来源:网络 作者:佚名

1.如何设置新的项目文件
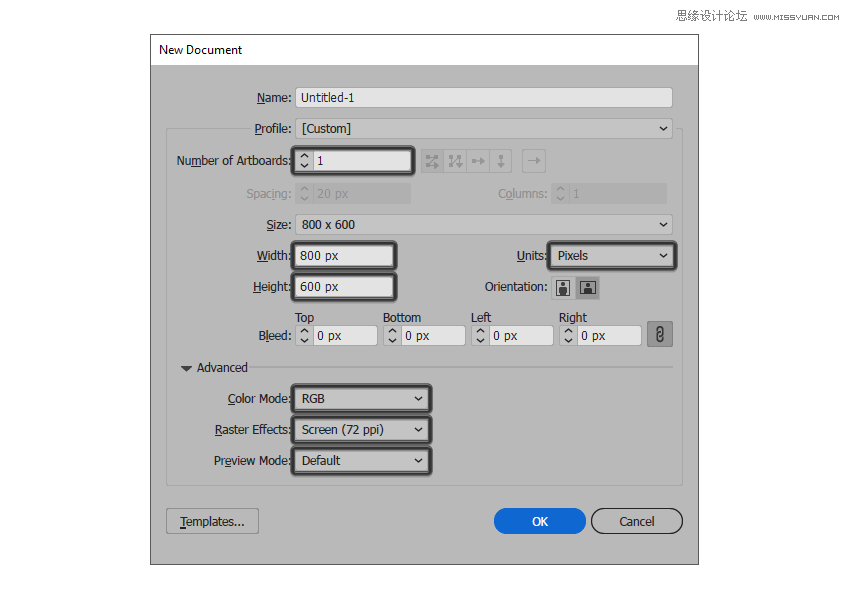
假设您已经在后台启动并运行Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或Control-N):

2.如何设置自定义网格
即使今天的项目不是基于图标的项目,我们仍然希望使用像素完美的工作流程创建插图,因此,让我们设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
步骤1
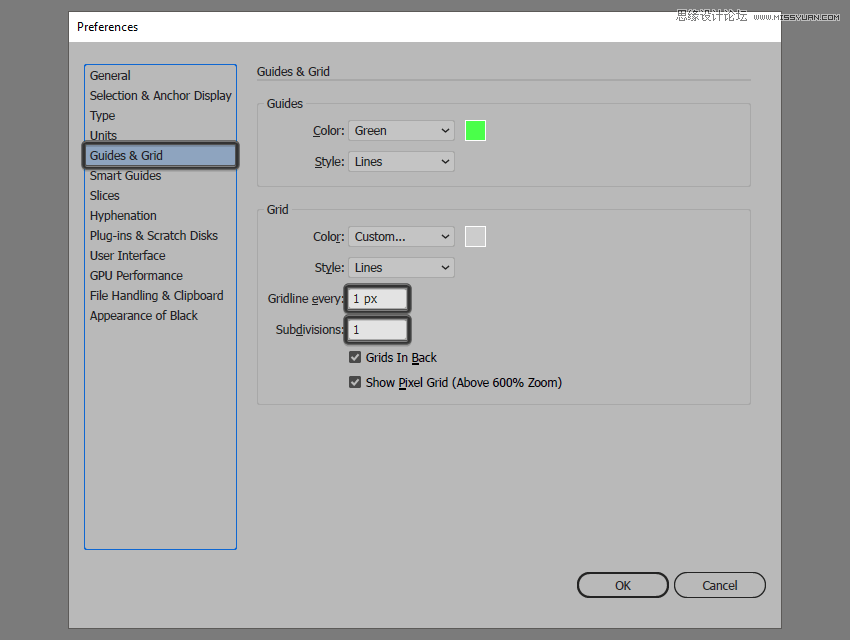
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

