来源:uicn 作者:shengbanx
Authentic Motion (Google). 这里又大量的参考,有很多例子。

(这幅图阐释了缓动的原理,出自"AnimationPrinciples in UI Design: Understanding Easing".)
响应式交互(Responsive Interaction)
当一个用户与设计元素交互时,大多数都会给出反馈和响应。在Material Design里,动态的反馈一方面可以让用户感觉很爽,另一方面它提供了前后线索。响应式动效的美妙之处在于你可以通过其清楚知道自己的操作,提高了产品的可用性。
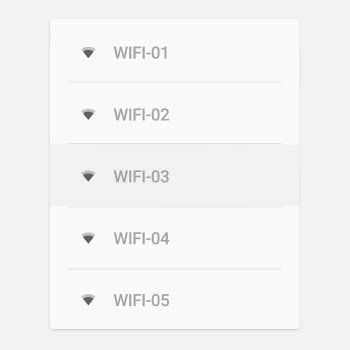
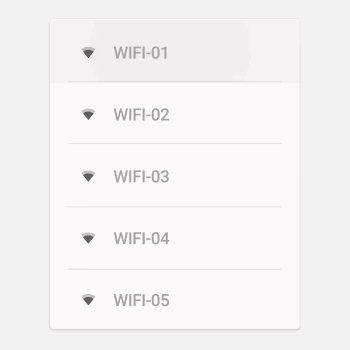
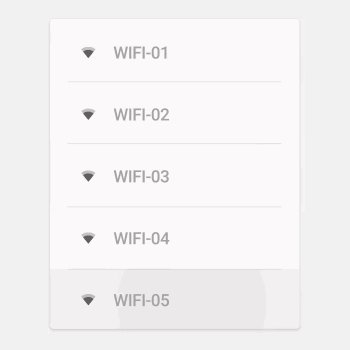
触摸涟漪(touchripple)是我见过最美的响应式交互案例,这是一种当用户与特定元素交互时特殊的视觉突出效果。

还有个设计例子就是打开或扩展某一元素的效果。当你点击一个特定元素及扩展它时,新的“材质”将从你触摸的点上延展开来。因为是直接从用户触摸的中心上扩展,视觉上元素的扩大看上去会十分自然。更多的响应式交互例子,可以浏览Google的Material Design官网.
最后,对于响应式交互来说界面间转场也是十分重要的。这是最关键的动效形式,用于保持设计的视觉连续性。对于屏幕的进入和退出,动效的原点提供了视觉上的线索。UI界面可以动态的改变大小和扩展,这给设计师们极大的空间,可以玩转漂亮的转场动效。最重要的,这些使UI界面更加有意义。
Material Design Reel (YouTube, by Google)
Iconography Reference Sheet (By Google)
Card Design Reference Sheet (By Google)
750 System Icons (.zip)
下面是一些设计师设计的非常棒的Material Design设计。
