来源:uimaker.com 作者:Uimaker.com整理
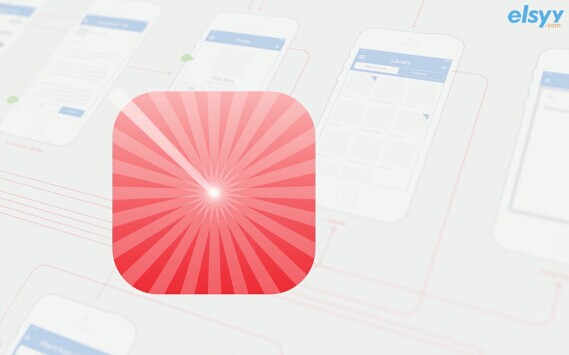
图标的设计,它的主色调是玫红色,另外又用到了粉红和橘红,这样的色调搭配很受女性欢迎,因此在UI设计时一定要注意,根据受众确定合适的色彩。

图标的设计不是任意而为之的,还有一个不能改变的限制条件,就是尺寸。所以APP的图标设计都有固定的设计规范,不同的手机系统,规范也不同。ios系统分为视网膜屏和普通屏,但在平时的界面设计中,只需要设计视网膜屏的尺寸就可以了,也就是普通屏幕512x512px的两倍大小。

下面以ios为例,讲解图标的设计。虽然毁图秀秀的图标设计看起来不是特别复杂,但是想要制作出最终精美的效果,还是需要设计师细心操作的。

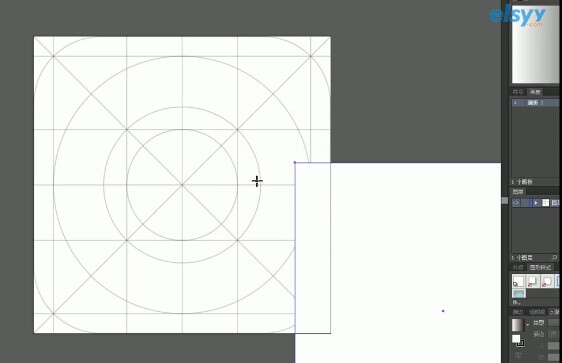
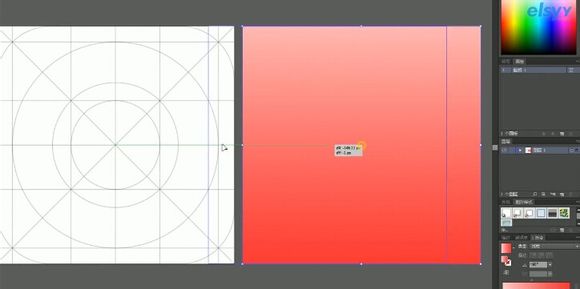
第一步,绘制正方形首先打开IOS的线框,直接在它的上面进行绘制,先画一个矩形,把宽和高都设置为1024px

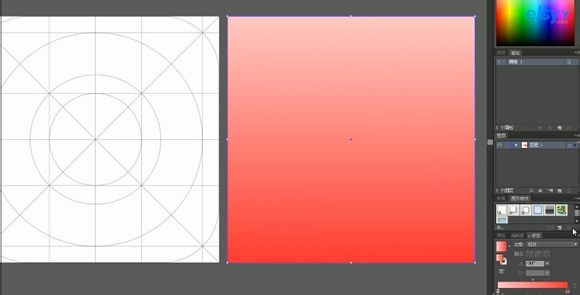
第二步,制作放射状光芒对上图的矩形进行一个渐变的填充,这个时候我们不需要描边,在渐变滑块那双击0%的位置,选择RGB的颜色模式,对它的颜色进行一个更改,把0%的地方更改为第一个色块的颜色,把100%的地方更改为第二个色块的颜色,角度改为-90度

