来源:uimaker.com 作者:Uimaker.com整理

编者按:今天这枚拟物化的购物袋图标,非常写实,教程界面全中文,过程详实,方便好学,另外有一个添加花纹的小技巧很实用,来练手 >>>
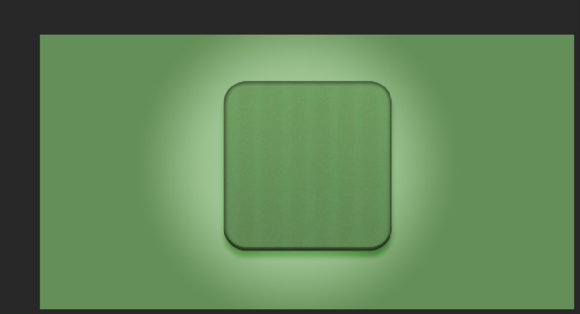
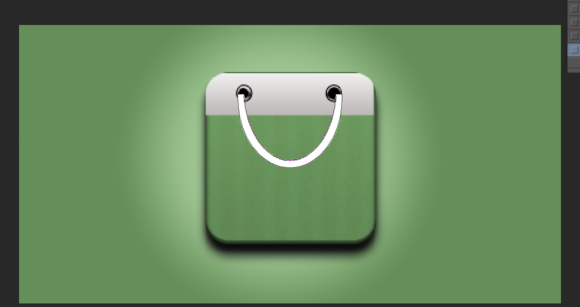
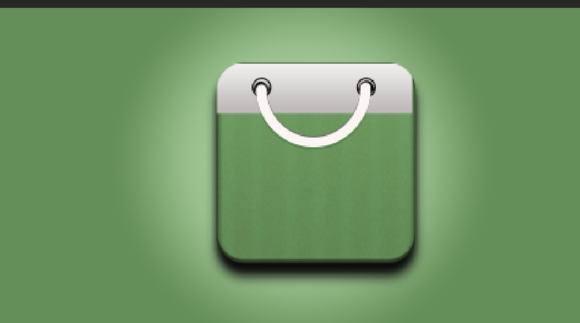
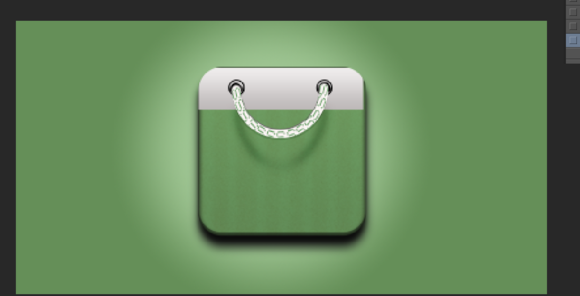
最终效果图:

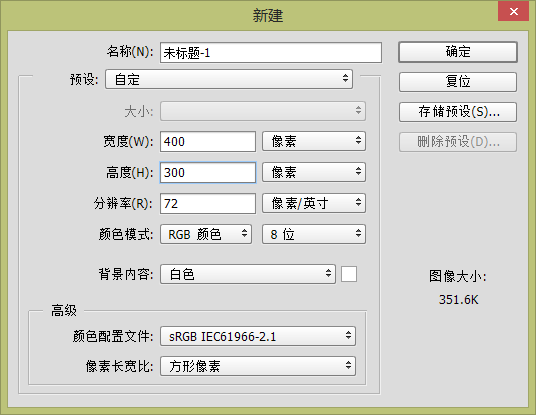
新建画布。

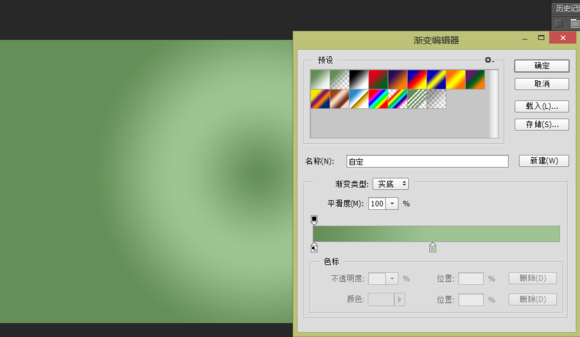
给画布拉个渐变。

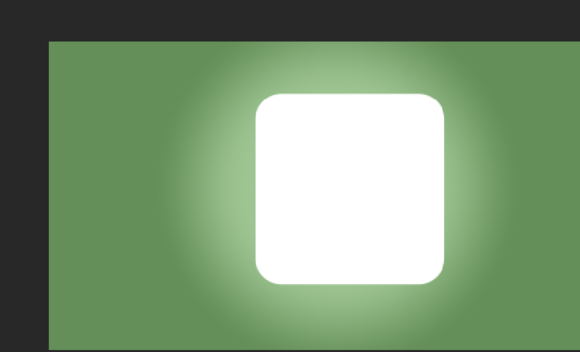
拉个圆角矩形。

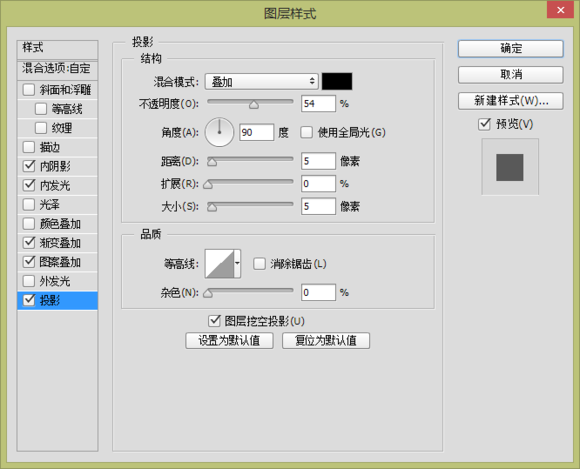
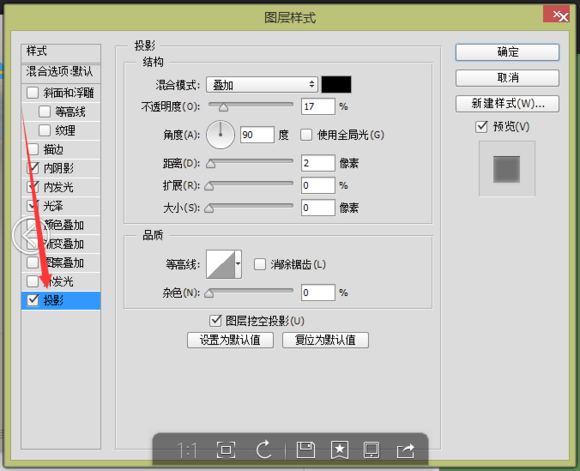
双击图层添加图层样式,先来投影。

