来源:网络 作者:佚名
STEP3:如何上色和组织你的形状
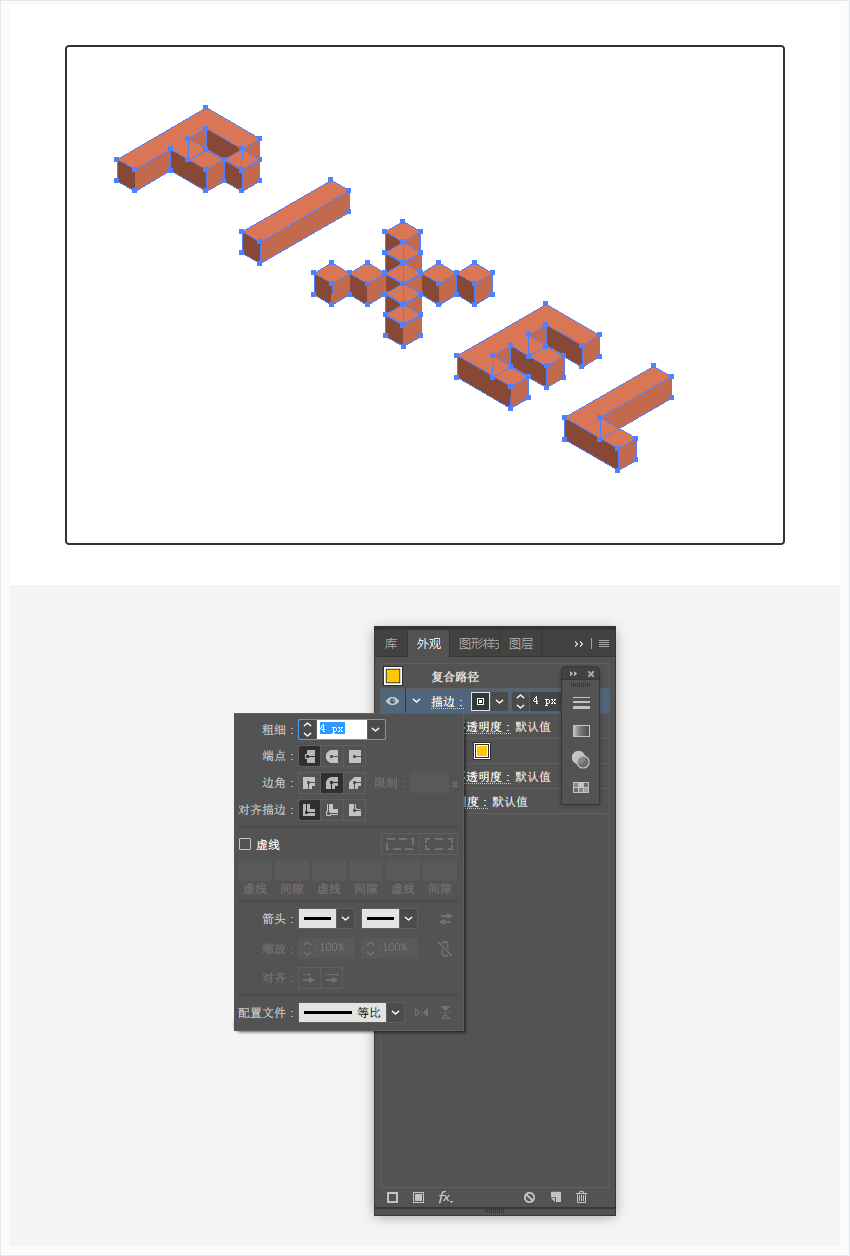
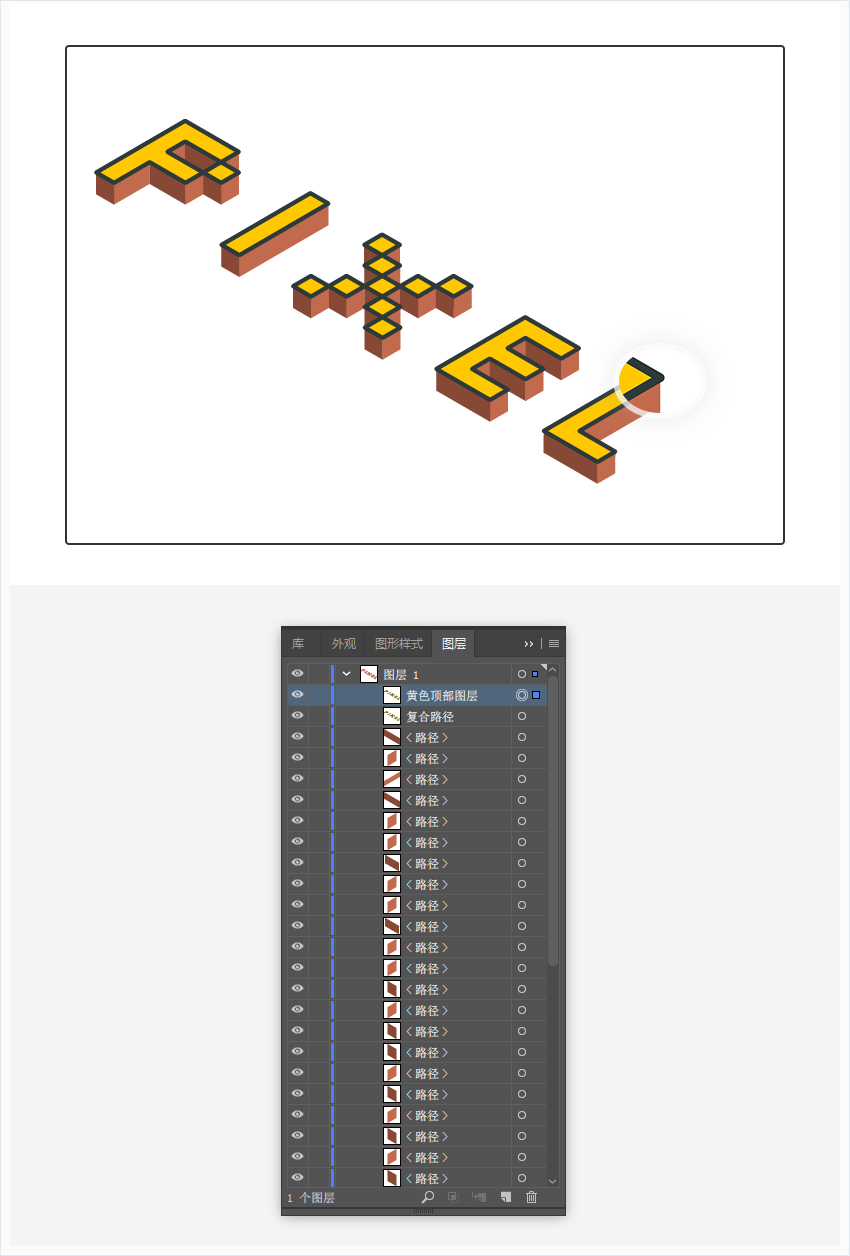
(1)选择选择工具(V)并选择构成3D文本顶部的所有形状。只需转到对象>复合路径>建立(Control-8)。
选中复合路径并将其复制到图层顶端(Shift-Control-]),然后将其重点放在“ 外观”面板(“窗口”>“外观”)上。 