来源:网络 作者:佚名
STEP 04
再给织物增加“线”的痕迹,以便让整个造型看上去更为拟真。线条的画法如下:
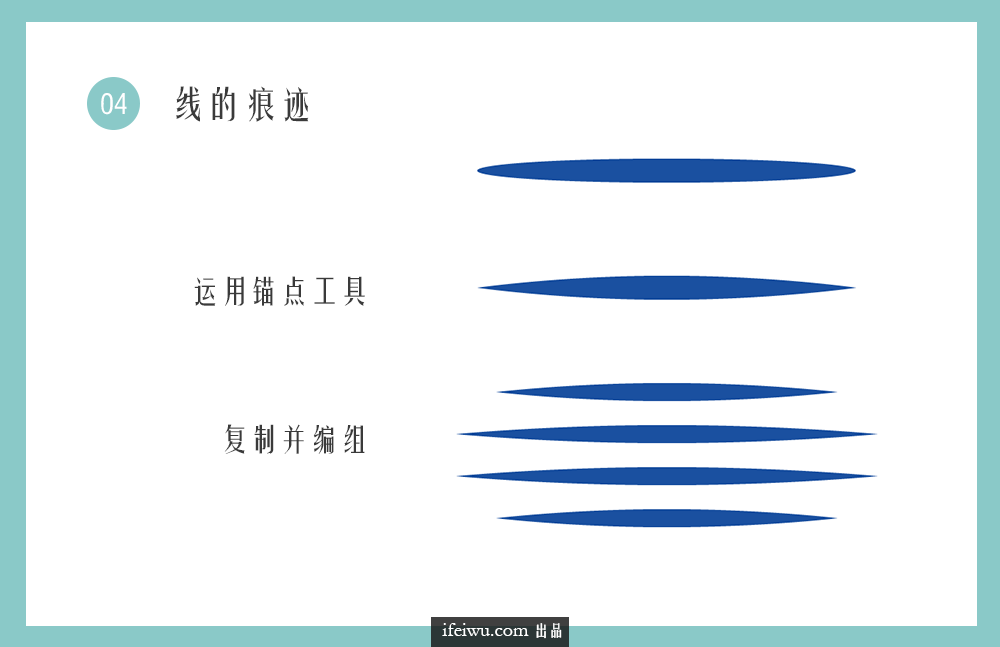
1、先用椭圆工具画一个非常扁的椭圆;
2、运用锚点工具点击左右两边的锚点,使这个椭圆变为梭形;
3、再复制出4个梭形,将其纵向排列并且将上下两个梭形变得略短;
4、将它们编为一组;

STEP 05
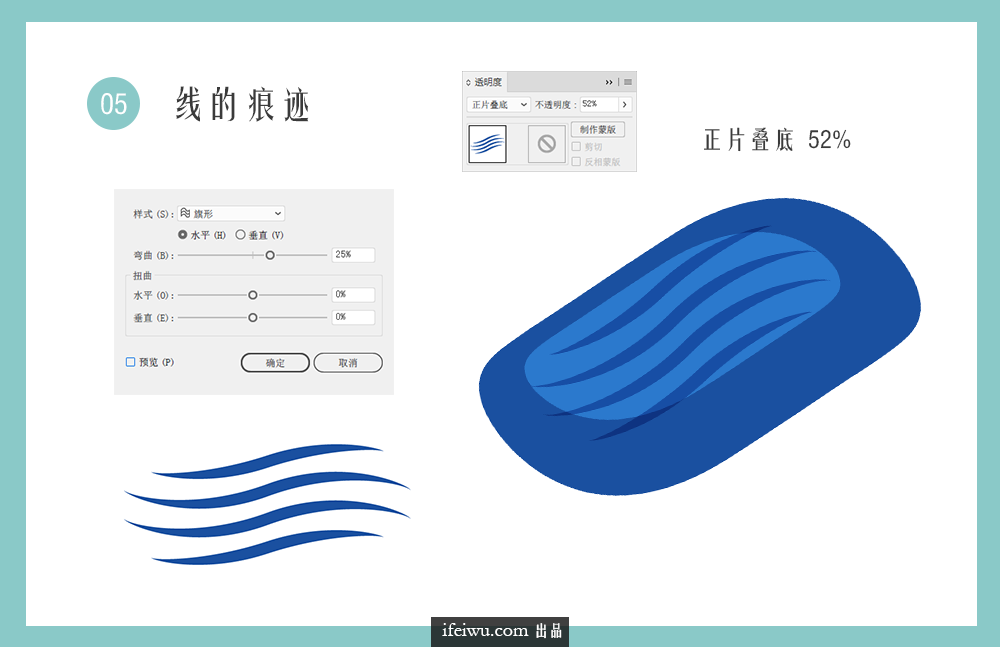
选中上一步所绘制的线条组,进入【效果>变形>旗形】,在打开的变形选项设置中,将弯曲参数设置为25%。变形后的形状进行扩展,扩展后将其混合模式设置为正片叠底,透明度降至52%,将其置于图层上方。

