来源:uimaker.com 作者:Uimaker.com整理
这是这一步的最终效果图:

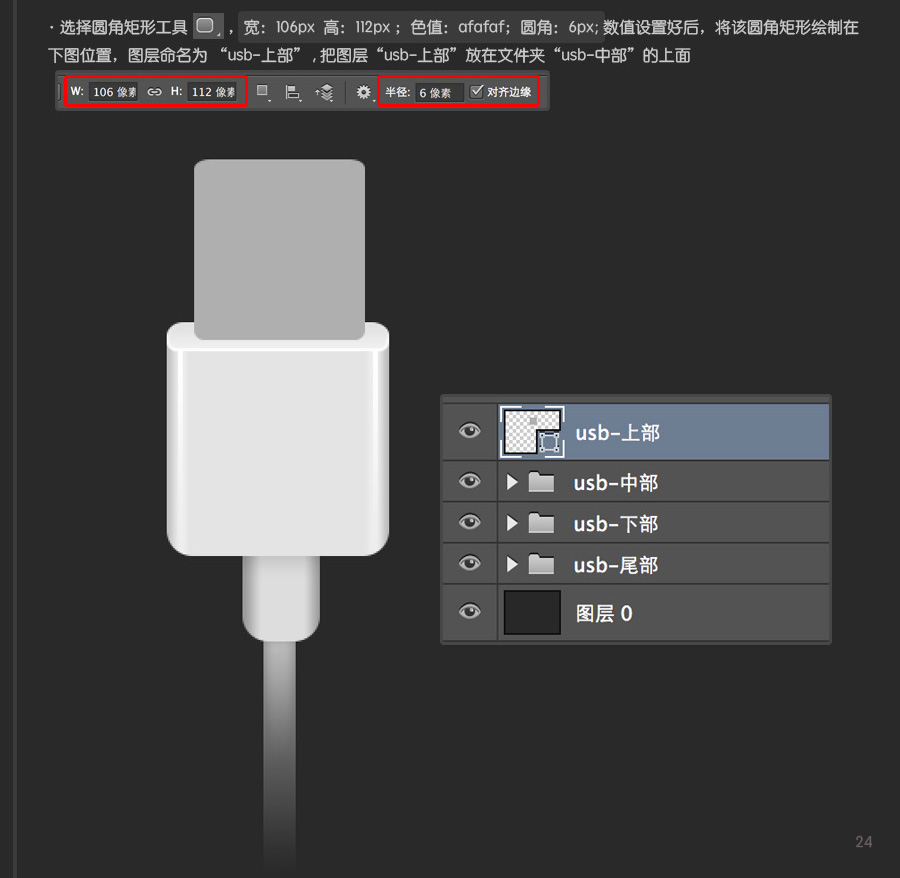
选择圆角矩形工具,宽:106px 高:112px ;色值:afafaf;圆角:6px; 数值设置好后,将该圆角矩形绘制在下图位置,图层命名为 “usb-上部” , 把图层“usb-上部”放在文件夹“usb-中部”的上面;

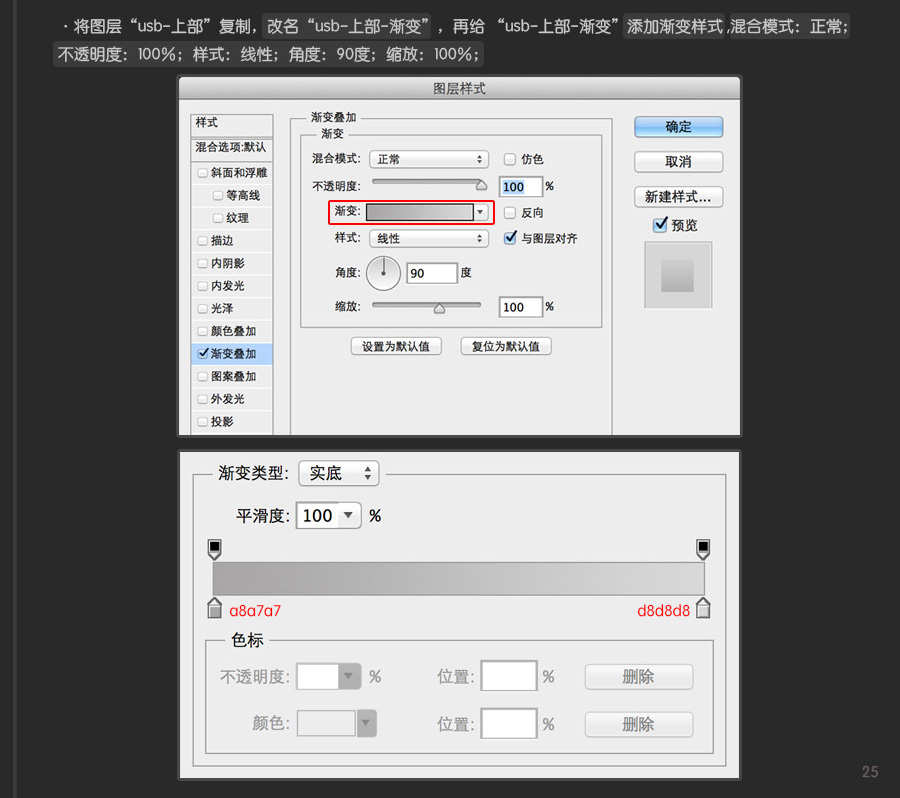
将图层“usb-上部”复制,改名“usb-上部-渐变”,再给 “usb-上部-渐变”添加渐变样式 ,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;

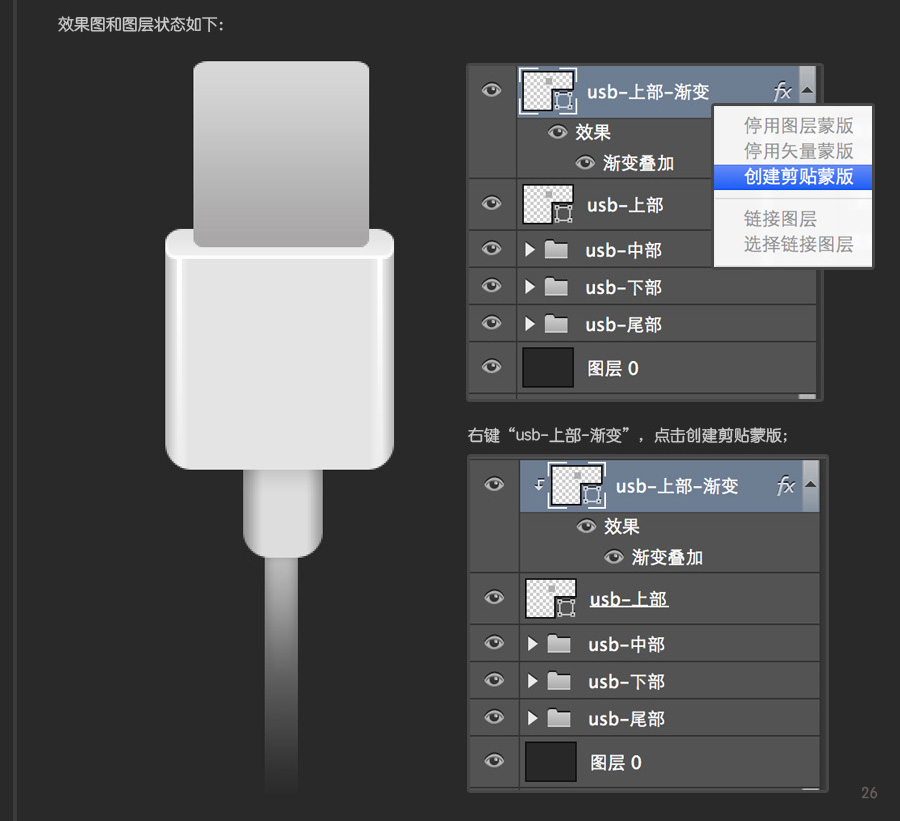
效果图和图层状态如下:

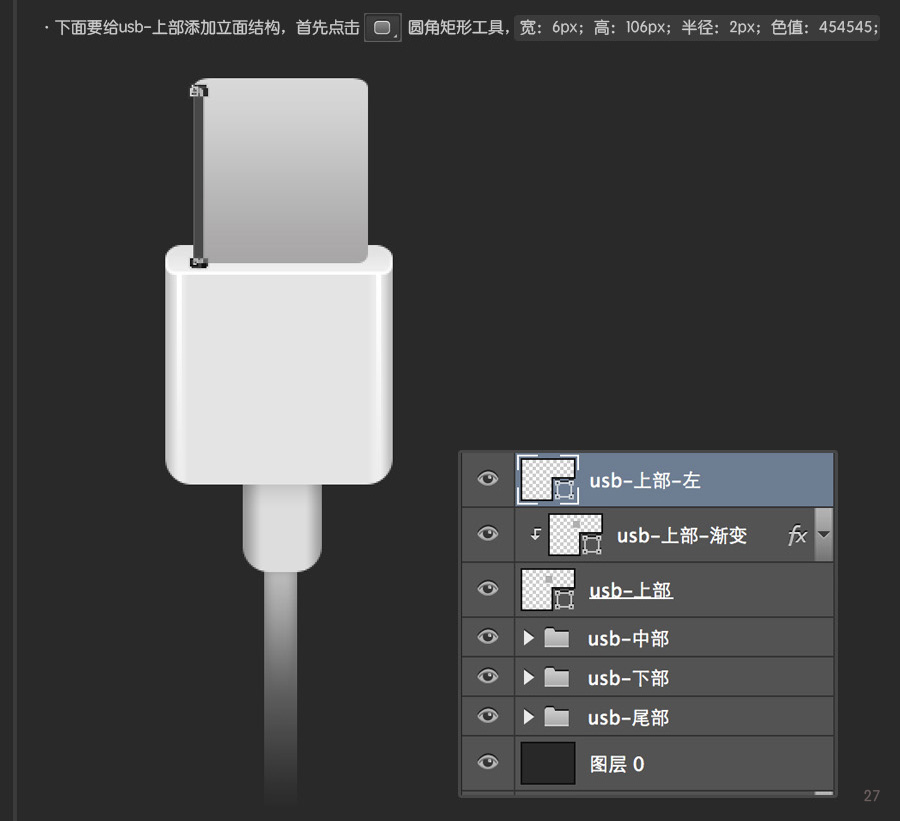
下面要给usb-上部添加立面结构,首先点击圆角矩形工具,宽:6px;高:106px;半径:2px;色值:454545;

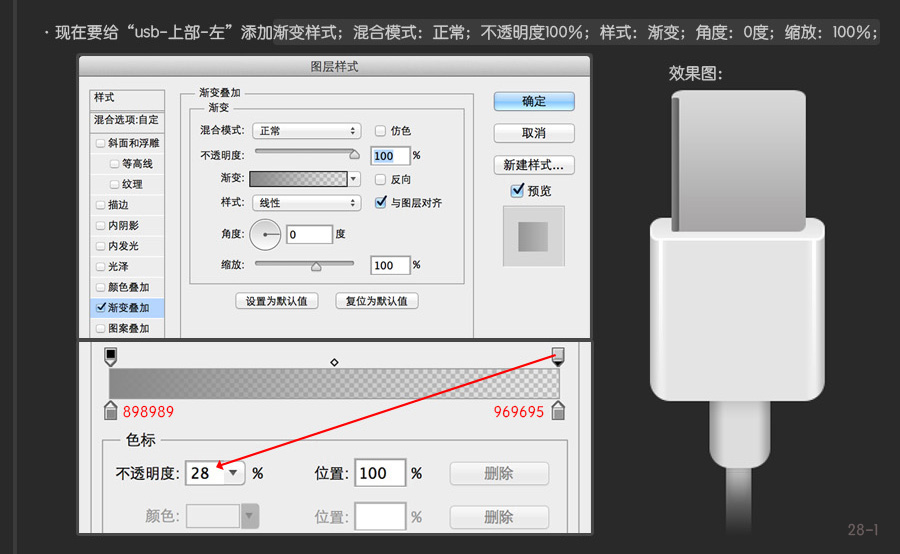
现在要给“usb-上部-左”添加渐变样式;混合模式:正常;不透明度100%;样式:渐变;角度:0度;缩放:100%;

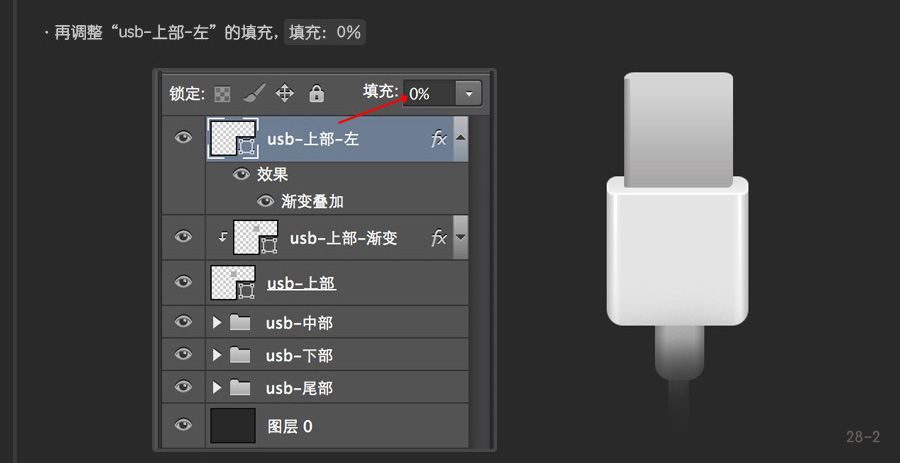
再调整“usb-上部-左”的填充,填充:0%

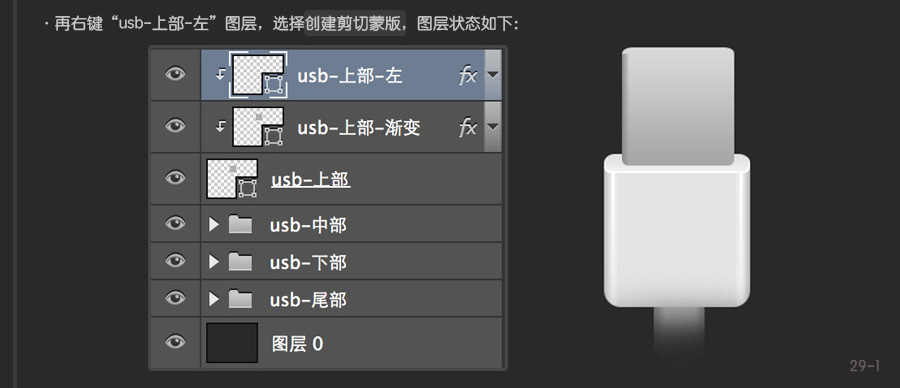
再右键“usb-上部-左”图层,选择创建剪切蒙版,图层状态如下:

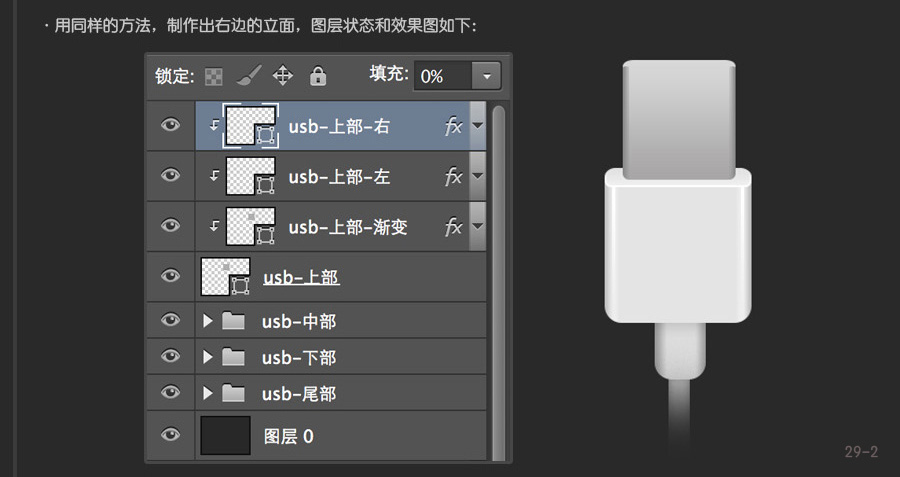
用同样的方法,制作出右边的立面,图层状态和效果图如下:

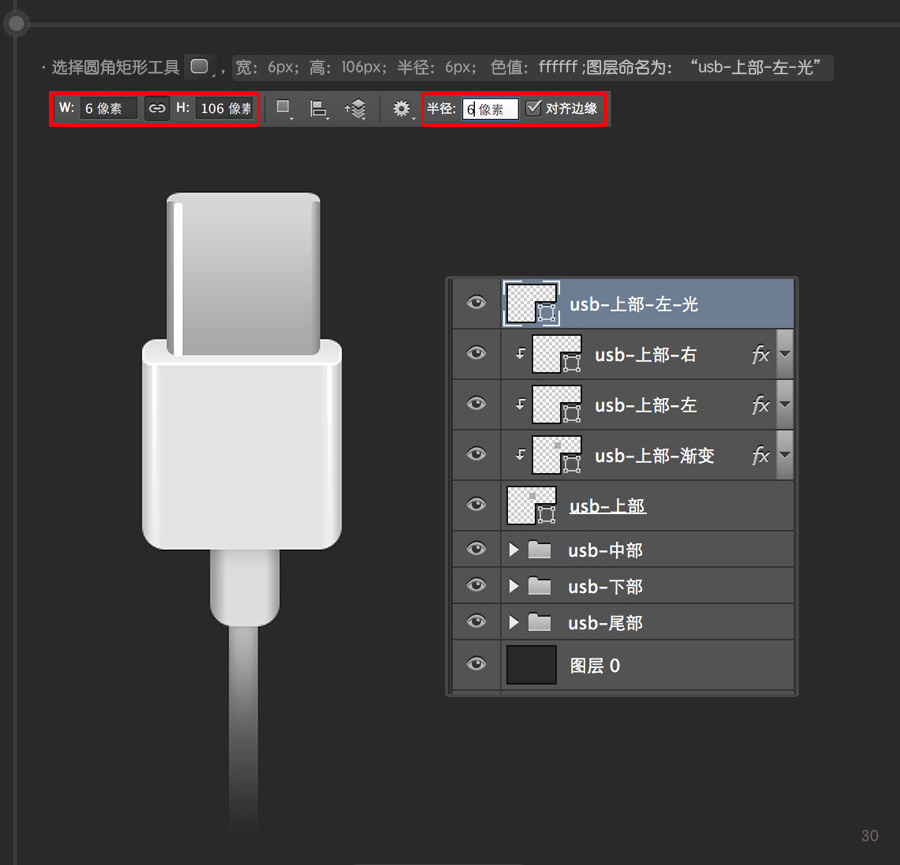
选择圆角矩形工具,宽:6px;高:106px;半径:6px; 色值:ffffff ;图层命名为:“usb-上部-左-光”

