来源:uimaker.com 作者:P大点S
最近,真是越来越热了,记得上欠我们画了个空调吗?今天,带大家做一个空调调节器的图标,就图标来说,应用最多的依旧是图层样式,今天的文章说实在的,新的东西也很少,还是老一套,最多图层组的知识点,算是一个吧。
PSD文档在下面有下载
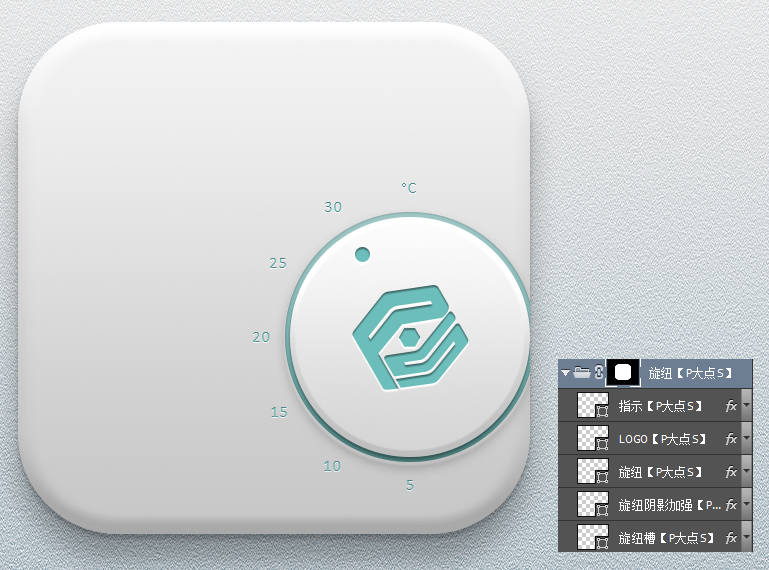
首先来看看我们的效果图:

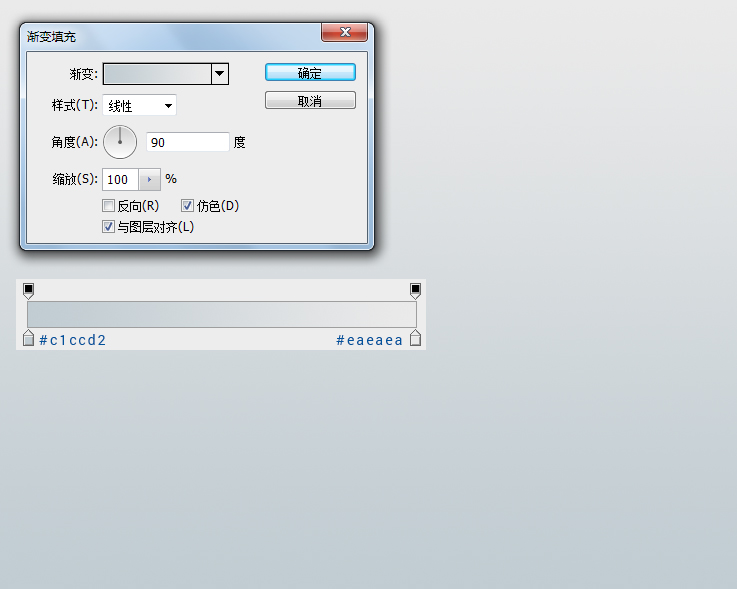
下面,正题开始,创建一个渐变背景,我做了一个从#c1ccd2到#eaeaea的90度线性渐变。