STEP 06
将所绘制对象编组进行复制并对称变换,变换后将其两者再次合并为一组,这样一个基础形就完成了。

基础形的变换:生成纹理
就像我们的物质世界,无一不是细胞所构成。基础形这个“细胞”一旦制作完成,学习ps,那么就要开始构建我们的纹理了。
STEP 07
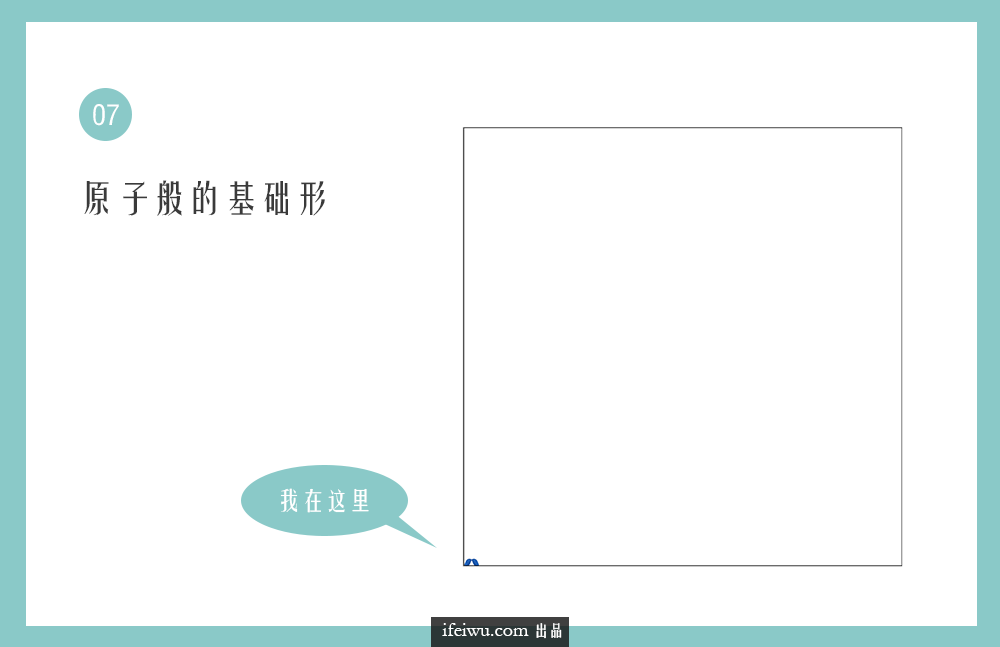
先将这个基础形缩小,缩小的幅度和整个画板相比——大家可以参考下图。基础形在画面的最左下角。

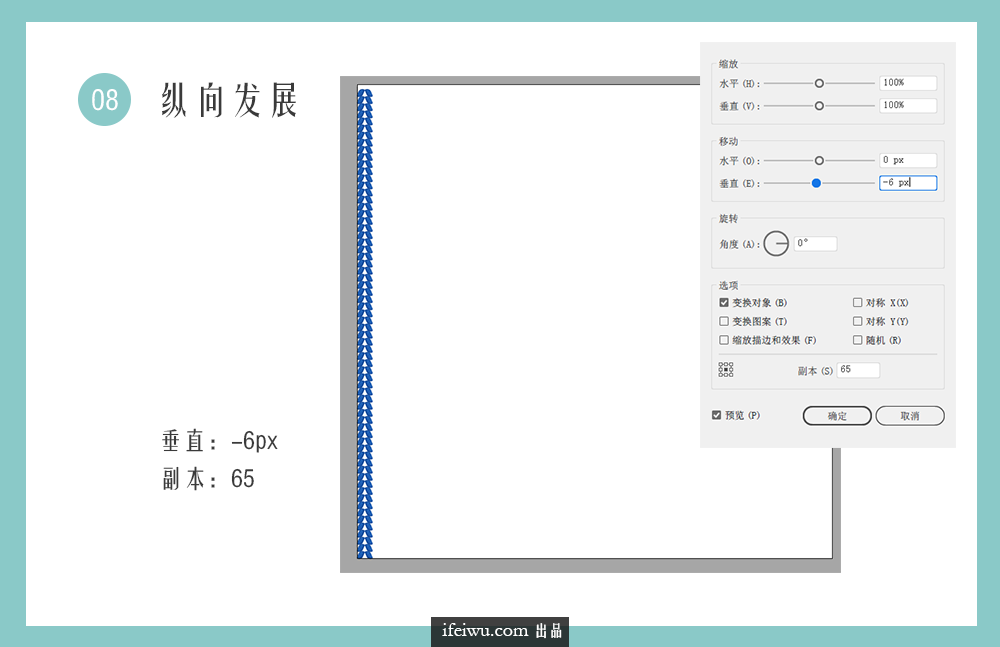
STEP 08
保持选中这个基础形时,进入【效果>扭曲和变换>变换】,在变换效果参数面板中,“移动”这一栏中对垂直的参数进行设置,我在这里设置为-6px,副本设置为65。
参数并不是我事前就了然于胸的,只要你勾选预览,然后对这两个参数进行逐一的调整,看着最终效果进行调试即可。目的是为了让基础形次序排列。