快速提示:通过详细阅读Illustrator网格系统如何工作,您可以了解有关网格的更多信息。
第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用在视图菜单下找到的对齐网格选项(这就是如果您使用的是旧版本的Illustrator)。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您阅读我的“ 如何创建像素完美图稿”教程,该教程将帮助您立即拓宽技术技能。
3.如何设置图层
一旦我们完成了我们的项目文件的设置,使用几个图层来构建我们的文档将是一个不错的主意,因为这样我们就可以一次关注插图的一个部分,从而保持稳定的工作流程。
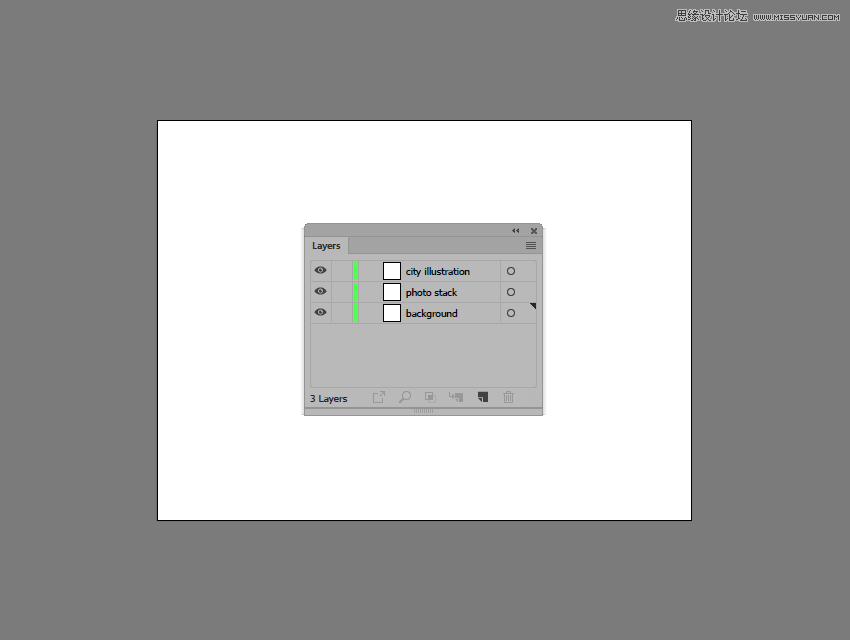
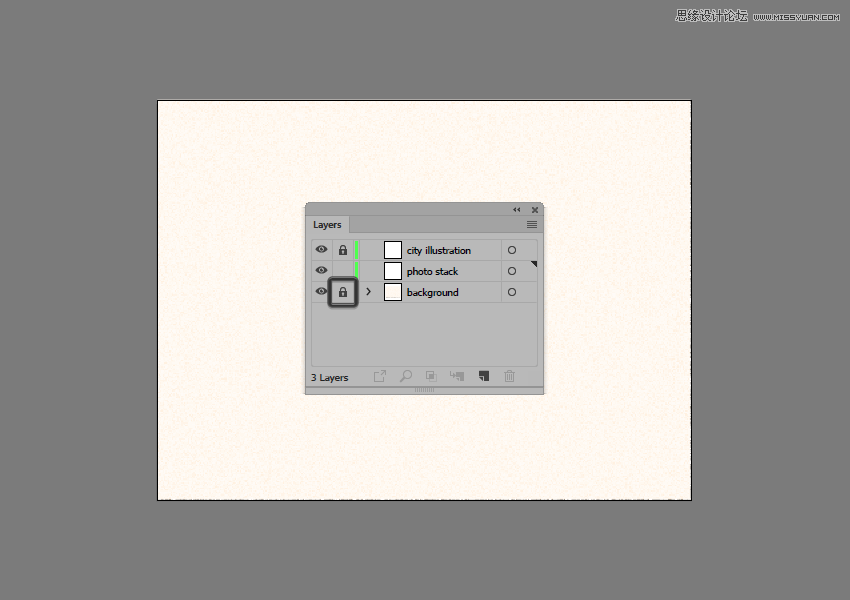
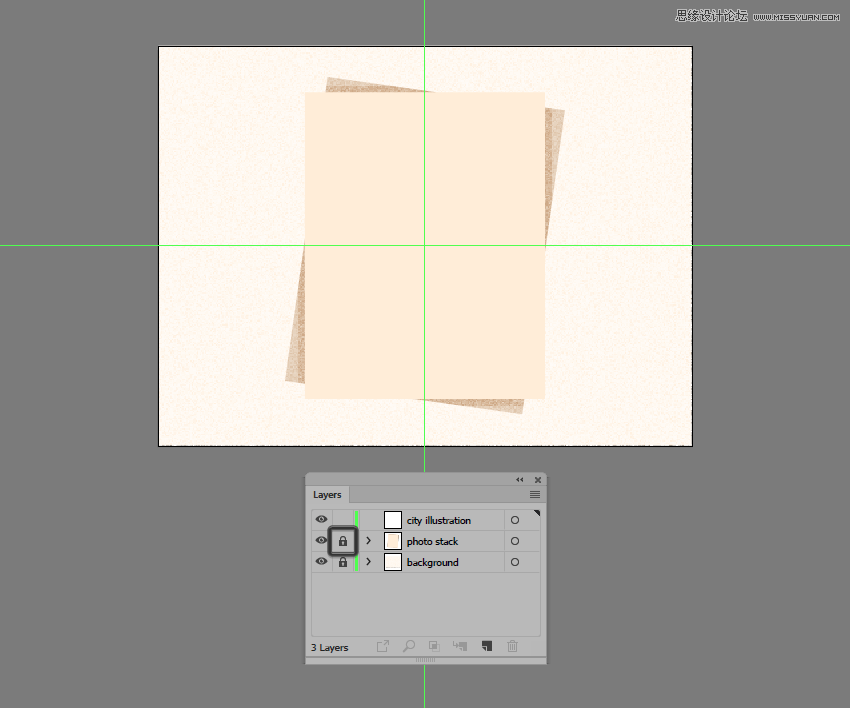
这就是说,调出图层面板并共创建三层,我们将重新命名如下:
第1层:背景
第2层:照片堆栈
第3层:城市的插图

