来源:网络 作者:佚名
第10步
通过使用6 x 6像素椭圆(#28252B)和3 x 3像素椭圆(#342F38)创建九个按钮,将它们组合在一起(Control-G),并复制该形状九次。如下图所示放置它们。

第11步
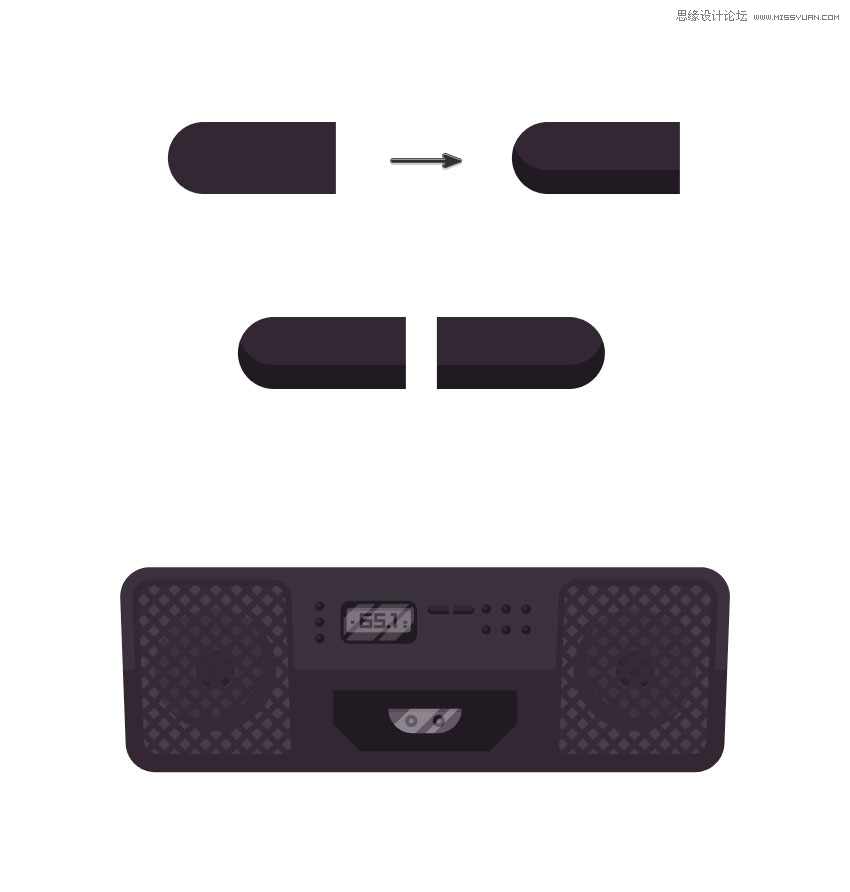
然后使用14 x 6 px矩形(#342F38)添加另一个按钮,并使用直接选择工具(A)围绕左侧顶点。
然后复制两次(Control-C,然后是Control-F)并向上移动最后一个复制2 px(#28252B),然后使用Pathfinder面板将Minus Front与先前的形状一起应用。将所有内容组合在一起(Control-G)并复制它(Control-C> Control-F)。反思它并将两个形状放在一起。

第12步
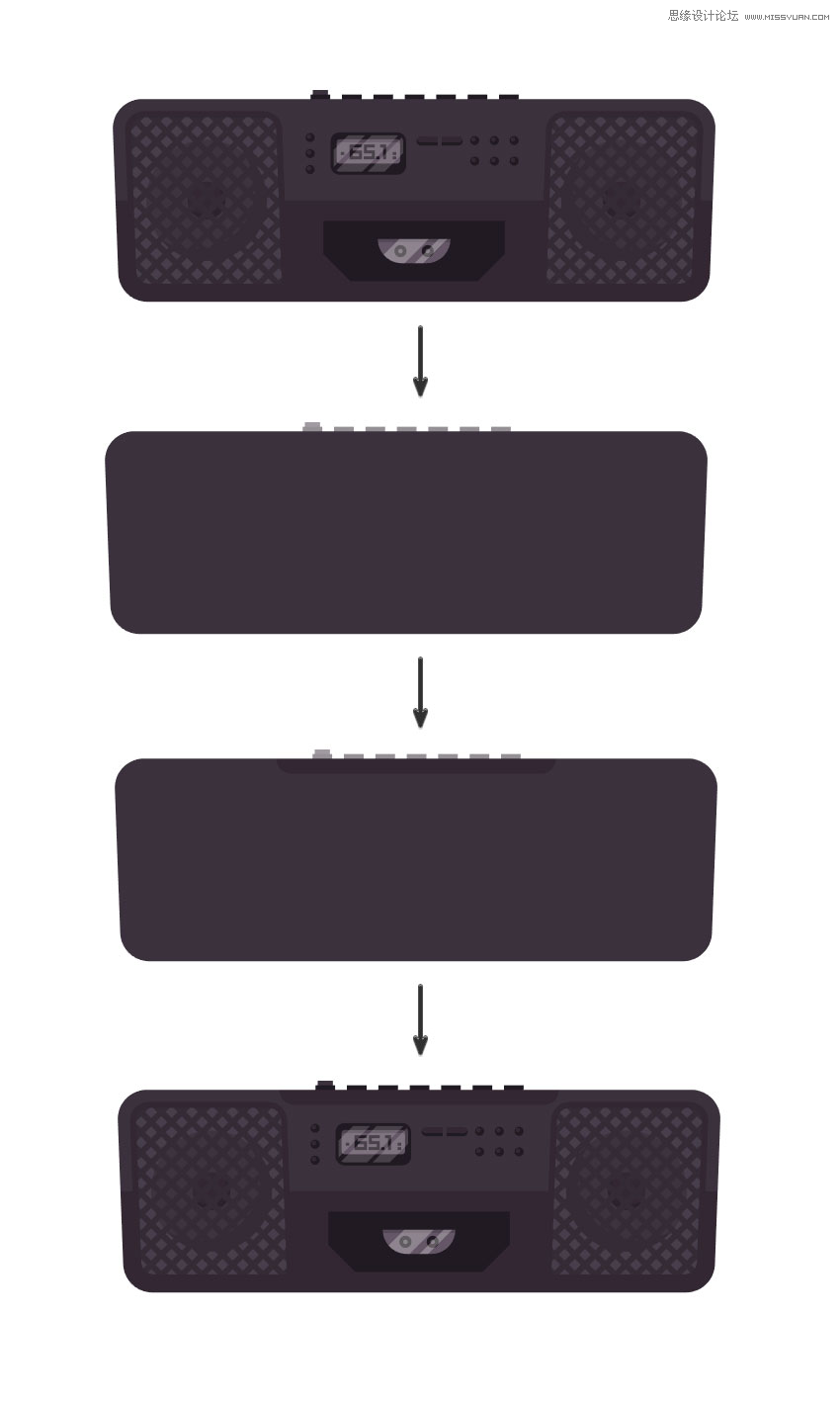
