来源:网络 作者:佚名
第12步
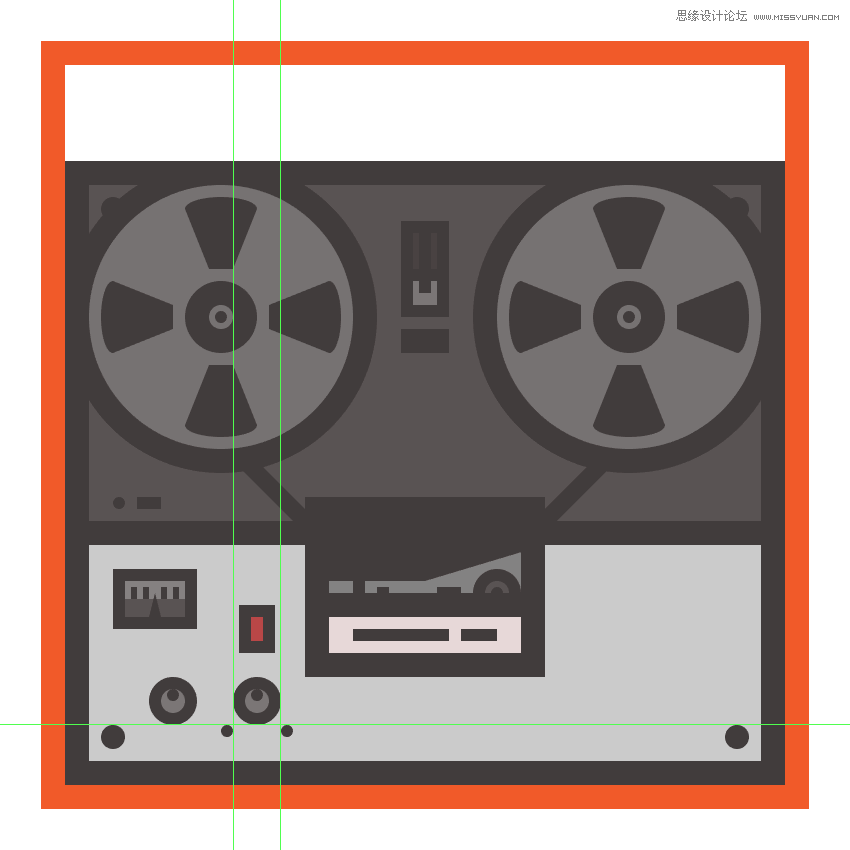
通过创建我们所拥有的副本(Control-C> Control-F),然后将其对齐到较大轮廓的右侧,将右侧滚轮添加到刻录机的对角。

步骤13
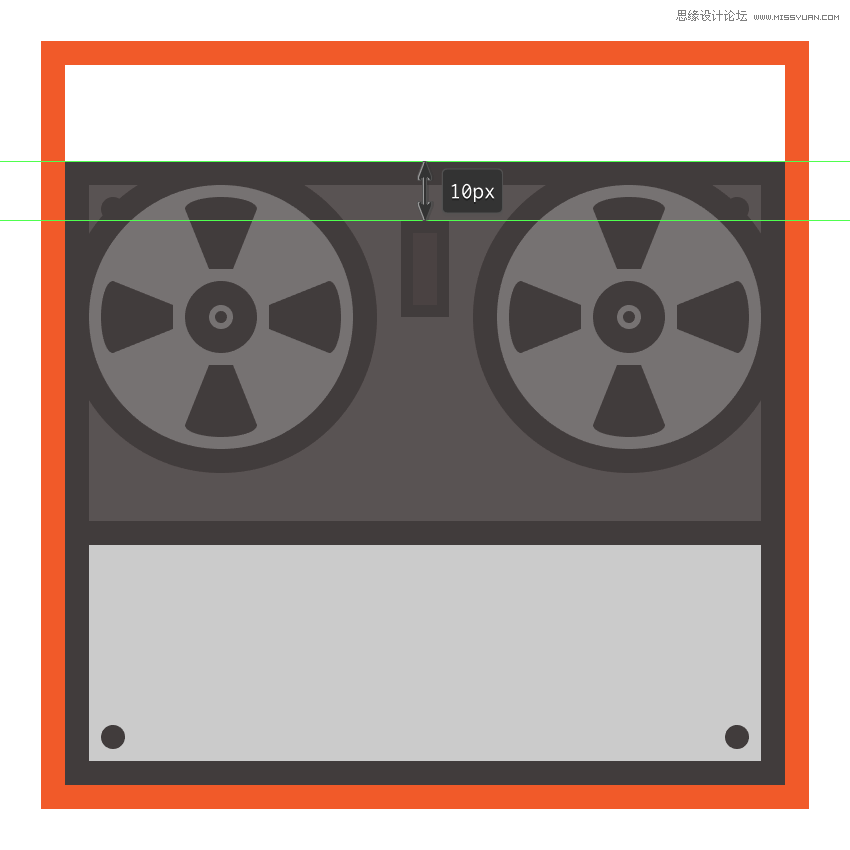
通过创建一个4 x 12 px矩形(#494040)和一个4 px厚的轮廓(#3F3939),开始在两个卷轴之间的滑块上进行工作,我们将在设备的中心位置放置轮廓(),从轮廓的上边缘放置 10 px。

