来源:网络 作者:projava
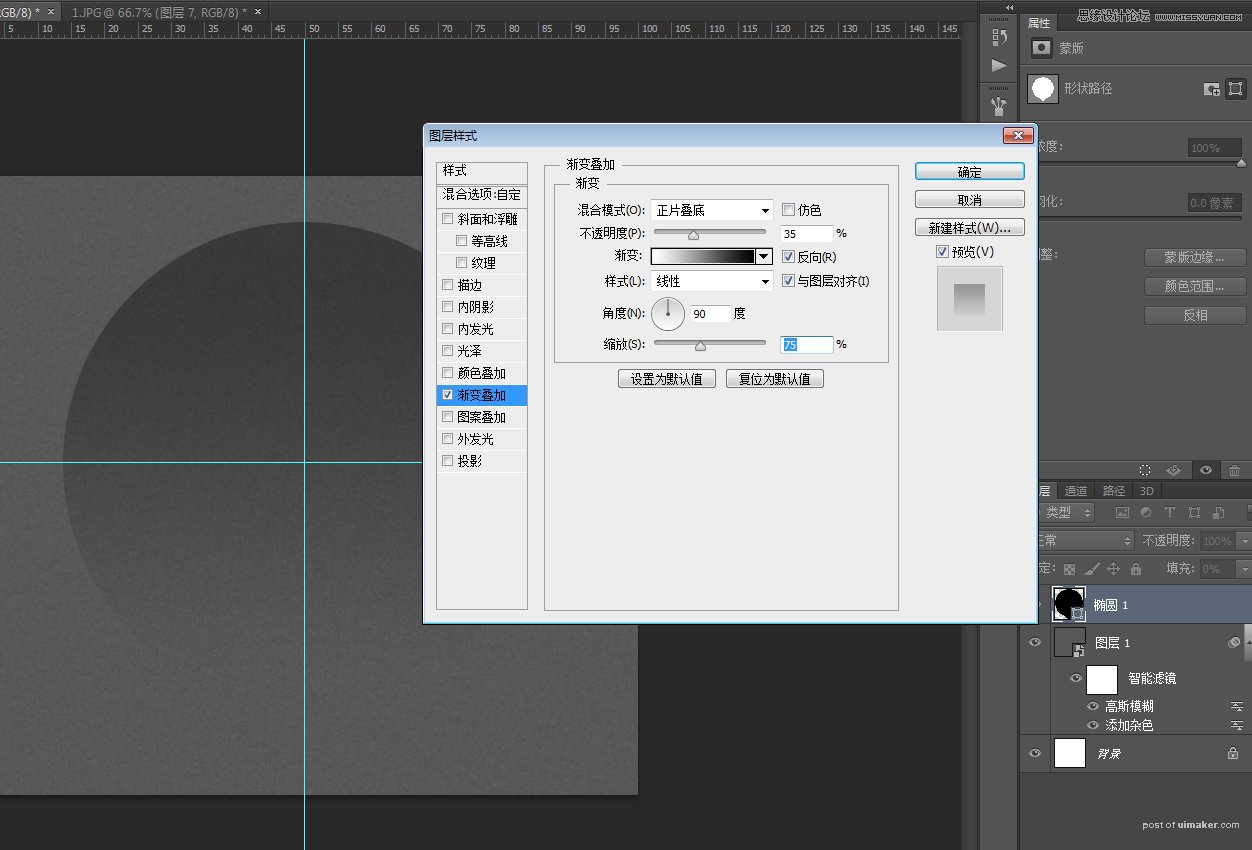
把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。
