来源:uimaker.com 作者:Uimaker.com整理
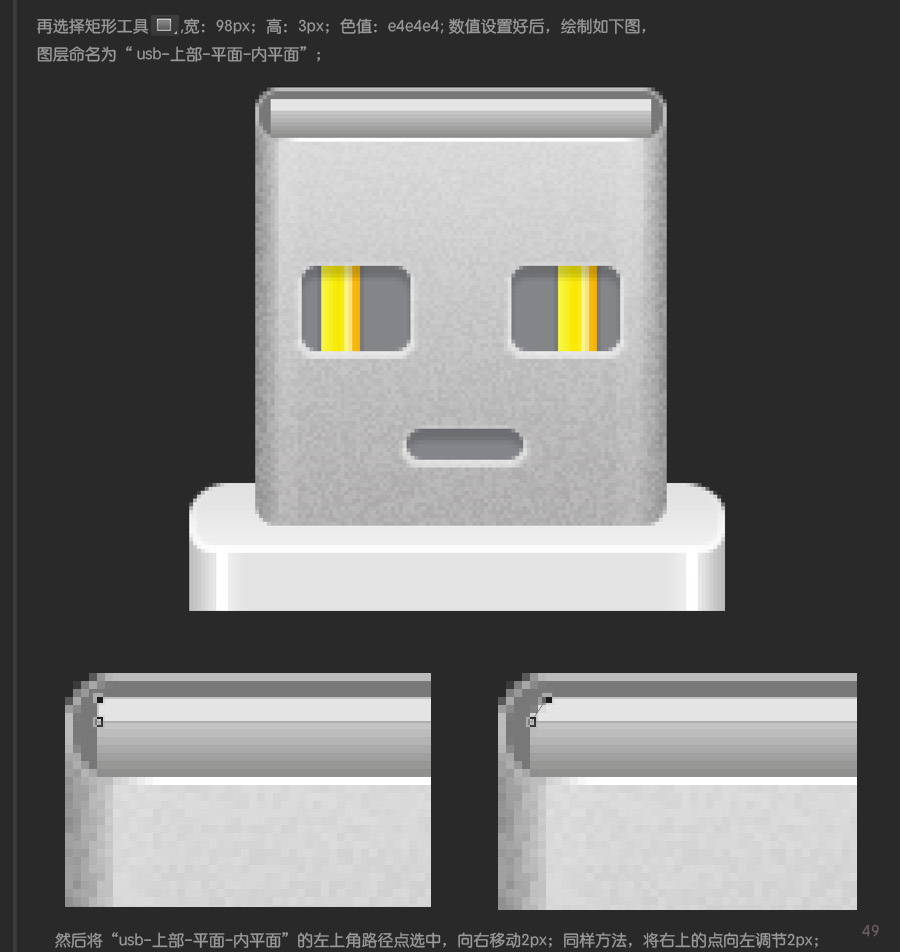
然后将“usb-上部-平面-内平面”的左上角路径点选中,向右移动2px;同样方法,将右上的点向左调节2px;

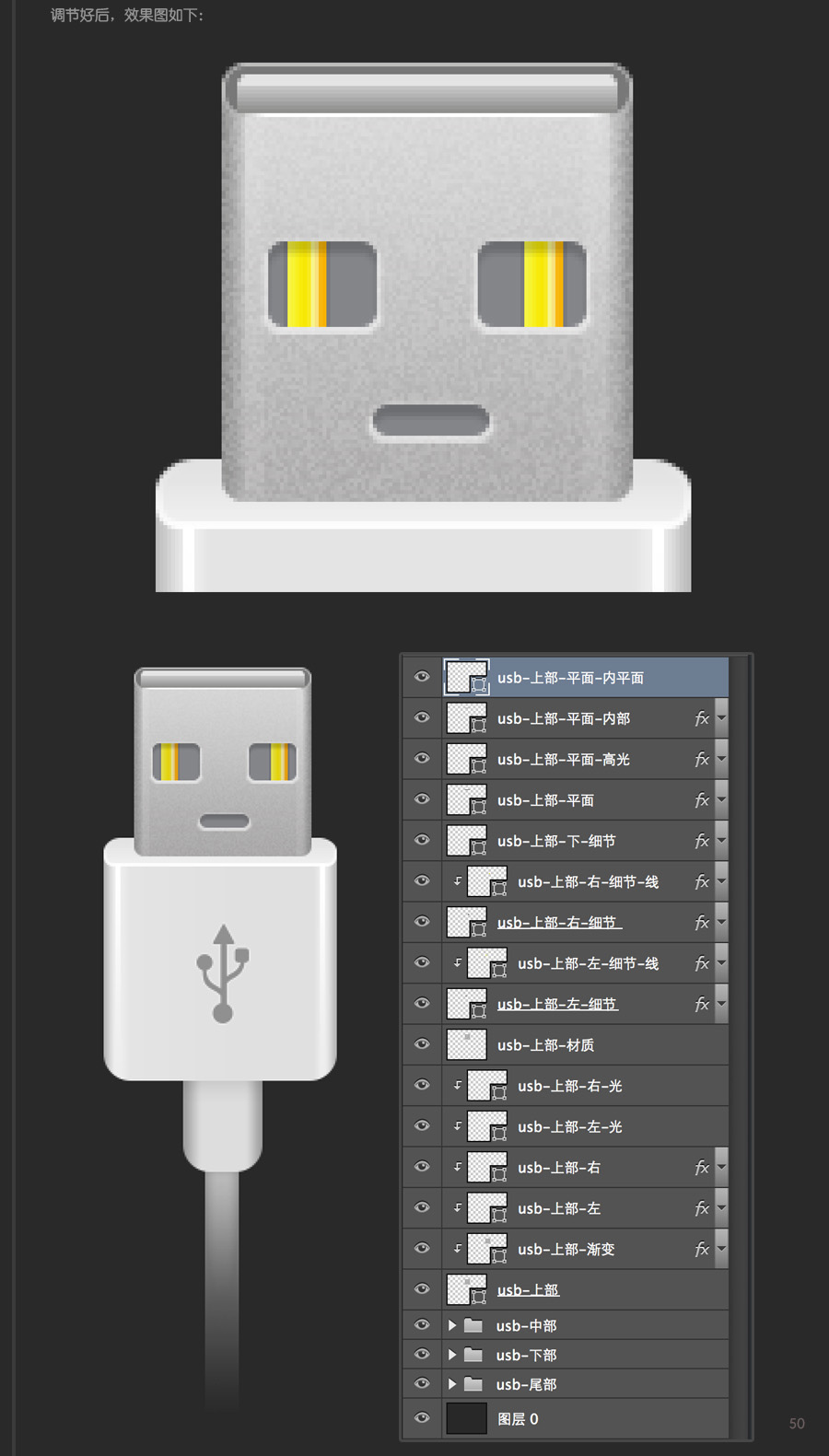