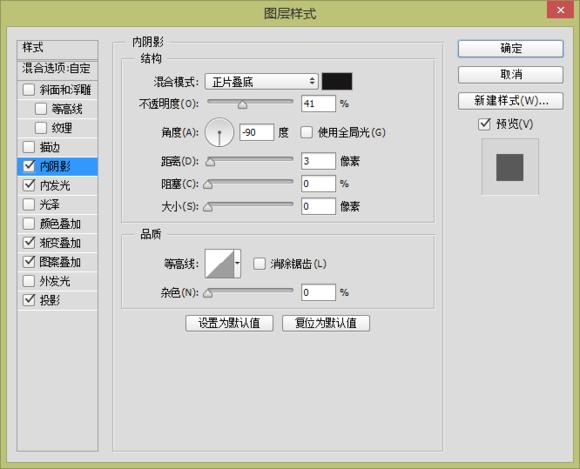
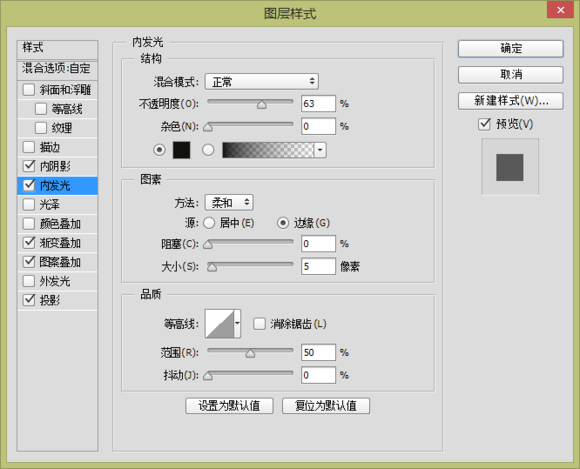
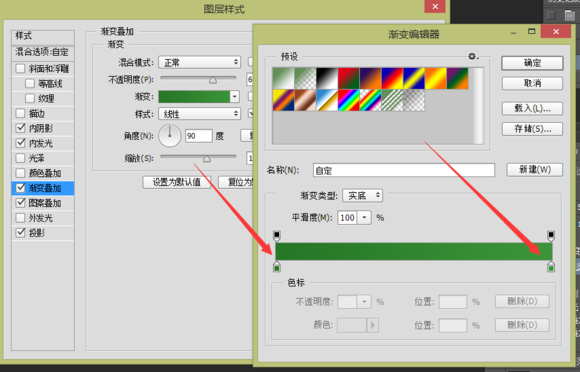
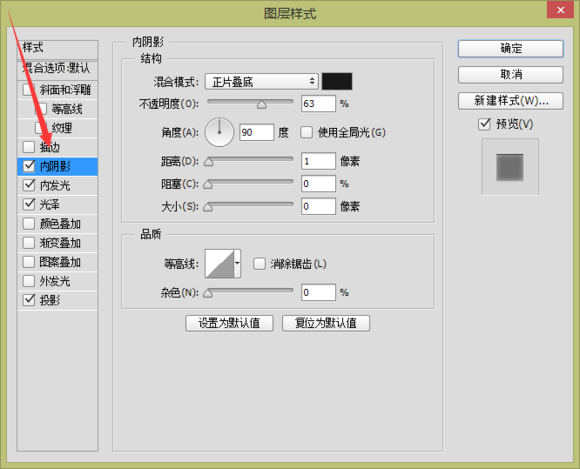
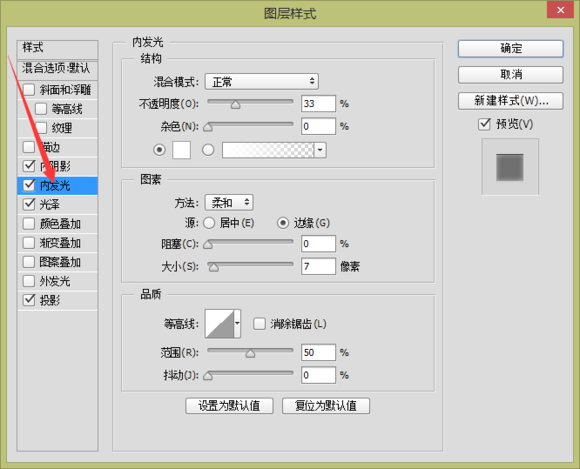
接着内阴影,内发光和渐变叠加。



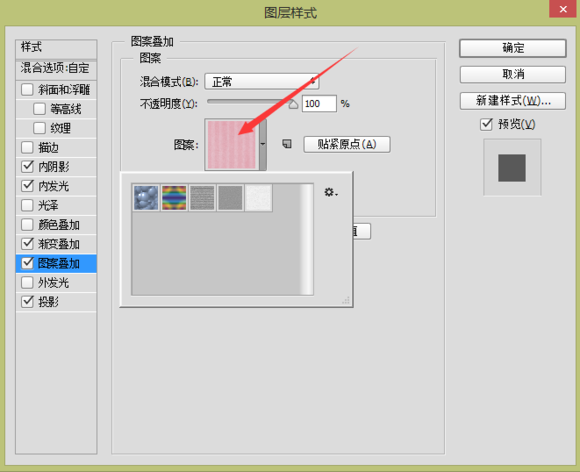
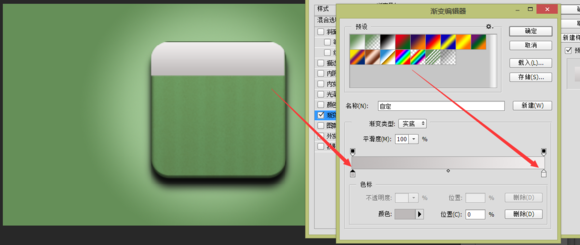
最后来个图案叠加,任选一个用来做纹理。

