来源:网络 作者:佚名
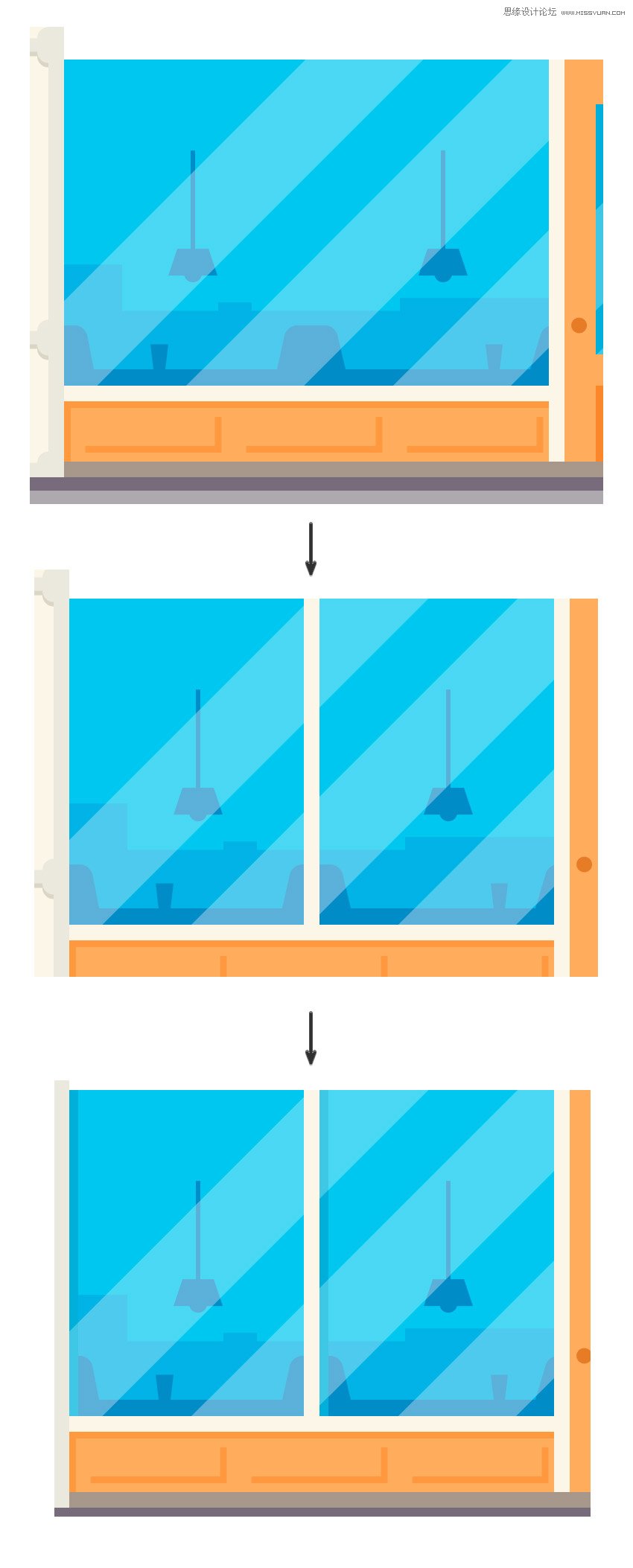
11)我们接着把橱窗区域给划分一样,新建三个矩形,分别为7*180px,217*7px,7*146px,颜色为#F9F6E6。
然后分别在左边加一个4*146px,颜色为#64ABD5的矩形作为阴影。