第14步
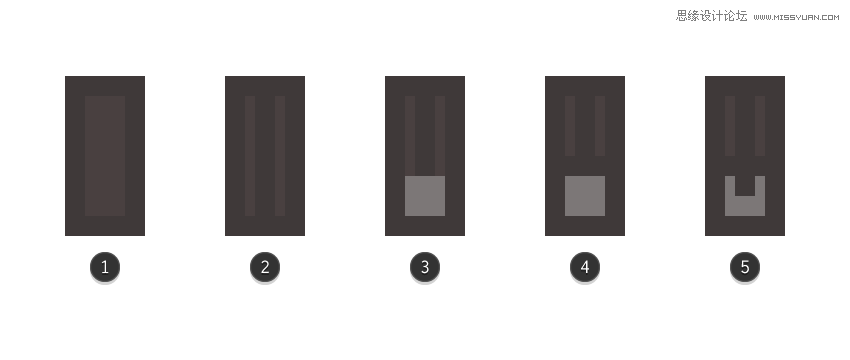
通过在其中心(2)创建和定位一个2 x 12 px矩形(#3F3939),然后在其底部边缘(3)上添加一个4 x 4 px方形(#7C7777),开始向滑块(1)添加细节。通过在其顶部边缘(4)添加一个4 x 2 px轮廓,并在其正下方(5)添加一个较小的2 x 2 px矩形(#3F3939),将方块变成按钮。
完成后,使用Control-G键盘快捷键选择并将所有滑块元素分组在一起。

第15步
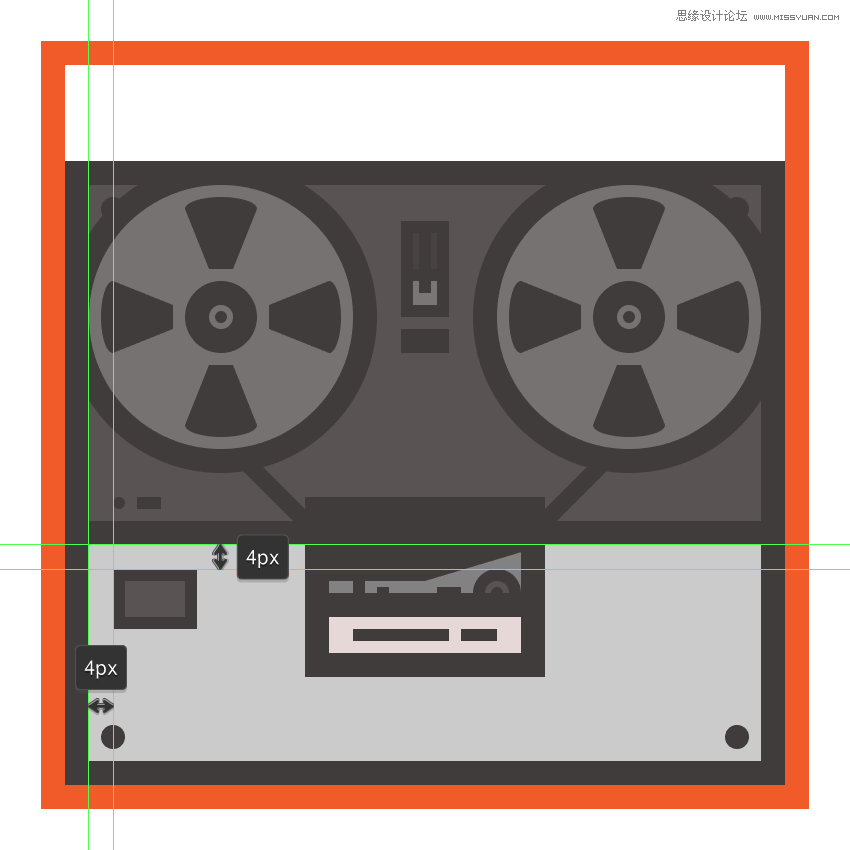
在我们刚刚创建的滑块下面 添加一个8 x 4像素的矩形(#3F3939),将其定位为 2像素,然后将它们组合在一起(Control-G)。