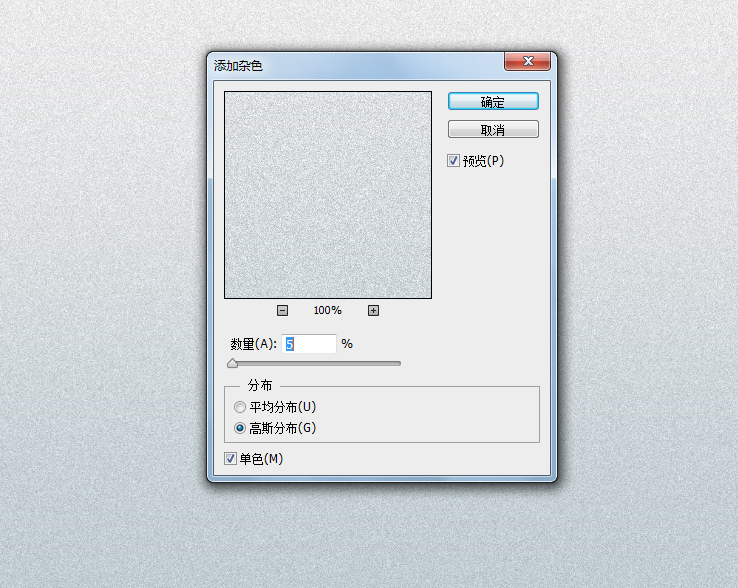
复制一层渐变图层,转智能对象,添加杂色。

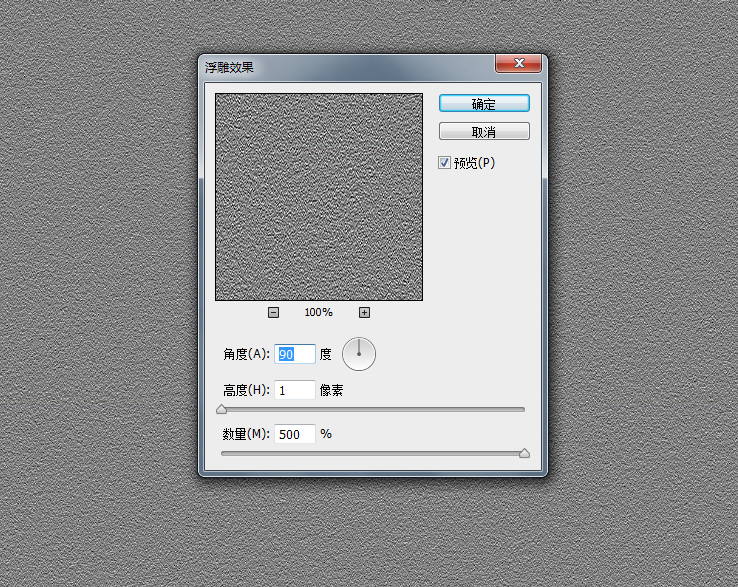
执行“滤镜—风格化—浮雕效果”。

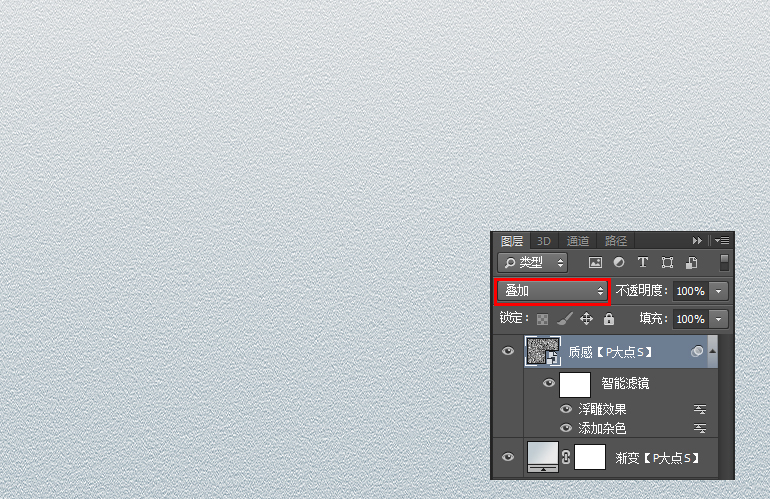
将图层混合模式修改为“叠加”,这时我们得到一个类似墙壁的纹理背景。

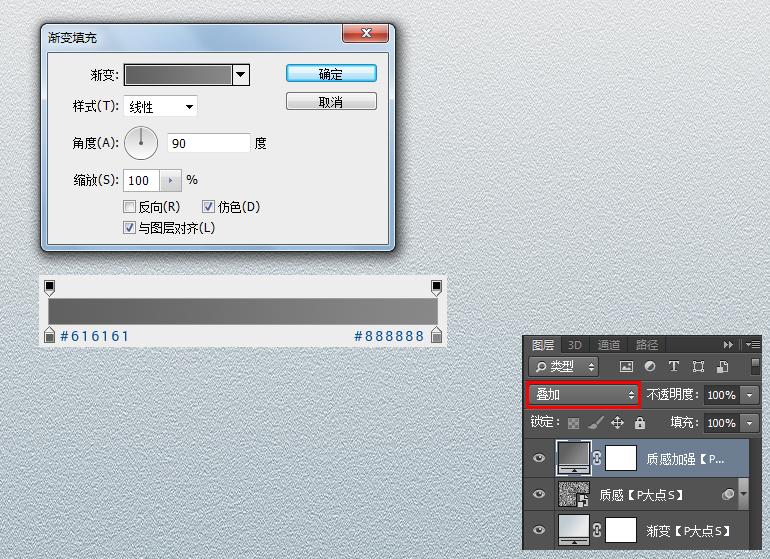
新建一个渐变调整层,颜色设置请参照图片上的参数,将这个渐变调整层的图层混合模式更改为“叠加”。