快速提示:我使用相同的绿色值为所有图层着色,因为当用于突出显示所选形状时(无论它们是封闭或开放路径),它是最容易查看的图层。
4.如何创建背景
只要我们对文档进行分层,我们就可以通过创建浅色背景来开始处理项目,因此请确保将自己置于第一层,然后让我们直接跳入该文档。
步骤1
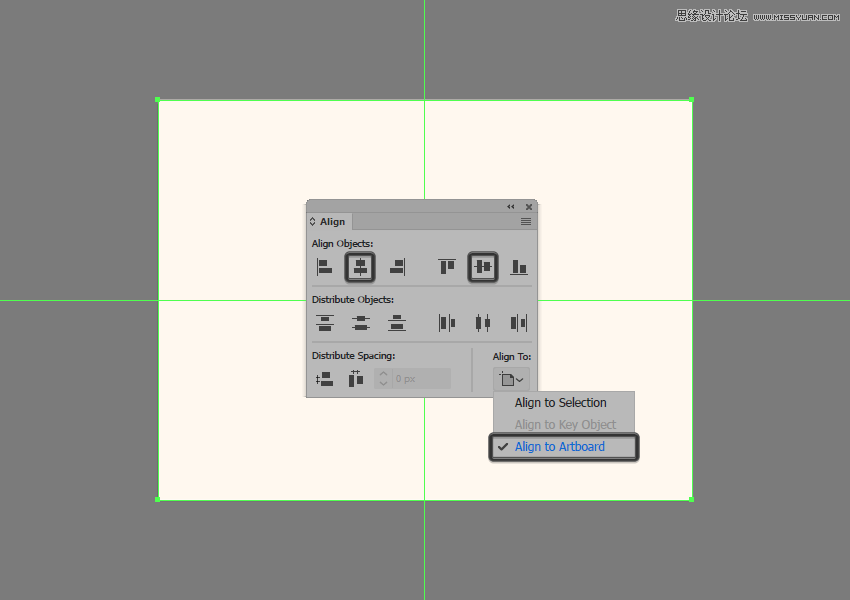
创建一个800 x 600像素矩形,我们将使用该颜色#FFF8F0,然后使用“ 对齐”面板的 水平 和垂直对齐中心选项将其对齐到底层Artboard 。