加完样式后成为这个样子。

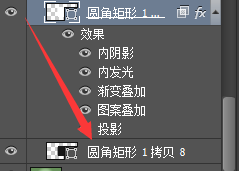
拷贝一份圆角矩形,把它置于最下面。

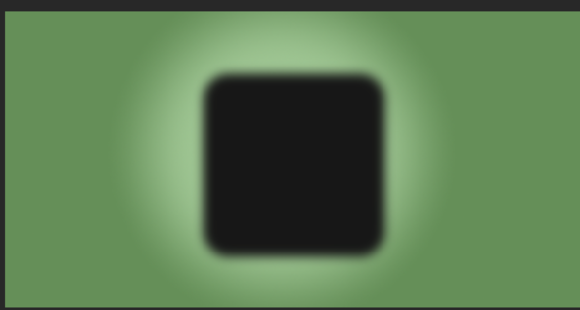
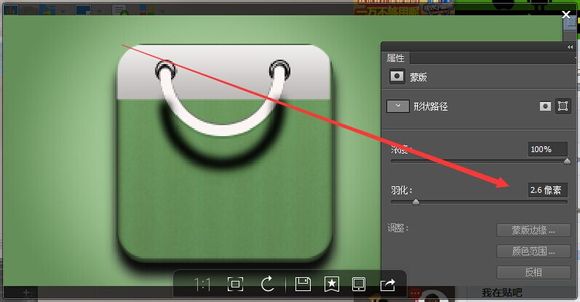
右键清除图层样式,填充黑色,在属性里羽化四像素。

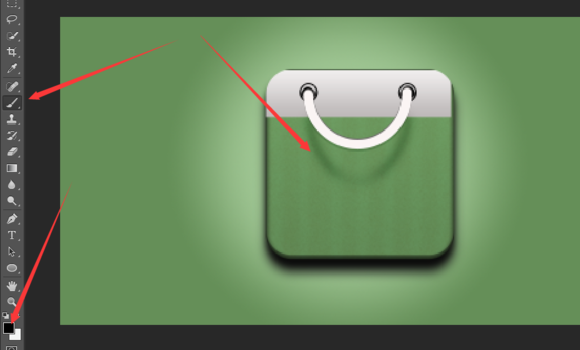
刚刚楼主把圆角矩形眼睛关闭了,现在打开,选中圆角拷贝层(就楼上羽化黑色这个)按住ctrl+下键(就是键盘右键上下左右四个键)往下移动三四个像素,使它作为阴影。

画个长条矩形,创建剪辑蒙版。

来个灰到白的渐变。

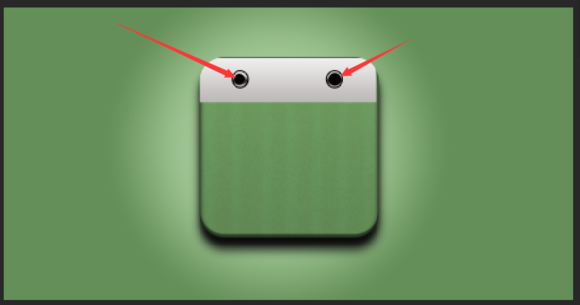
用椭圆工具画两个小圆,位置一定放对,填充黑色。

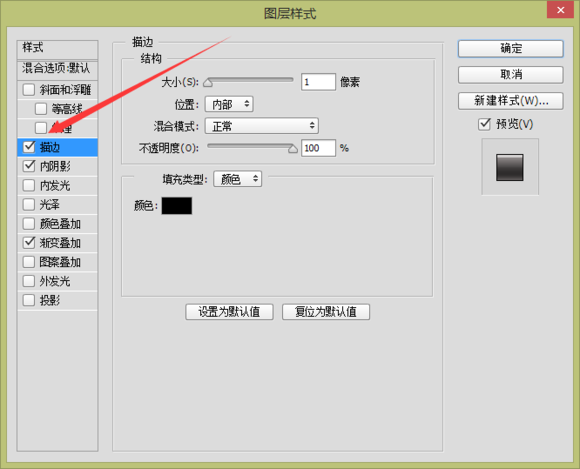
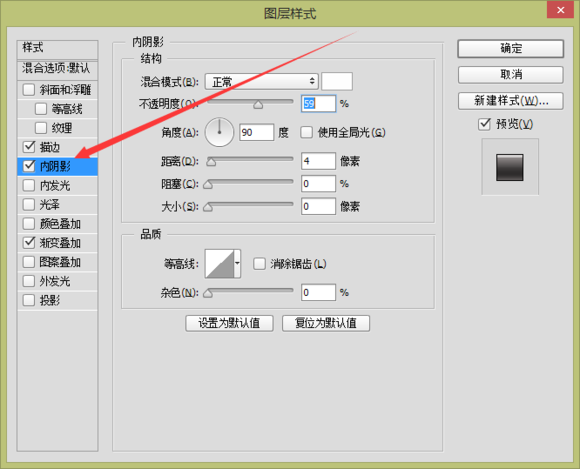
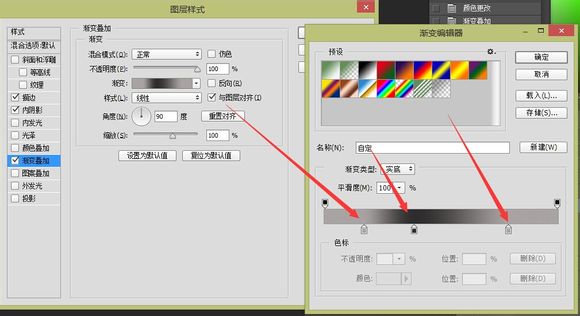
调出图层样式,添加描边、内阴影、渐变叠加,让它看起来像金属质感。



