来源:网络 作者:佚名
步骤 03
大背景制作完成,下面我们来添加背景里面的渐变细节。
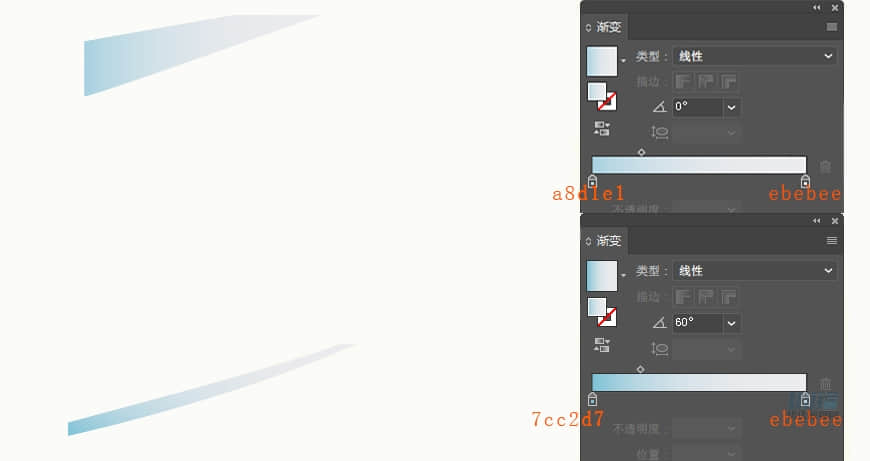
用钢笔工具勾勒出背景左上方的不规则形状,并填充渐变,上部分填充颜色为 #a8d1e1 ~ #ebebee,下部分填充颜色为 #7cc2d7 ~ #ebebee

接着再用矩形工具把背景画面的矩形条画出来,顺序为由上到下,
渐变数值从上至下分别为:
#54bae4,#cbe4e9,#c8e4f0,位置 8%,50%
#c9dace,#95c8e0,#d1dadd,#ca9b84,位置 36%,84%
#ecc9cb,#f4efde

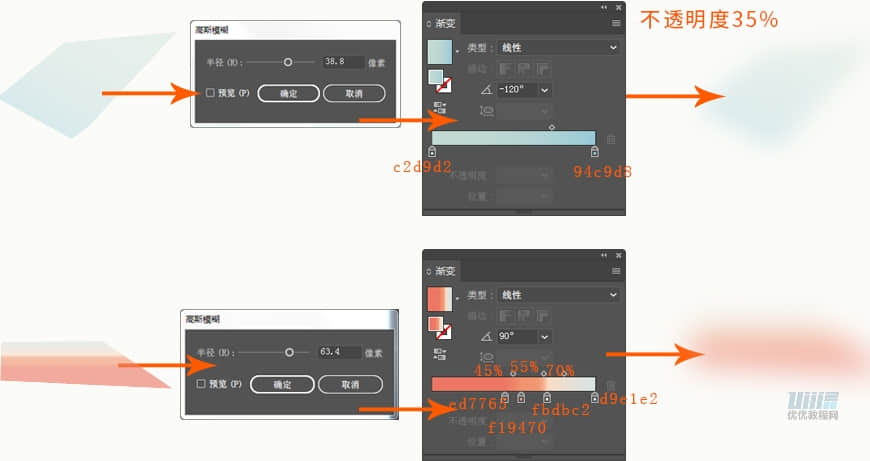
背景中还有两个不规则形状并加了模糊
渐变从上至下分别为:
#c2d9d2 ~ #94c9d8
#cd7763 ~ #f19470 ~ #fbdbc2 ~ #d9c1e2,位置分别为:45%,55%,70%

这样,背景部分就完成了。为图层上锁,保证后面做图不回移动背景。
绘制主体
—
步骤 04
先来制作一下树的部分。
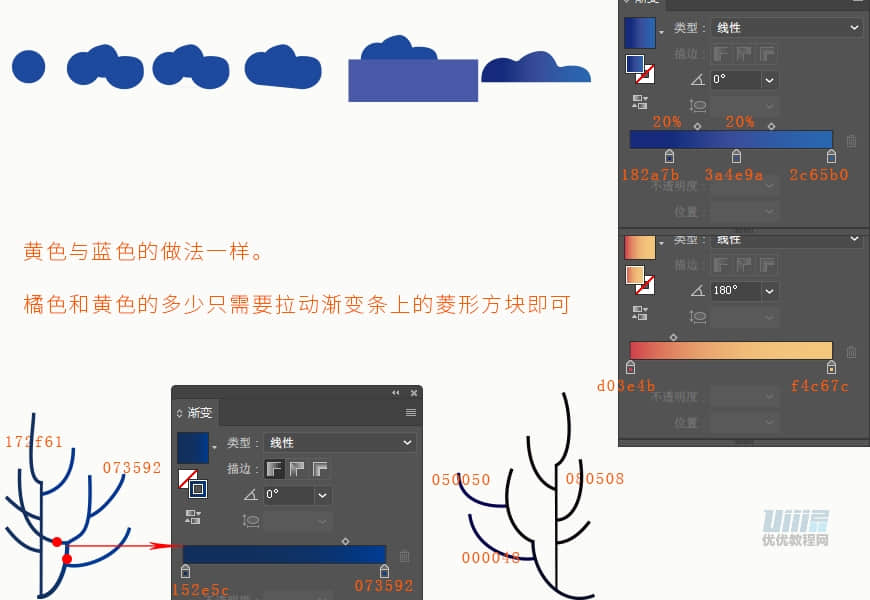
叶子:使用工具画一个大小为60*60px的圆,复制出三个,用直接选择工具把右边两个圆节一下边缘如图一样,然后在底部用钢笔工具链接两个端点,接着用形状生成器连接图案形成一个整体,在下方用矩形工具画一个长度大于叶子的矩形,选中两个图形,减去顶层,这样叶子就做好了。其余的叶子按住Alt复制即可,添加渐变如图所示。
树枝:钢笔工具画,用直接选择工具进行调整,UI设计介绍,描边数值为4pt,并添加渐变如图所示。
做完之后为图层上锁。
渐变填充从上至下分别为:
#182a7b ~ #3a4e9a ~ #2c65b0,位置20%,40%
#d03e4b ~ #f4c67c
#152e5c ~ #073592