来源:uimaker.com 作者:P大点S

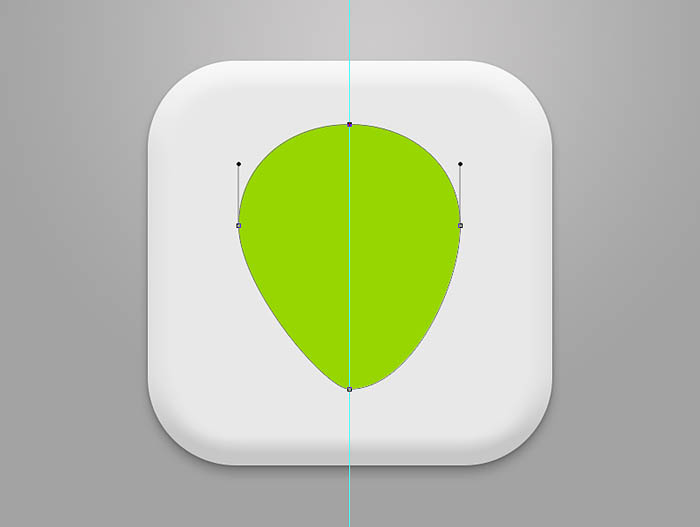
8、因为,我想做成一个立体的图标,所以,最顶上的锚点,我们也适当向下移动一点,把圆压扁。


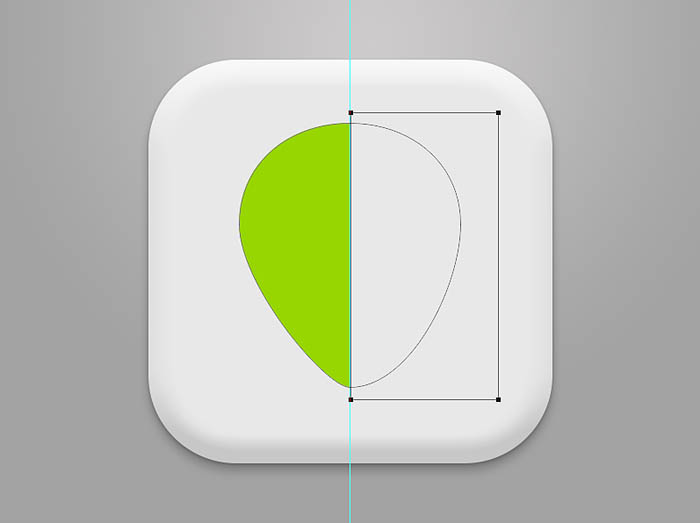
9、OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去。

