来源:网络 作者:佚名
步骤 05
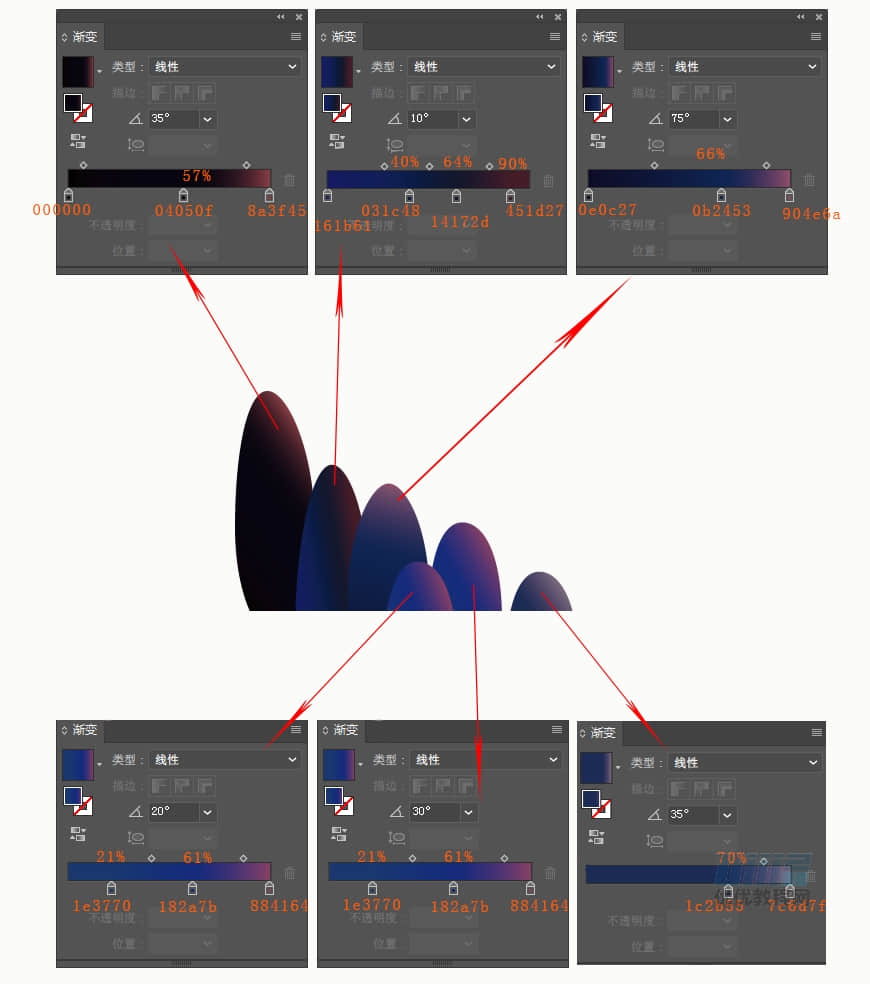
接着我们在来制作画面左下方的草丛。
用椭圆工具画出,并添加渐变如图所示。下方不需要的部分用 减去顶层 方式可以减掉,也可以不减,因为我们保存时会选择画板,下方不在画板的部分是不会显示的。
做完之后为图层上锁。
填充渐变从左至右,从上至下分别为:
#000000 ~ #04050f ~ #8a3f45,位置 57%
#161b61 ~ #031c48 ~ #14172d ~ #451d27,位置40%,64%,90%
#0e0c27 ~ #0b2452 ~ #904e6a,位置 66%
#1e3770 ~ #182a7b ~ #884164,位置 21%,61%
#1e3770 ~ #182a7b ~ #884164,位置 21%,61%
#1c2b55 ~ #7c6d7f,位置 70%