调节好后,效果图如下:

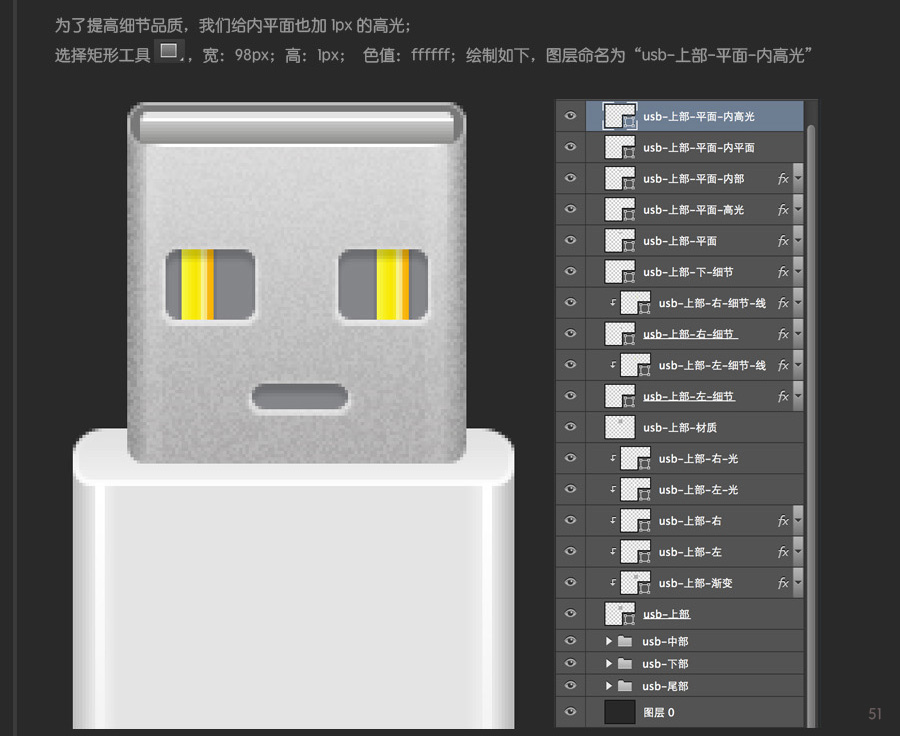
为了提高细节品质,我们给内平面也加 1px 的高光;
选择矩形工具,宽:98px;高:1px; 色值:ffffff;绘制如下,图层命名为“usb-上部-平面-内高光”

