来源:zcool 作者:2015heibai
说明:这是我在一个国外网站,按着教程做的,觉得挺简单的,虽然不懂英文,但是看图片大概能看懂,或者说,谷歌翻译吧,不过生硬,所以按自己理解重新写了过程。过程可能会很啰嗦,但是这是为了照顾处于基础中的同学,觉得太啰嗦的同学,可以看world文档的国外大神做的教程截图,本来想保存整个网页为图片的,但是竟然不给,
好吧给网址吧:
http://www.photoshoplady.com/tutorial/create-a-detailed-audio-rotary-knob-control/8611
如果有问题,在下面留言,因为我还是学生,我会在线等的,一起学习,今天刚做的
注:也是我第一次写教程,额,应该不算教程,分享个人的制作过程,请大神们提意见。
下面有可供下载文件(里面有原网站的截图+混合模式中英文对照表)
让我们开始吧:






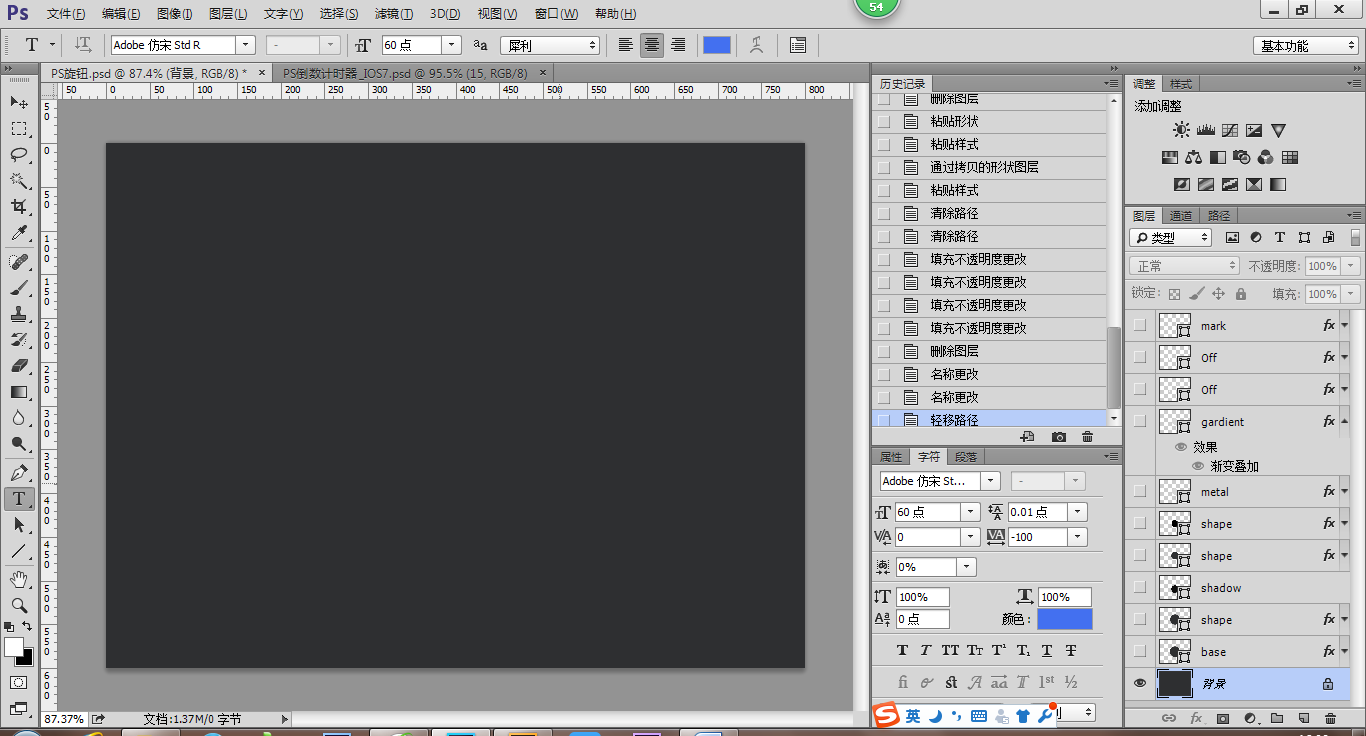
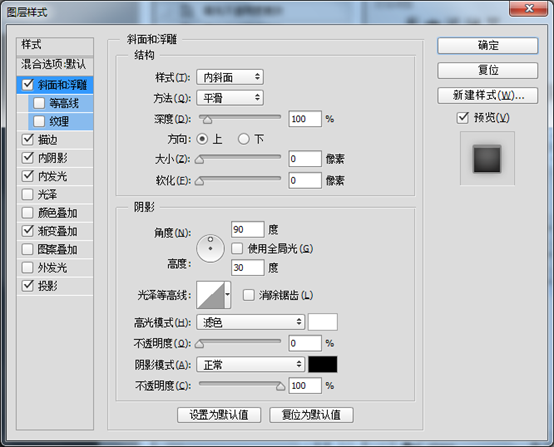
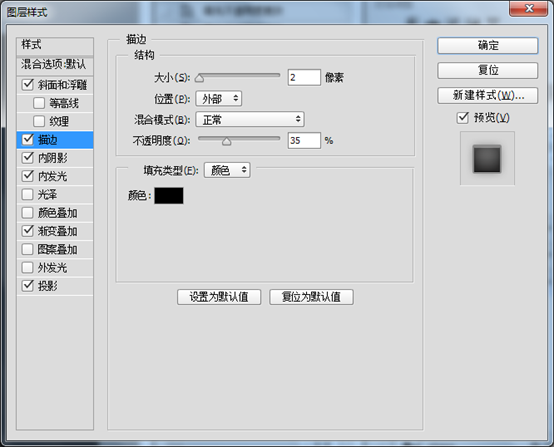
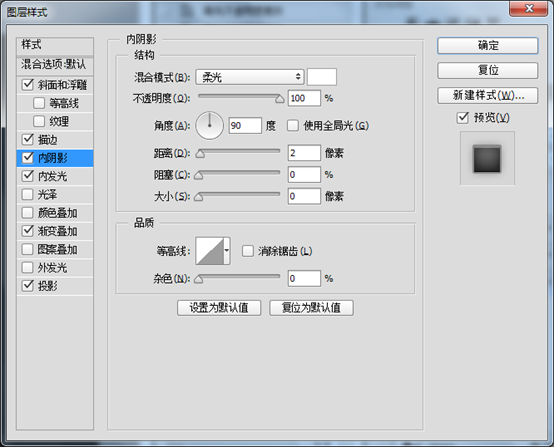
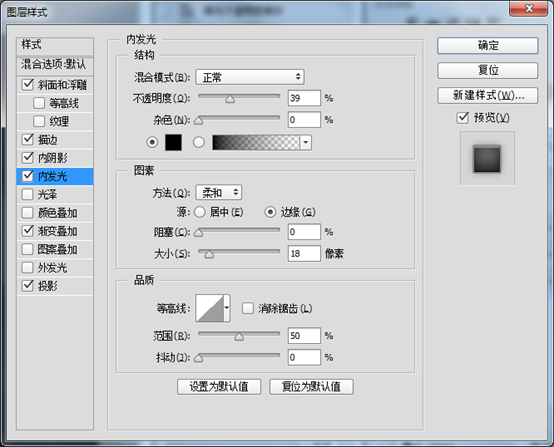