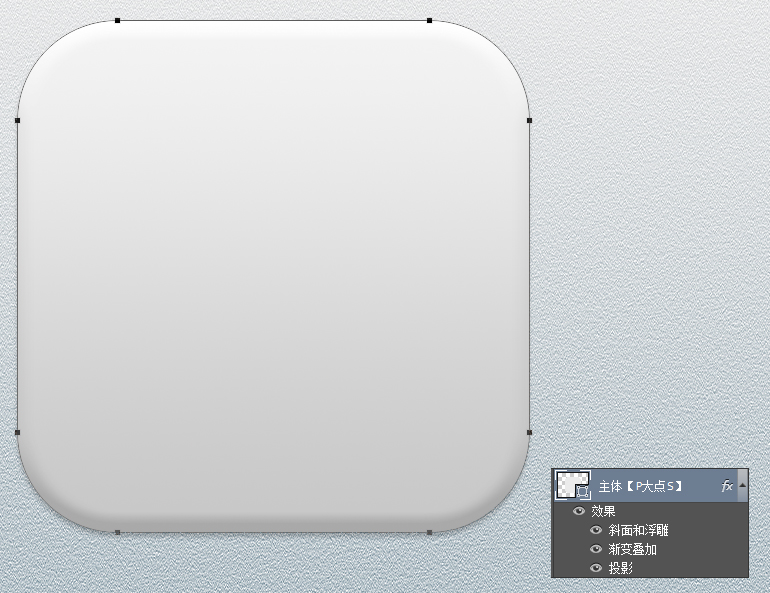
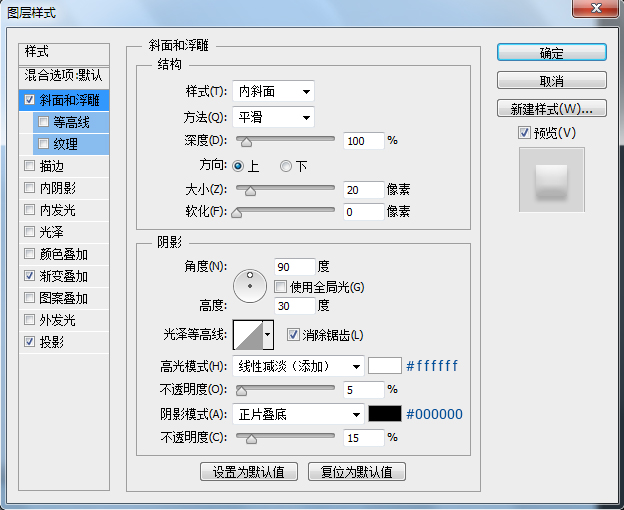
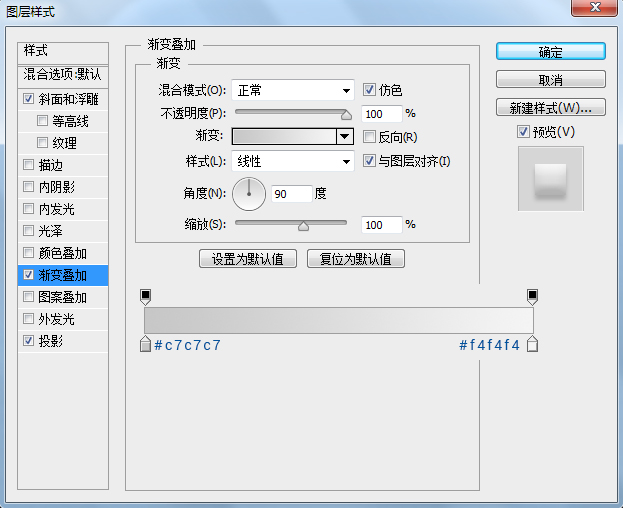
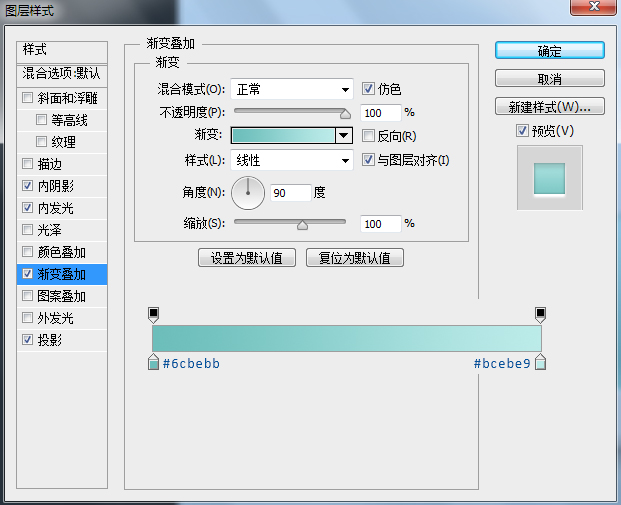
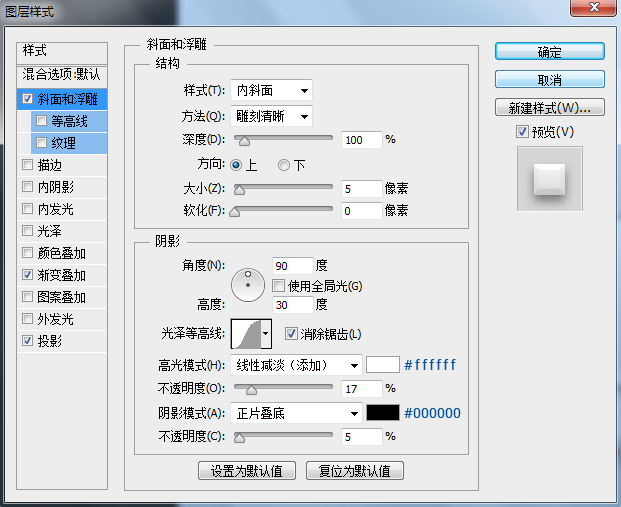
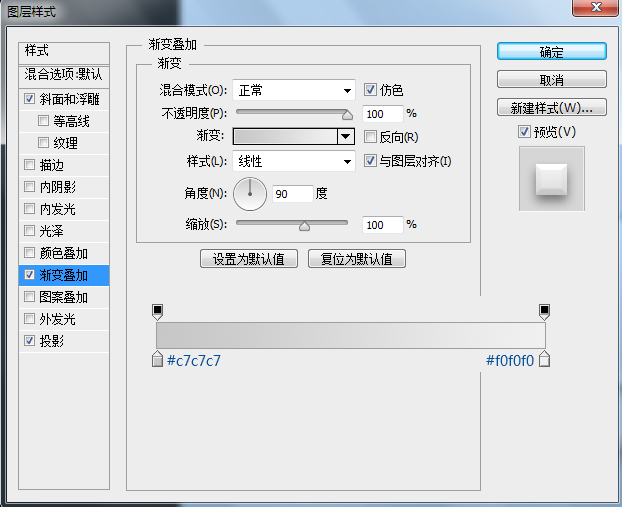
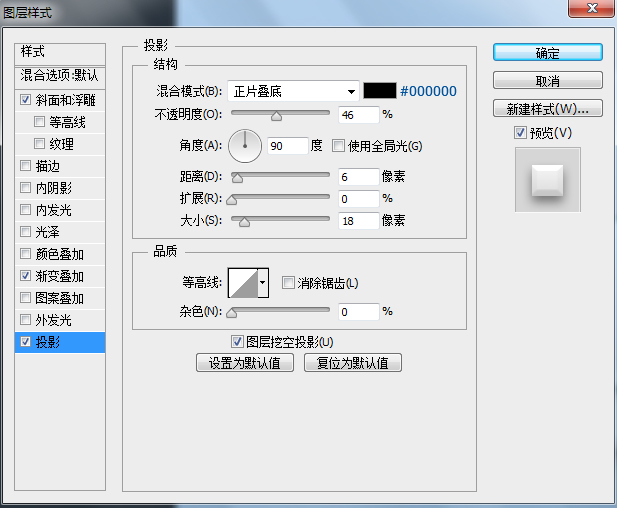
至此,我们的背景完成了,下面,我们开始图标的制作,首先画个圆角矩形,我给它添加了斜面浮雕、渐变叠加、投影,三个样式。