填充颜色(R = 255 G = 200 B = 0),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。


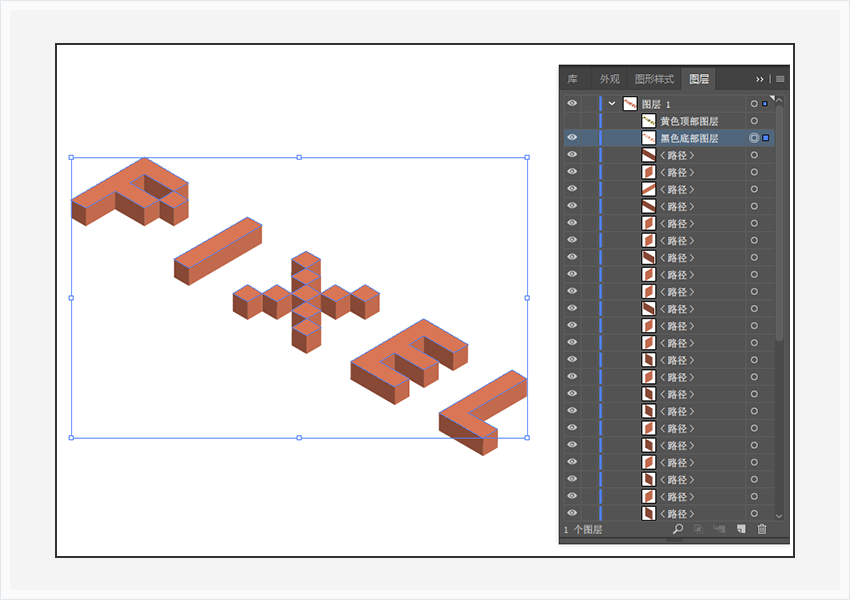
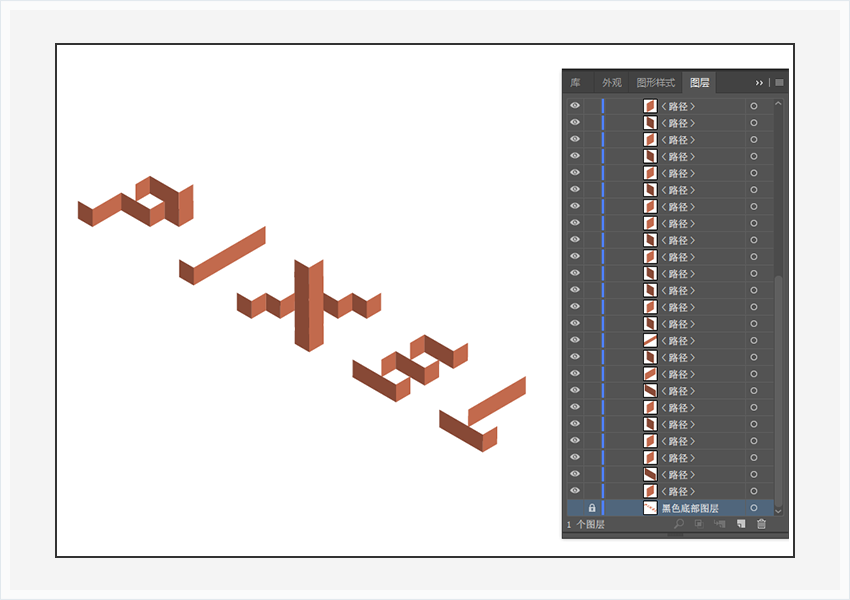