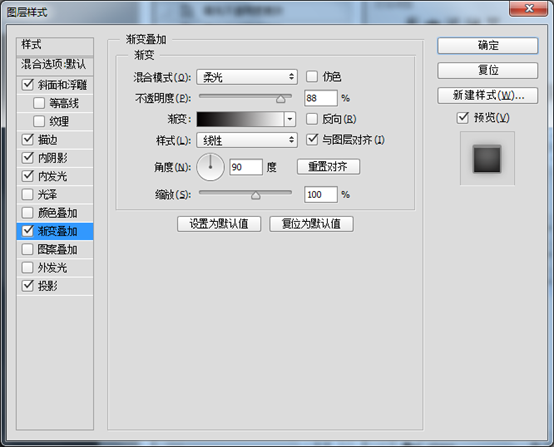
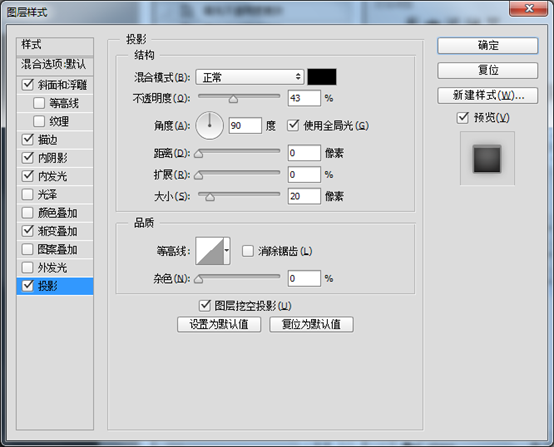
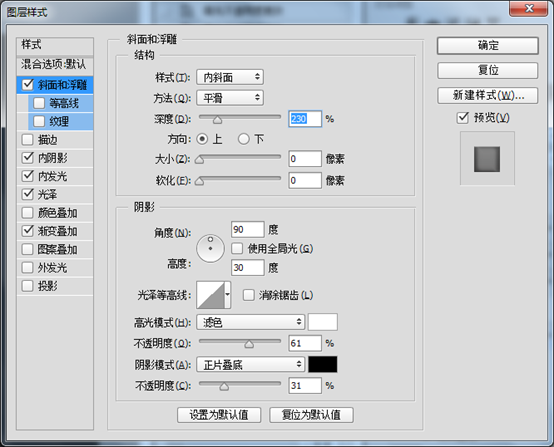
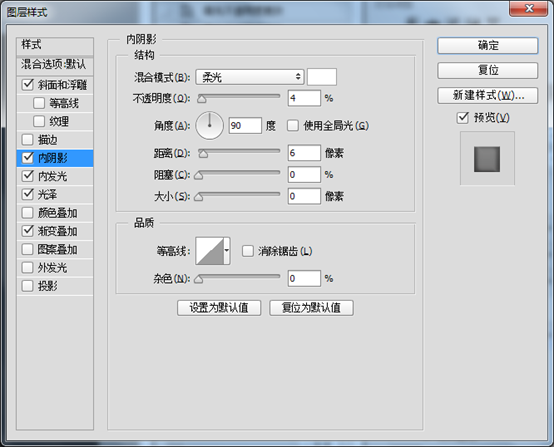
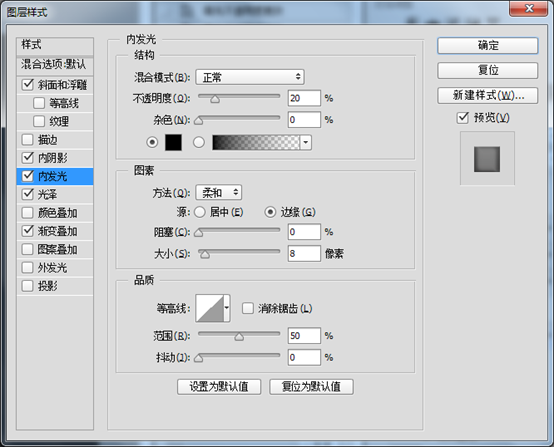
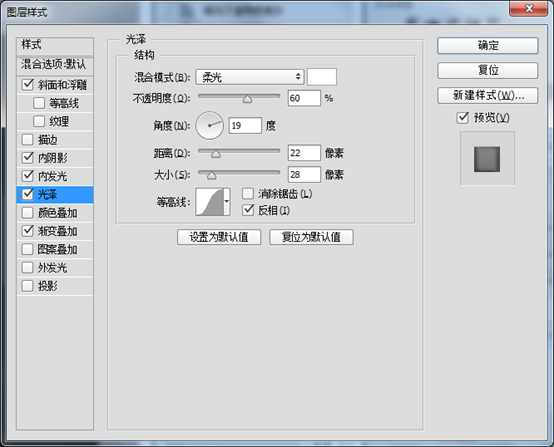
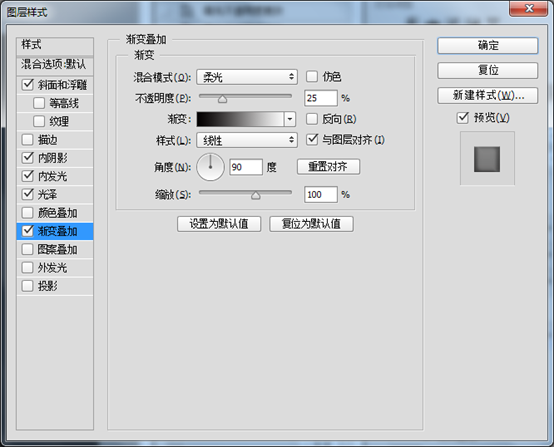