第2步
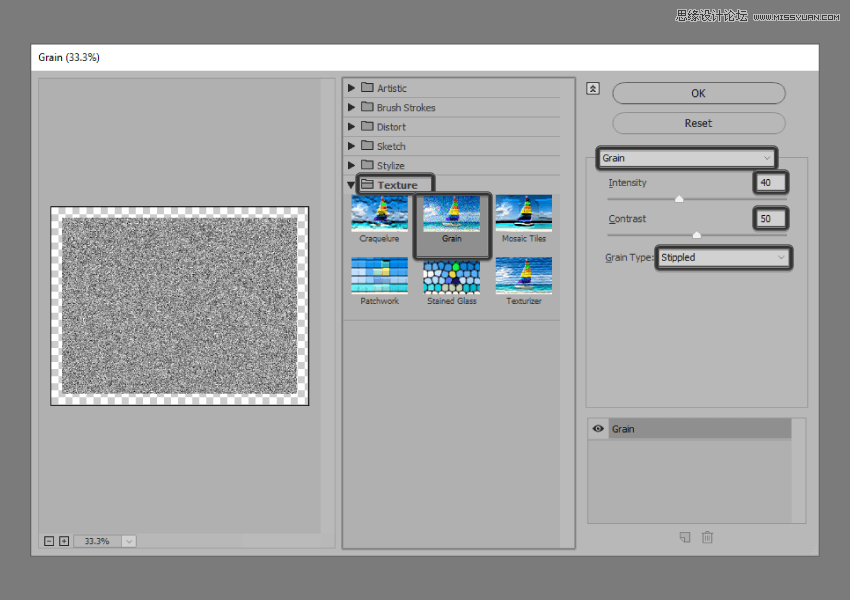
通过制作它的副本(Control-C> Control-F),为我们刚刚创建的形状应用细微纹理,我们将通过将其颜色设置为其进行调整#808080。然后,只需转到效果> Photoshop效果>纹理>纹理,然后将强度设置为 40,将对比度设置为50,并将纹理类型设置为点画。

第3步
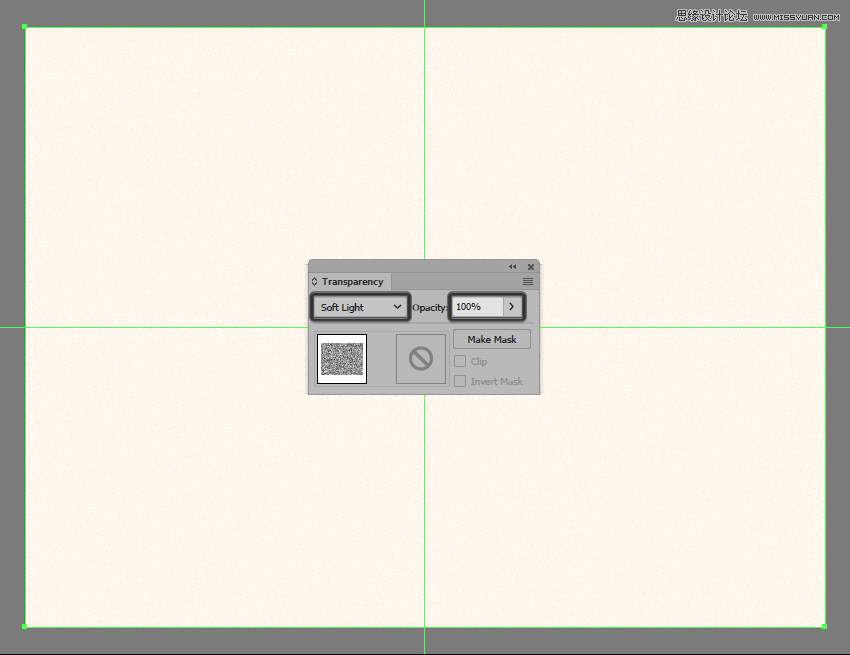
通过将其混合模式设置为柔光来 调整生成的纹理,然后使用Control-G键盘快捷键选择两个矩形并将它们组合在一起。