步骤16
添加一个2 x 2像素的小圆圈(#3F3939),后面跟着一个4 x 2像素矩形(#3F3939),它位于2像素的位置 ,然后组合(Control-G)并将两个位置置于较暗部分的左下角,留下一个4它们的左侧有px间隙,底侧有一个较小的2px。

步骤17
通过创建一个带有4 px轮廓()的32 x 18 px矩形(#848383),开始研究保持卷绕机制的案例,我们将在中心定位它,并将其与水平轮廓的顶部边缘对齐。#3F3939

步骤18
通过创建一个32 x 6 px矩形(#E8D9D9),然后在其上面创建一个 32 x 4 px one(#3F3939)来添加案例的下半部分。

步骤19
使用矩形工具(M)通过创建一个16 x 2 px形状(#3F3939),然后在距离它2 px的距离处创建一个较小的6 x 2像素的文本来添加小型虚拟文本。将两者分组,然后将它们放置在浅灰色形状的中心。

步骤20
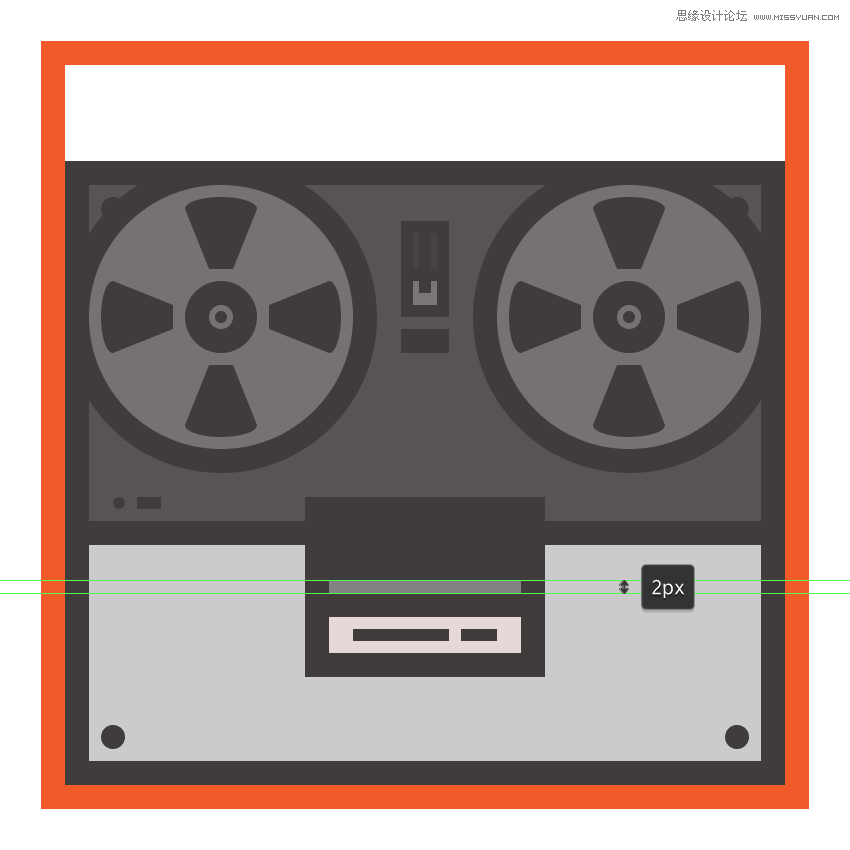
通过创建一个40 x 14 px矩形来添加案例的上半部分,我们将使用该矩形进行着色#3F3939,优秀UI教程,然后将其放置在刚刚创建的形状上, 并在其与水平轮廓之间留下2 px的间隙。