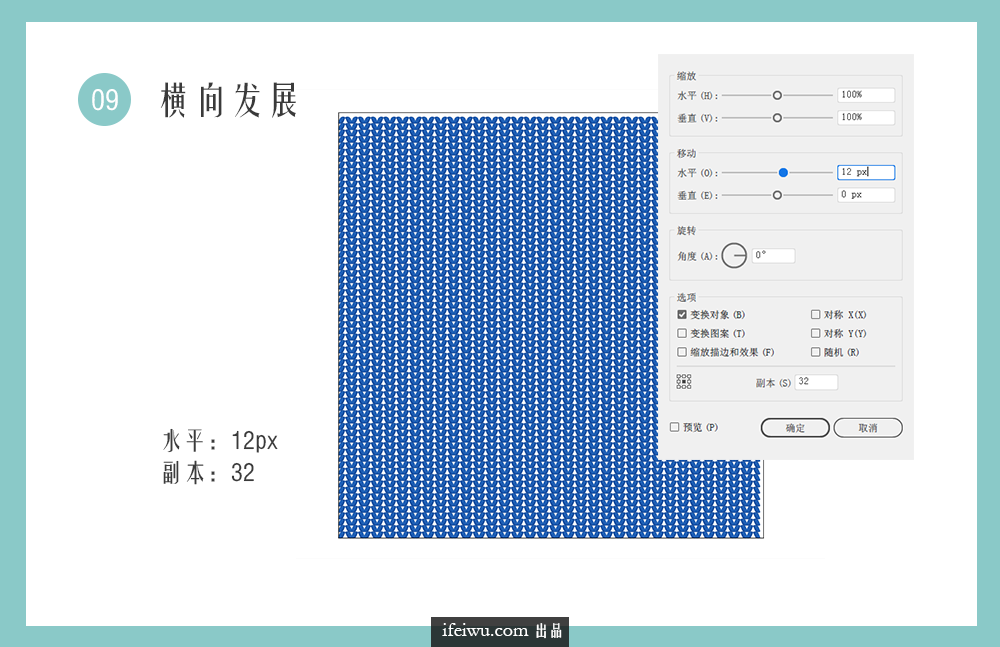
STEP 09
接下来是横向的变换,运用的是同样的工具。只是这一次是在水平方向的参数上做调整。由于这是对整个垂直下来的几十个副本一起做横向变换,因此任务会比较大一些。你的电脑也许会出现迟滞。这个你可以慢慢来,参数调整时可以一个数字一个数字慢慢地加,多一点耐心。

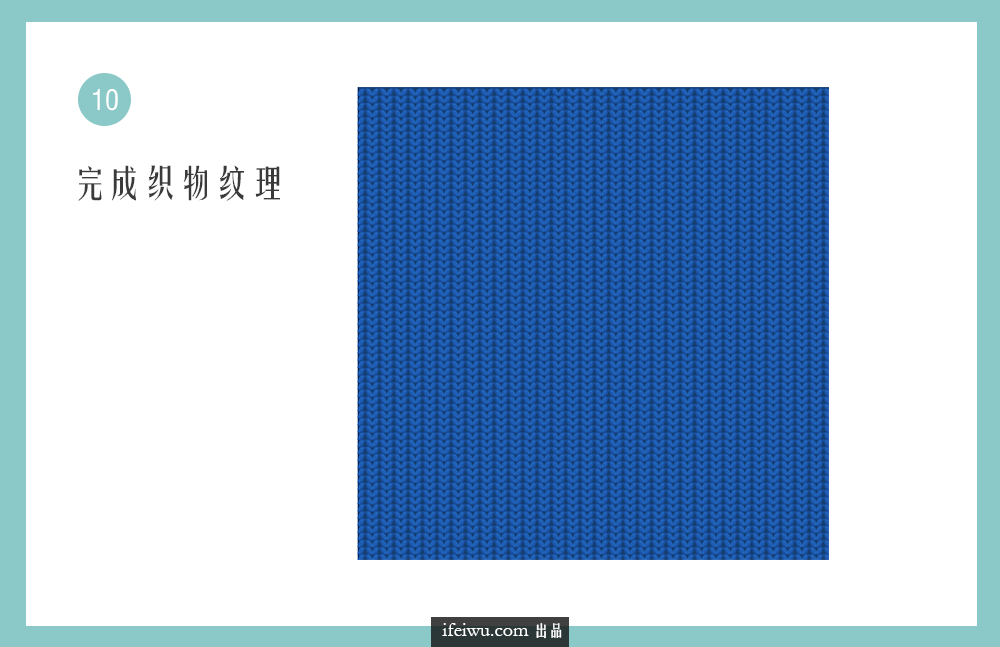
STEP 10
这时再为整个画布添加一块背景,这块背景为蓝色,色彩可以稍微比目前所使用的蓝色更深一些。然后将其置于图层的最下方。这时你还可以将上一步所做的纹理也都进行扩展。特别仿真的织物纹理就制作完成啦~