这样看起来有点金属的样子了。

在小圆形上面再画两个更小的圆填充黑色。

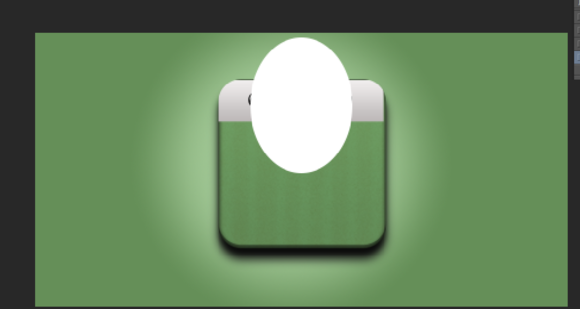
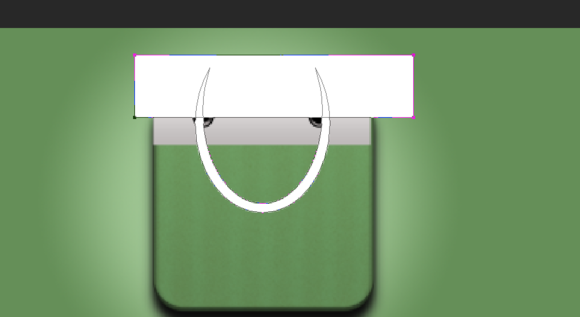
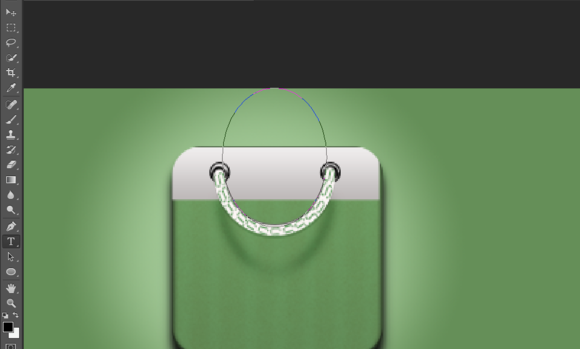
接下来要做,购物袋的绳子,这点要切图,大家注意看椭圆工具。

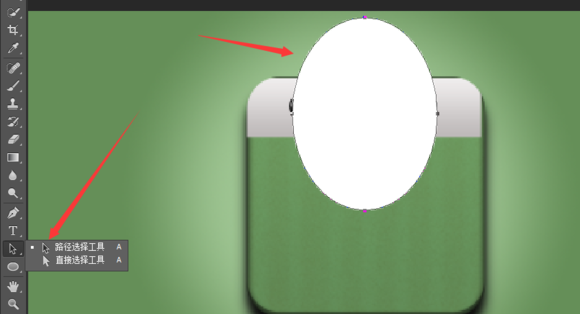
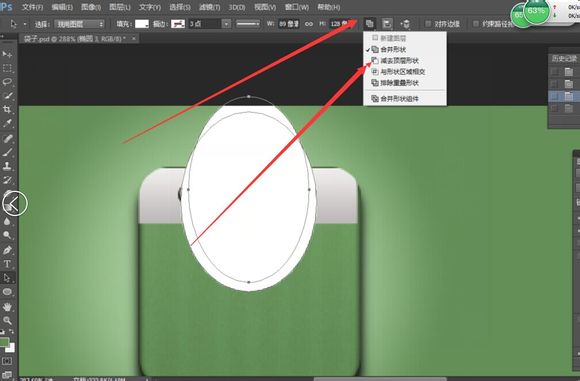
路径选择工具选中那个椭圆。