步骤4
使用Layers面板锁定当前图层,然后继续前进到下一个(这将是第二个),我们将逐步构建我们的构图。

5.如何创建宝丽来即时电影堆栈
假设你已经将自己定位在下一层(即第二层),那么让我们开始研究下一部分的插图,它将容纳城市本身。
步骤1
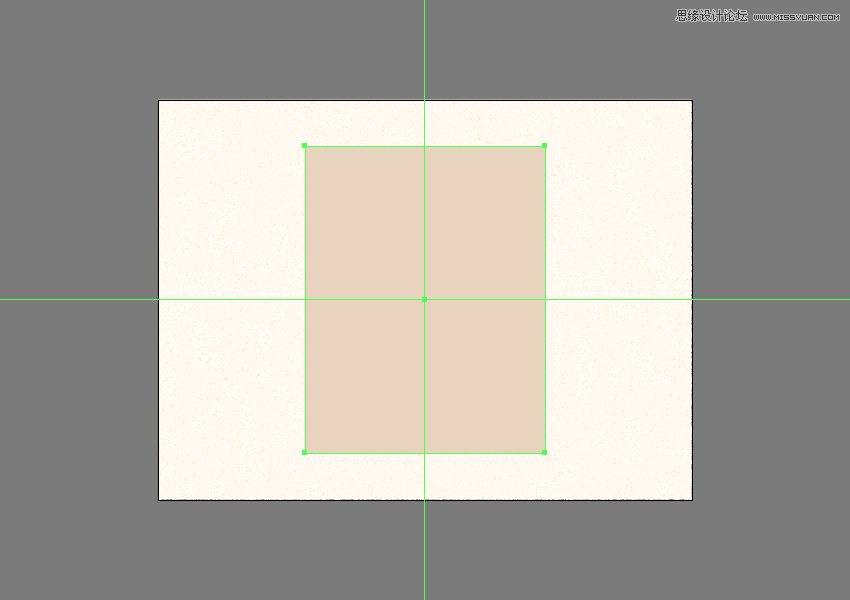
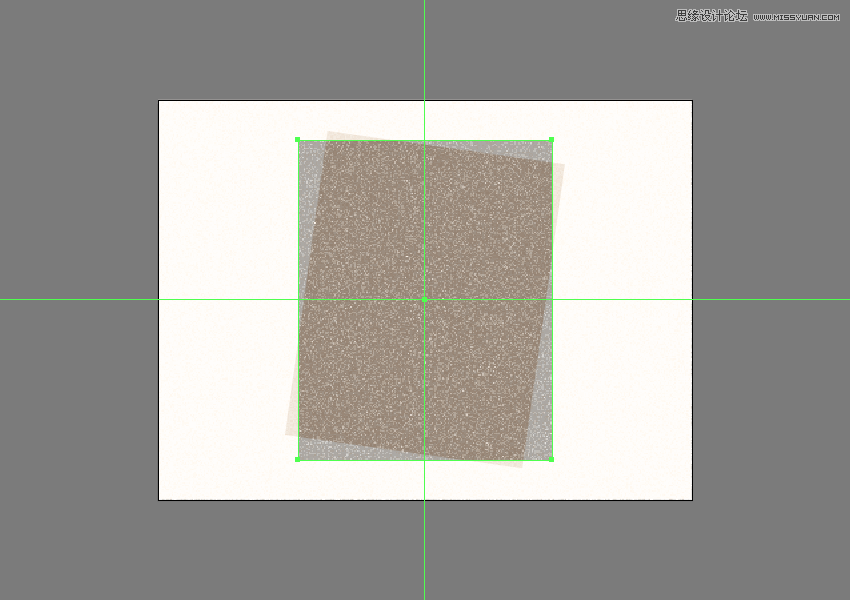
使用360 x 460 px矩形创建底部宝丽来的主要形状,我们将使用该矩形进行着色#E8D4BF,然后将其放置在画板的中央。