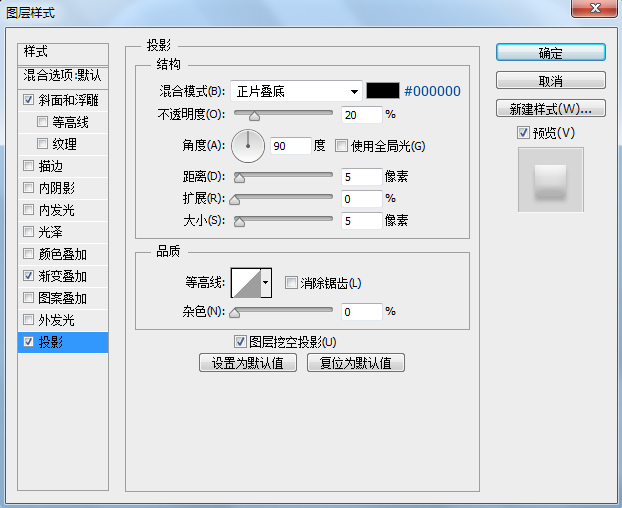
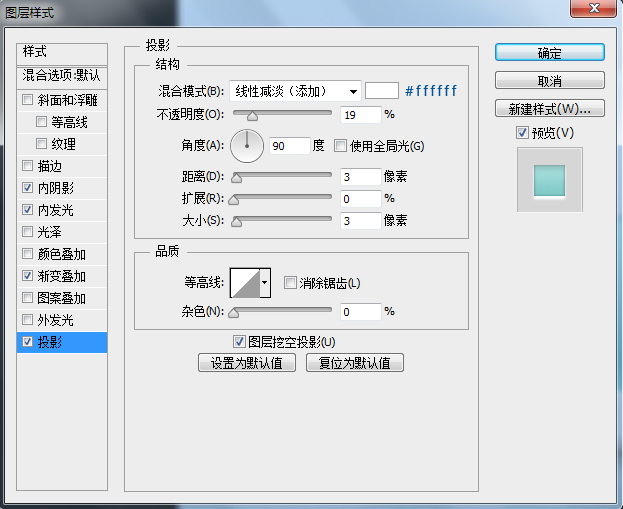
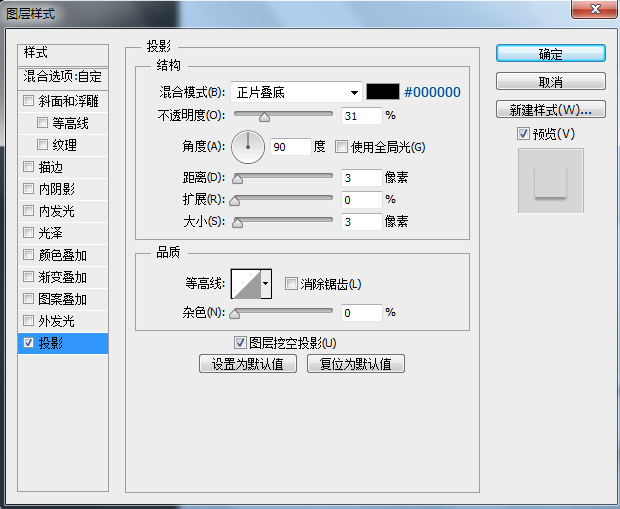
复制一层圆角矩形,移到下层,清除掉图层样式,将填充更改为0,我们再次添加一个投影图层样式,强化阴影。(这里需要说明的,CC2015的版本开始可以添加多个图层样式,但是为了避免低版本的PS打开PSD会出错,我们的做法都是按照低版本的操作)