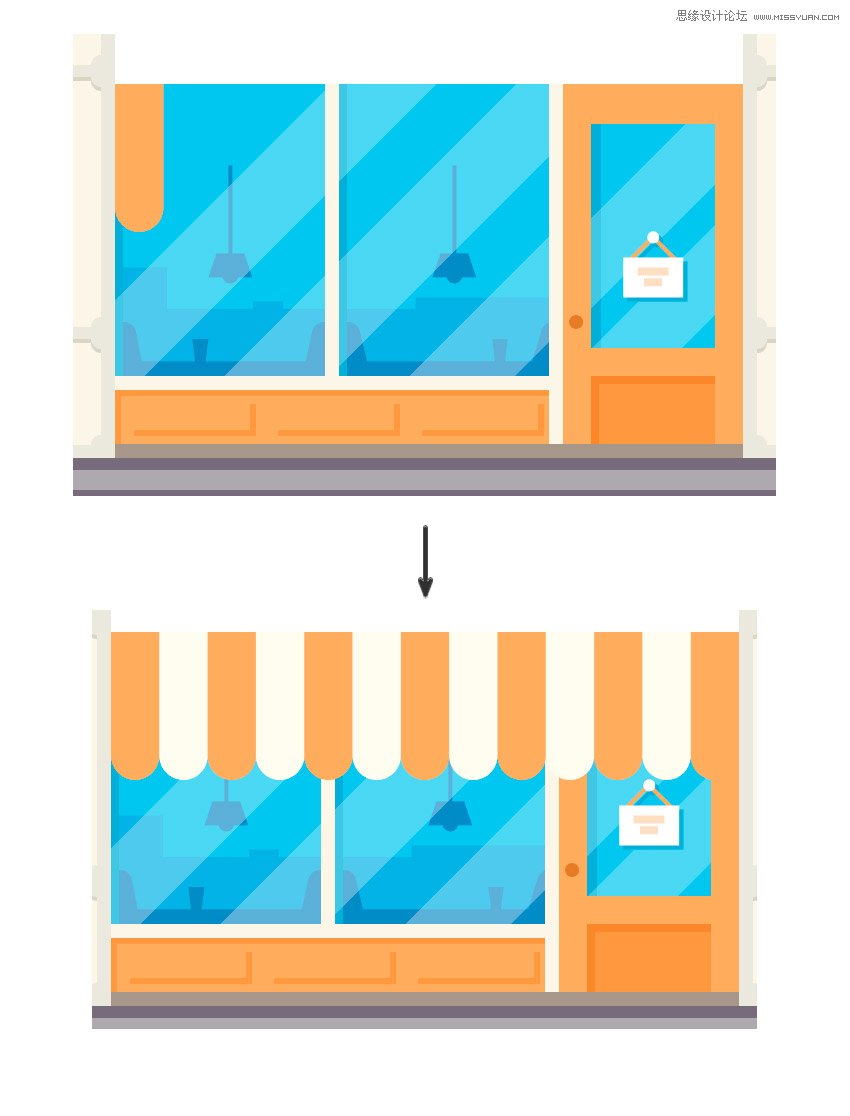
12)接着给它加上挡蓬(我是这样叫的。。)新建一个24.15*74px(没错,是小数)颜色为#EAAB61的矩形,将它下面弄圆。然后复制一个,颜色改为#EDEEF0。接着将它俩编组,复制。。。

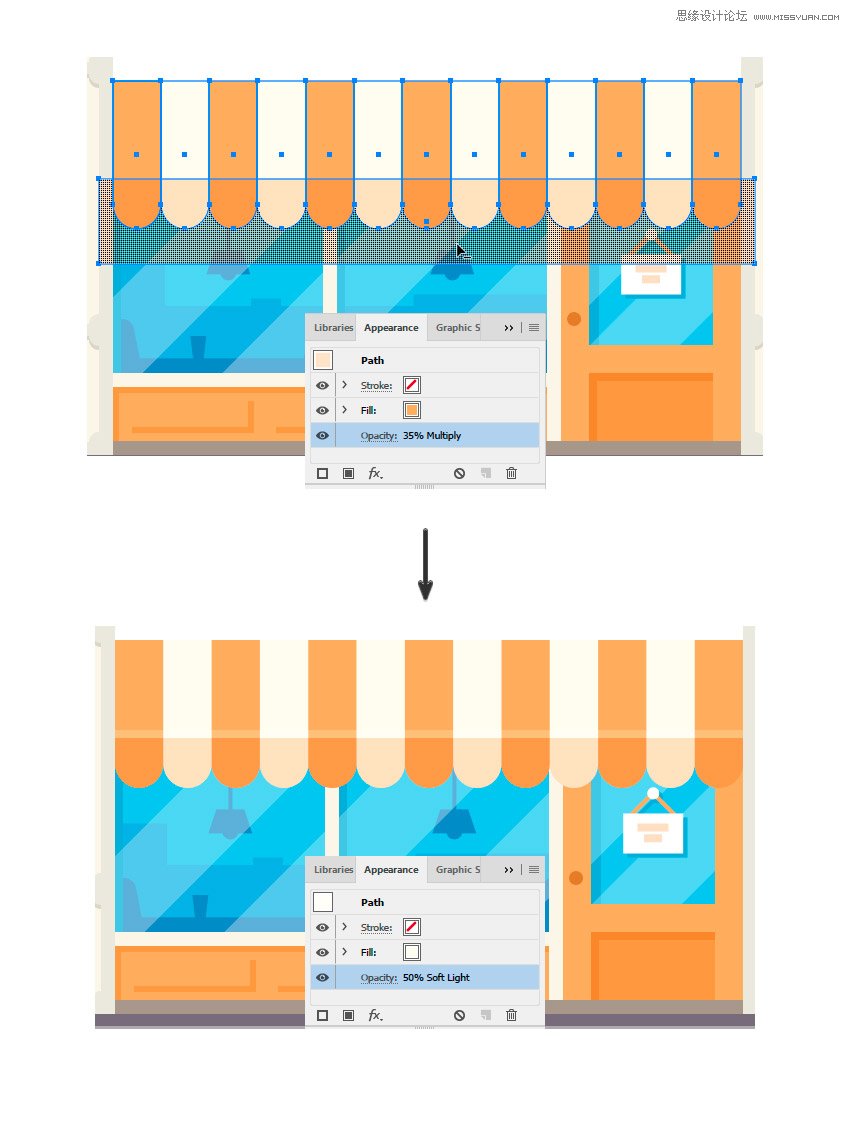