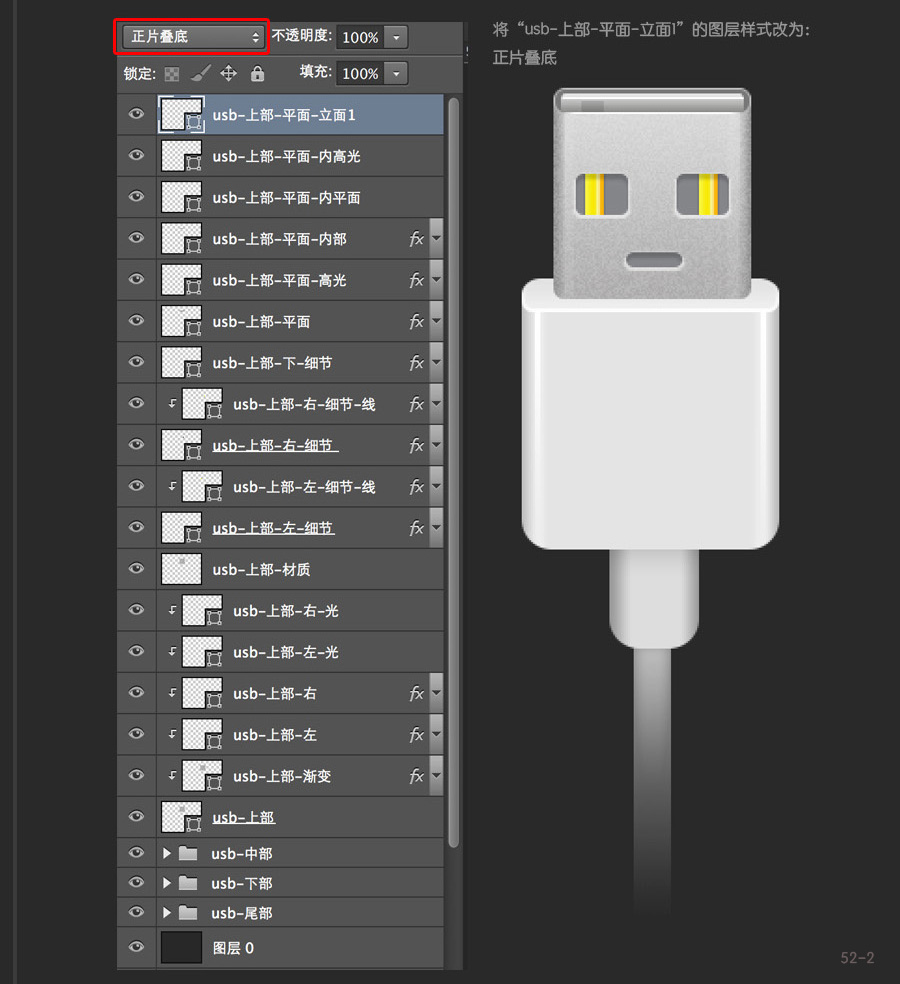
选择矩形工具,宽:12px;高:6px;色值:e1e1e1;绘制在下图位置;图层命名为:“usb-上部-平面-立面1”

将“usb-上部-平面-立面1”的图层样式改为:正片叠底

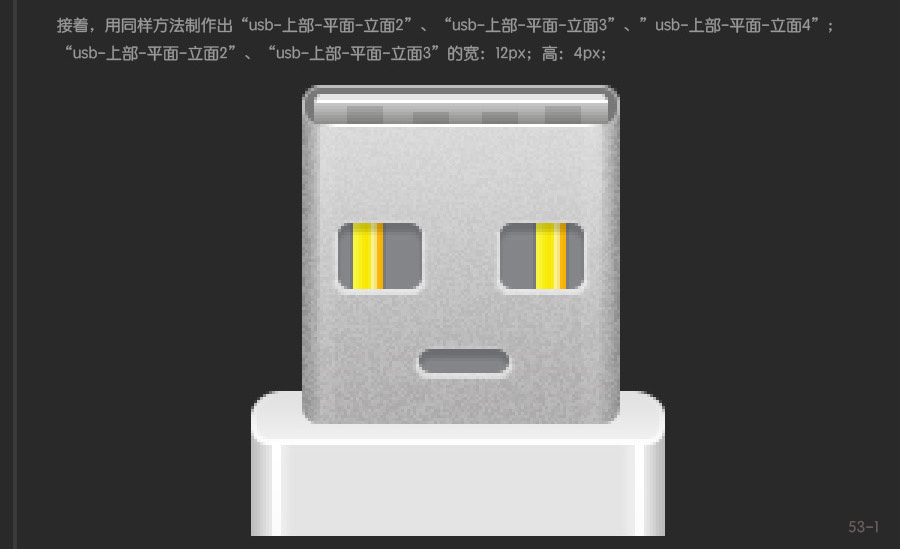