(2)打开现有图层,把上一步中制作的复合路径命名为“黄色顶部图层”并位于顶部,UI设计实战教程,隐藏该图层(取消选中该眼睛图标)。选中上面复制的复合路径图层, 填充颜色改为黑色(R = 0 G = 0 B = 0),并将其移动到图层最底层(Shift-Control- [),命名为“黑色底部图层”,然后锁定它,隐藏该图层(取消选中该眼睛图标)。


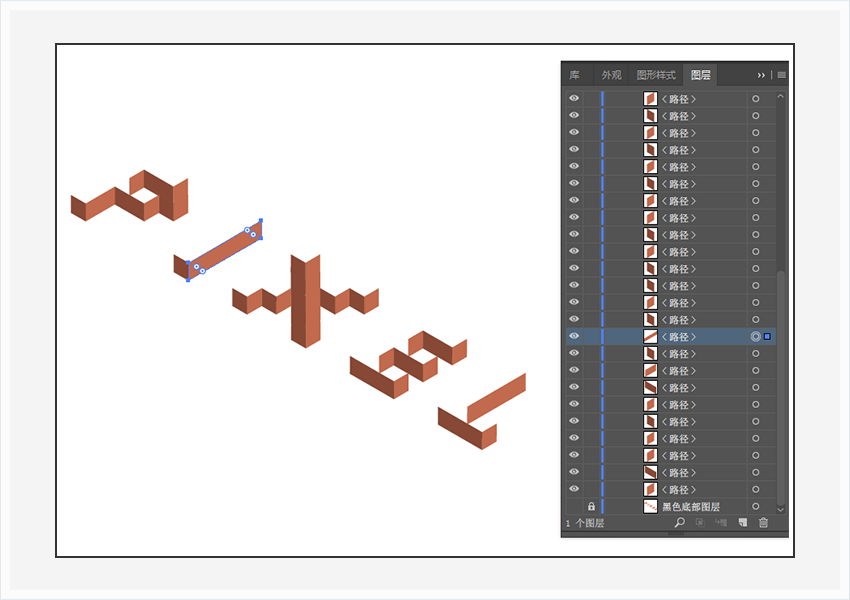