步骤 06
接下来在做地面部分。
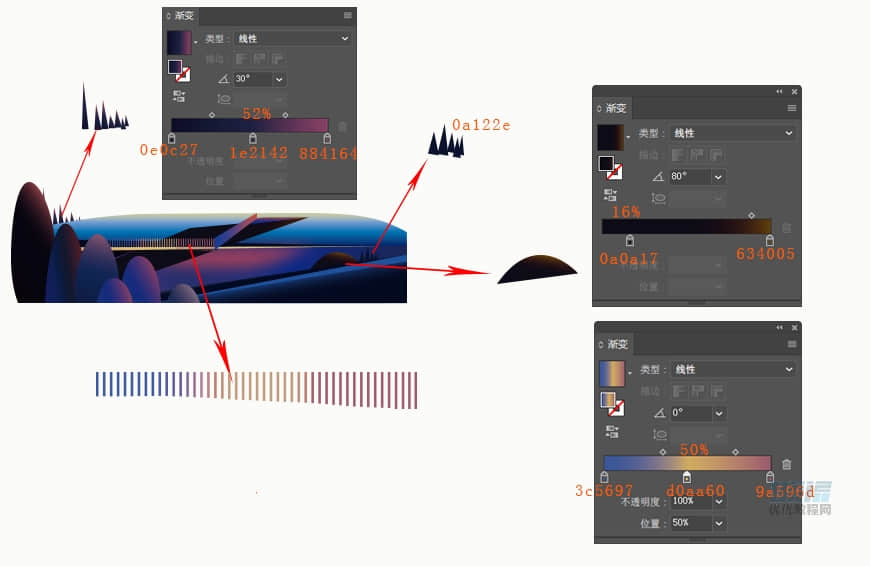
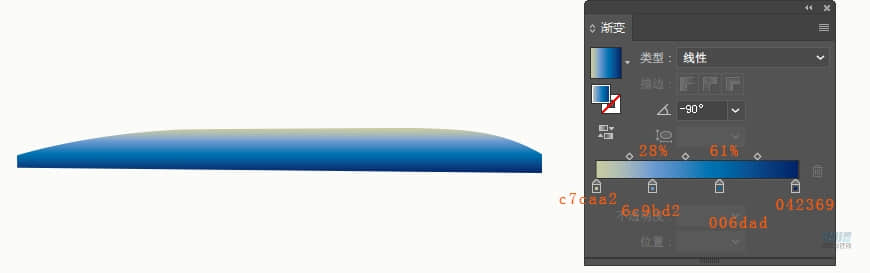
用矩形工具画一个800*120px的矩形放在画板的底部,并添加渐变如图所示。

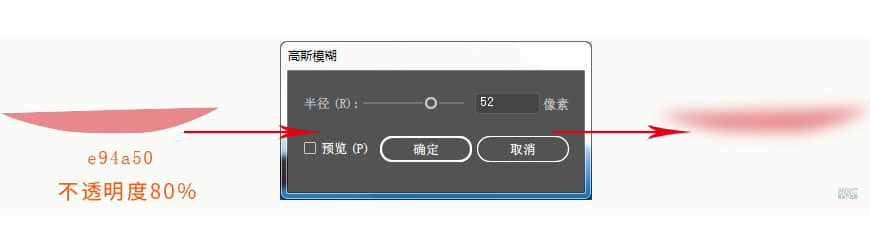
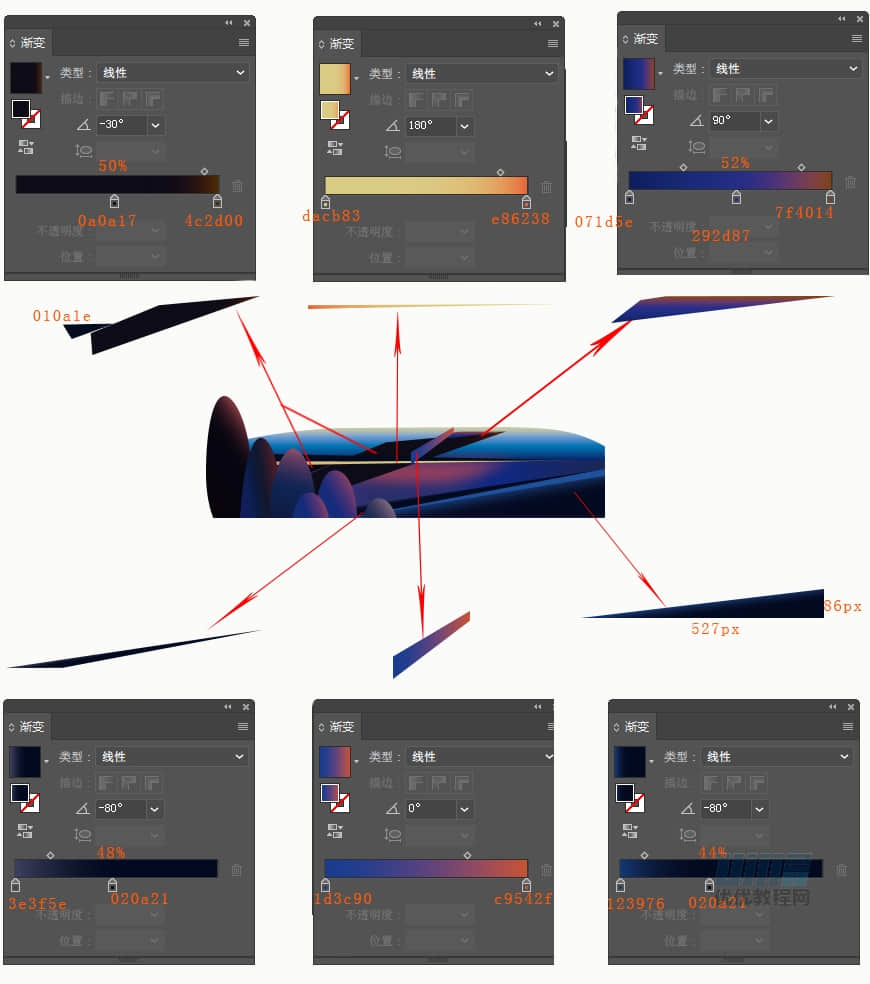
然后为这个地面加上粉光影。用钢笔工具画出类似的形状,UI设计自学,并添加颜色和高斯模糊。

