来源:网络 作者:佚名
三色配色
之前我们谈到MBE风格的配色主要选用橙色、蓝色与黄色进行搭配。这里,我们也继续沿用这一配色方案。
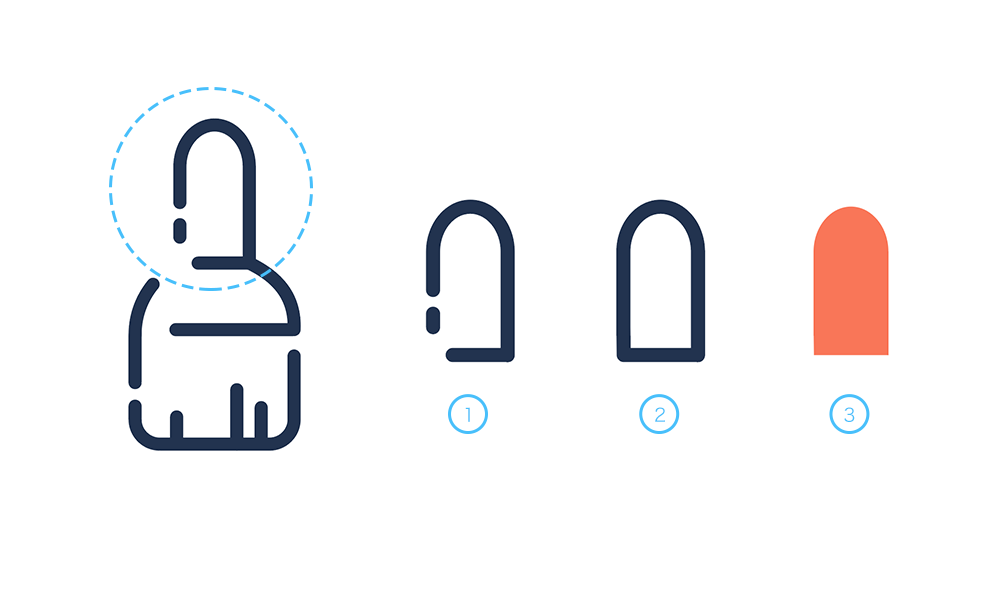
STEP 05
填色的形状要位于轮廓线下方(即不遮挡轮廓线),并且和轮廓线所形成的各部分轮廓一致,因此,在此我们可以借用轮廓线,将其复制后进行断线后的锚点重又连接,形成一个封闭形状后,关闭描边,并对其进行橙色填充,橙色值为#9dccfb

STEP 06
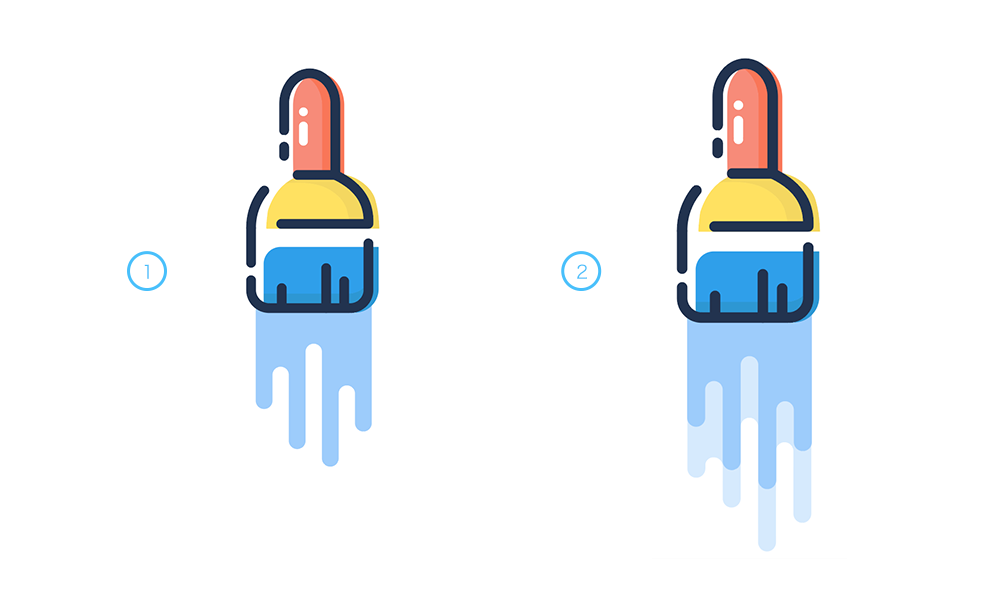
就按上一步的方式,填充完所有的形状。形状的位置与轮廓线形成一定的“错位”。