第2步
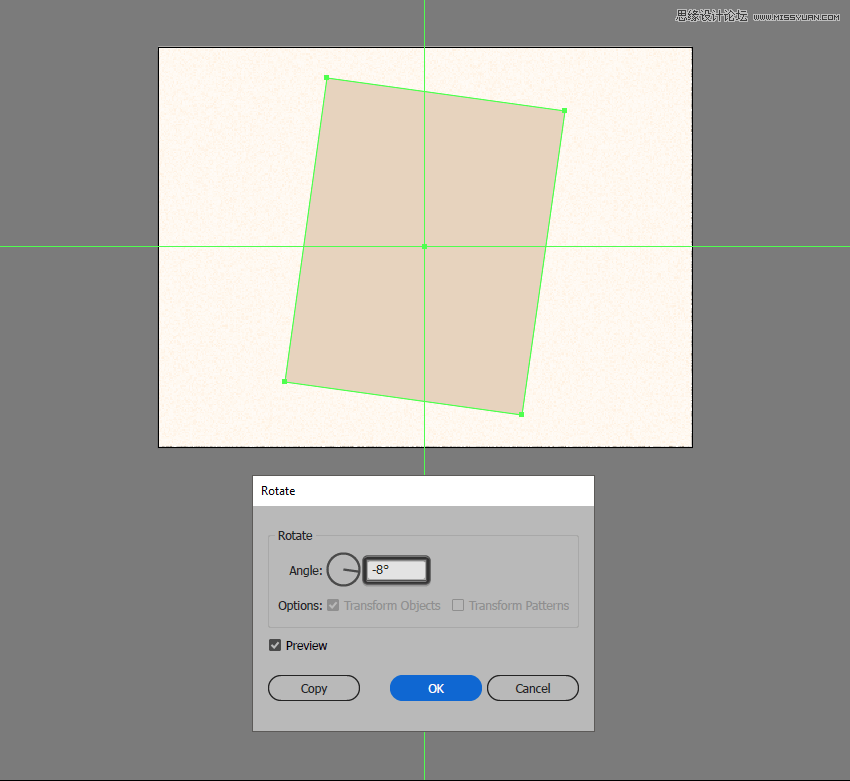
使用旋转工具(右键单击>变换>旋转> -8像素) 顺时针旋转角度为8º,调整我们刚创建的形状。

第3步
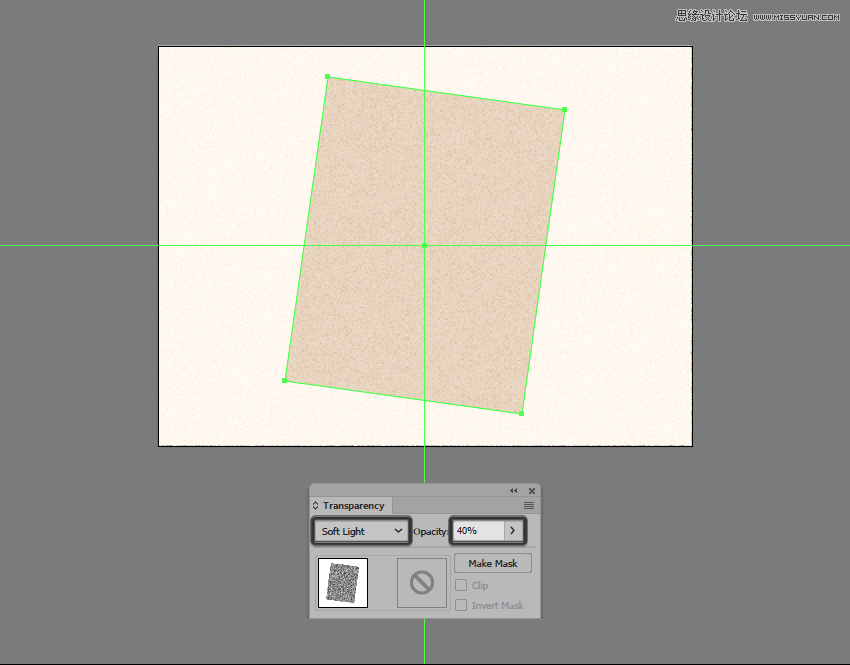
根据用于背景的相同过程和值,为产生的形状提供微妙的颗粒感纹理,只有这次才使用复印件#666666,将不透明度降低到40%。

步骤4
使用我们将位于画板中心的380 x 480像素矩形(#333333),将其混合模式设置为柔光并将其不透明度设置为64%,添加将用作顶部宝丽来投影的辅助纹理。