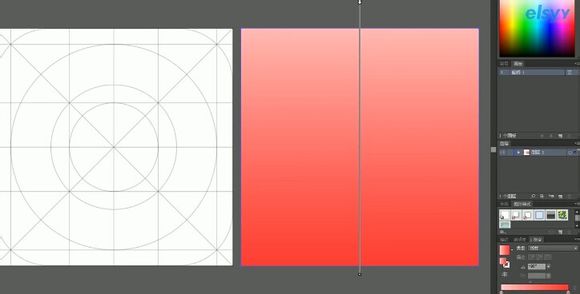
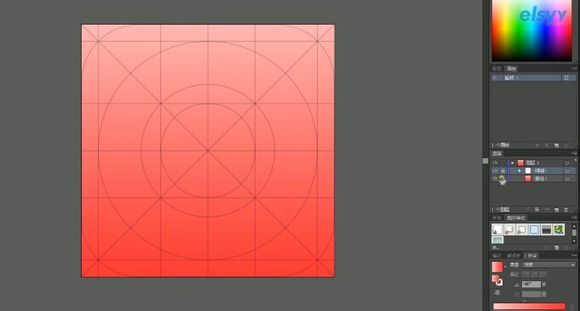
扁平化涉设计中,它是弱化了高光和阴影的,所以它的整体色调和它所表现的立体效果应该是比较柔和的,但是,在刚刚设置的渐变中,它的对比度相对来说有些强烈,要解决问题,就需要用到工具栏里的渐变工具,使用渐变条进行拉伸和修改,让它的颜色对比变得更为柔和。

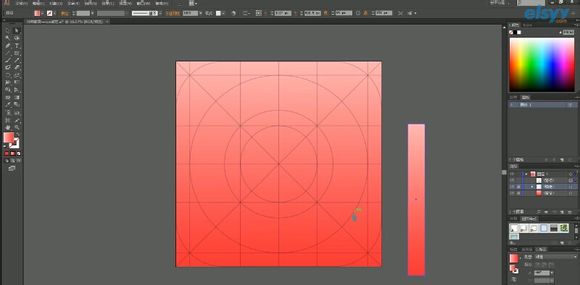
接下来绘制光芒,首先拆分一下这个光芒,其实它是由类似小梯形的图形构成的

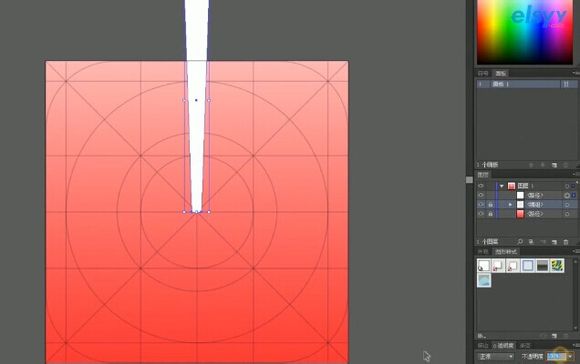
为了方便后面的操作,首先将这个矩形放到线框里操作

调整一下他们的图层顺序,将他们都进行锁定

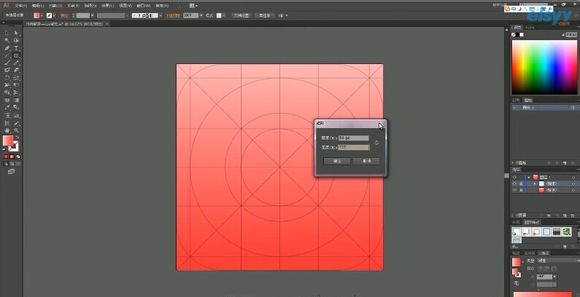
选择矩形工具在画板上点击一下设置它的尺寸


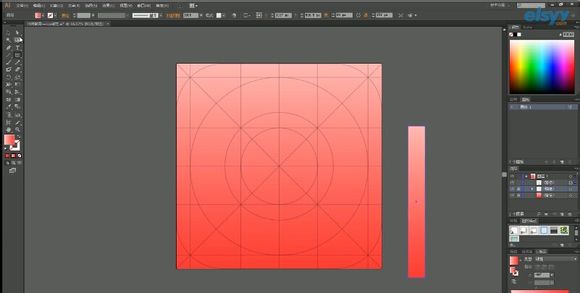
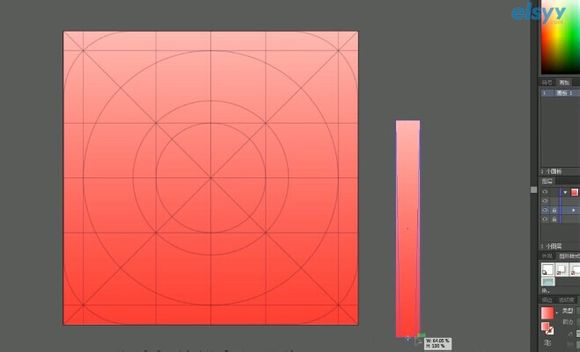
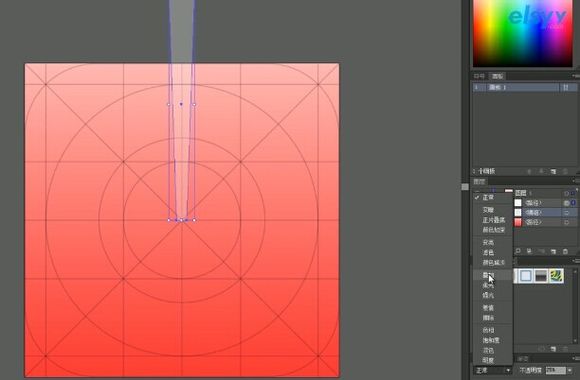
用直接选择工具框选出描点