13)接着画一个颜色为#EAAB61的矩形,盖过挡蓬就行。选中它们,使用形状生成器工具剪掉我们不要的。改变混合模式为正片叠底,不透明度为35%。然后再加一条314*4px,颜色为#FFFDEF的矩形。同样混合模式改为柔光,不透明度改为50%。

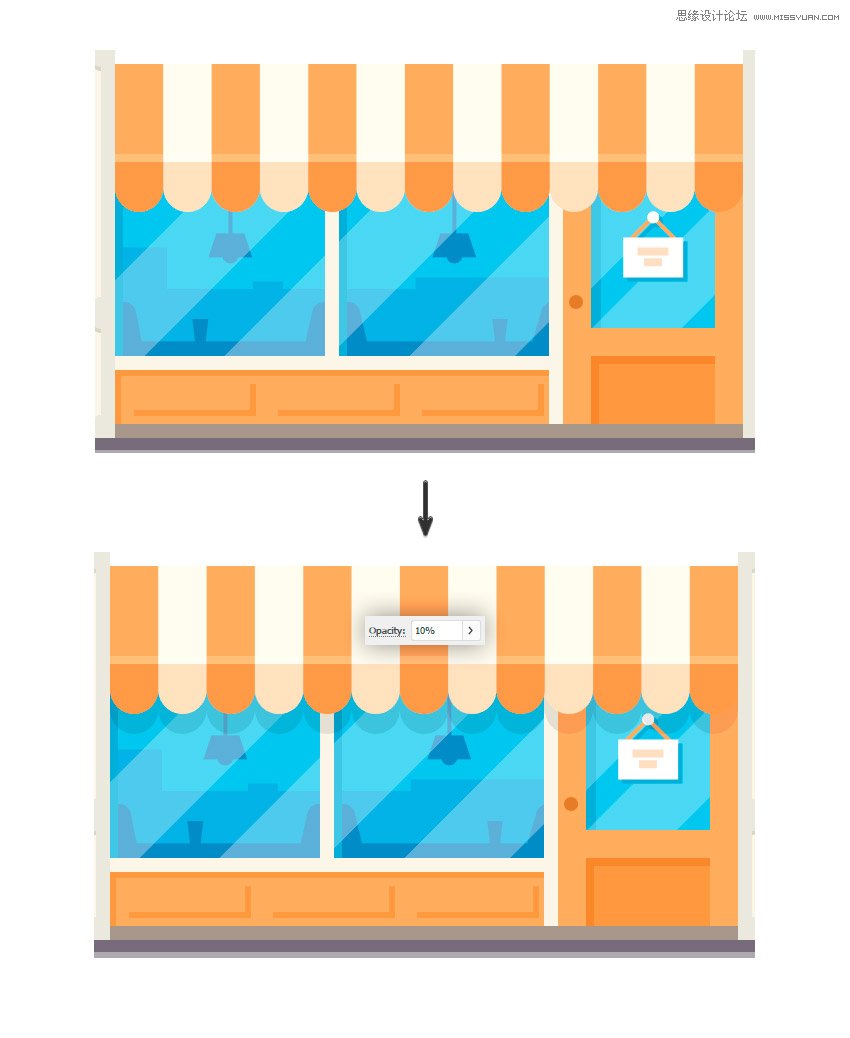