第5步
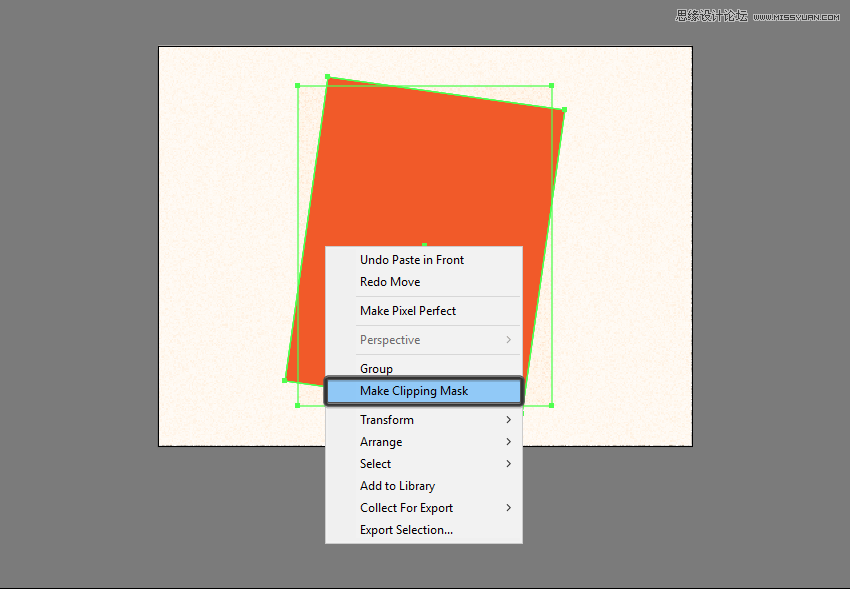
选择并将(Control-G)两个纹理组合在一起,之后通过创建底层形状的拷贝(Control-C)(用红色突出显示)来屏蔽它们,我们将在前面粘贴(Control-F),然后只需右键单击>制作剪贴蒙版。

第6步
使用360 x 460 px矩形添加前面的宝丽来,我们将使用该矩形进行着色#FFEED9,然后居中对准底层的Artboard。完成后,使用Control-G 键盘快捷键选择并将所有当前图层的形状组合在一起,确保在进入图示的下一部分之前将其锁定。

6.如何在右侧创建建筑物
只要我们完成了宝丽来薄膜叠层的工作,我们就可以进入第三层和最后一层,怎样自学UI,在那里我们将逐步建立我们的小城市。
步骤1
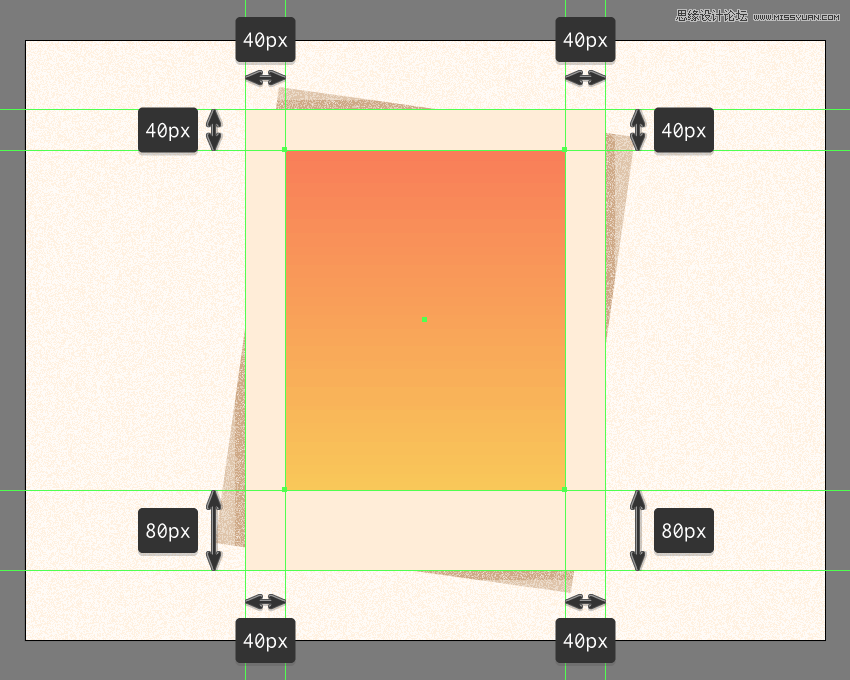
首先使用280 x 340 px矩形创建背景,我们将在其上应用线性渐变,#F9C958用于左侧颜色停止和#F97E58右侧。将角度设置为90º,将参考图像中显示的形状定位。