10、选择住矩形的路径和圆形变形后的路径,合并形状组件

11、复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了。

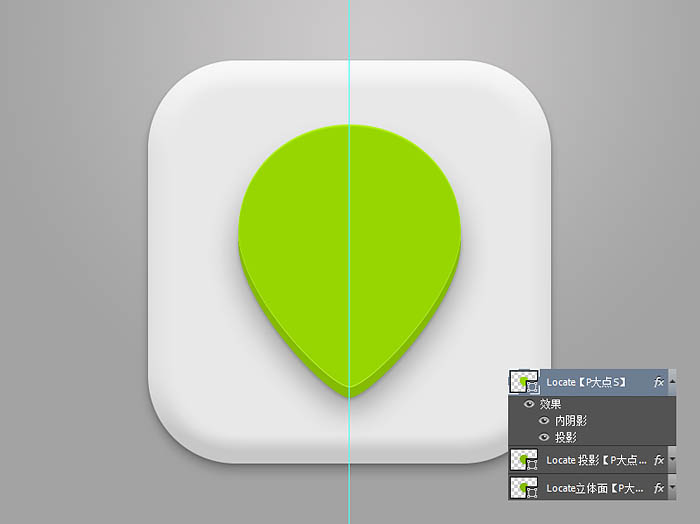
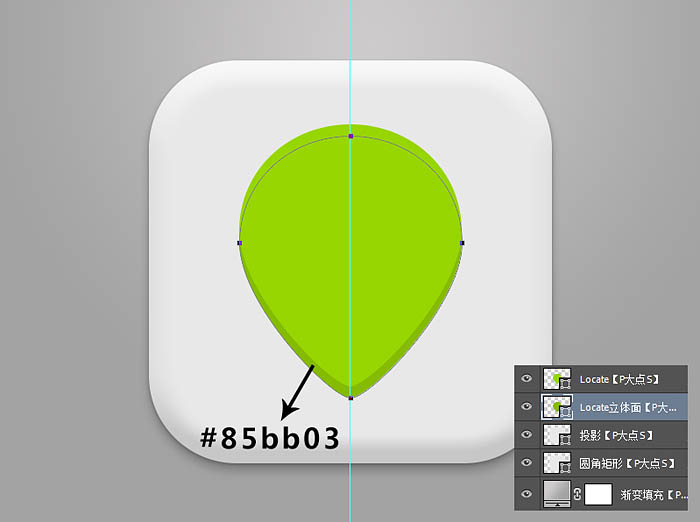
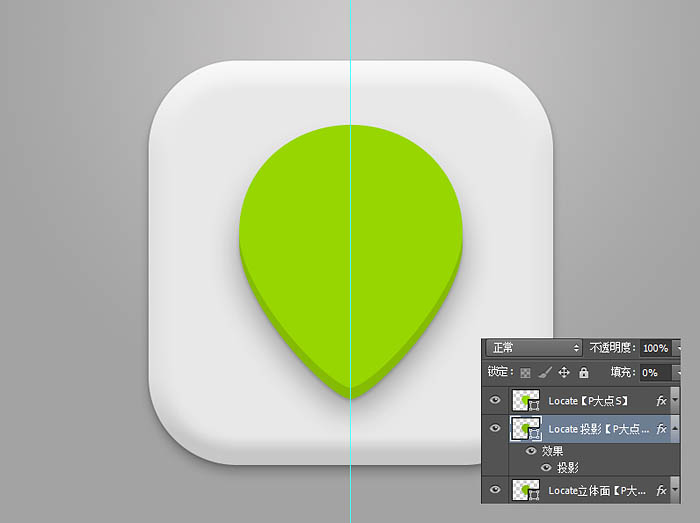
12、复制一层定位的形状,置于这层的下层,更改颜色为#85bb03,我们来构建立体面。

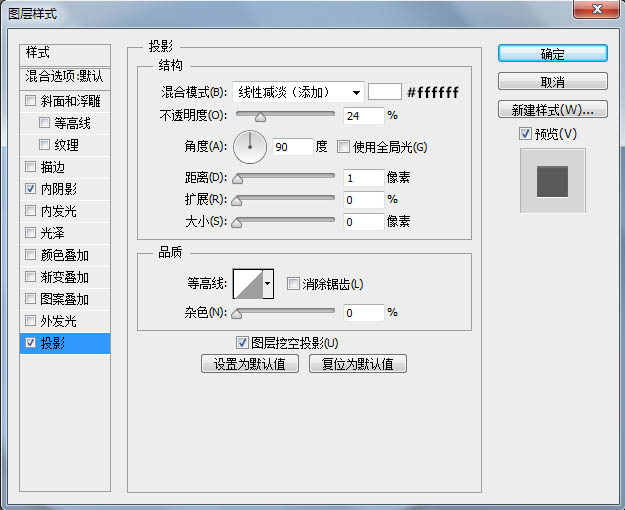
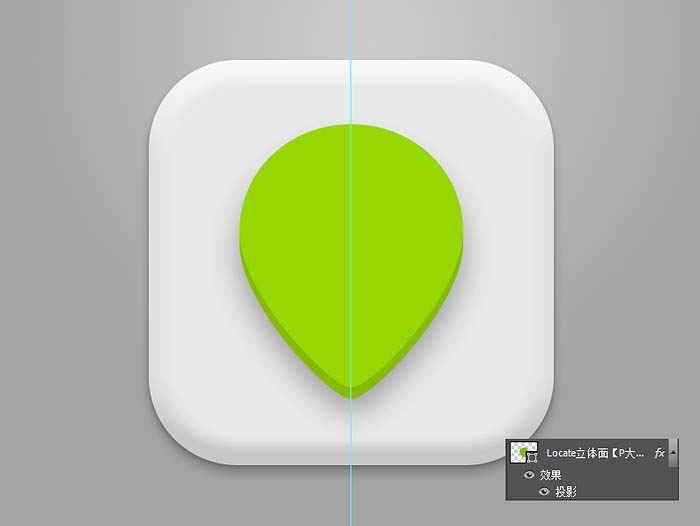
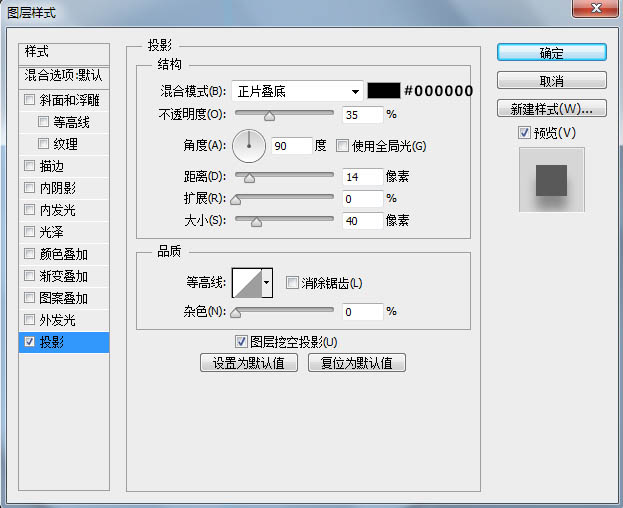
13、OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影。


