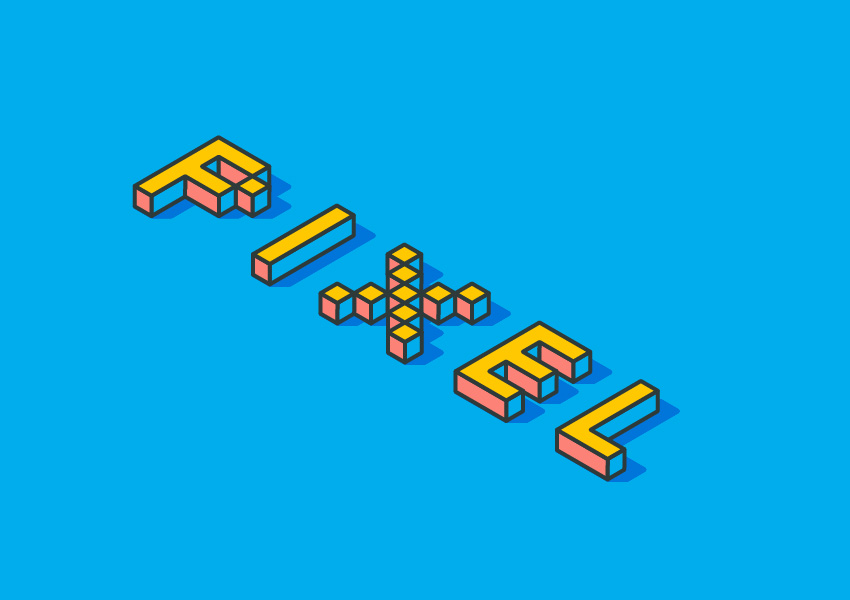
STEP4:添加背景和简单的阴影
(1)使用矩形工具(M),创建一个850 x 600像素的形状,填充颜色(R = 0 G = 173 B = 236),对齐面板垂直居中对齐。