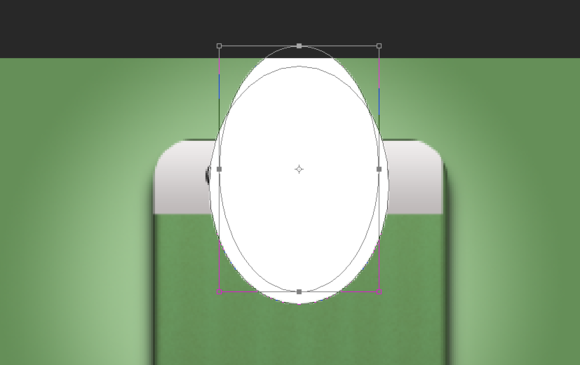
Ctrl+C、Ctrl+V,复制粘贴,再把复制的那个图层稍微往上拉点Ctrl+T 变小点。

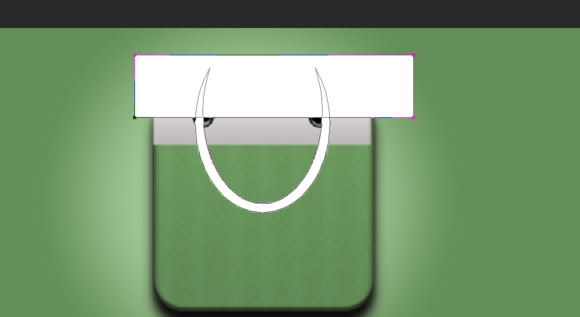
如图把它切掉。


合并为一个形状。


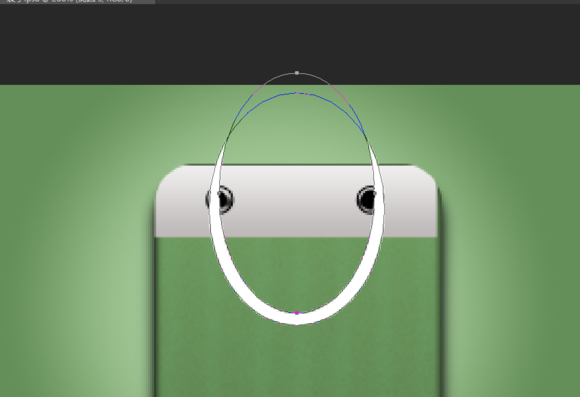
先按下Shift在画一个矩形,必须要画在同一个图层。

再切。


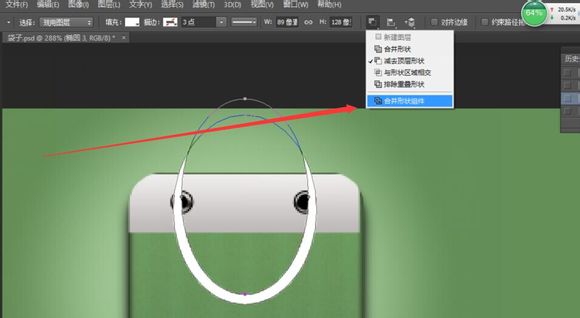
合并成一个形状。

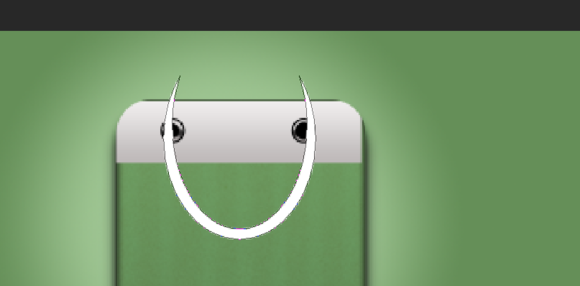
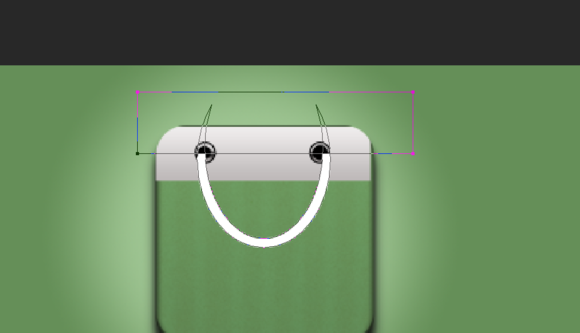
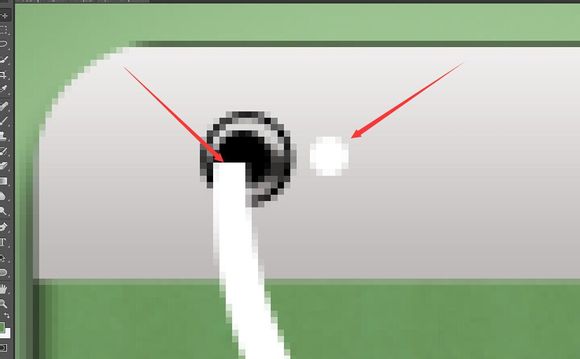
椭圆画个小圆,放在接口上面,圆最好是偶数,这样才能对齐。


然后把小圆形放在另一个接口上,觉得绳子太长再调节下。