有同学做出来不是这个效果,可以试试取消勾选反向。

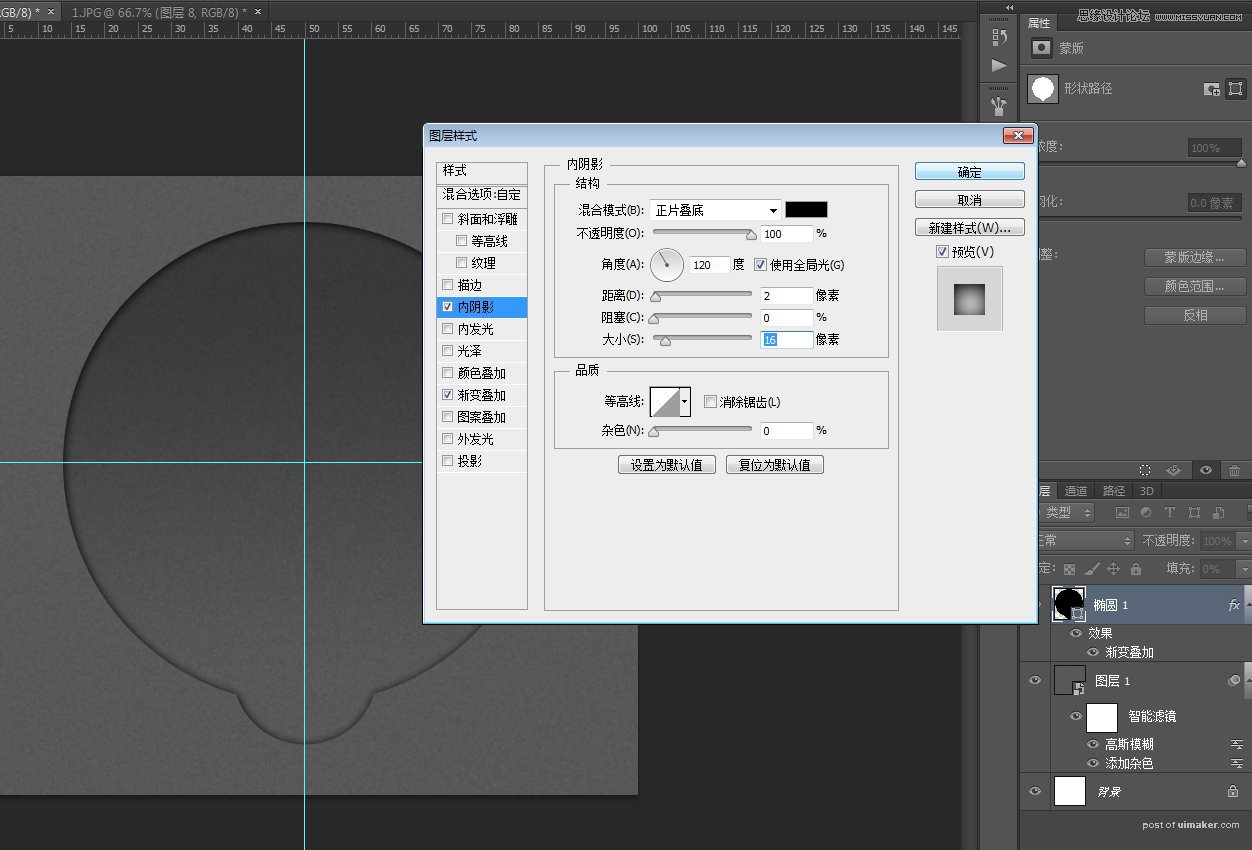
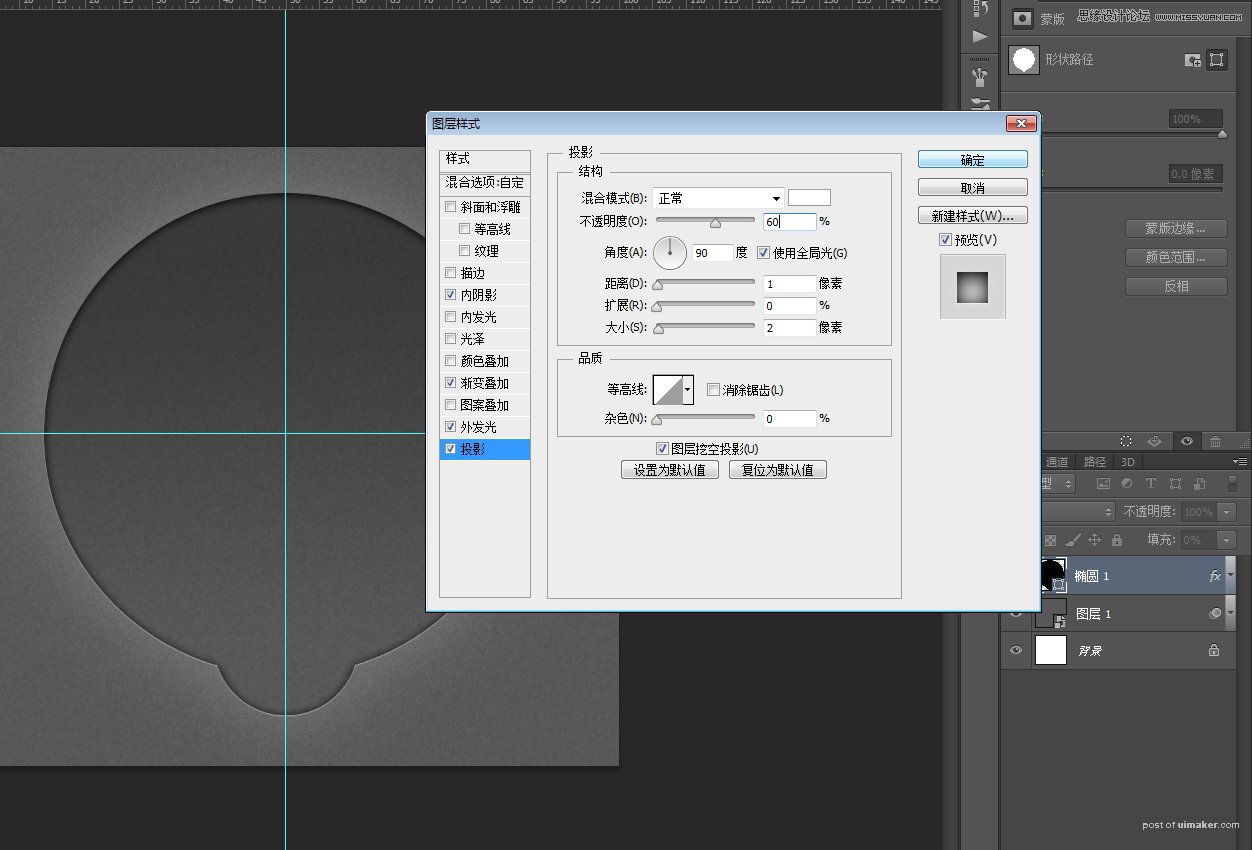