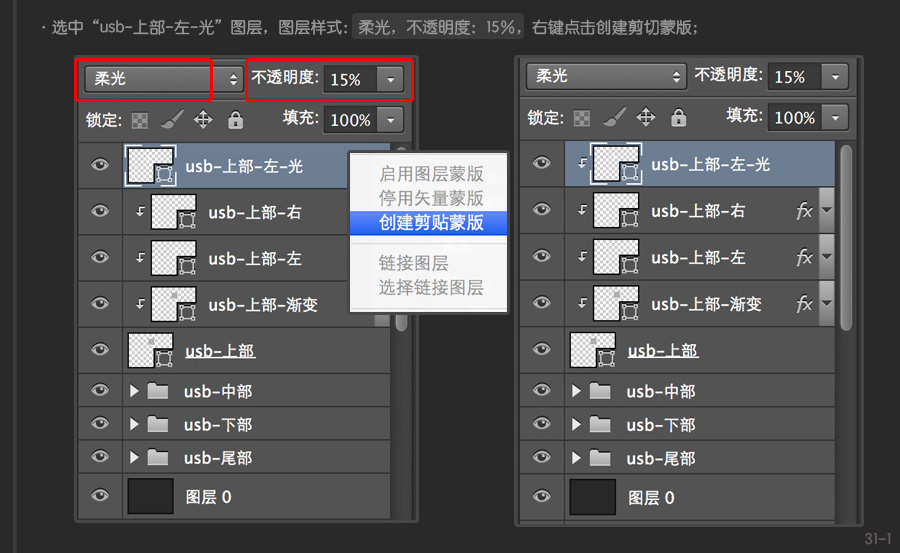
选中“usb-上部-左-光”图层,图层样式:柔光,不透明度:15%,右键点击创建剪切蒙版;

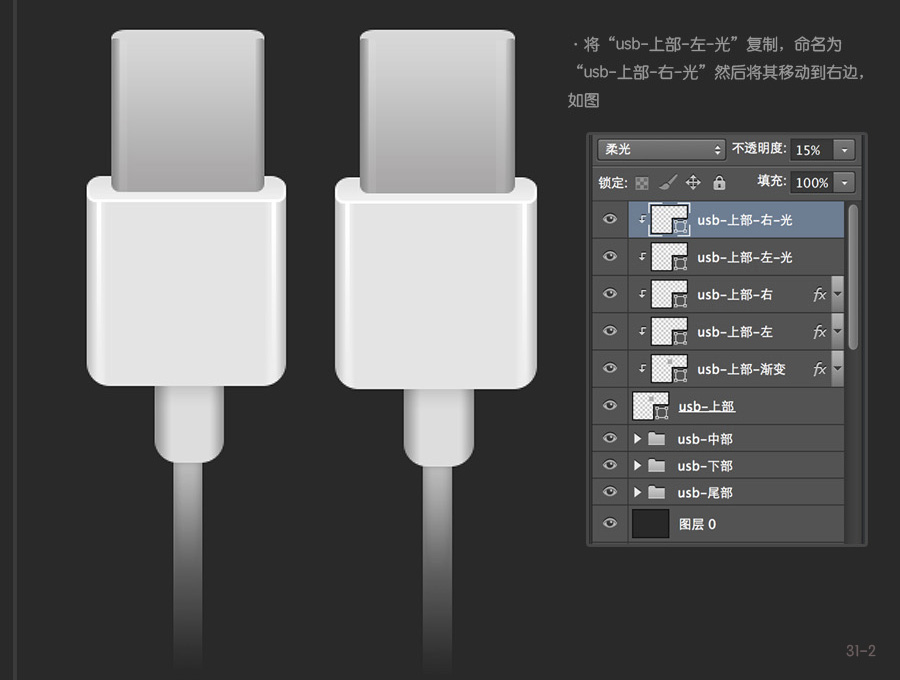
将“usb-上部-左-光”复制,命名为“usb-上部-右-光”然后将其移动到右边,如图:

现在要给金属部分加材质。
将“usb-上部”图层复制放在“usb-上部-右-光”的上面;命名为“usb-上部-材质”

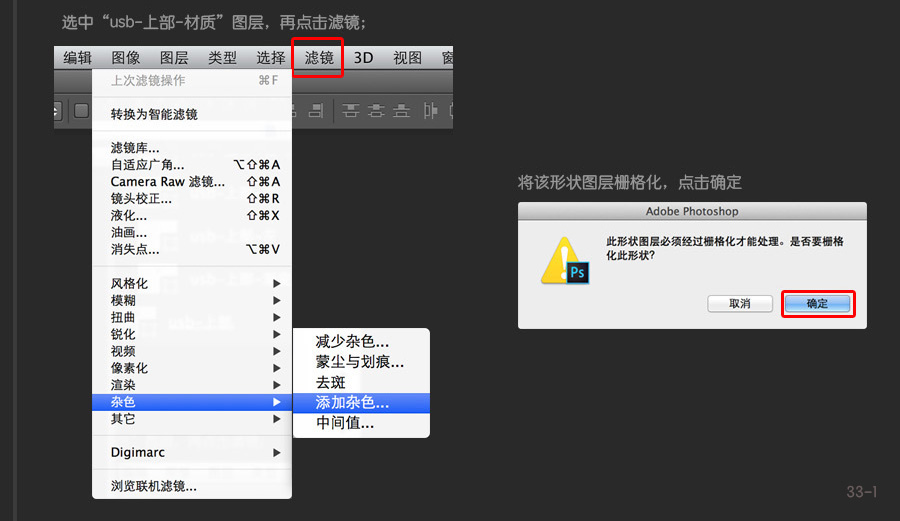
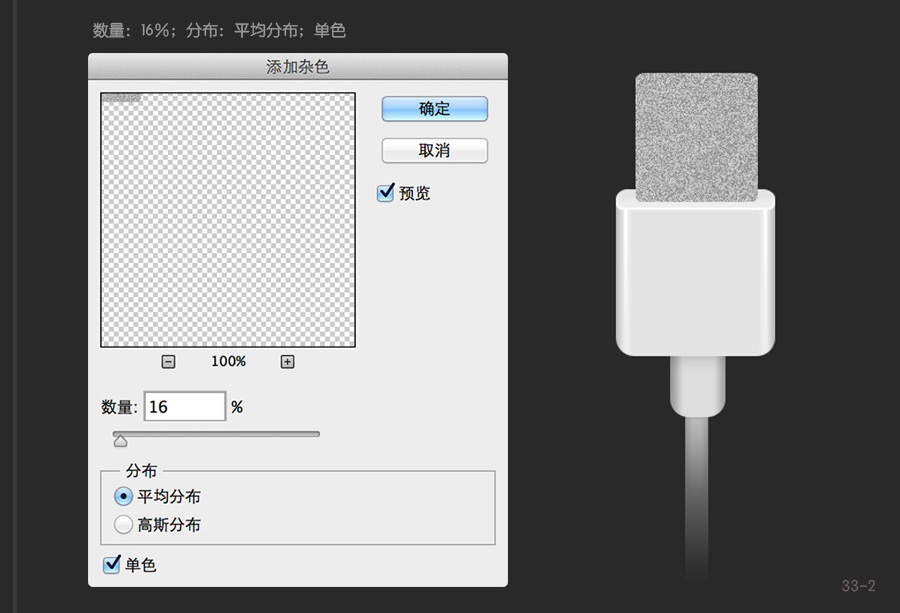
选中“usb-上部-材质”图层,再点击滤镜;

