来源:网络 作者:kamdy229
渐变颜色为:#fe6f10 - #fdb941

图36
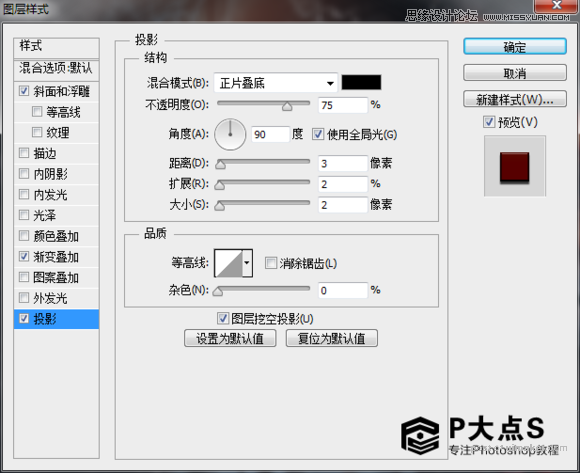
【投影】

图37
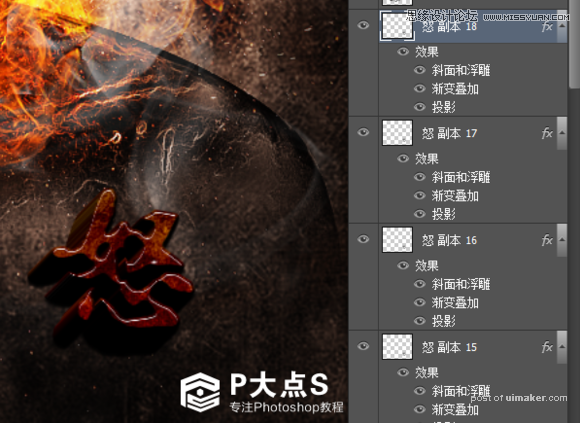
完成好之后,把怒字Ctrl+J复制一层出来然后按Ctrl+T,按键盘箭头 → ↑ 然后回车按Alt+Ctrl+Shift+T 按18次(满意即可),这样字就会有立体感

图38
然后把这个图层样式复制到Aager英文字的图层上去,用同样的办法把它的效果也做出来,搞好之后可以把这些字合并为一个图层。

图39
把所有文字的图层合并为一个图层,然后在其上面新建一个空白图层用椭圆工具画一个椭圆,然后用白色到透明的线性渐变画一个白色的渐变,按Ctrl+Alt 点击字体缩略图这样就可以减去选区了

图40
把多余的选区按Delete删除掉,然后把图层混合为【叠加】

图41
19、新建一个图层,然后前景色为白色,选择烟雾笔刷给这个立体字加上烟雾,加好之后组合起来,给这个组添加蒙板。然后擦除多余的烟雾,组不透明度为 40%把下面的火花复制多一层拉到最顶部,然后擦除一些多余的火花主要是让火花在文字上,然后刚刚字体高光也要调整一下因为烟雾遮挡的原因,亮度有所下降,所以要把它放在上面一层去。

图42
20、在最顶部新建一个图层,然后填充黑色,用矩形框选工具在中间框选一个大矩形删掉黑色的,然后描边1像素 颜色白色然后把左右两边白线删掉,图层不透明度为80%这样最终的效果我们就做好了

图43
检查最后细节,就可以出图了我把渐变填充改为了60%不透明度,字体上的烟雾改为了30%另外火焰我又重新做了。OK 最终效果就是这样。