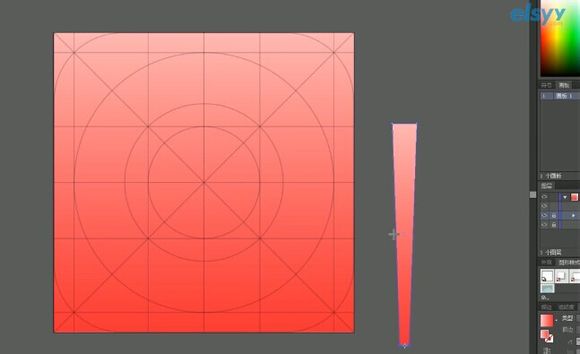
在工具栏找到比例缩放工具将选择的描点往里收一下


这样我们就得到了最终需要的图形了


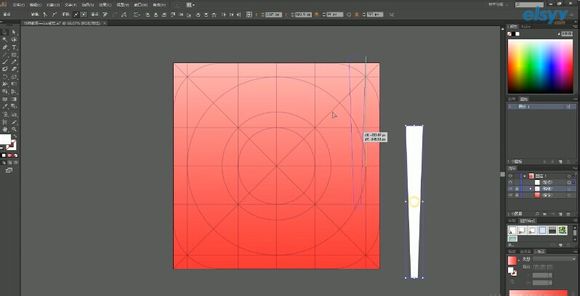
设置它的透明度,为了让图形和底色融合得更好,这个时候需要采用混合模式中的"叠加"模式.这样就可以提高基色的饱和度以及对比度

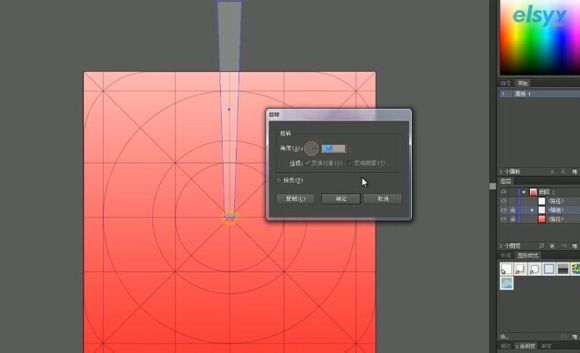
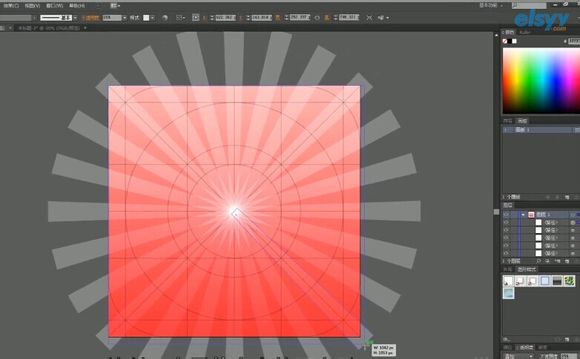
现在我们要让这个图形以我们的矩形中心点,开始旋转并且复制。选中工具栏里里面的旋转工具,然后按住键盘上的Alt键,记住,这个时候千万不要松手,找到我们的旋转中心点,点击一下