接着,用同样方法制作出“usb-上部-平面-立面2”、“usb-上部-平面-立面3”、”usb-上部-平面-立面4”;“usb-上部-平面-立面2”、“usb-上部-平面-立面3”的宽:12px;高:4px;

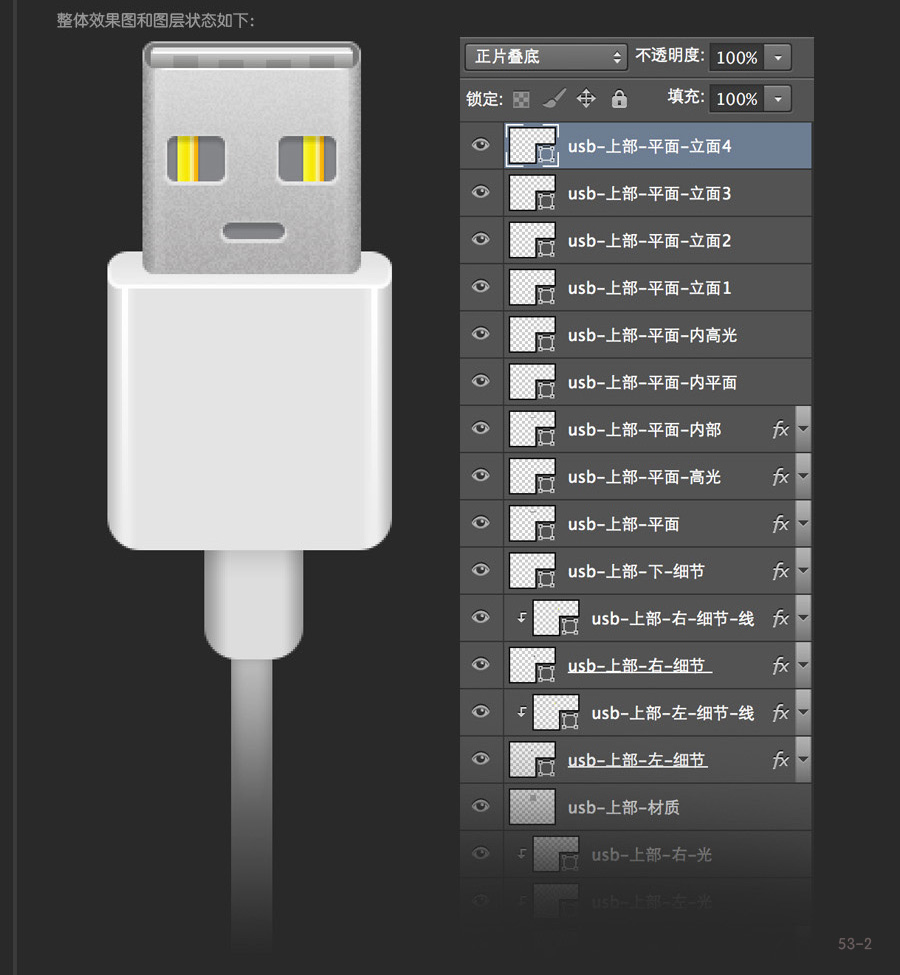