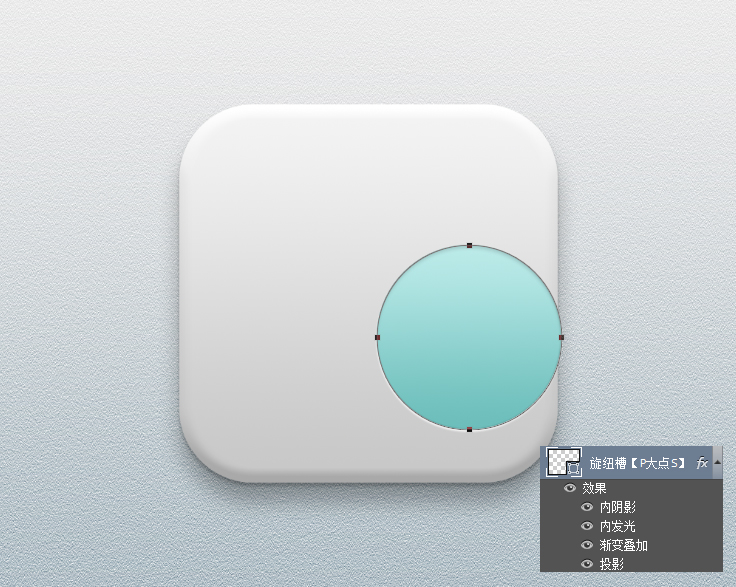
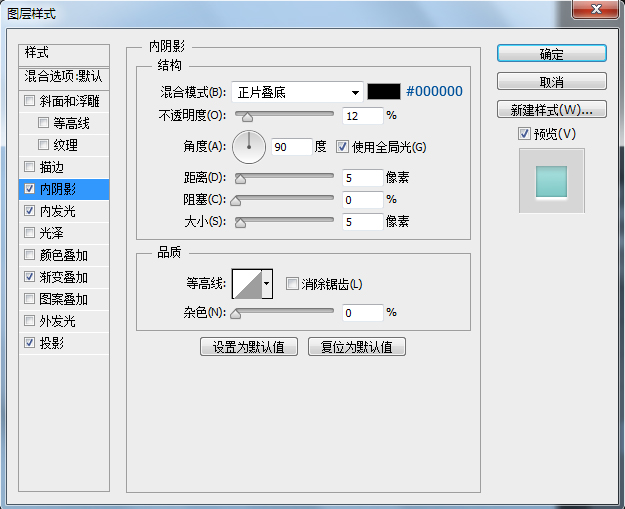
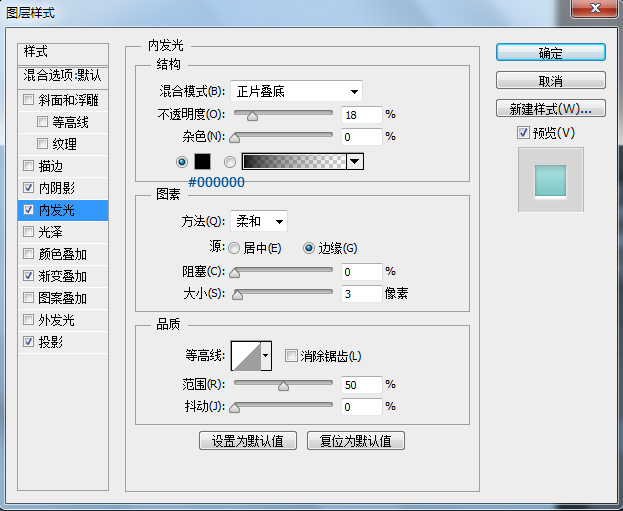
接下来,用椭圆工具画一个正圆,这里,圆的位置,我选择在了右侧,选择在右侧的原因是因为有参考了一个实际存在的空调品牌的调节器。因为等会的旋纽的位置,是要与图标对齐的,所以现在,圆的位置有超出了图标一点,一会我们再完善,我为这个圆添加了内阴影、内发光、渐变叠加以及投影四个样式。





下面,我们来画旋纽,同样的是使用椭圆工具画个正圆,圆的右侧,对齐图标右侧,我为其添加了斜面和浮雕、渐变叠加以及投影,三个样式。




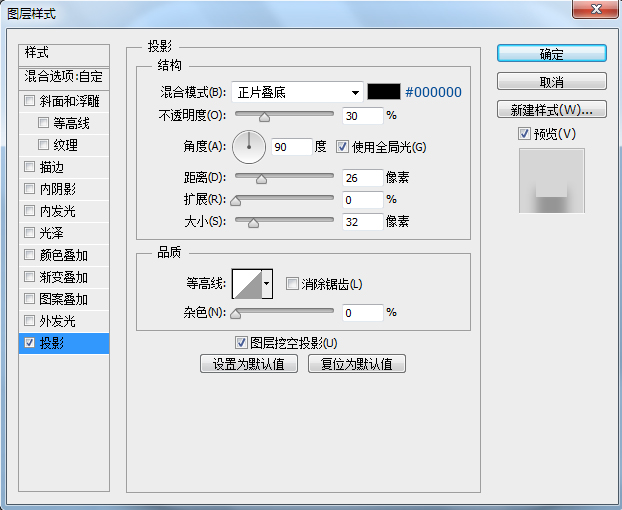
跟刚才给图标主体增强阴影效果一样,现在我们复制一层旋纽图层,清除图层样式,下移一层,将图层填充修改为0,添加一个投影样式。