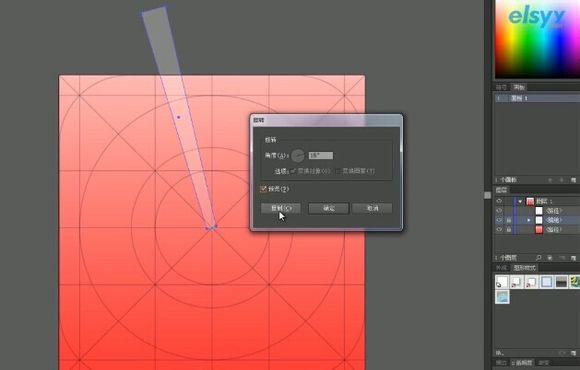
设置旋转角度,点击复制

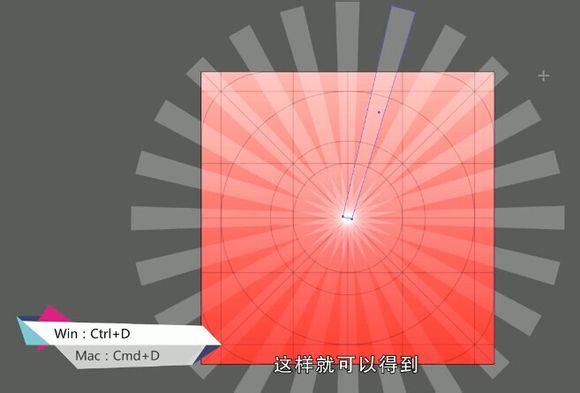
多次按Ctrl+D,也就是关联复制的命令

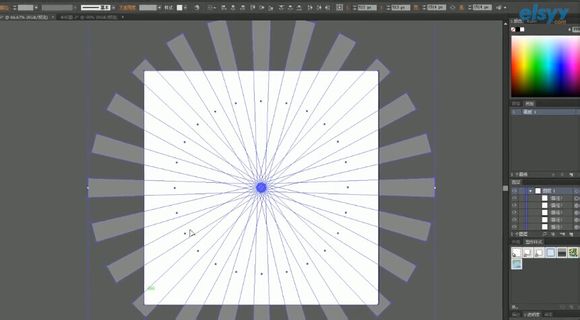
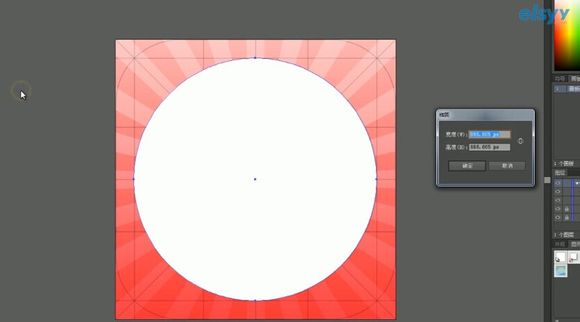
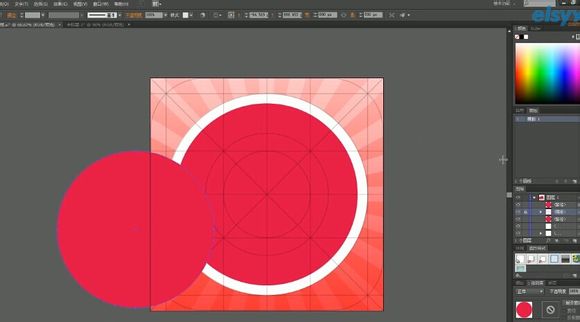
这样就可以得到明显的放射性的感觉了我们还需要把这个小光芒多余的部分减掉,先绘制一个与图案红色部分同等大小的正方形。