步骤21
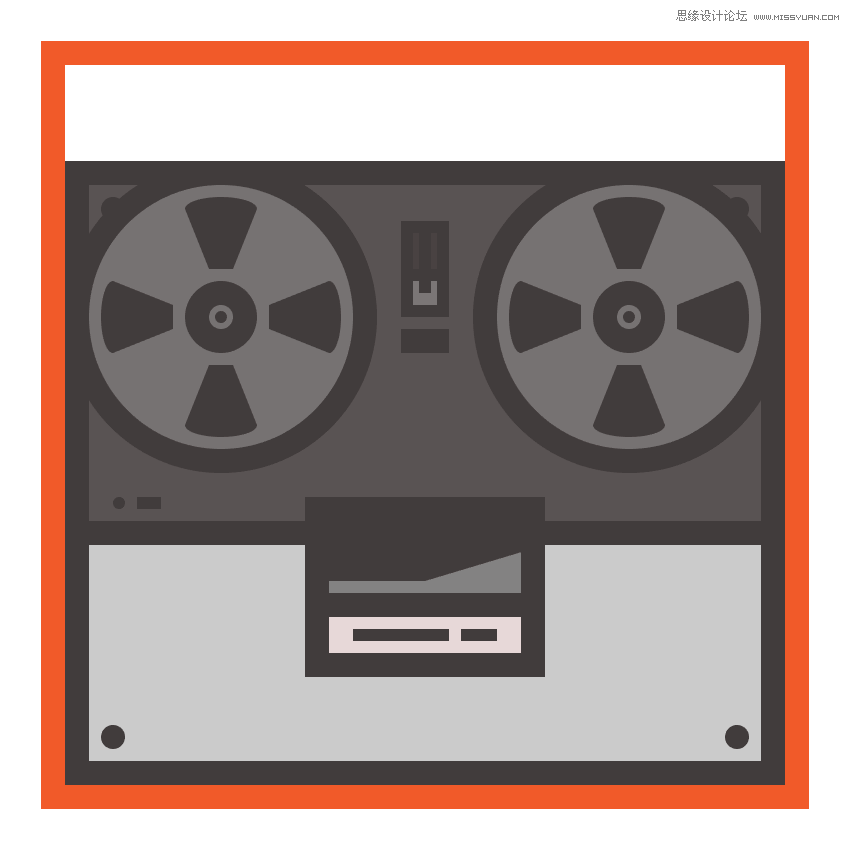
通过在底部边缘的中心添加一个新的锚点,然后选择并向右上推6像素(右键单击>变换>移动>垂直> - >),调整我们刚刚创建的形状。 6像素)。