继续添加内阴影。

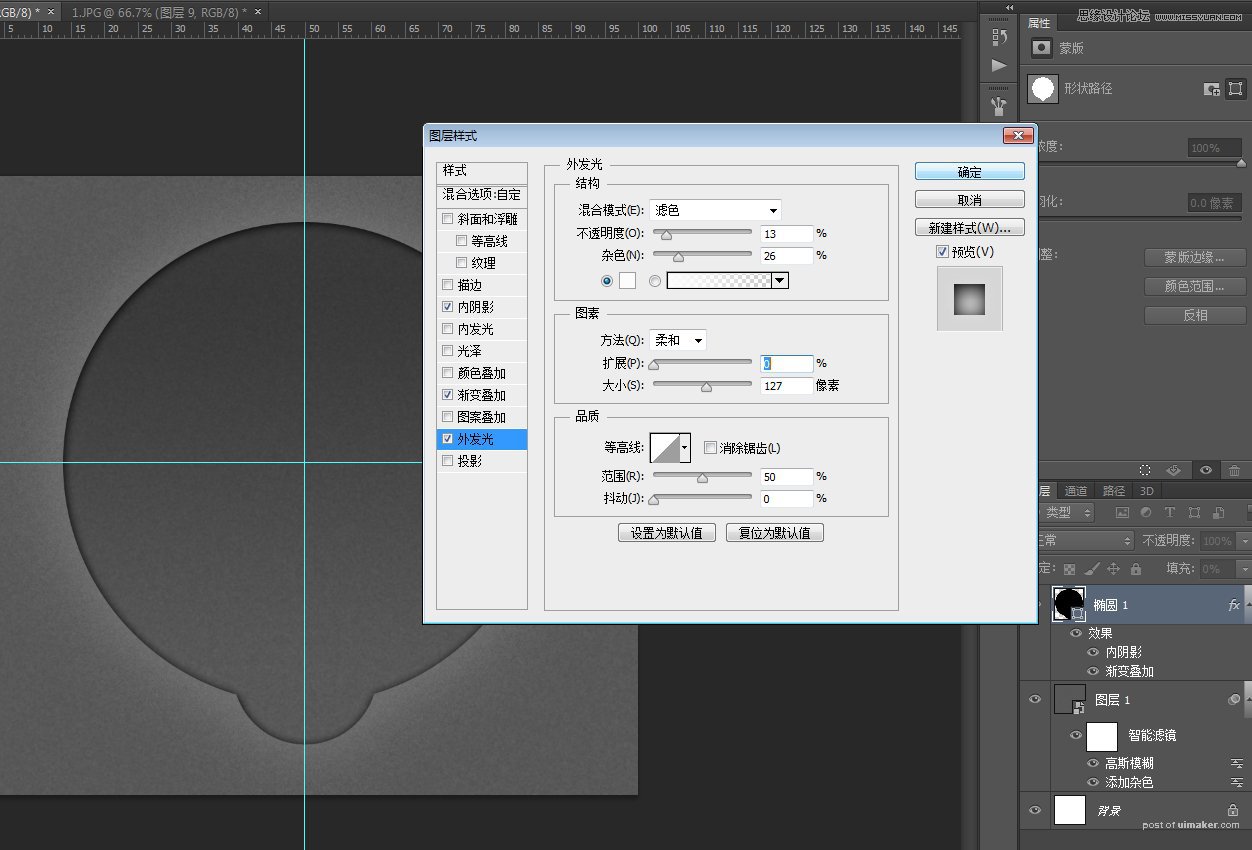
外发光。我添加一些杂色,这样外发光能很柔和的融入到同样带有杂色的背景里,不会太突然。