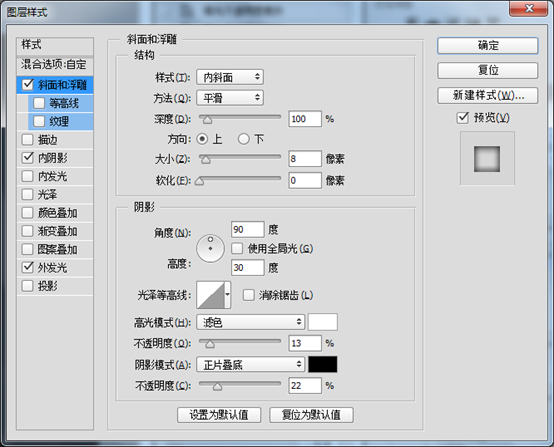
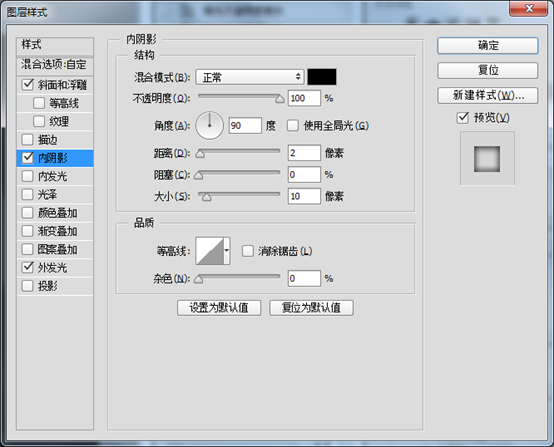
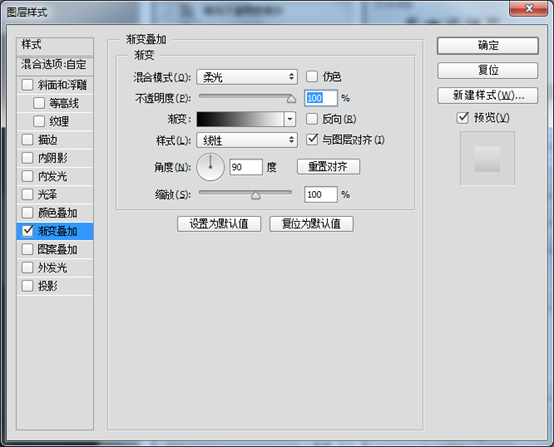
4.复制base图层,右击选择清除图层样式,按住Ctrl+T,再按住shift+Alt等比例缩小,缩放比例看图,并命名shape(形状),再添加图层样式




















大神没给颜色值,无非就是黑、灰、白,





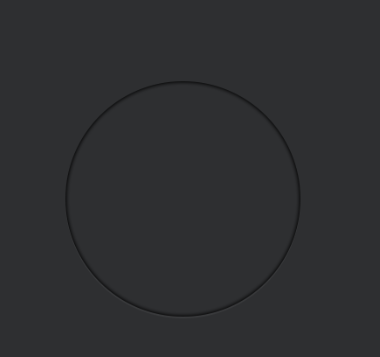
到这一步算是基本完成了,接下来就是指示灯的问题。