步骤22
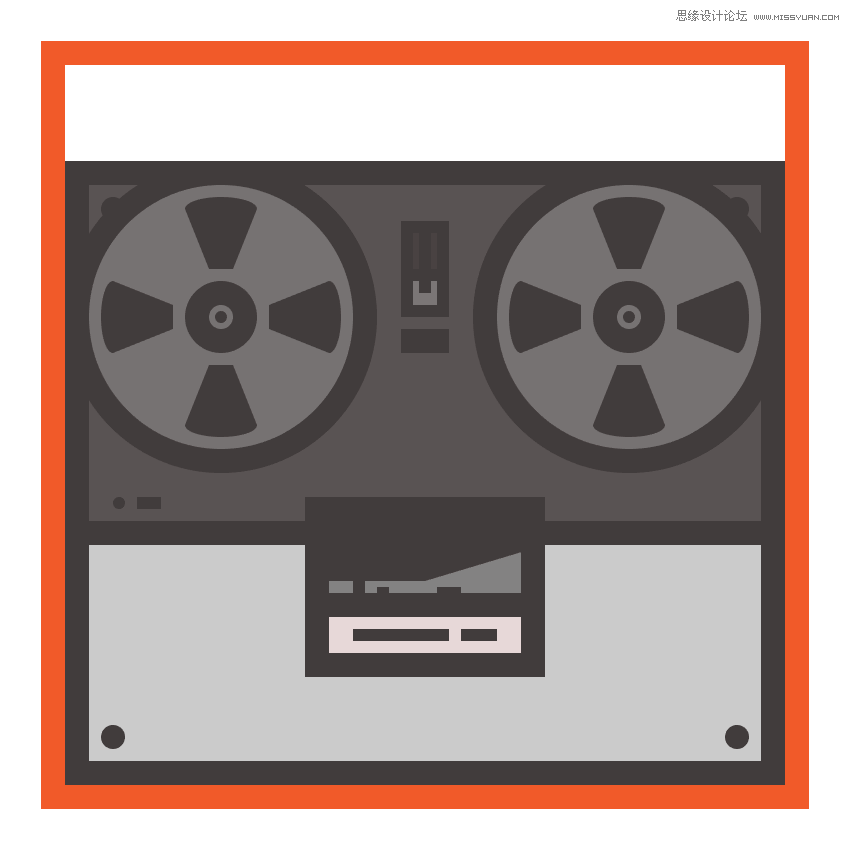
使用矩形工具(M)添加一对的细节水平轮廓的上方,通过绘制一个2×2像素的矩形(#3F3939)后跟一个较小的2×1像素酮(#3F3939),其定位 2像素由它和另一个4×1 px 1(#3F3939) 与第二个距离为 8 px。

步骤23
通过添加小卷轴轮子来完成机构外壳,我们将使用8 x 8像素圆圈(#3F3939)创建小型卷轴轮子,其中我们将添加一个4 x 4像素一个(#595252)和一个较小的2 x 2像素一个()#3F3939)。
将车轮的组合形状分组在一起(Control-G),确保将它们放置在箱体下部的下方,然后对其形状进行分组。

步骤24
使用钢笔工具(P), 绘制两个对角线长方形,从卷取箱开始,结束于轮子的下部,使用它们着色#3F3939。完成后,选择它们并使用Control-G键盘快捷键对它们进行分组。

步骤25
通过创建一个10 x 6像素的矩形(#595252),开始在水平指示器上工作,我们将使用偏移路径方法添加一个更细的2像素轮廓(#595252),然后将两个形状放置在灰色下半部分的左侧, 他们周围有4 px的差距。

步骤26
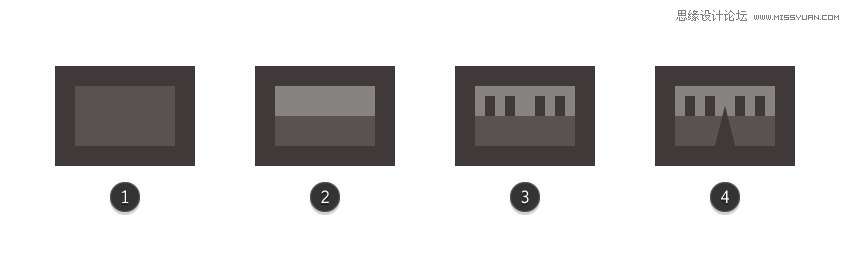
通过在指示器( 1 )的上半部分( 2 )中创建和定位一个10 x 3 px矩形( # 826282 ),开始向指示器( 1 )添加详细信息。然后,使用笔工具( P )添加两对1×2 px矩形( # 3 f939 ),它们彼此相距1 px,在它们之间留有2 px间隙( 3 ),并添加一个2 px宽/ 4 px高的尖指示器( # 3 f939 ),我们将在中间( 4 )放置该笔工具。
完成后,选择所有指示器的合成形状并将其组合在一起( Control - G )。