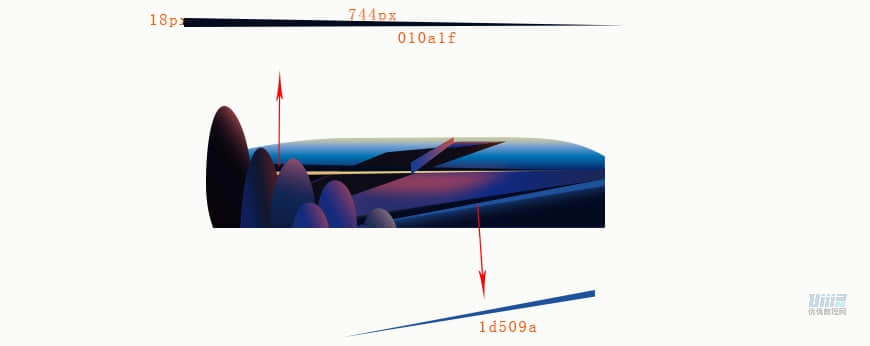
接下来我们在做上面的地面。同样用钢笔工具画出类似的形状,并添加渐变如图所示。

步骤 07
整个地面的大色块已经制作完毕现在需要给地面添加细节。
细节图形都是用钢笔工具画的,因为是不规则图形大小大家可以根据自己画面来定。注意的是图形与图形之间要相切对齐。
做完之后锁定图层。


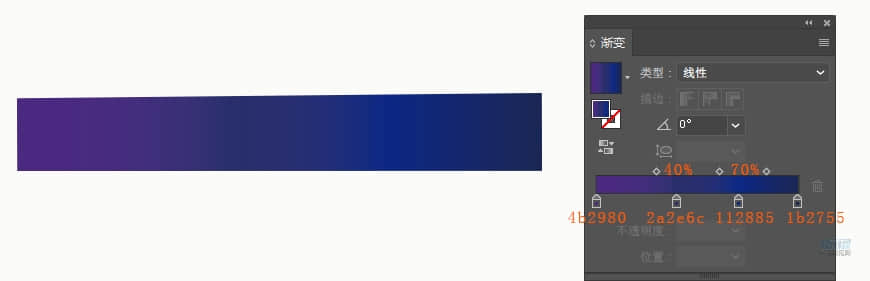
栅栏是带渐变效果的,图形大小最长的为2px*25px。全部选中,对象-复合路径-建立,然后添加渐变,渐变数值如图。