这一步需要AI支援了
将ps文件保存好后,打开AIcs6,按Ctrl+O弹出打开窗口,选择需要的打开文件,打开后会弹出一个窗口,默认,点确定即可。
AI步骤:
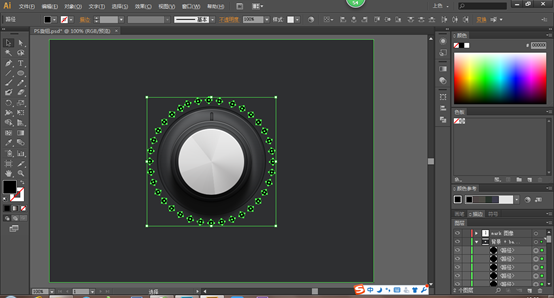
1.绘制一个正圆,圆的大小,你们看着顺眼吧。
选择旋转工具(R),按住Alt键将鼠标移到圆的中心位置,会显示出“中心点”字体,不要松开鼠标,将“中心点移到金属中心位置”,此时会弹出旋转弹窗,输入22.5度,点复制,在按Ctrl+d键,连续复制。

如下图:这是全选中状态,因为要复制,在编辑—复制,再回到PS软件,Ctrl+V粘贴

此时弹出粘贴弹出,选择最后一个