选择要减掉的地方

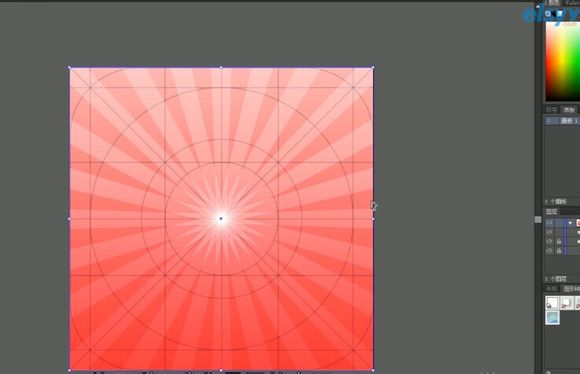
点击鼠标右键,建立剪切蒙版,画板上就只剩下我们需要的东西了。

在AI里,如果想要保留我们需要的画面,就可以建立剪切蒙版,把我们需要的图形用另外一个图形覆盖起来就可以了。接下来。现在我们来绘制中心的这个圆

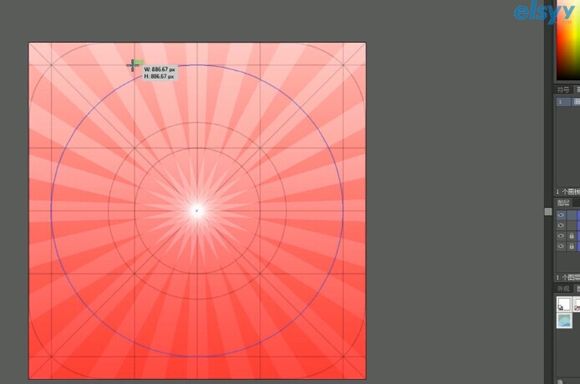
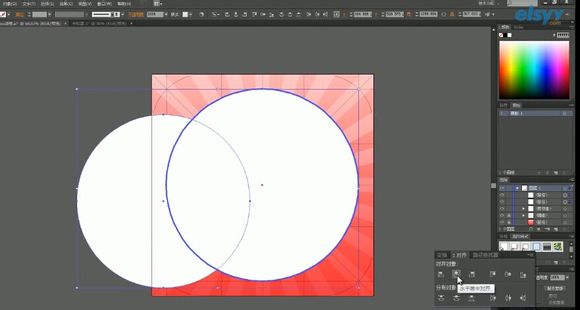
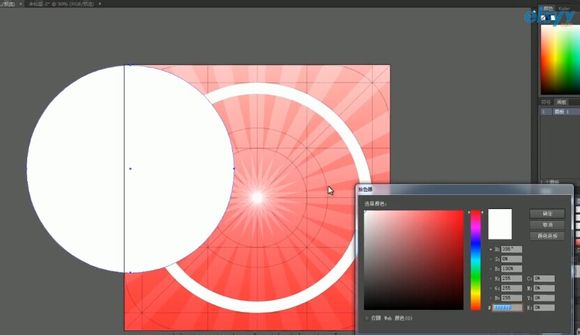
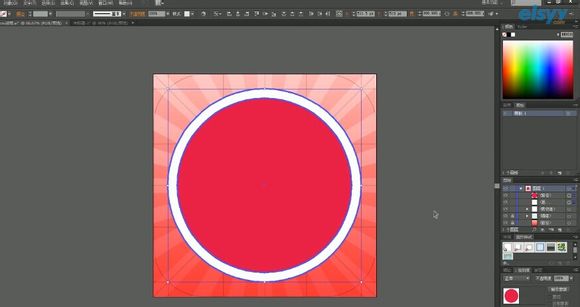
首先来绘制大的轮廓,找到椭圆工具,找到中心点,按住键盘Alt和Shift键,就可以从中心点绘制这个圆,直到它与线框中的外轮廓的圆同等大小。

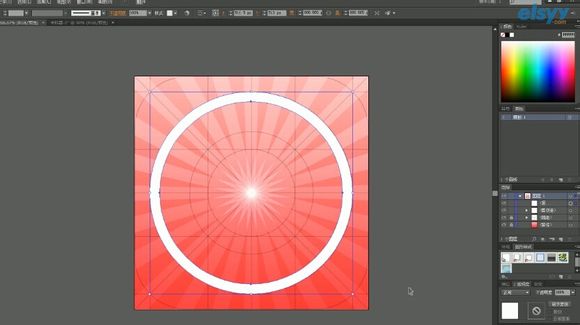
在之后的过程中,我们需要用到圆环来制作一些阴影的效果,所以我们要做出这样的一个圆环

