来源:uicn 作者:shengbanx
很简单,使用这张表格的只需要下载下面这些速查资源。当开始一个新设计的时候,这些速查资源为你的字体提供了源文件参考。
布局
Material Design上的布局设计借鉴了印刷设计上的一些规范准则,这也是Google Material Design的灵感来源。其重点强调了构建的用户界面,能够较好地适应不同类型的设备。大家都知道,在多设备上的自适应性已经成为目前产品设计的关键。

(这幅图像形象地显示了UI界面中深度的概念。)
其核心概念之一是 堆栈。当使用Material Design设计语言设计UI时,通过投影,颜色对比以及(垂直于平面的)Z轴上的层级关系,可以让用户感觉到空间层次感。此处深度对用户来说也是一种视觉隐喻。在堆栈中最顶层的悬浮元素,如按钮(FAB,Floating action button),用于强调这是UI上的可执行动作。

(典型例子,三个不同图层的深度:菜单,顶部导航栏,以及内容区域。)
对于更资深的设计师,设计规范里还有参考线网格,可以使用。Material Design设计规范上的Metrics&Keylines 页面在细节上做得非常棒,并且提供了相关资源可以去好好地感受下。
如果你希望使用预先设定好的布局,那么可以下载Google的空白框架模板(已转存到百度云)。

(布局设计案例)
动效中Material的作用在前面的卡片例子中讲述过了。动效还可以使Material Design更加灵活生动。
缓动
当你开始学习动效设计基础时,缓动会是你学到的基本法则之一。
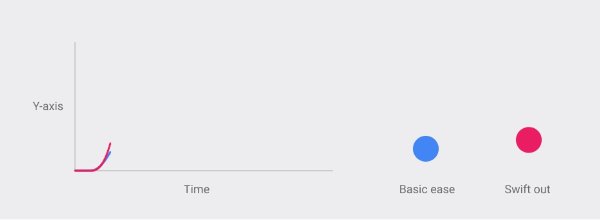
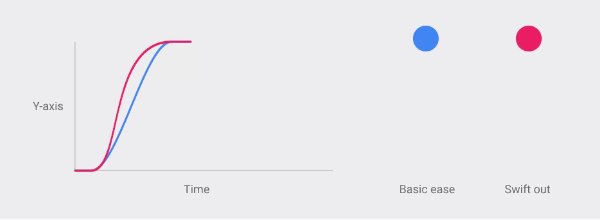
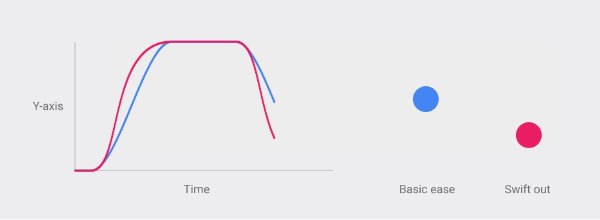
给动画加入缓动效果,可以使运动更加自然。不要给动画的运动物体一个恒定的速度,须要在开始的时候缓慢加速,以及结束的时候缓慢减速。
想象一下一辆行驶中的骑车是如何加速和刹车的。缓动效果正是借鉴了这种运动,所以用户感觉元素的运动是十分自然的。

学习缓动的最简单的方法是研究设计案例。下面的资源十分值得收藏:
Animation Principles in UI Design: Understanding Easing (Medium, by Suresh Selvaraj). 这是一个学习缓动基础的好网站。