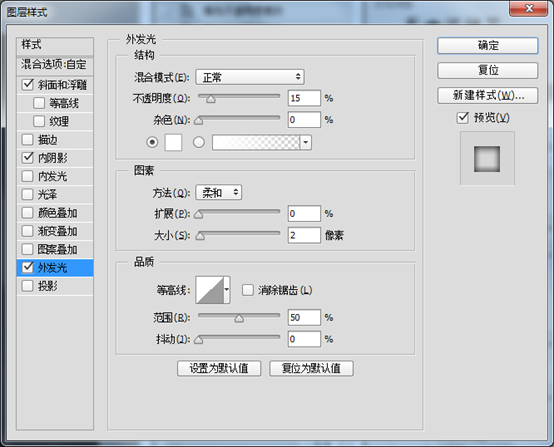
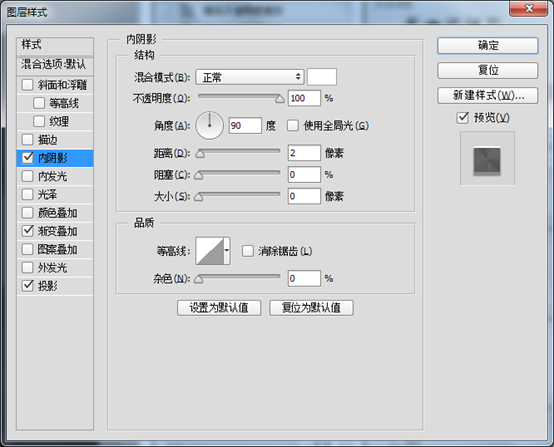
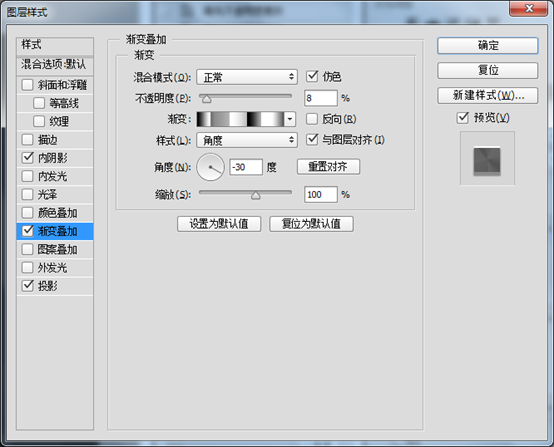
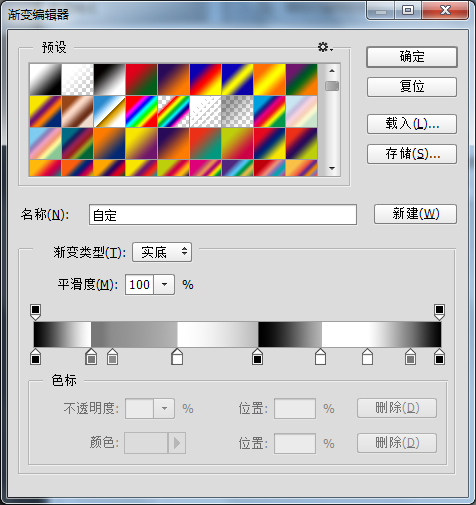
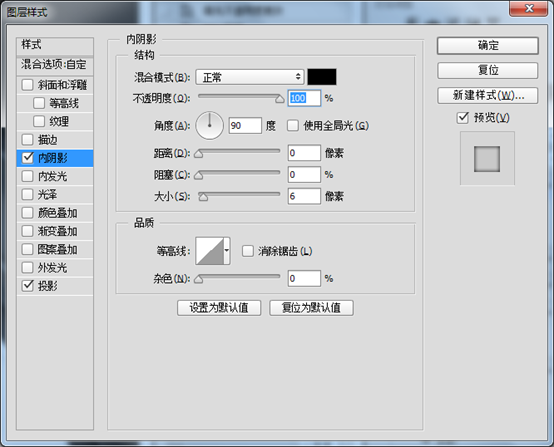
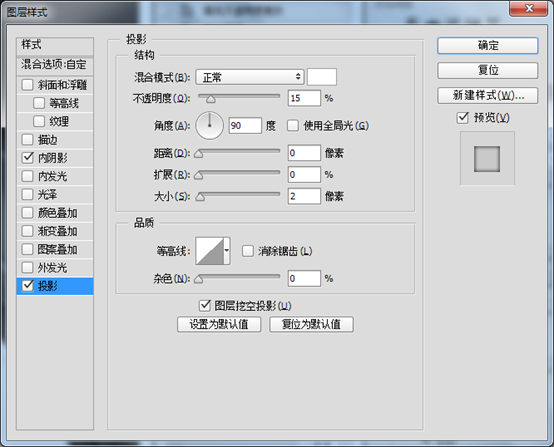
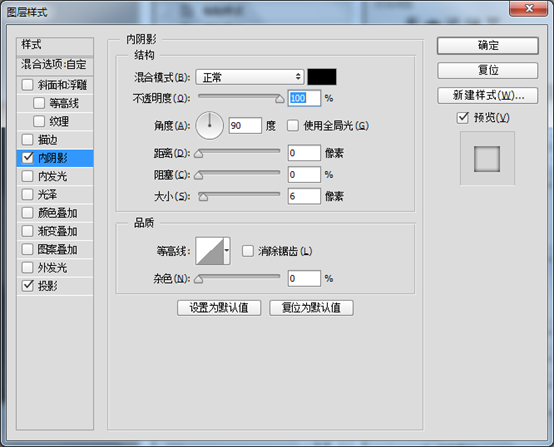