步骤27
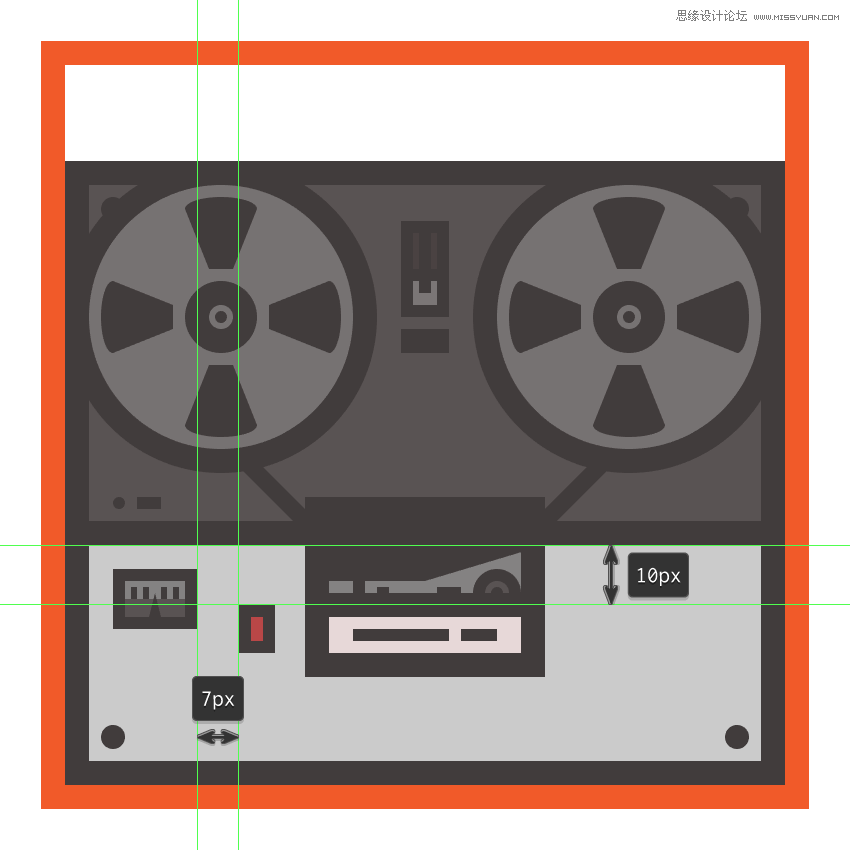
添加位于指示器旁边的小记录按钮,方法是创建一个带有2 px轮廓()的2 x 4 px矩形(),我们将对其进行分组(Control-G),然后在其右侧放置距离为7 px。#BA4545#3F3939

步骤28
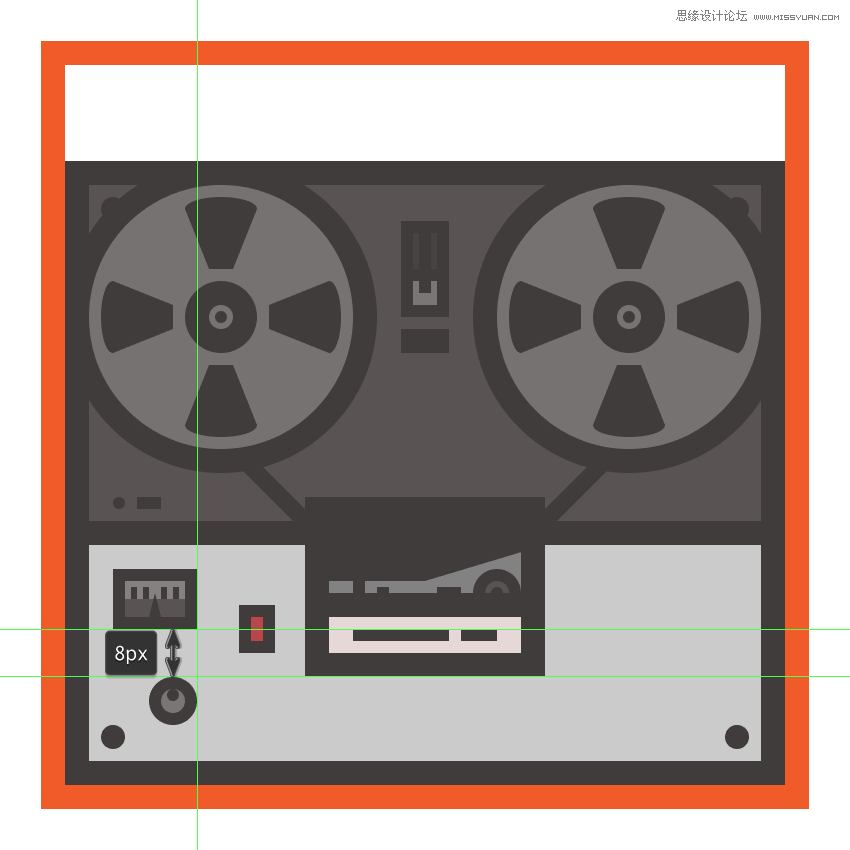
使用带有2 px轮廓()的4 x 4像素圆(#7C7777)创建第一个旋钮,在其上我们将添加一个更小的2 x 2像素圆(),我们将对齐其顶边。完成后,选择并将所有三种形状组合在一起,将它们放置在水平指示器的下方,距离为8像素。#3F3939#3F3939