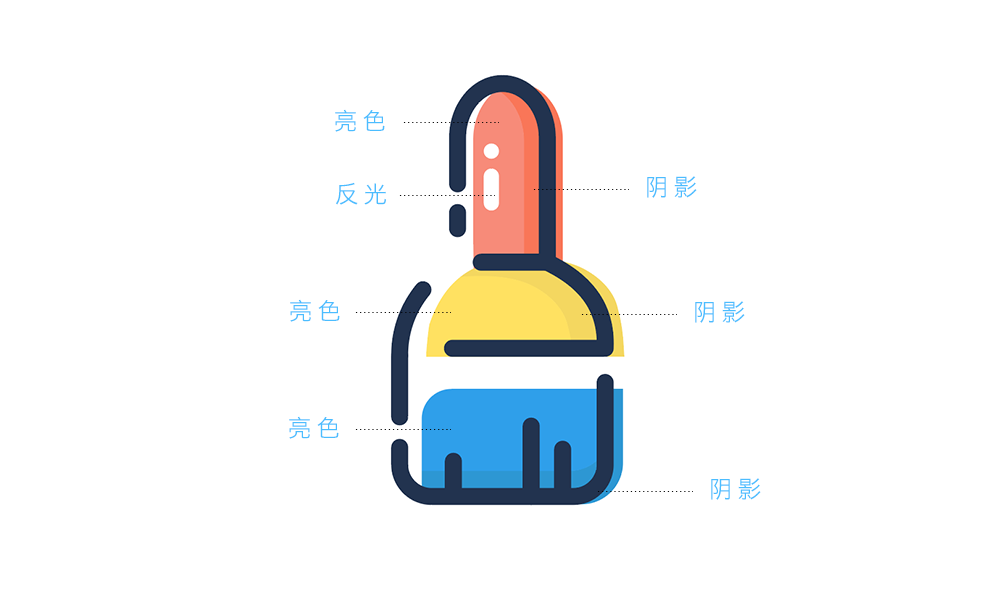
STEP 07
高光的位置位于左方,而阴影位于右方,在填充光面与阴影的时候,要做到对此心中有数。在亮的位置再增添一定的反光效果,反光就用白色的线条进行表达。下图中我们用亮色与阴影来标识。

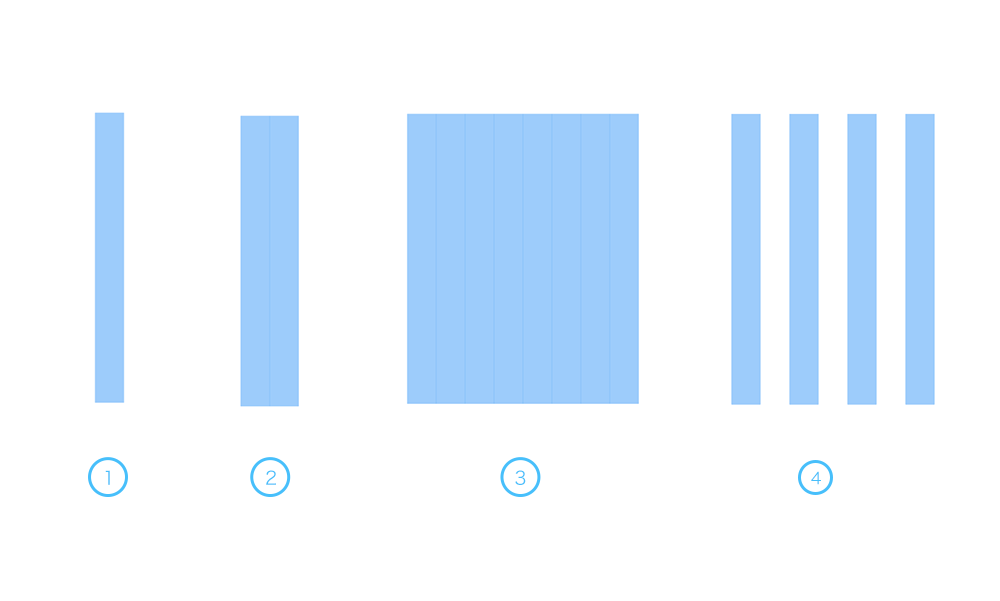
STEP 08
由于是笔刷(有人说只是普通的刷子),好吧,不管是什么,它能刷出一定色彩。因此,我们为它增加一个笔刷刷过的痕迹。绘制这个笔刷痕迹,先用矩形工具创建一个30*300的矩形,填充色为#3e9bf7。然后再复制一个矩形,将其向右移动30px,不断复制到8个矩形并列时停止,将其间隔的矩形删除。