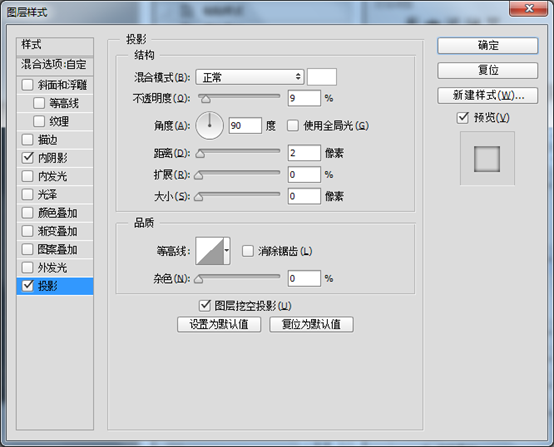
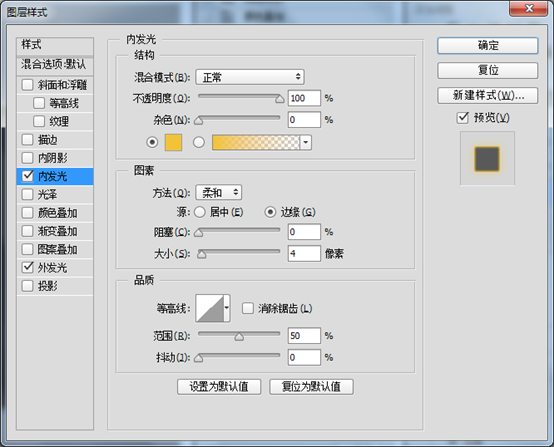
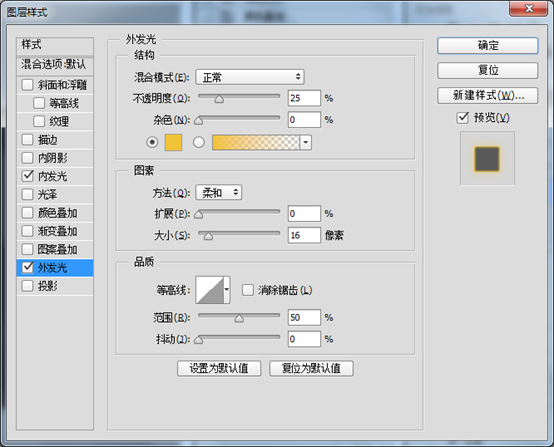
接下来就是给两个图层命名为off,off2添加图层样式
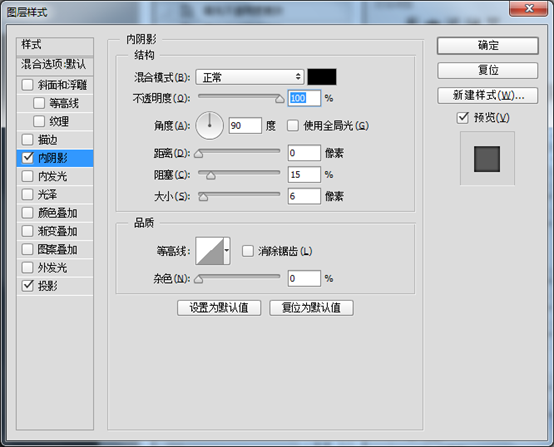
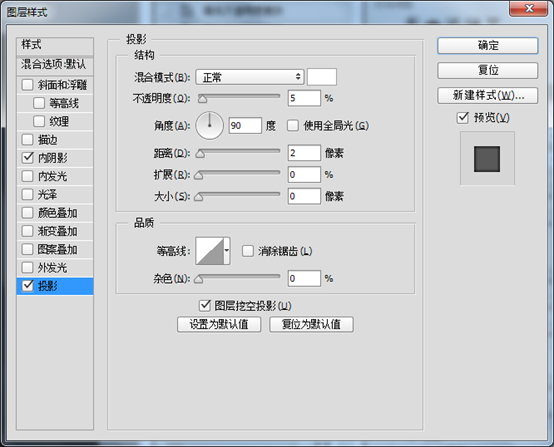
Off:图层样式


Off2图层样式


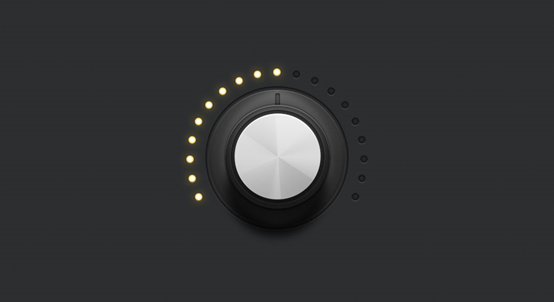
这是我做的效果:

这是原效果图