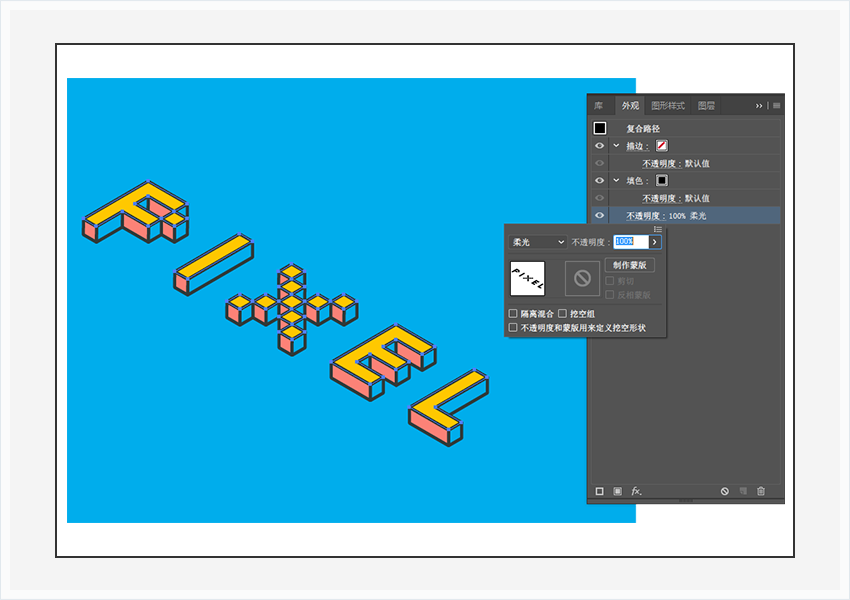
(2)选中“ 图层”面板并解锁“ 黑色底部图层 ”复合路径。
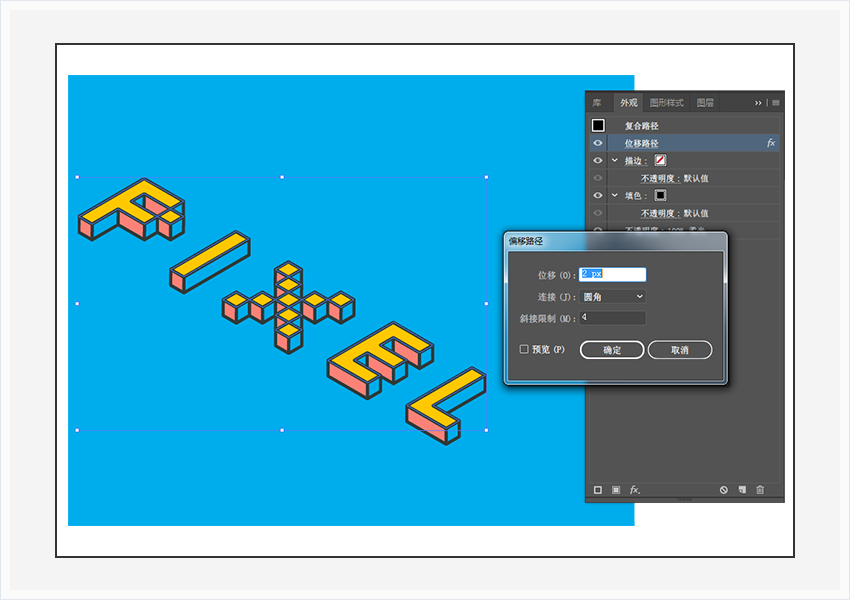
“ 外观”面板>不透明度:将混合模式更改为柔光。然后转到效果>路径>位移路径。输入2px偏移量,UI自学网站,并将连接设置为圆角,单击确定按钮。
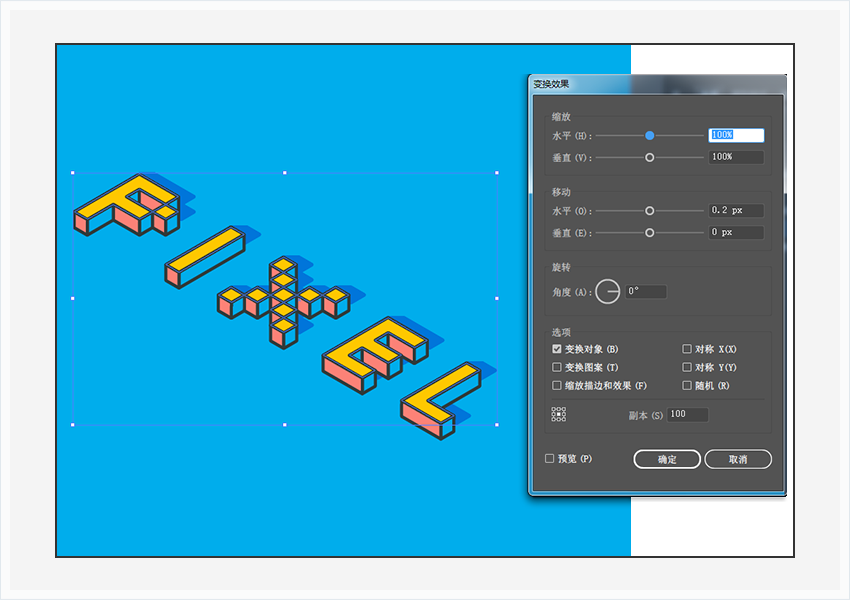
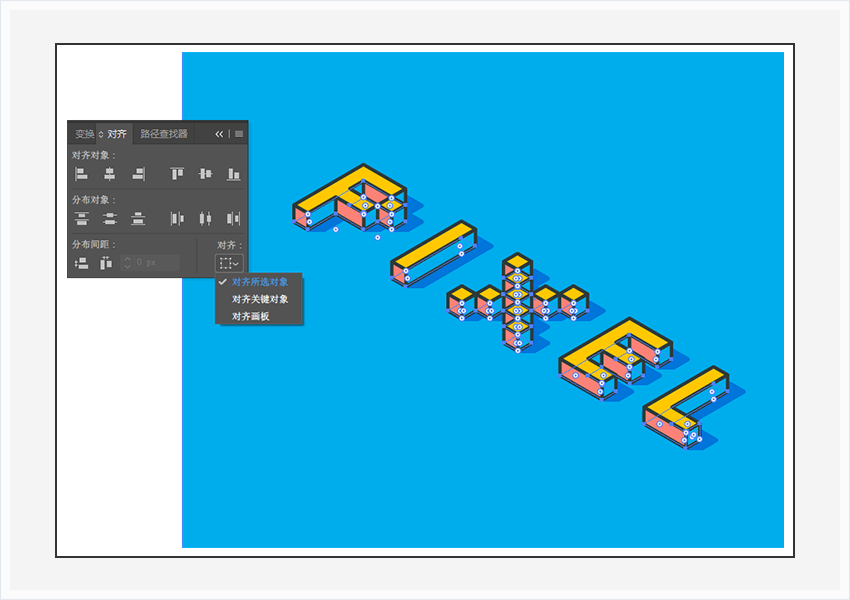
然后转到效果>扭曲和变换>变换。将“ 水平”滑块拖动到0.2像素,在“ 副本 ”框中输入100,单击“ 确定”按钮。选中阴影和最底层的蓝色方块,底部对齐,完成。




恭喜!你完成了!

pixel