数量:16%;分布:平均分布;单色

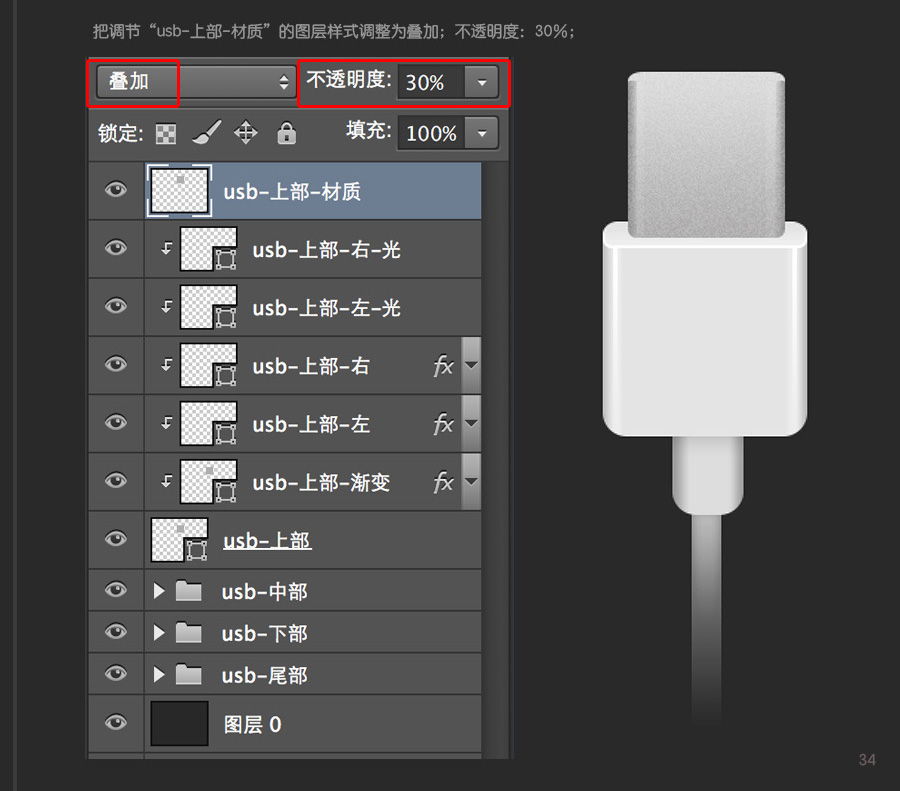
把调节“usb-上部-材质”的图层样式调整为叠加;不透明度:30%;

选择圆角矩形工具,宽:28px;高:22px;半径:6px;色值:848589;图层命名:“usb-上部-左-细节”,将此形状绘制在下图位置;

给“usb-上部-左-细节”添加图层样式(斜面浮雕、描边、内阴影);
斜面和浮雕(样式:外斜面;方法:雕刻柔和;深度:584%;方向:上;大小:1px;软化:0px;)(角度:90度;高度30度;高光模式:滤色-不透明度:0%;阴影模式:正常-色值:ffffff;不透明度:50%)

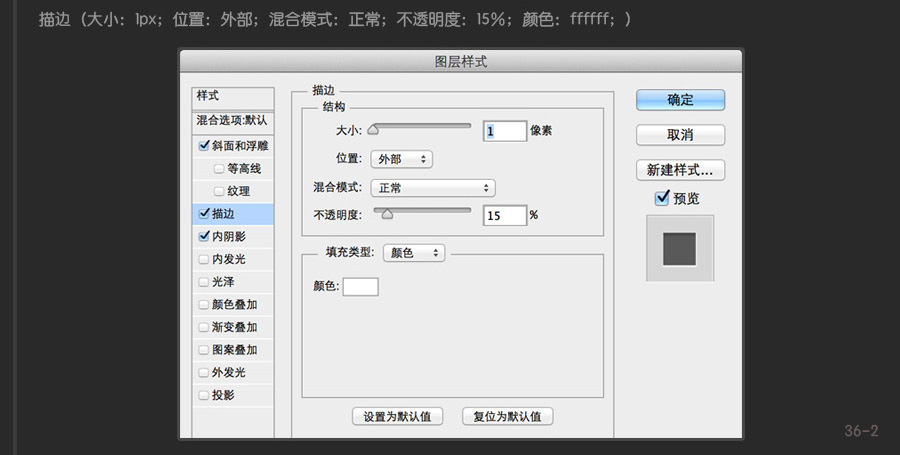
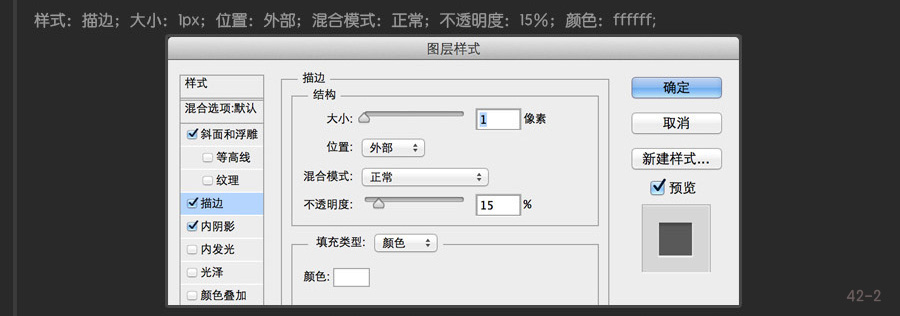
描边(大小:1px;位置:外部;混合模式:正常;不透明度:15%;颜色:ffffff;)

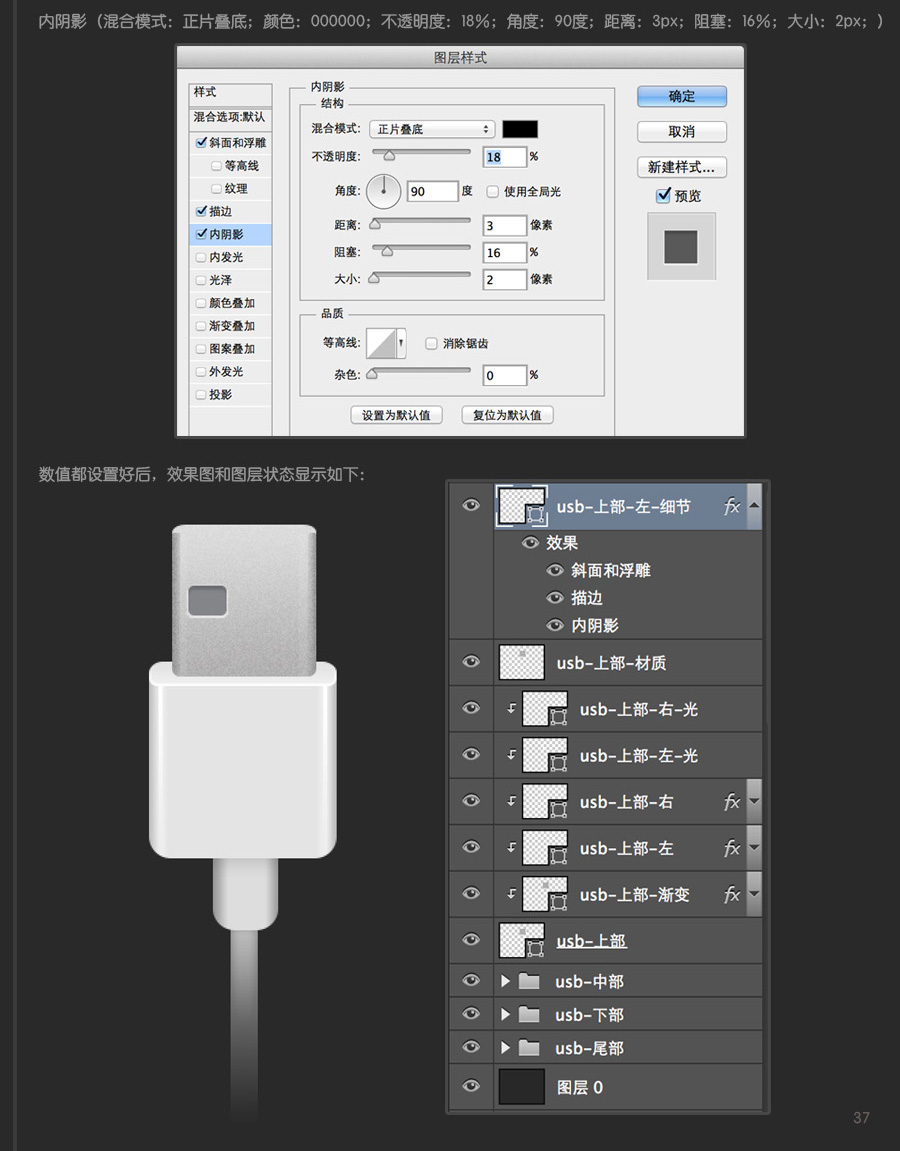
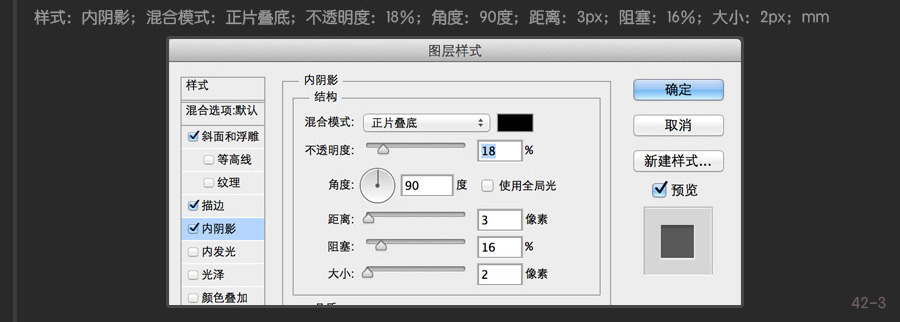
内阴影(混合模式:正片叠底;颜色:000000;不透明度:18%;角度:90度;距离:3px;阻塞:16%;大小:2px;)