14)给挡蓬做个阴影。复制一层挡蓬,向下移动10px,然后改变颜色为黑色,不透明度为10%。

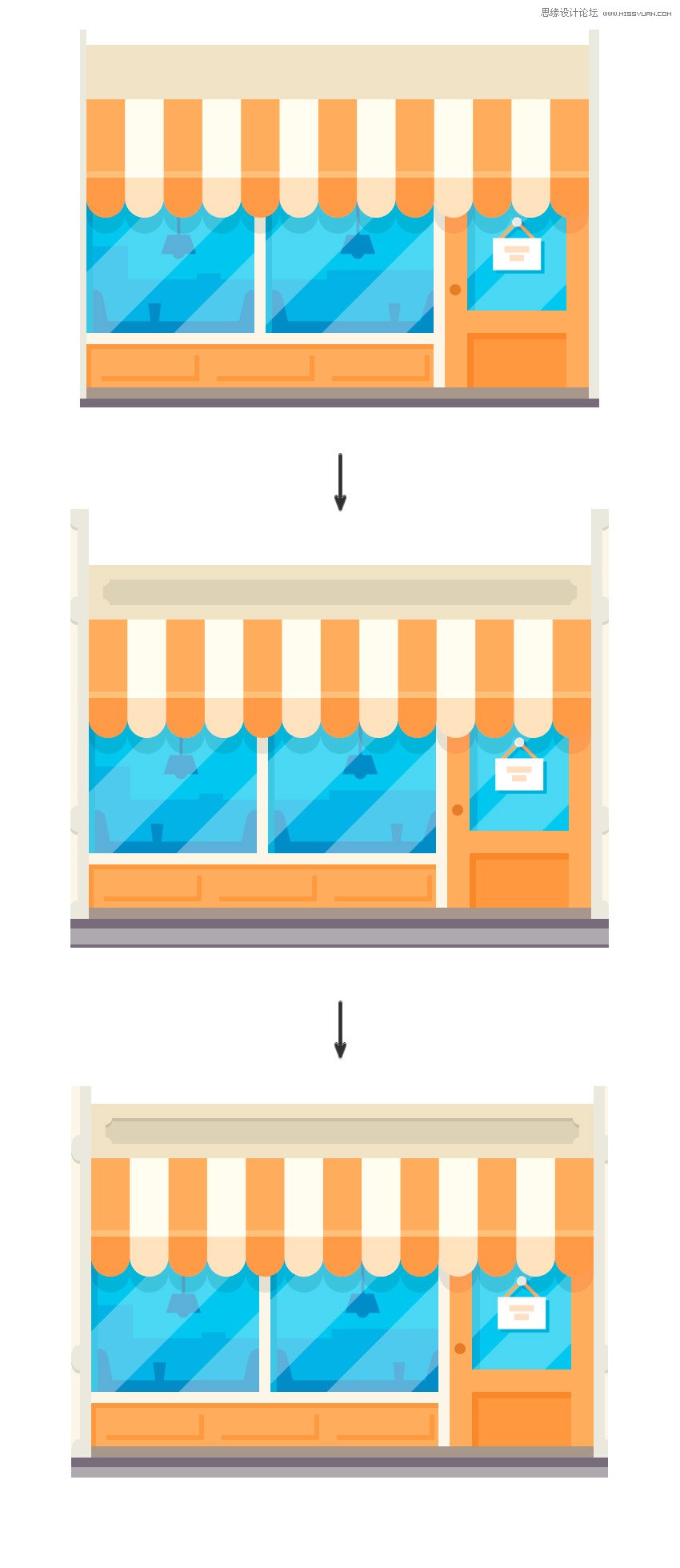
15)添加横梁。。314*34px,颜色为#E9E1C4的矩形。然后在它之上添加一个296*16px,颜色为#D6D0B5的矩形,4px的反向圆角。