使用13 x 13 px 矩形(#28252B)在顶部添加七个按钮,并将它们每7个像素放置一次。在左侧的第一个按钮上,创建一个10 x 3 px矩形(#3C3741)。
现在双击收音机的底座进入隔离模式。创建一个185 x 20像素矩形(#342F38),使用圆角矩形工具将角半径设置为 10像素,然后将它稍微重叠放在收音机上,并使用形状构建工具(Shift-M)减去其余形状。
按Escape退出隔离模式。

步骤13
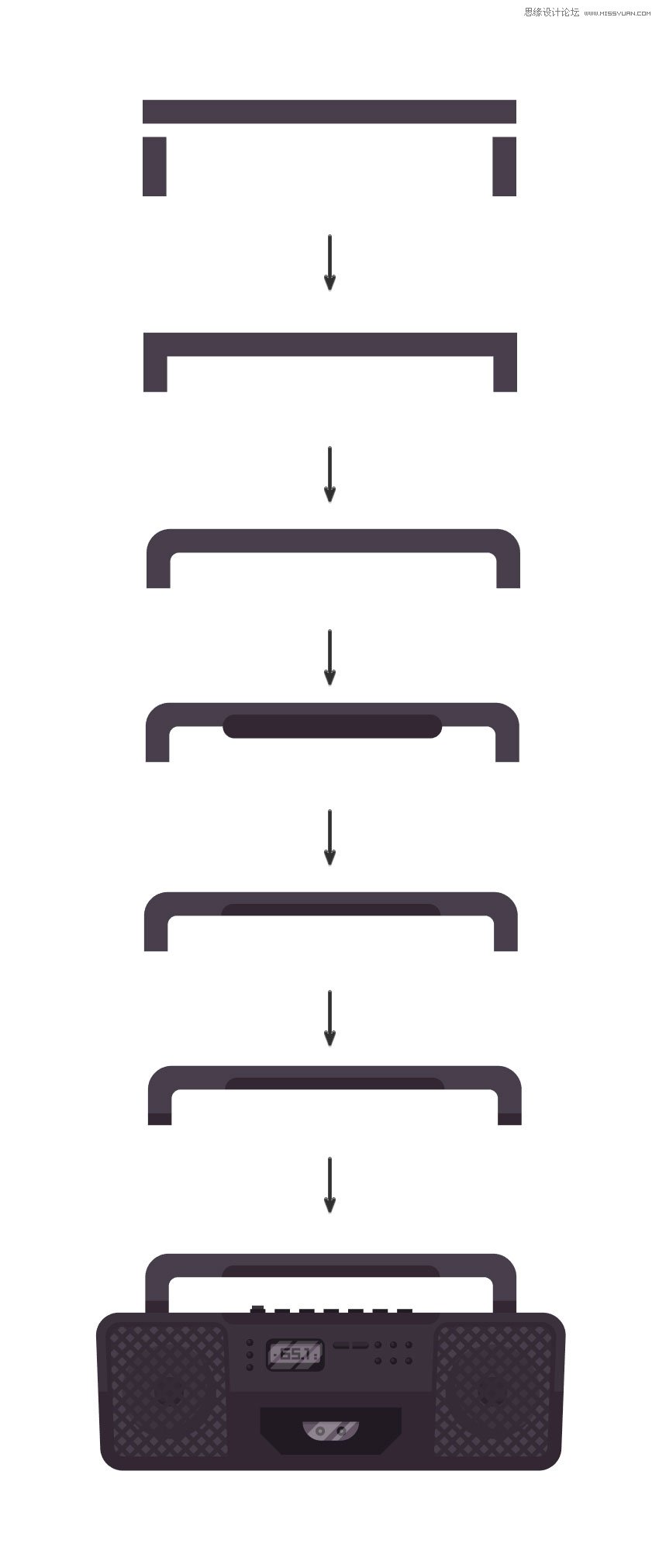
现在我们来创建收音机的手柄。创建两个20 x 50 px矩形(#46424D)和一个315 x 20 px矩形(#46424D)。放置它们形成一个倒U并从 Pathfinder面板应用Unite。
然后,怎么学PS,用直接选择工具(A)使用Live Corners稍微环绕顶部顶点 。创建一个185 x 20像素矩形(#342F38),并使用圆角矩形工具将角半径设置为10像素,然后将其放在收音机手柄的中央,并使用形状构建工具(Shift-M)减去剩余的形状 。
最后,ui设计教程,创建两个20 x 10 px矩形(#342F38)并将它们放置在手柄的内部。将所有的东西组合在一起(Control-G)并将其固定在收音机的顶部。

第14步
创建16个4 x 2 px矩形(#666666),并使用圆角矩形工具将拐角半径设置为2 px,然后将它们放置在小按钮上。之后,创建四个10 x 2 px矩形(#666666),并将它们放在录像带托架上,其他两个放在显示按钮下。
最后,在收音机的手柄上添加一个28 x 6像素的矩形(#666666),并将角落半径设置为3 px。分组收音机(Control-G)。