接下来,我们添加空调温度文本,首先,我以按纽的中心点为中心,利用Ctrl+Alt+Shift+T,我们可以轻易的得到我下图中的文本位置参考。

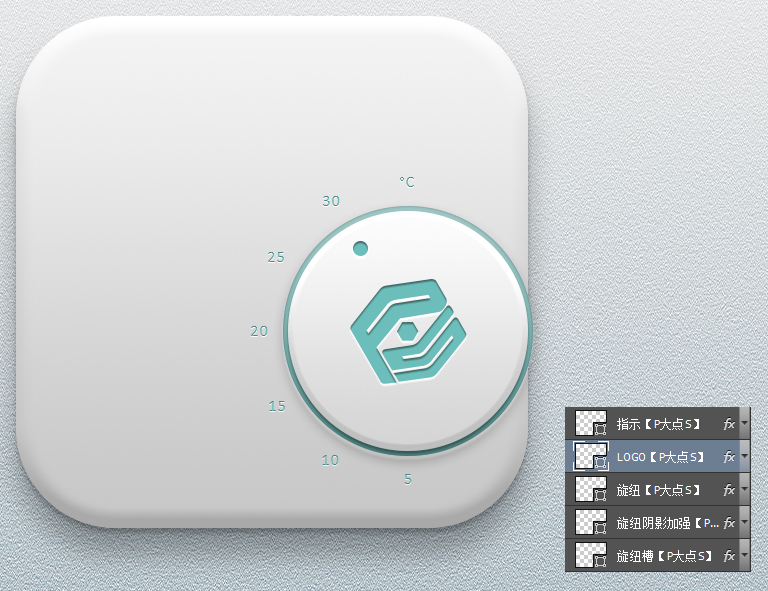
接下来,我添加了我们的P大点S的LOGO在旋纽中,同时画了一个圆,充当旋转的指示,同样的这个指示的图层和我们的LOGO,我们都添加了内阴影和投影,营造立体感,跟刚才的文本样式几乎是一致的,差别只是大小。这里,因为指示温度的点是指向30度,所以我把LOGO旋转了一定位置,将它也指向了30度。

大家可以看到,那个圆槽还在图标的外面,给它直接添加一个蒙版的话,它就正常了,但是,它有图层样式,添加蒙版后,图层样式依旧会露在图标外面,或许大家会说,勾选“图层蒙版隐藏效果”就可以解决了,但是问题是,旋纽也是如此,旋纽的投影增强也是如此,我们需要改好几个图层,作为懒人,这明显太累人了。在这里,我的做法是,将所有按纽的图层都选择中,Crtl+G,创建图层组,然后为图层组添加蒙版,搞定,一步完事。

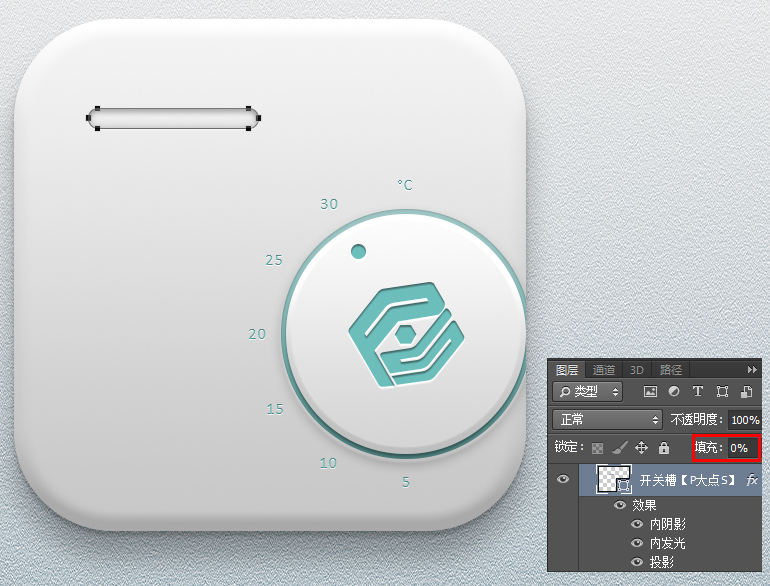
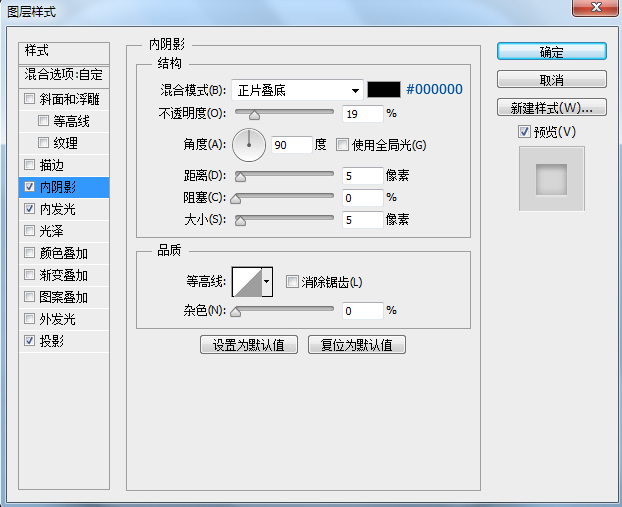
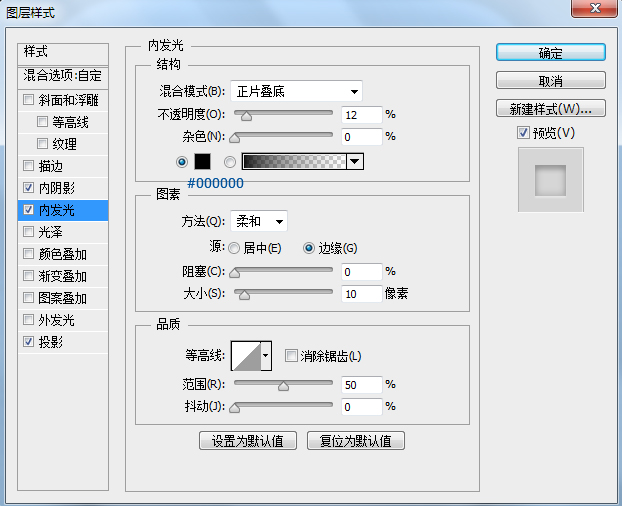
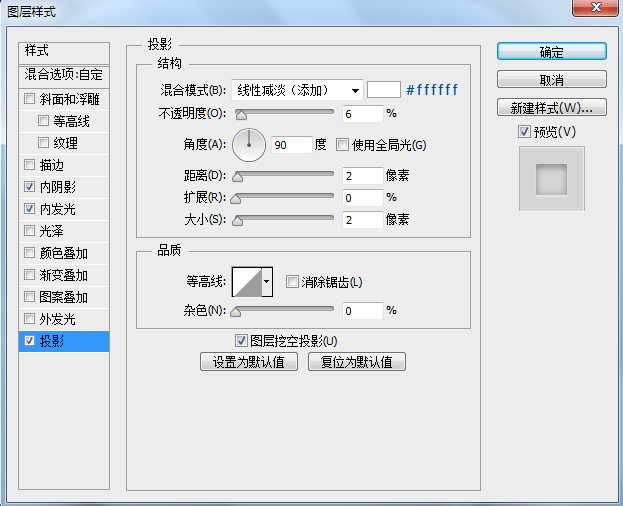
接下来,我们来做开关,首先,我画了一个圆角矩形,将填充修改为0,添加了内阴影、内发光、投影三个样式。