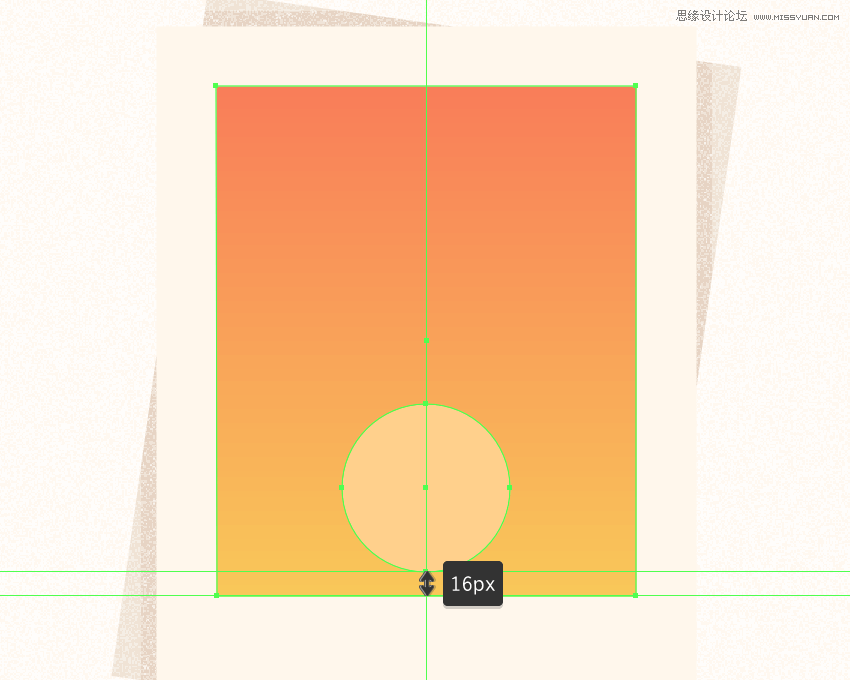
第2步
放大我们刚刚创建的渐变,并使用112 x 112像素圆圈添加太阳,我们将使用该圆圈进行着色#FFD18D,然后将距离较大形状底边的中心16像素距离放置。

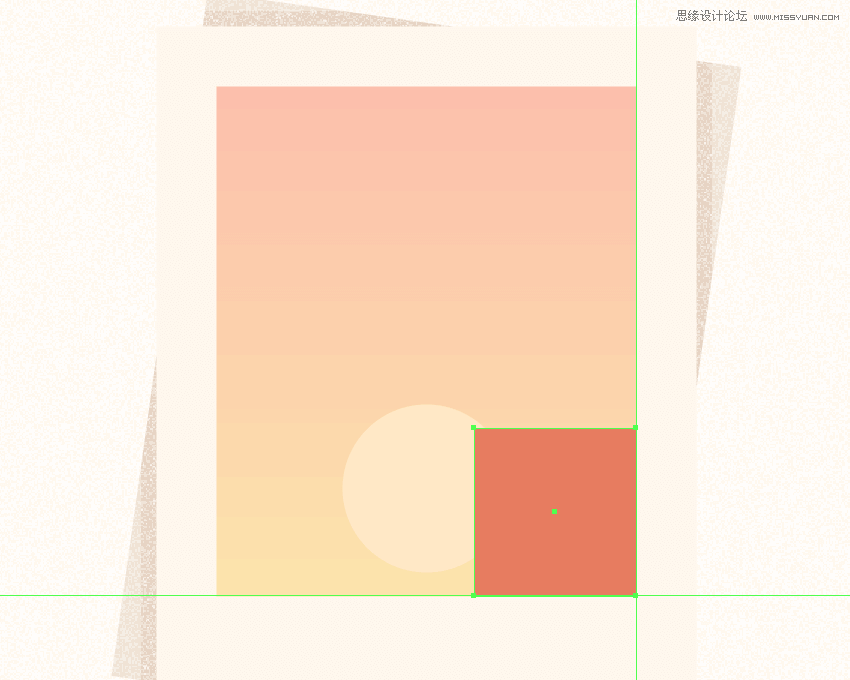
第3步
通过使用108 x 112像素矩形为底部创建主形状,我们将使用该颜色#E87D60并对齐到渐变的右下角,开始在建筑物上工作。