整体效果图和图层状态如下:

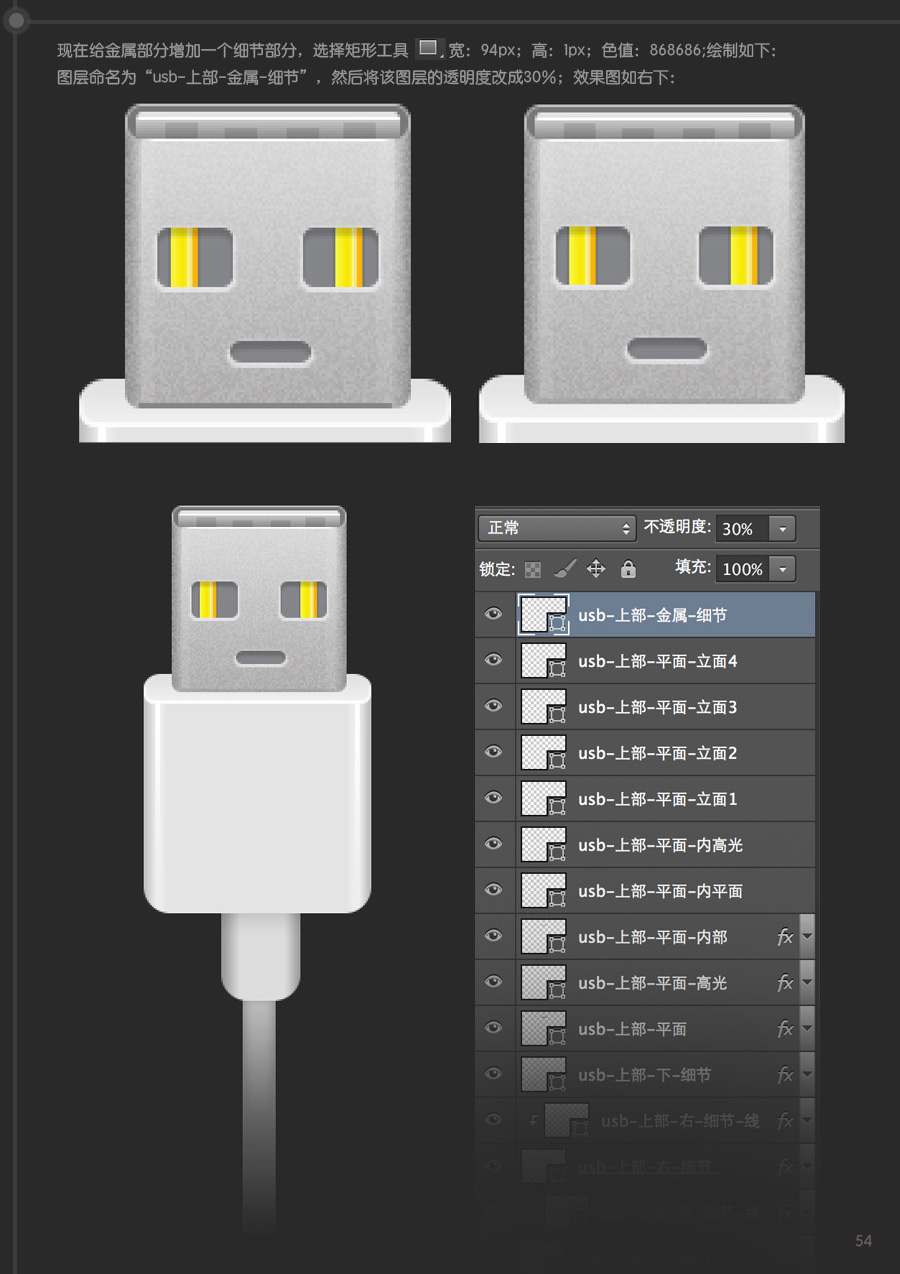
现在给金属部分增加一个细节部分,选择矩形工具宽:94px;高:1px;色值:868686;
图层命名为“usb-上部-金属-细节”,然后将该图层的透明度改成30%;效果图如右下:

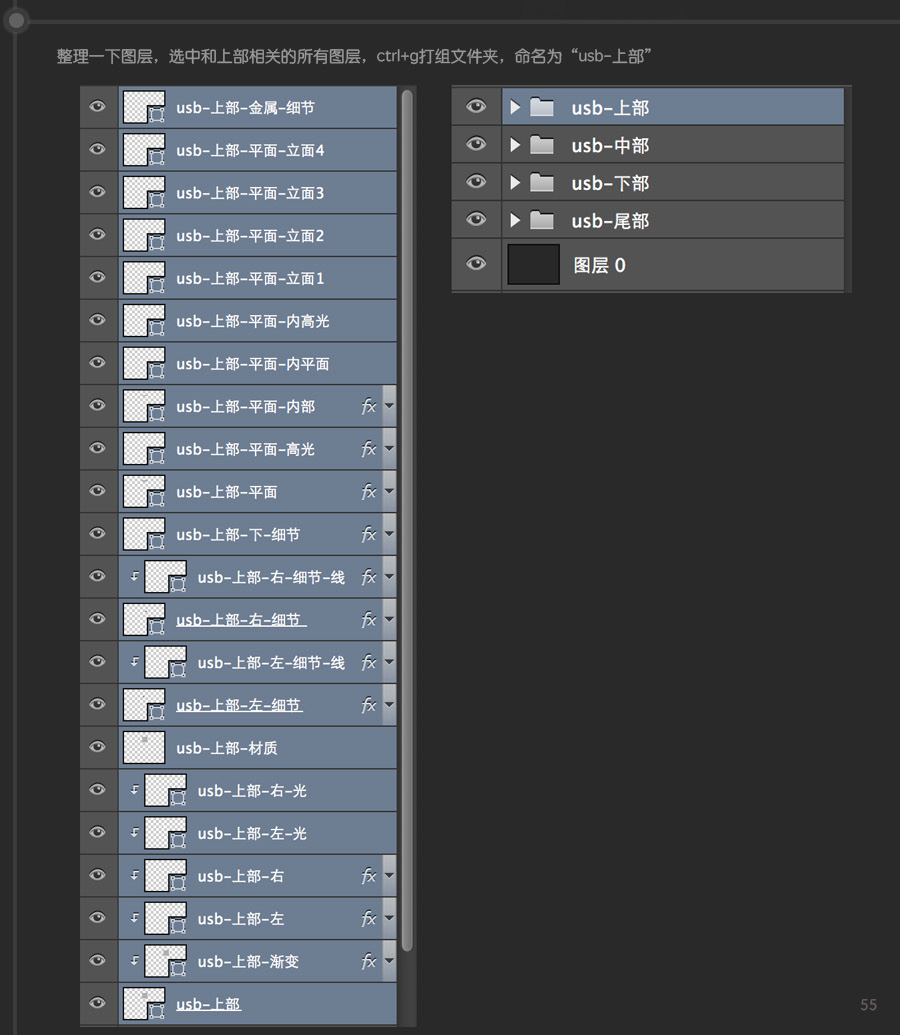
整理一下图层,选中和上部相关的所有图层,ctrl+g打组文件夹,命名为“usb-上部”

用路径组合的方法,绘制出usb-形状,色值:909090;最后这一步对路径工具使用不熟练的朋友可以多看看关于路径相关的教程,多多练习。