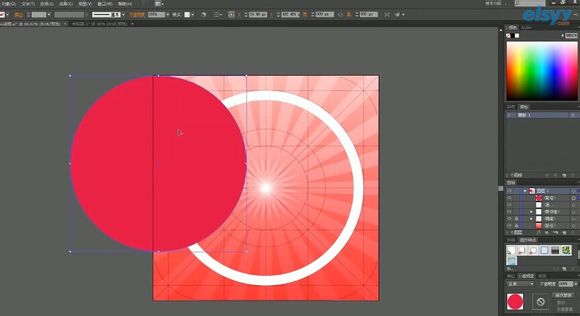
我们再来新建一个圆,直径为800px

为将它们中心对齐,选择上面这个圆,用对其面板,选择中心对齐

选择这两个圆

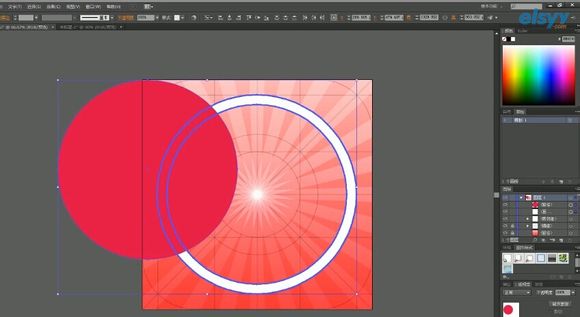
在菜单栏窗口找到路径查找器 在浮动面板里找到减去顶层

圆环就形成了

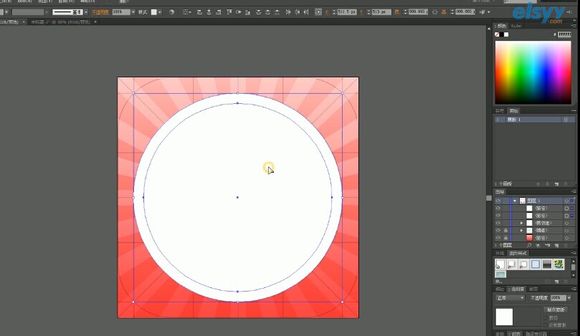
接下来绘制小太阳的中心 它的颜色就会更深一些

这个小太阳的大小跟上面第二个圆的大小是一样的

给它进行色值的改变

在通过中心对齐把第三个圆镶嵌到白色的圆环内

小太阳的中心就画好啦

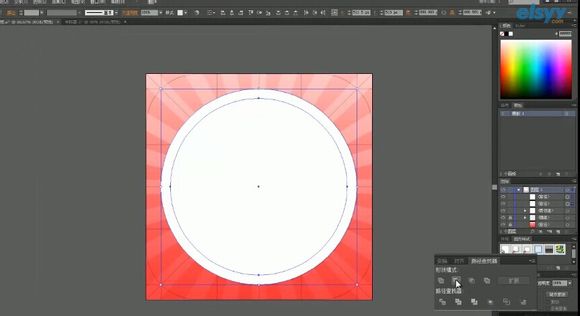
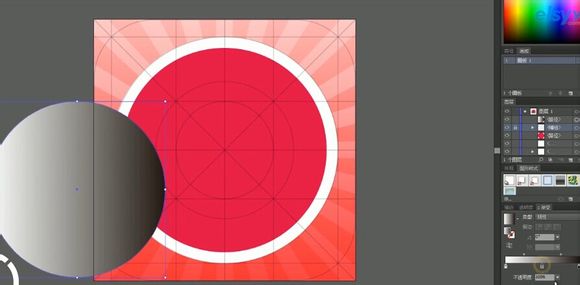
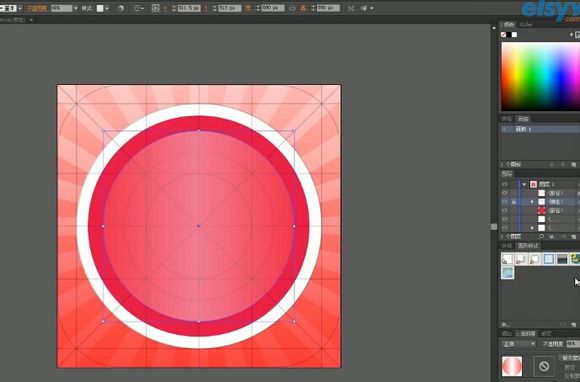
接下来绘制最中心的这个圆

观察到,它是一个半透明的圆,而且置于刚刚的圆形之上

将它的线框调整到最顶层

再绘制一个半径为690px的圆

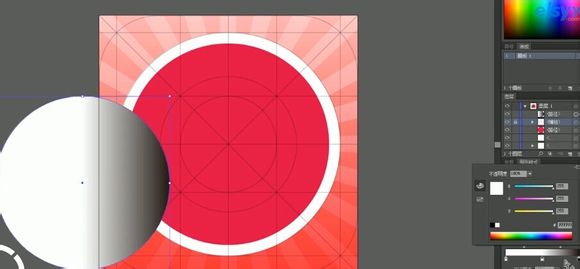
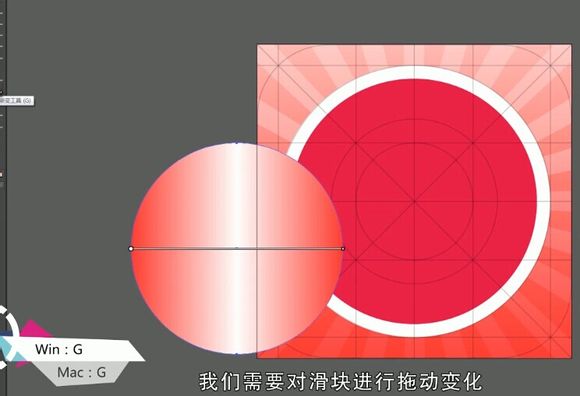
这个圆虽然是半透明的,但是它有一种很饱满的效果怎么来达到这种效果这是先用渐变填充 在它50%的地方添加一个滑块