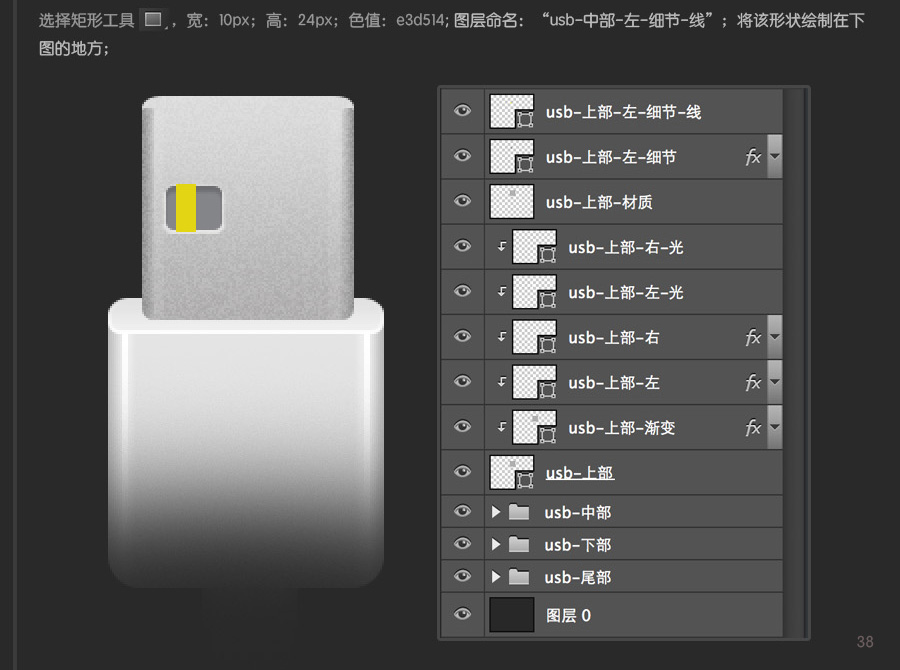
选择矩形工具,宽:10px;高:24px;色值:e3d514; 图层命名:“usb-中部-左-细节-线”;将该形状绘制在下图的地方;

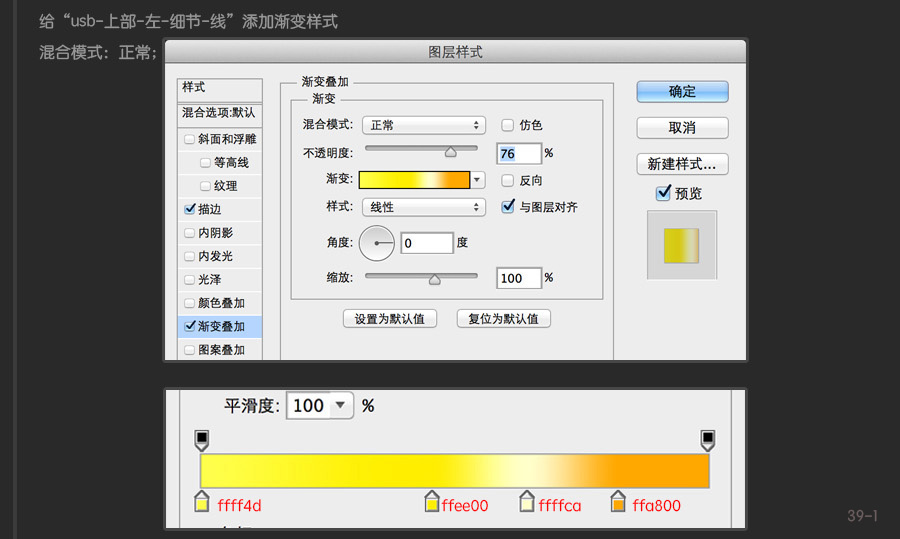
给“usb-上部-左-细节。
混合模式:正常;不透明度:76;样式:线性;角度:0度;缩放:100%;

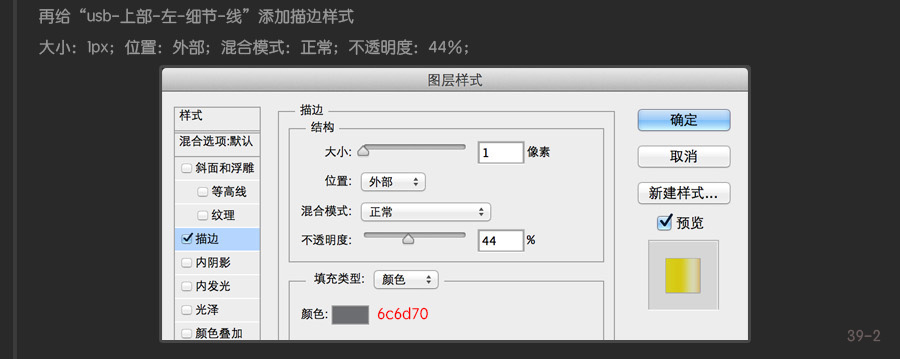
再给“usb-上部-左-细节-线”添加描边样式。
大小:1px;位置:外部;混合模式:正常;不透明度:44%;

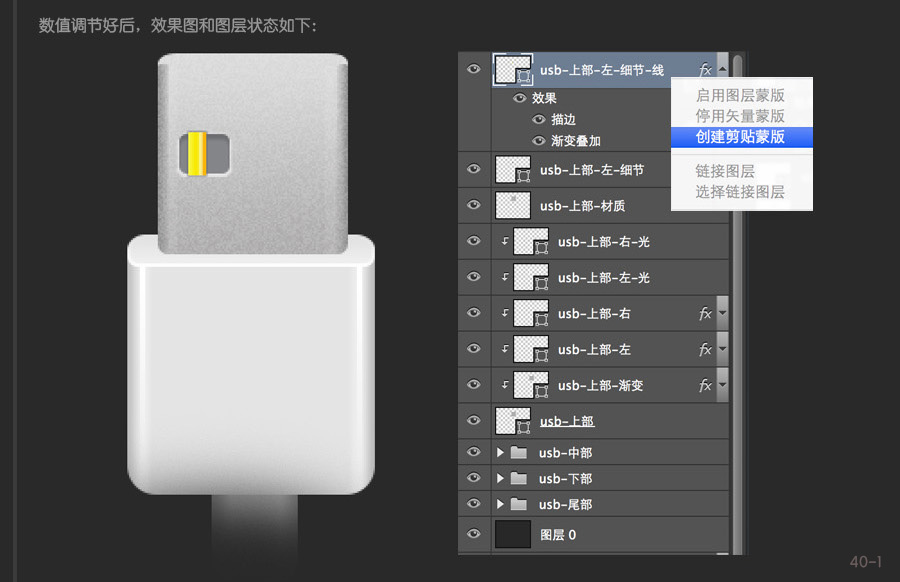
数值调节好后,效果图和图层状态如下:

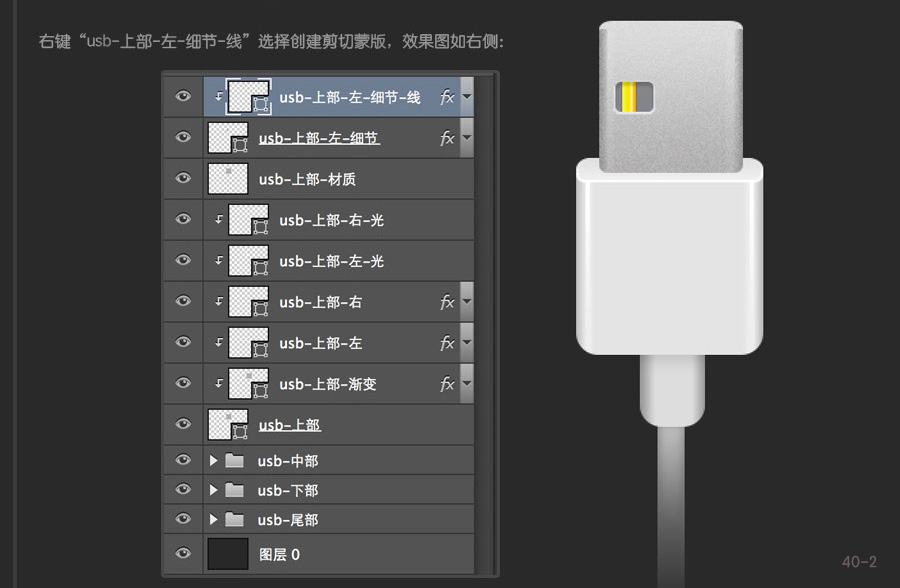
右键“usb-上部-左-细节-线”选择创建剪切蒙版,效果图如右侧:

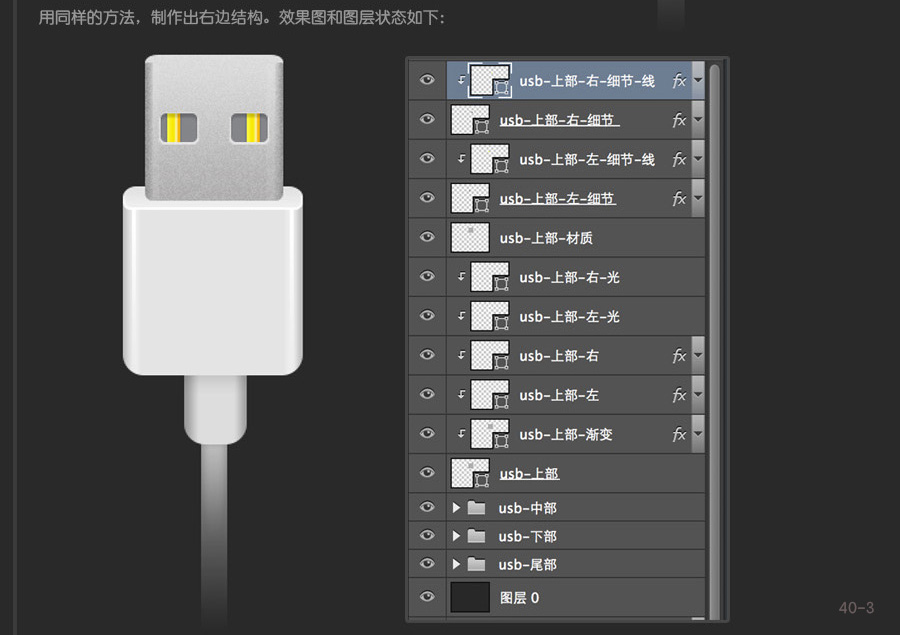
用同样的方法,制作出右边结构。效果图和图层状态如下:

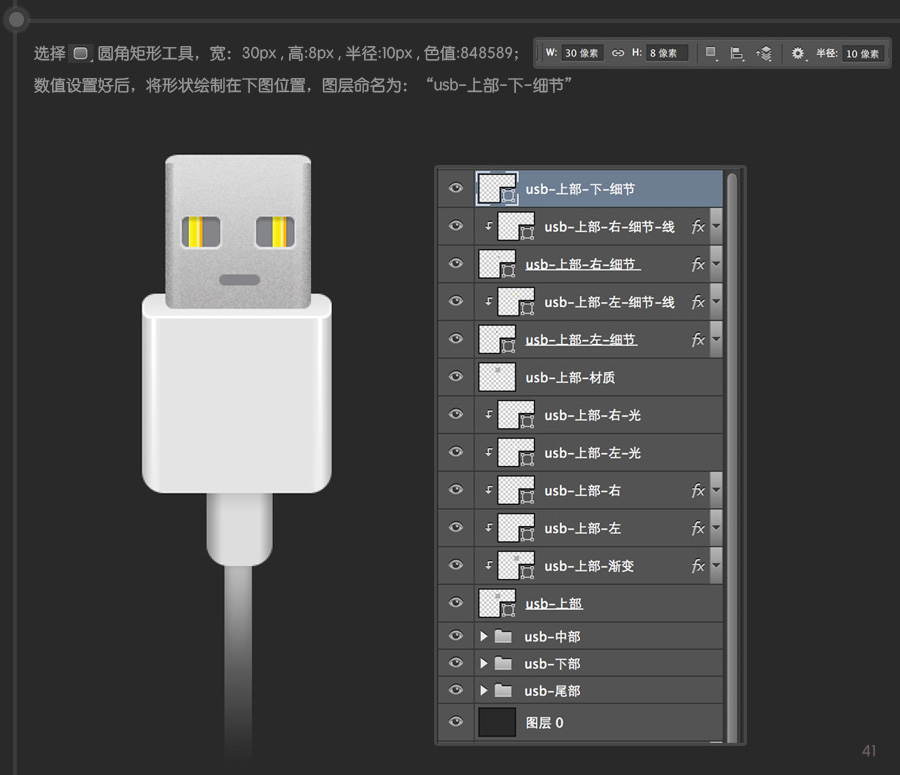
选择圆角矩形工具,宽:30px , 高:8px , 半径:10px , 色值:848589;数值设置好后,将形状绘制在下图位置,图层命名为:“usb-上部-下-细节”

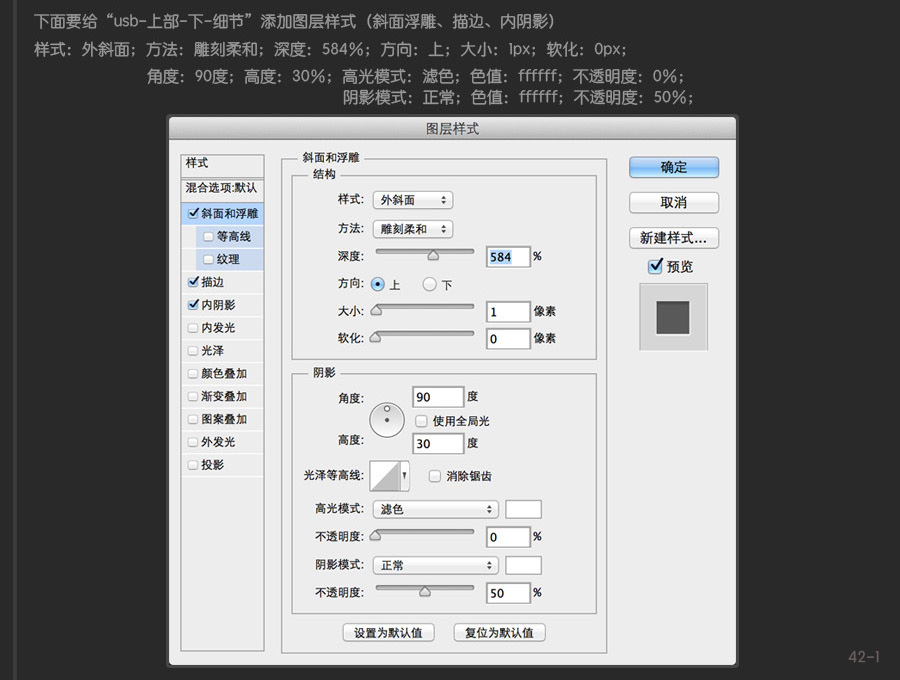
下面要给“usb-上部-下-细节”添加图层样式(斜面浮雕、描边、内阴影)。
样式:外斜面;方法:雕刻柔和;深度:584%;方向:上;大小:1px;软化:0px;
角度:90度;高度:30%;高光模式:滤色;色值:ffffff;不透明度:0%;
阴影模式:正常;色值:ffffff;不透明度:50%;

样式:描边;大小:1px;位置:外部;混合模式:正常;不透明度:15%;颜色:ffffff;

样式:内阴影;混合模式:正片叠底;不透明度:18%;角度:90度;距离:3px;阻塞:16%;大小:2px;

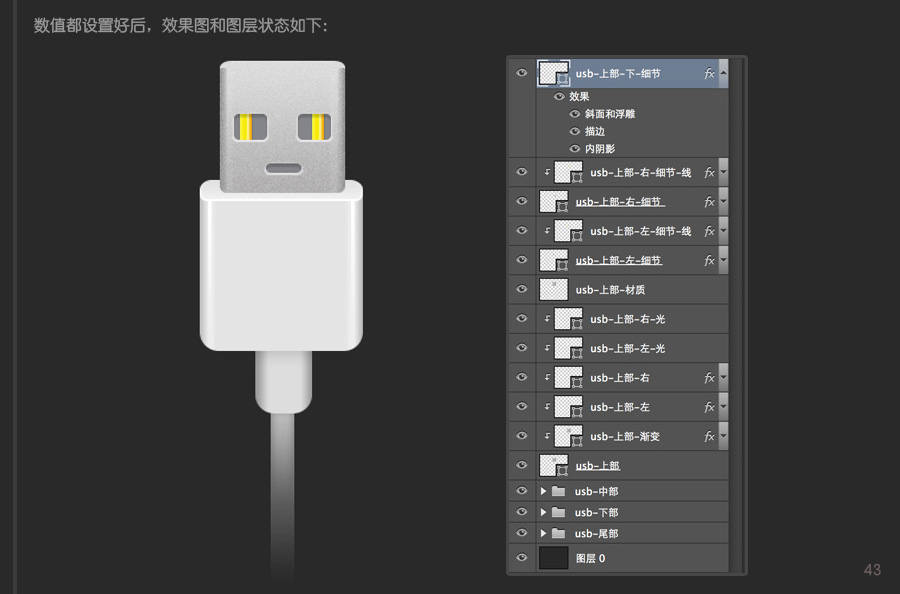
数值都设置好后,效果图和图层状态如下:

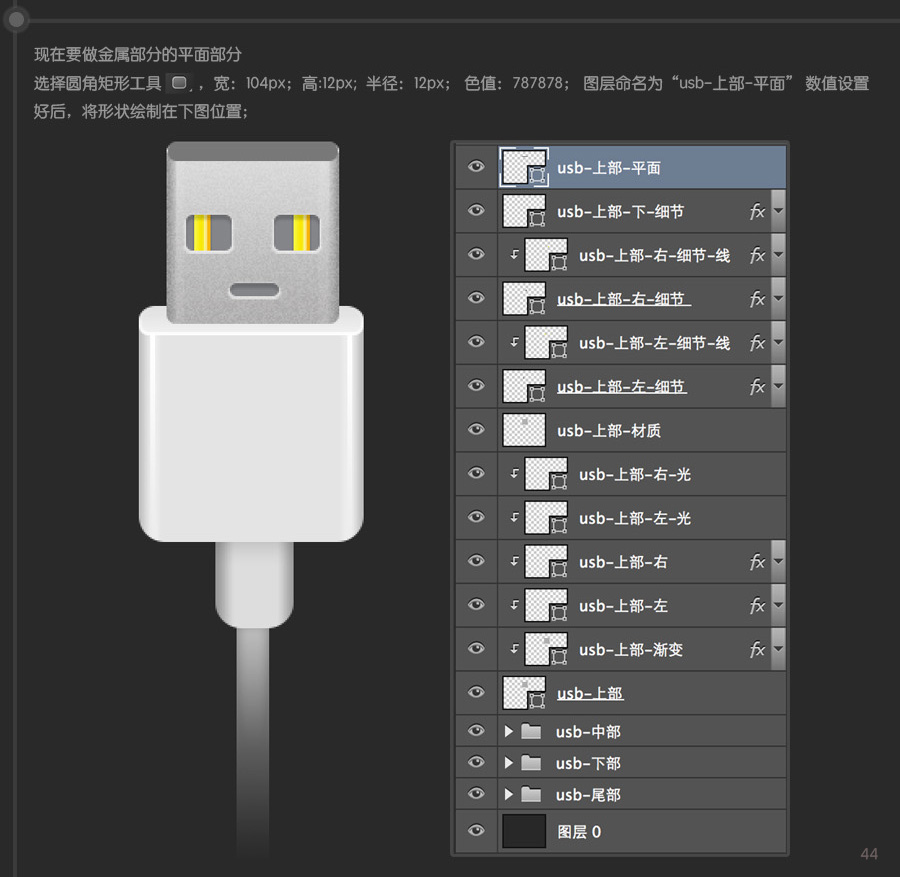
选择圆角矩形工具,宽:104px;高:12px; 半径:12px; 色值:787878; 图层命名为“usb-上部-平面” 数值设置好后,将形状绘制在下图位置;

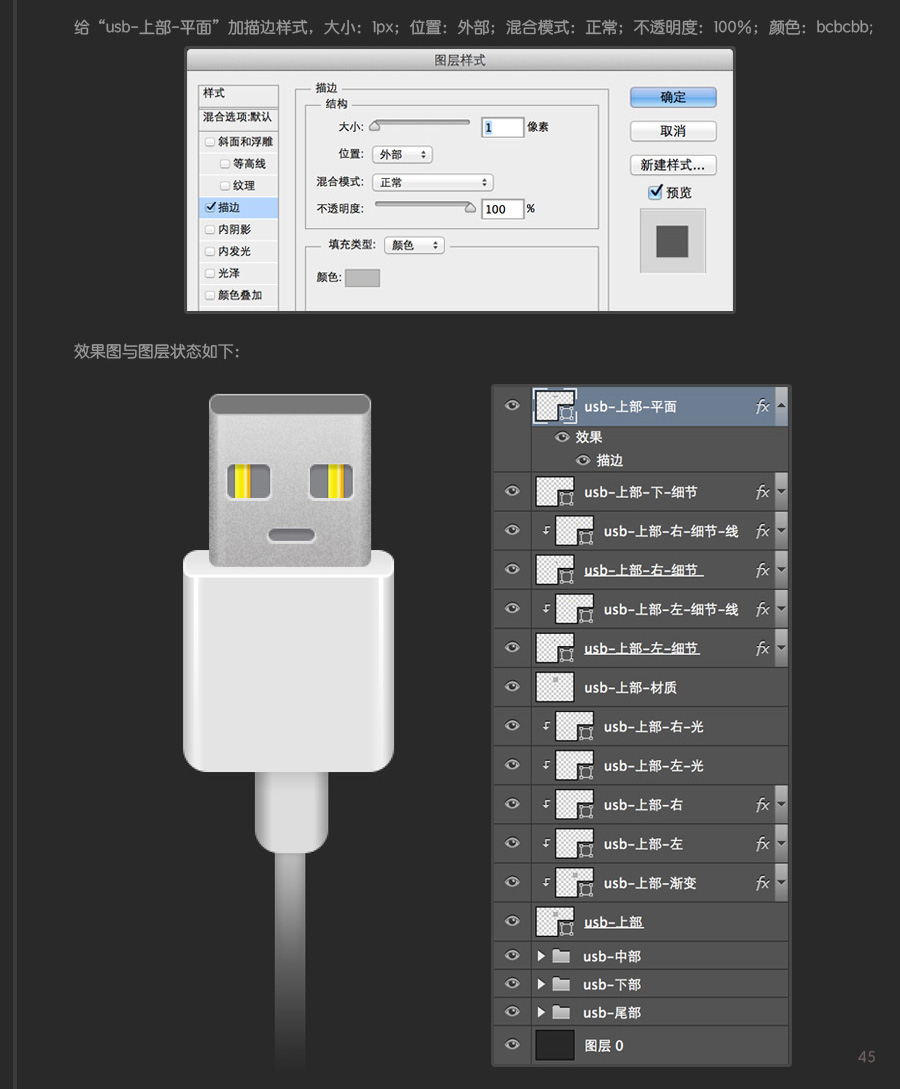
给“usb-上部-平面”加描边样式,大小:1px;位置:外部;混合模式:正常;不透明度:100%;颜色:bcbcbb;

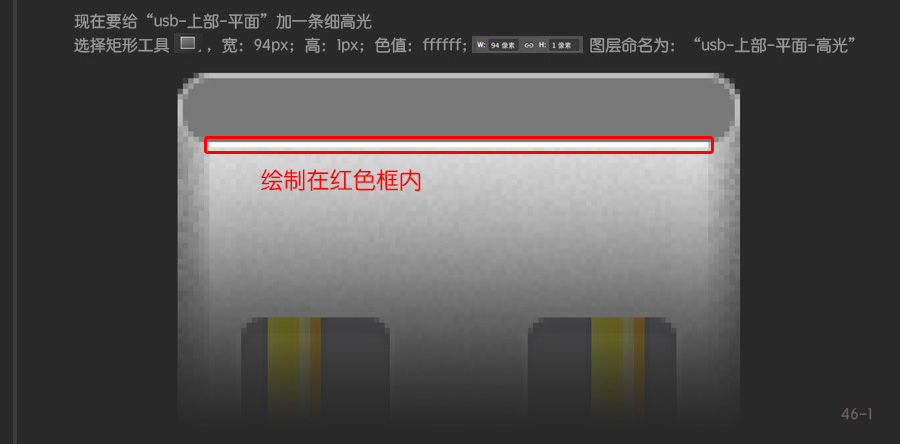
现在要给“usb-上部-平面”加一条细高光。
选择矩形工具,宽:94px;高:1px;色值:ffffff;图层命名为:“usb-上部-平面-高光”

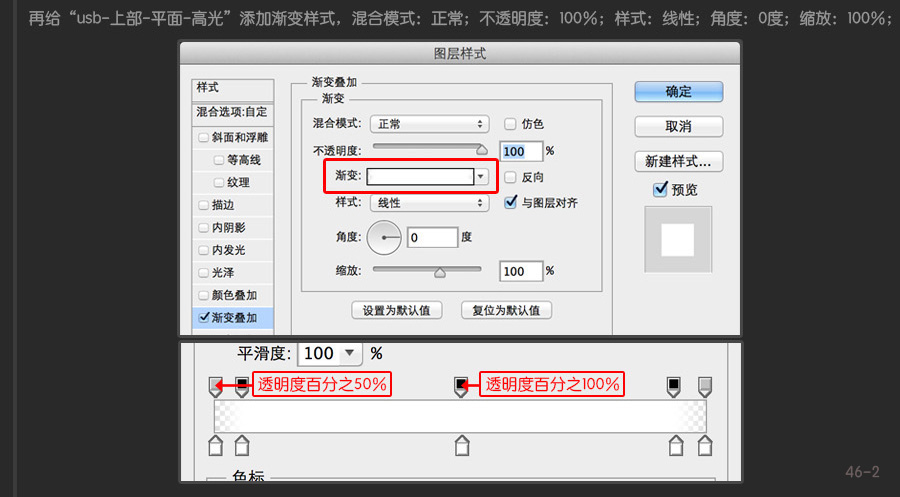
再给“usb-上部-平面-高光”添加渐变样式,混合模式:正常;不透明度:100%;样式:线性;角度:0度;缩放:100%;