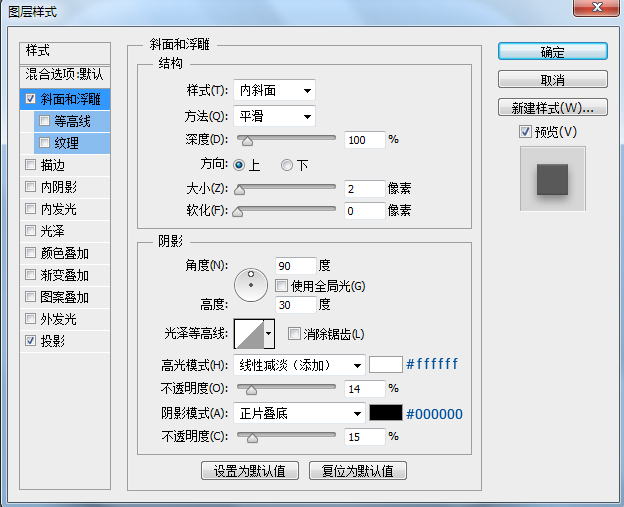
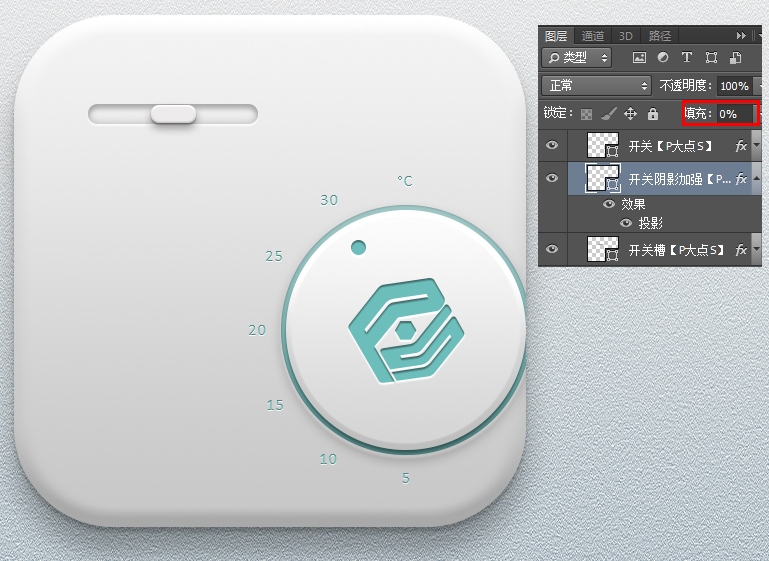
下面,画一个颜色为#edebeb的,小一点的圆角矩形,这个圆角矩形将作为我们的开关,这里我添加了斜面和浮雕以及投影两个样式。



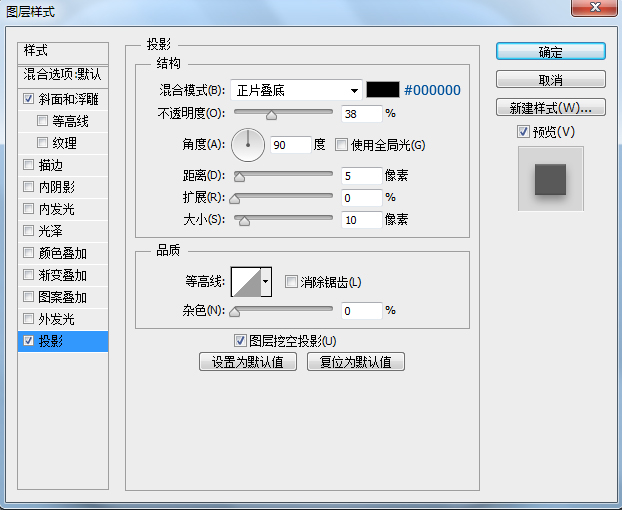
同样的,下面,我们做开关的阴影加强,复制一层开关图层,清除图层样式,下移一层,将图层填充更改为0,添加一个投影样式。