把它的颜色设置为纯白色

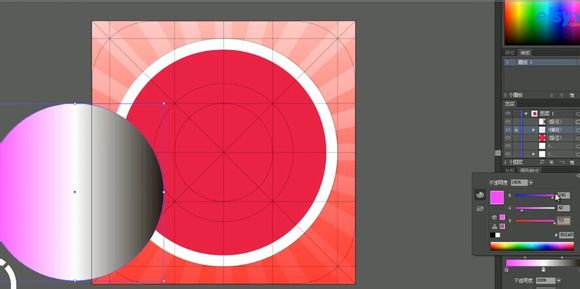
再把它第一个和最后一个滑块的颜色都设置为第二个色块的颜色角度设置为0度


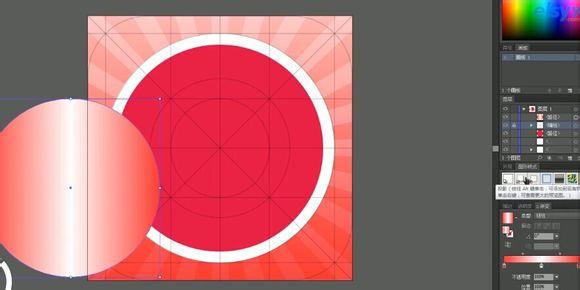
为了让它有更为柔和的变化,我们需要对滑块进行拖动变化

进行中心对齐,再将透明度改为40%

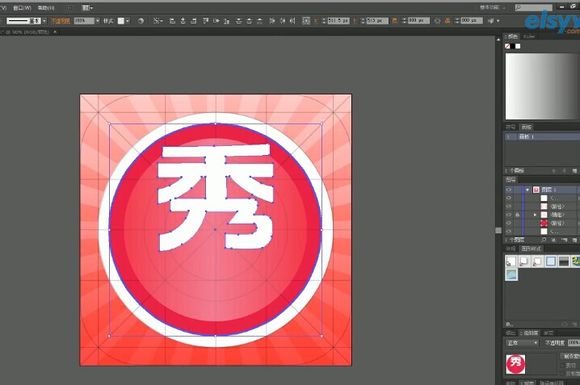
再将"秀"放上去看下效果


上面的知识要点包括1.使用渐变工具,对图形进行渐变填充2.使用关联复制,制作图标的光芒的部分
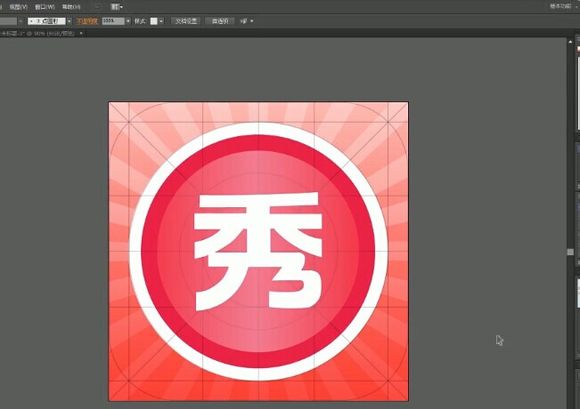
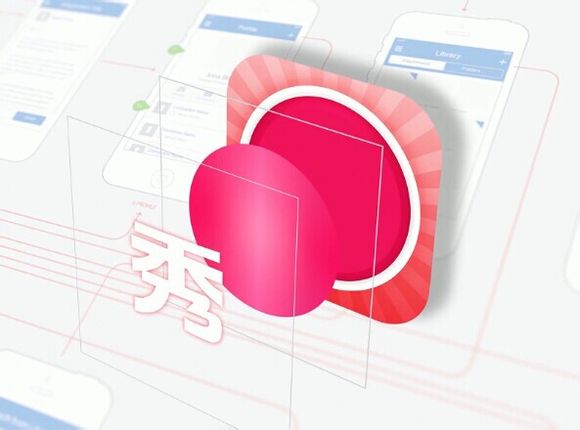
3.建立剪切蒙版,保留我们所需要的图形【2】UI图标深入优化一个看似很简单的图标也许在你看来就是把几个元素拼凑起来而已,实际上当你深入到设计领域之后,才会真正了解到,每一次微调对整体视觉效果的呈现都至关重要。将我们上次做的未优化与最终成图对比,看看我们还需做哪些