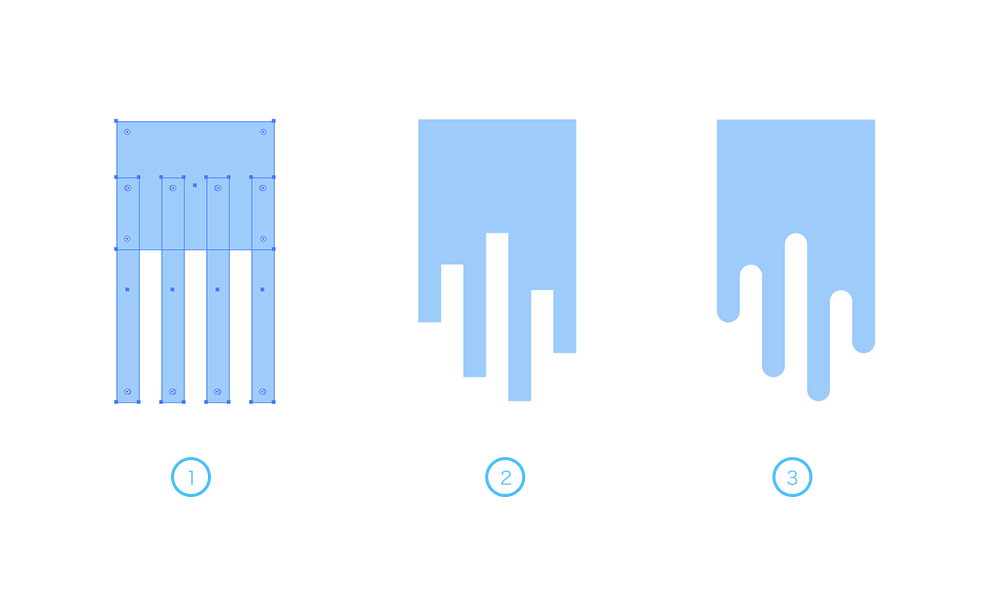
STEP 09
在上一步的矩形之上再增加一个与其宽度相当的矩形,并利用“路径查找工具”将其合并为一个路径。合并后,就可以选中锚点适当修饰其矩形条的长短,使其变得更为随机。调整好以后,选中矩形条的锚点,UI教程网站,使直角变为圆角。

STEP 10
利用同样的方式再绘制一个痕迹,填充色为#d6eafd,更为浅淡的蓝色在这里表现了色彩的层次感。

旁白小装饰
等待形体完成,就可以为其增加装饰。
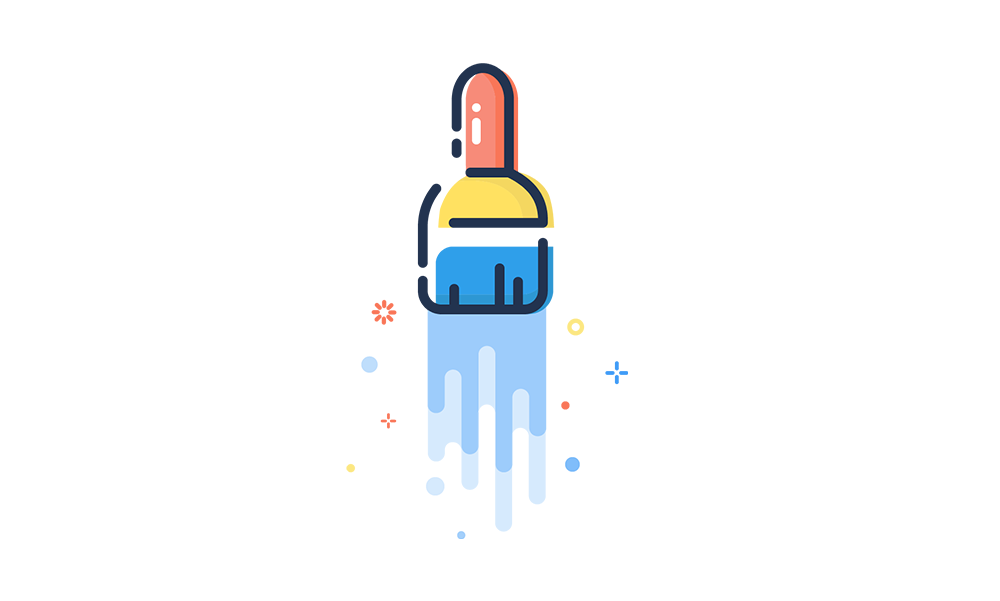
STEP 11
就在对MBE风格的特点4里已经列举了出现的小装饰,这里我们制作出各种类型的小装饰,色彩各异,将其点缀于刷子的旁边。于是最终效果完成。

没有问题是最大的问题
前两天看到一句话叫做“理论是用于解释行为的,理论并不是用于指导行为的”。设计师的感受应该比较深,看到一个好看想要学习的风格,与其搜刮各类文字诠释,不如自己动手做一遍,很多属于自己的问题就浮出水面了。
曾经开始学软件,师傅对我的要求就是:你要练成当你看到一个画面,你就知道是如何做到的。从此,我在逛街、看电视……各种日常里形成了这类思考模式。但这样长久带来了一个弊端,因为习惯于自己用大脑去“操作”,以至于对着电脑就懒怠了,于是很多简单的风格被忽略,甚至被轻视。总觉得这些太简单,不值得动手,总想钻研点更精深的,最后反而得不偿失。
血泪史讲完,现在重新改头换面,那就是:绝不轻易放弃任何可以动手的机会。一条路之所以没有答案,不是因为你懂得多,而就是恰恰因为你懂得太少,只要动手做,你就会发现问题就一个个现身了。别人经验理论的价值,只是一个旁观者,主角仍然是你的手和心。