然后用相同的方法做出中间这个东东的阴影。(减去顶层,改变颜色)

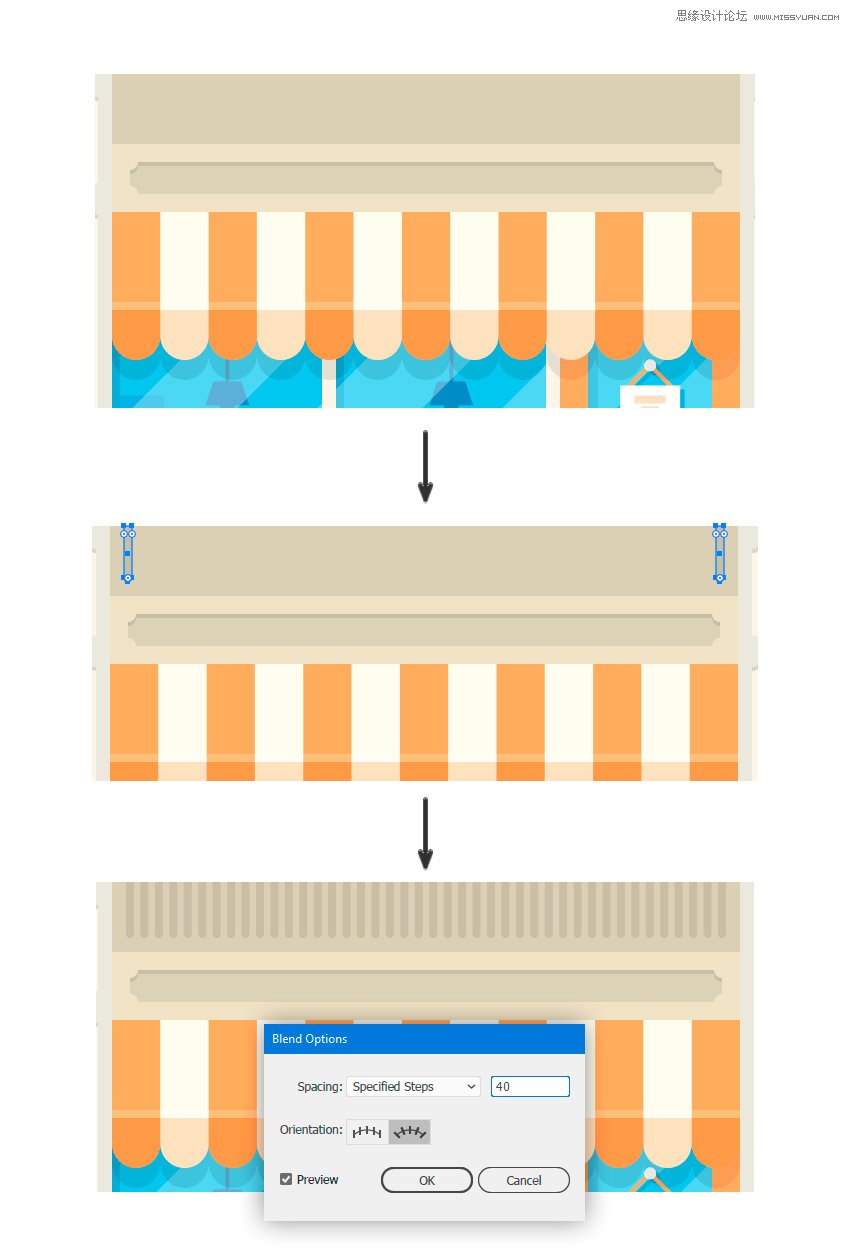
16)接着添加一个314*35px,颜色为#D6D0B5的横梁。然后画一个4*28px,颜色为#C2BCA4的矩形,将它下面弄圆。复制一个到右边,然后使用混合工具,duang的一下出现很多。