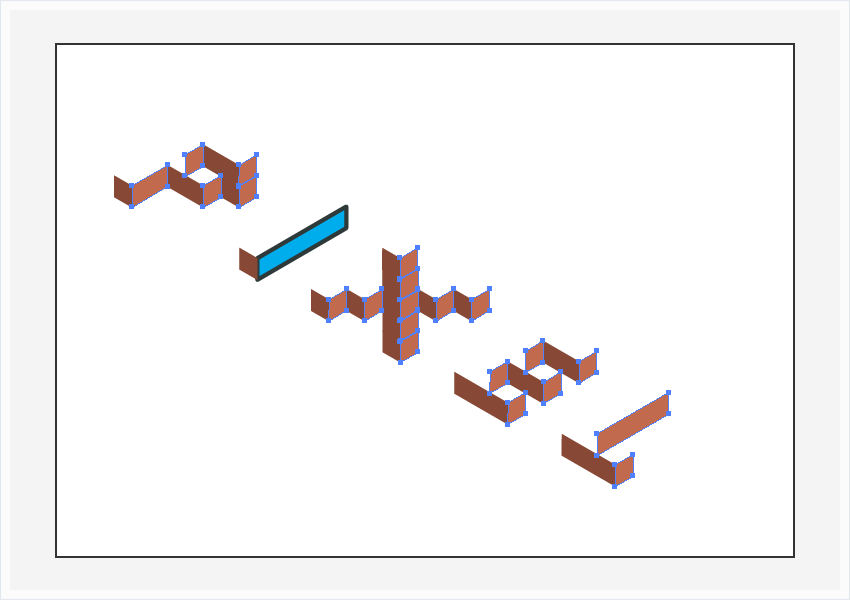
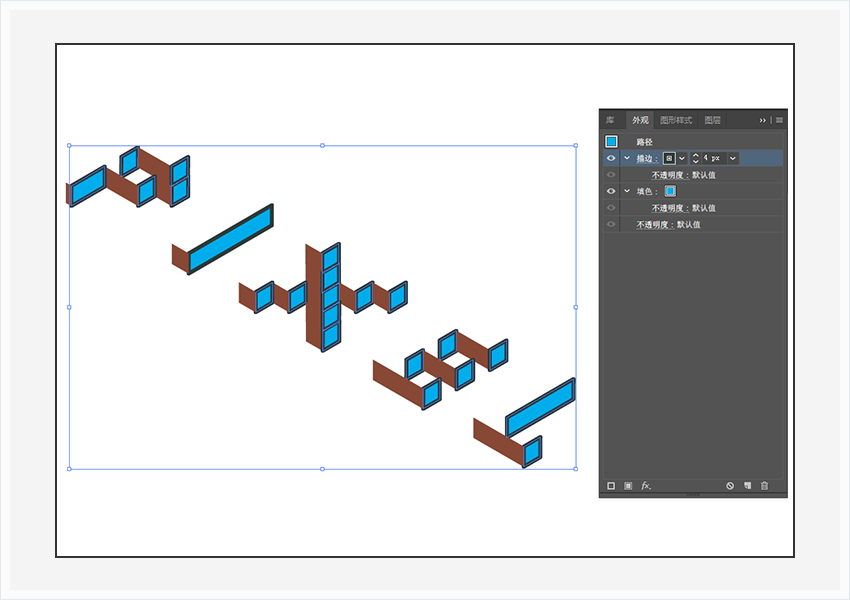
(3)选择其中一种浅棕色形状,然后转到“ 选择”>“相同”>“填充颜色”,填充颜色(R = 0 G = 173 B = 236),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的蓝色。