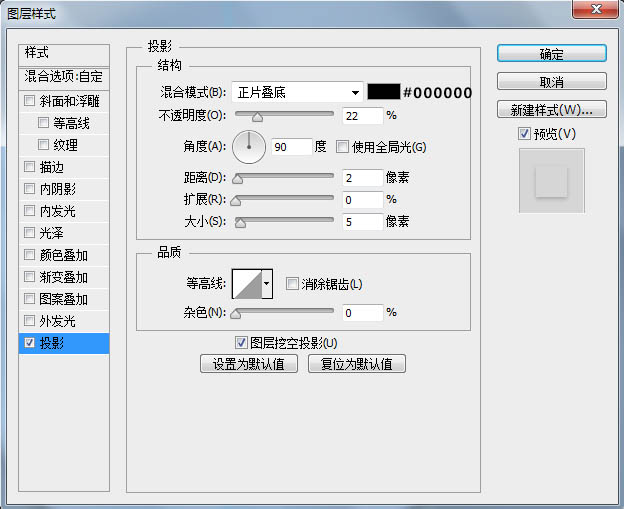
14、复制一层这个立体面,将图层的填充更改为0,添加一下投影样式,完善投影。


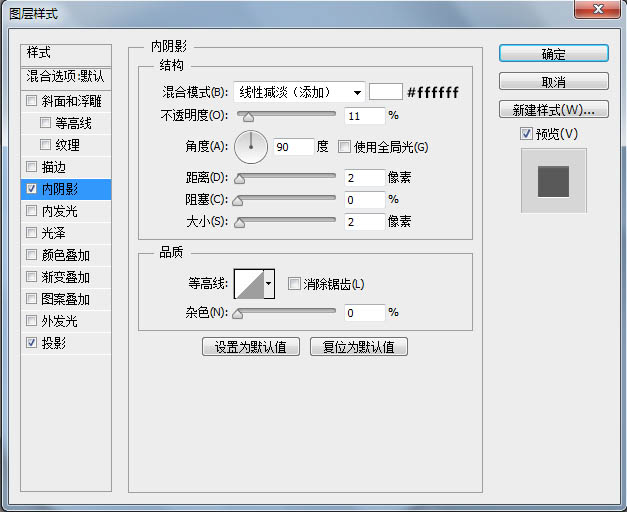
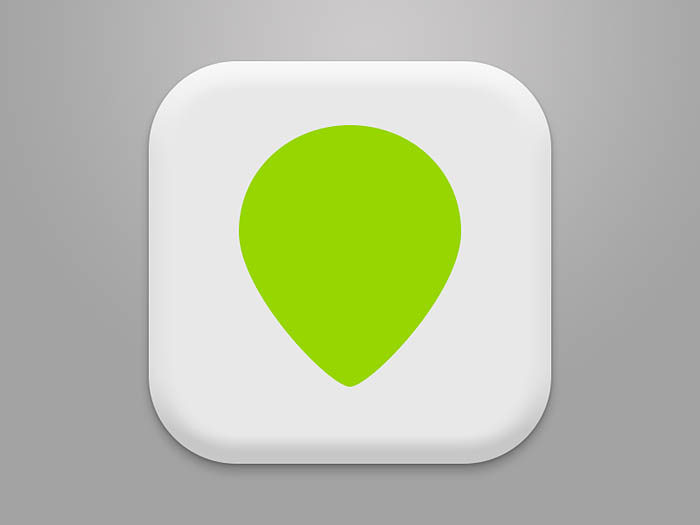
15、现在回到图标形状图层,添加图层样式。