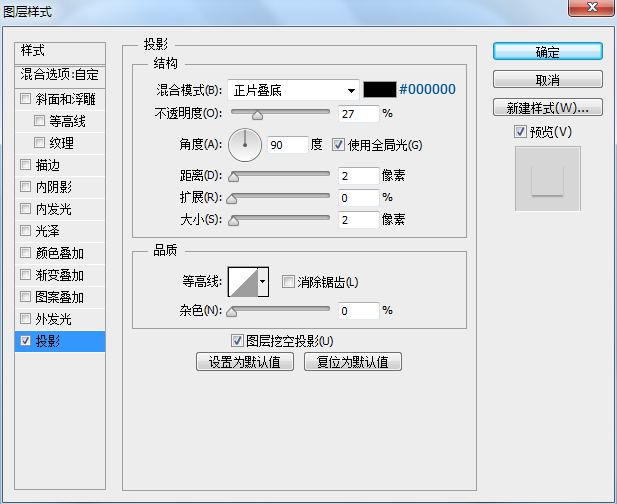
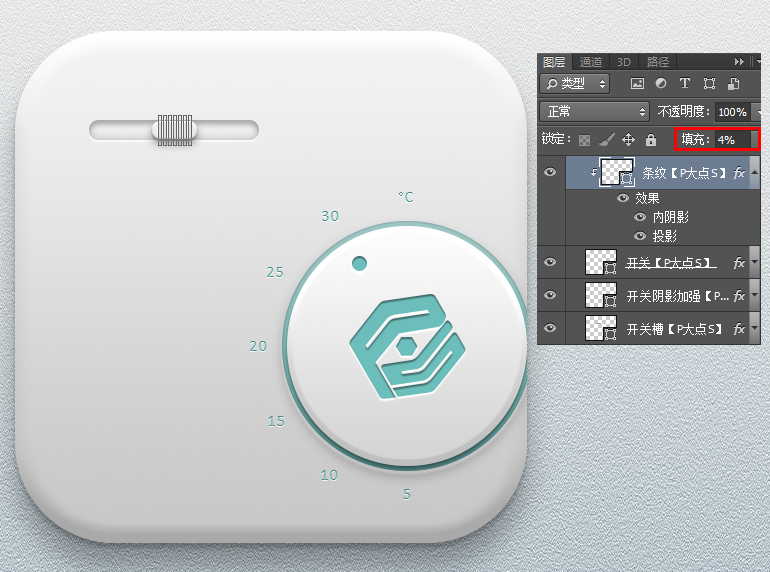
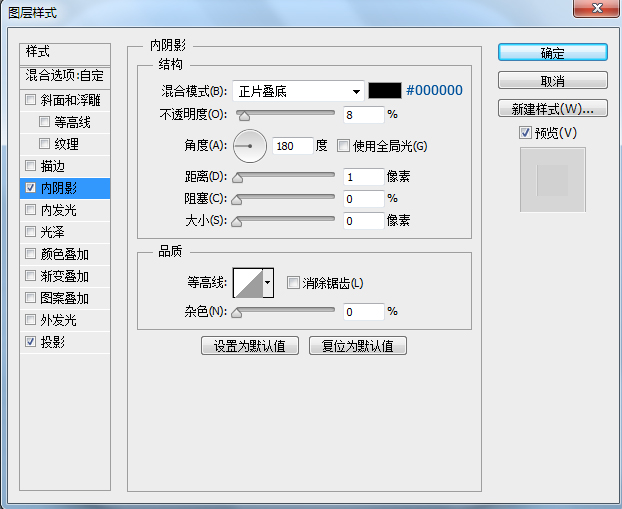
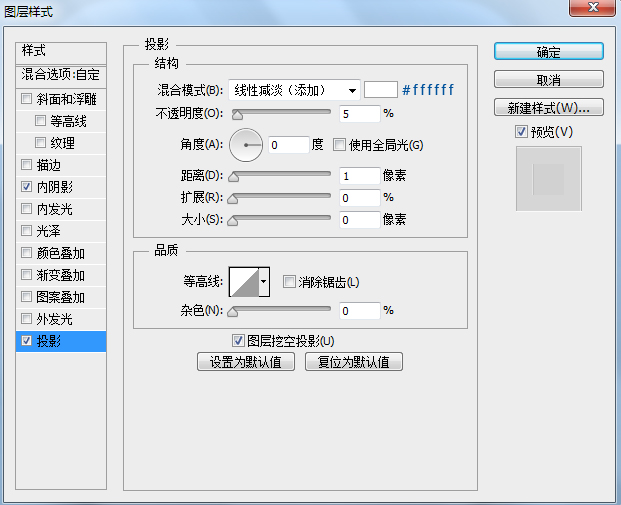
接着,我画了一个白色的矩形排列,将填充修改为4%,添加内阴影及投影样式,创建剪贴蒙版,我们增强开关的质感体现。



添加开关下的标识文字,同样的是添加内阴影及投影。

最后,左侧,我添加了三个标志,CECC、3C、LonMark,大功告成!