把圆的绳子合并成一个形状图层。
给绳子添加图层样式。




添加图层样式后。

Alt复制一份,右键清除图层样式,放在这个位置(我们要做阴影)。

羽化一下。

添加图层蒙版,画笔调为黑色,慢慢的擦。

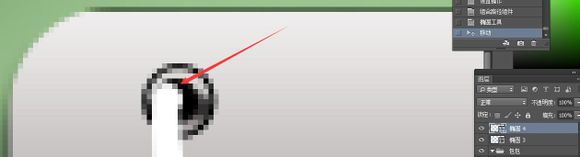
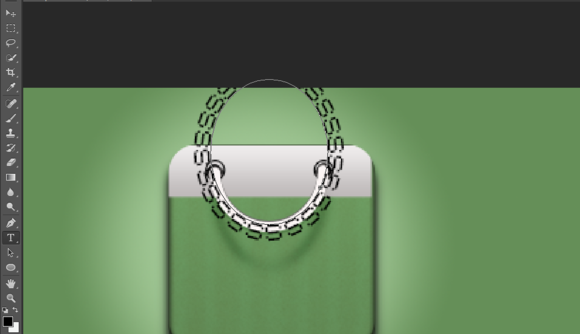
爱追求细节的同学,来教你们给绳子添加纹理,画一个椭圆放在这个位置不要填充,也不要描边。

文字工具围着路径打一串SSSS。

文字颜色随意,打好字以后把路径删掉 ,文字图层置于绳子上面,创建剪辑蒙版。

效果如图。

接下来做褶皱。
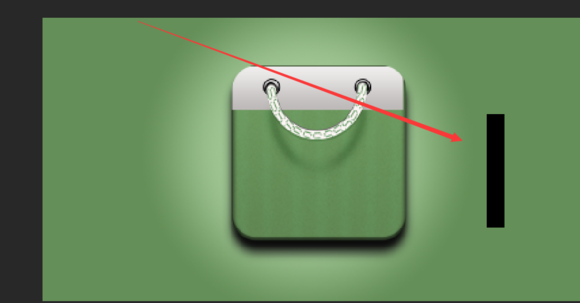
画一个长条矩形填充黑色,在添加图层蒙版。

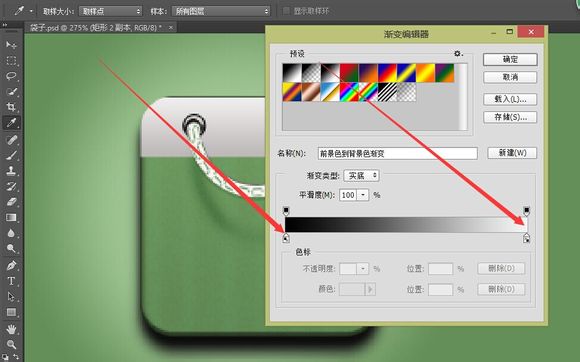
打开渐变,调成黑到白。

用编辑好的渐变,在黑矩形蒙版上从右往左拉一下,效果如下图。