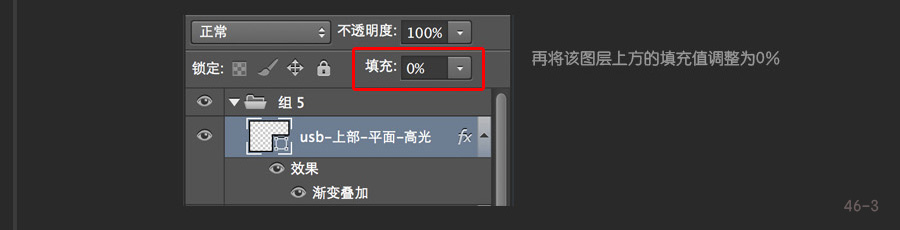
再将该图层上方的填充值调整为0%

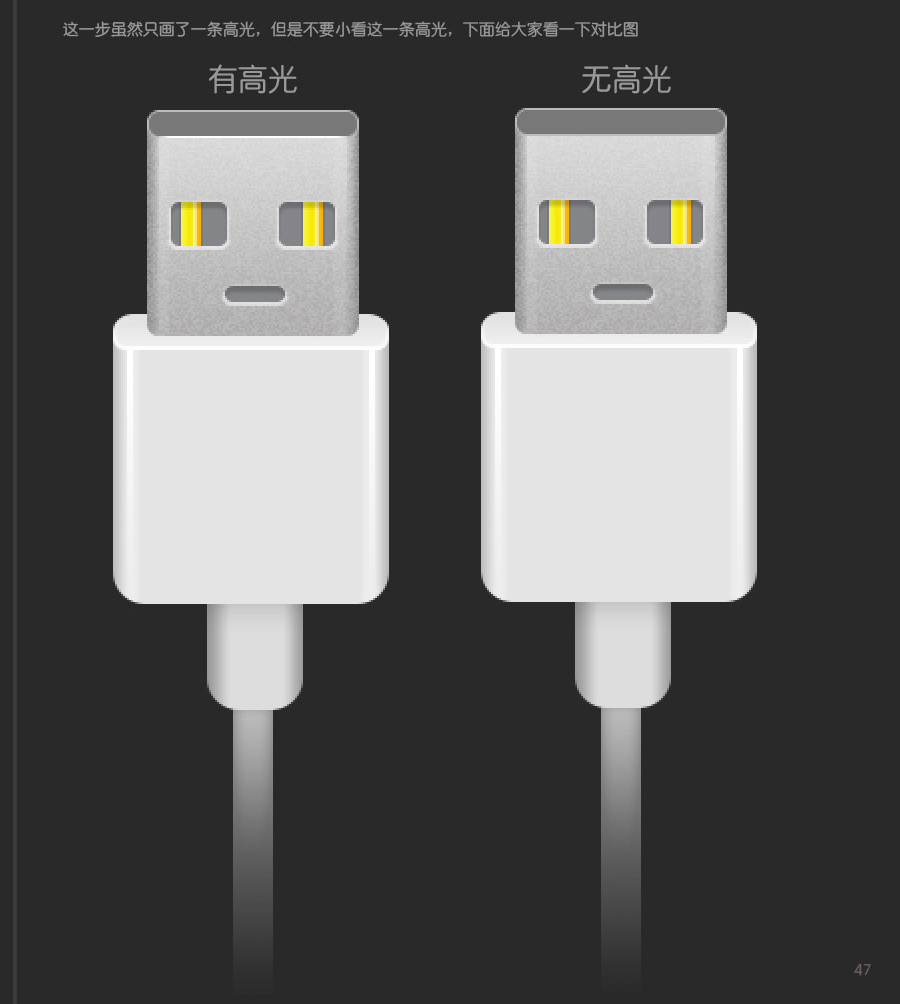
这一步虽然只画了一条高光,但是不要小看这一条高光,下面给大家看一下对比图:

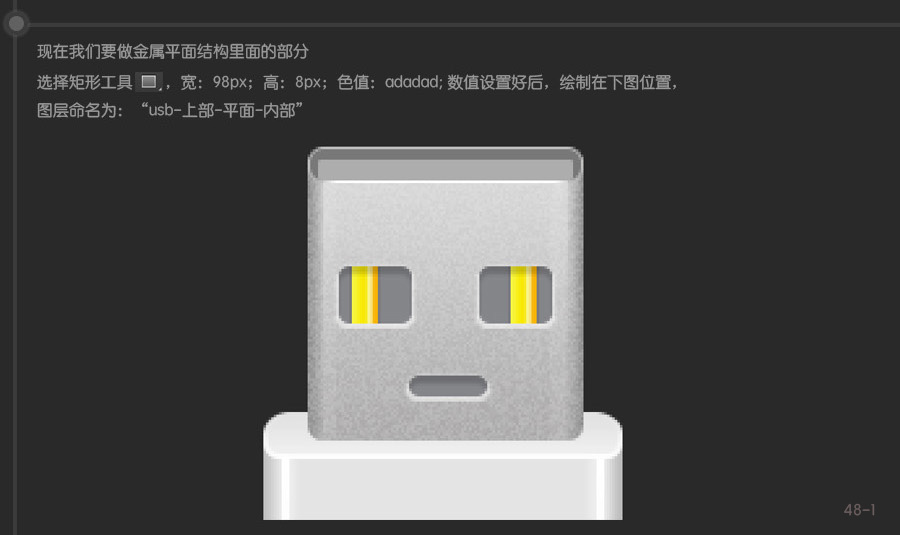
选择矩形工具,宽:98px;高:8px;色值:adadad; 数值设置好后,绘制在下图位置,图层命名为:“usb-上部-平面-内部”

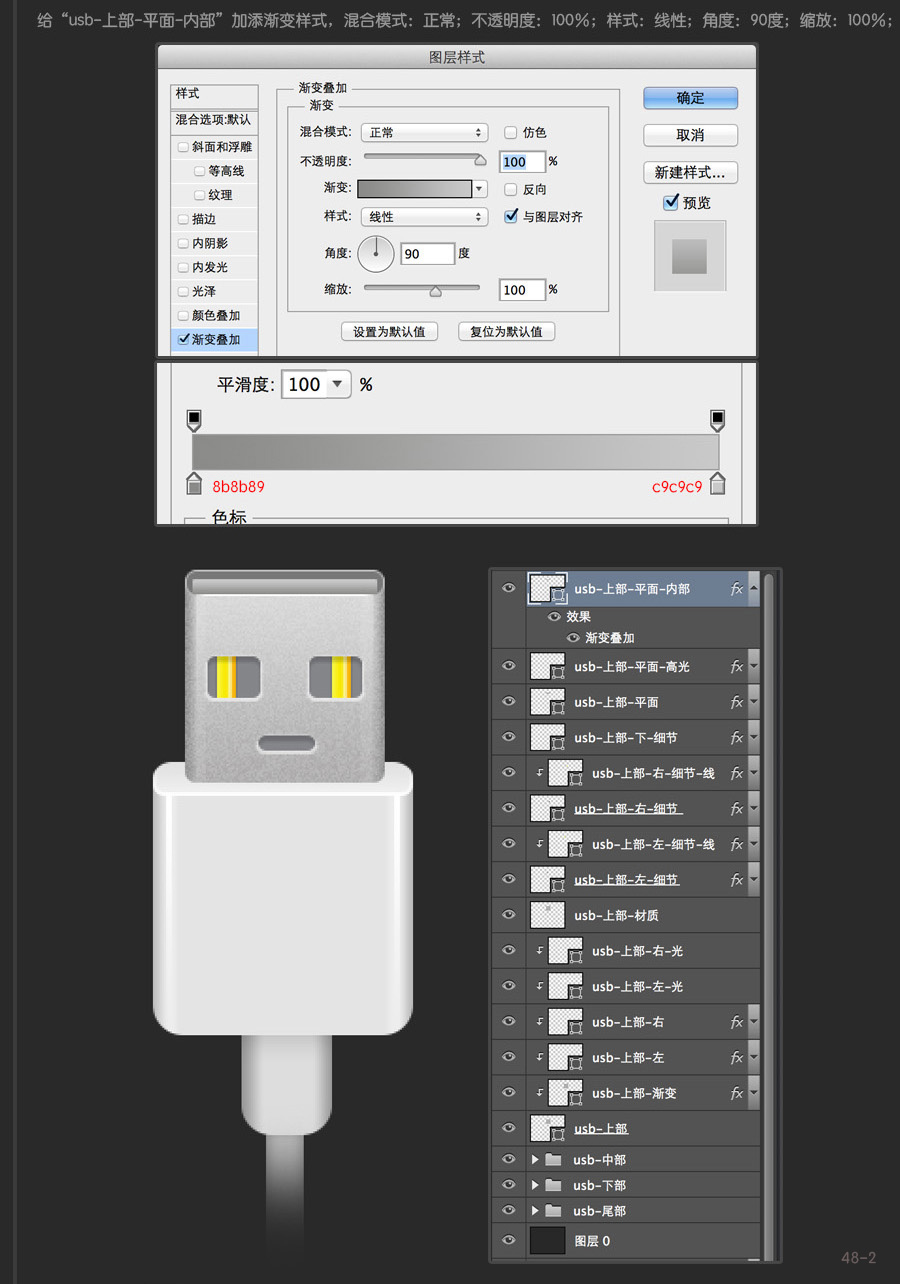
给“usb-上部-平面-内部”加添渐变样式,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;

再选择矩形工具,宽:98px;高:3px;色值:e4e4e4; 数值设置好后,绘制如下图,图层命名为“ usb-上部-平面-内平面”;