还需要做6个优化

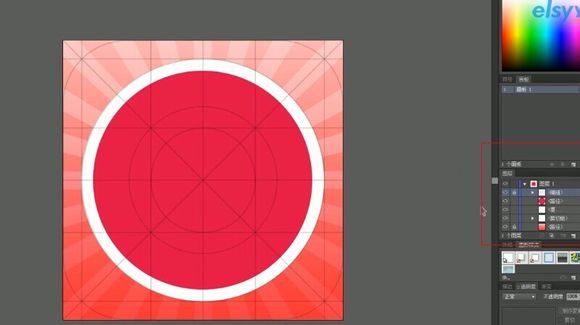
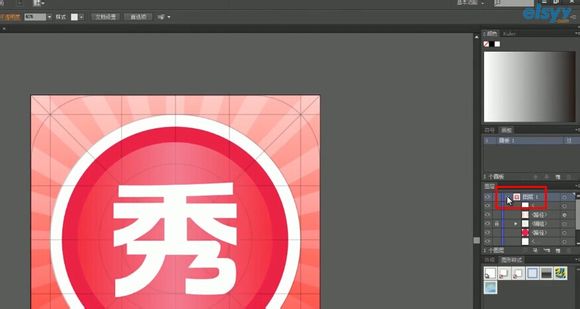
需要把中间这几个圆设置为一个图层

点击创建一个新的图层,给创建好的图层进行命名

把这个图层名改为"中心的圆"把第一个图层的名称改为"矩形",按住Ctrl键选择要拖动的对象然后松开Ctrl键

将这三个对象直接拖进"中心的圆"这个图层点小眼睛看。现在它们已经被分为两个图层了

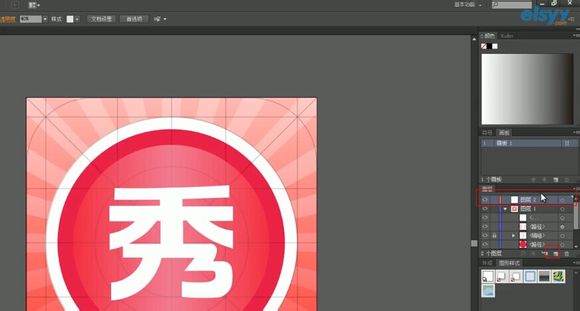
"中心的圆"这个图层置于"矩形"的图层之上,再来为中间的LOGO新建一个图层将它置于最顶层,将"秀"字放入"logo"这个图层里

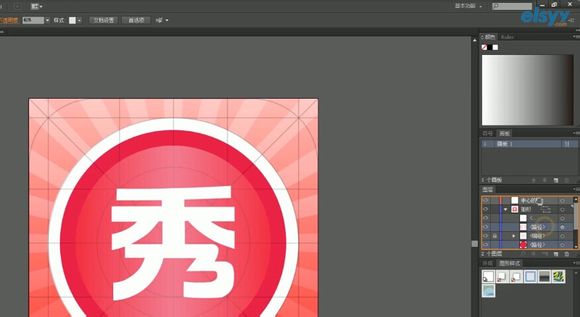
然后将暂时不用需要的"logo"这个图层隐藏起来当要处理的路径文件很多的时候,一定要灵活的使用图层工具,这样你处理的步骤也会因此清晰明了进入优化图标的内容,先从中心半透明的圆入手中心这个半透明的圆,它饱满的质感是在表现方式上模拟了光线的效果和一些光影的关系

在AI里,需要用到混合模式的同时结合别的效果来给它表现出来可以把这个半透明的圆分为三个部分上半部暖色调,中间的部分是眼睛的图形,和下半部分的冷色调。

先来绘制中间的这个部分,可以隐约看出来像一个眼睛