步骤29
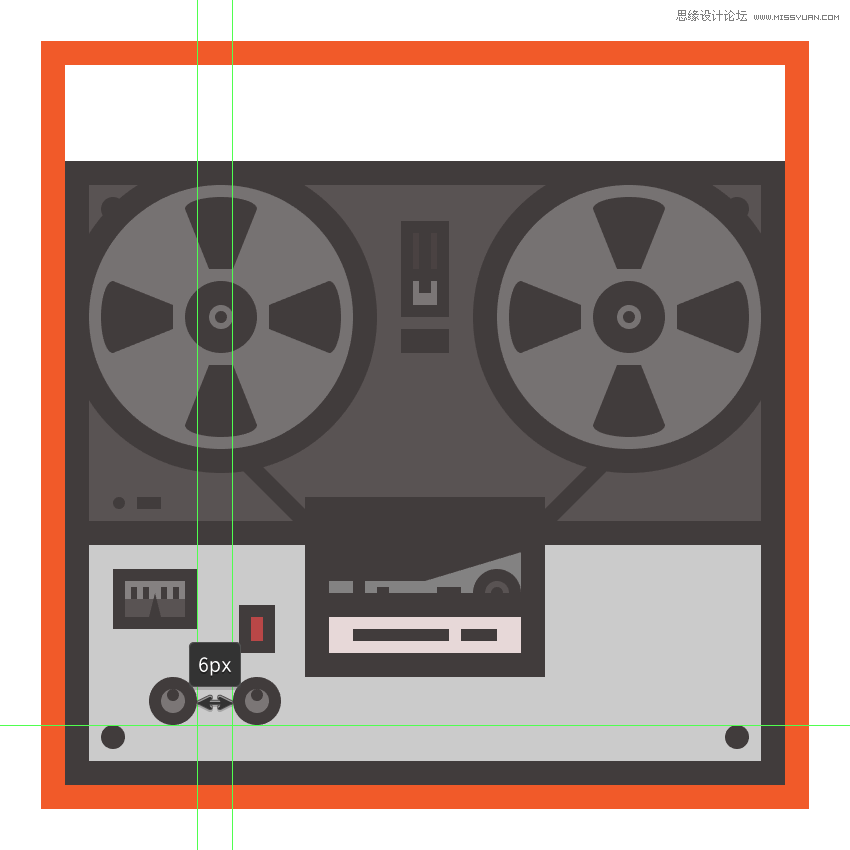
通过使用我们刚刚创建的一个副本(Control-C> Control-F)添加第二个旋钮,并将其定位在右侧,与原始距离为6 px。

步骤30
在第二个旋钮的每一边 添加一个2 x 2像素的圆圈(#3F3939),将它们定位在其底部边缘的正下方,然后使用Control-G键盘快捷键将它们和旋钮一起选择并组合在一起。