最后给这个层添加白色的“投影”,数值非常的小,模拟这个凹陷的圆形边缘厚度。

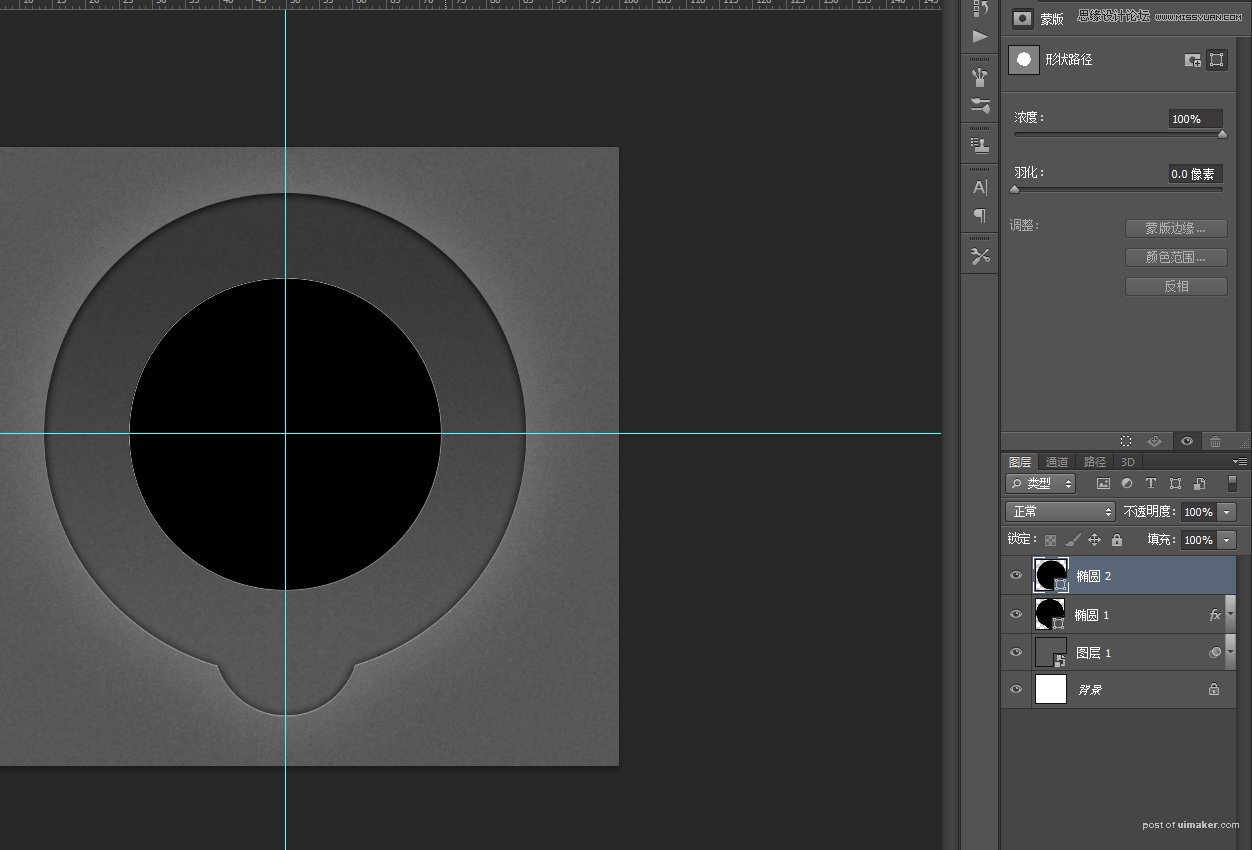
重新画一个直径为468像素的圆形。

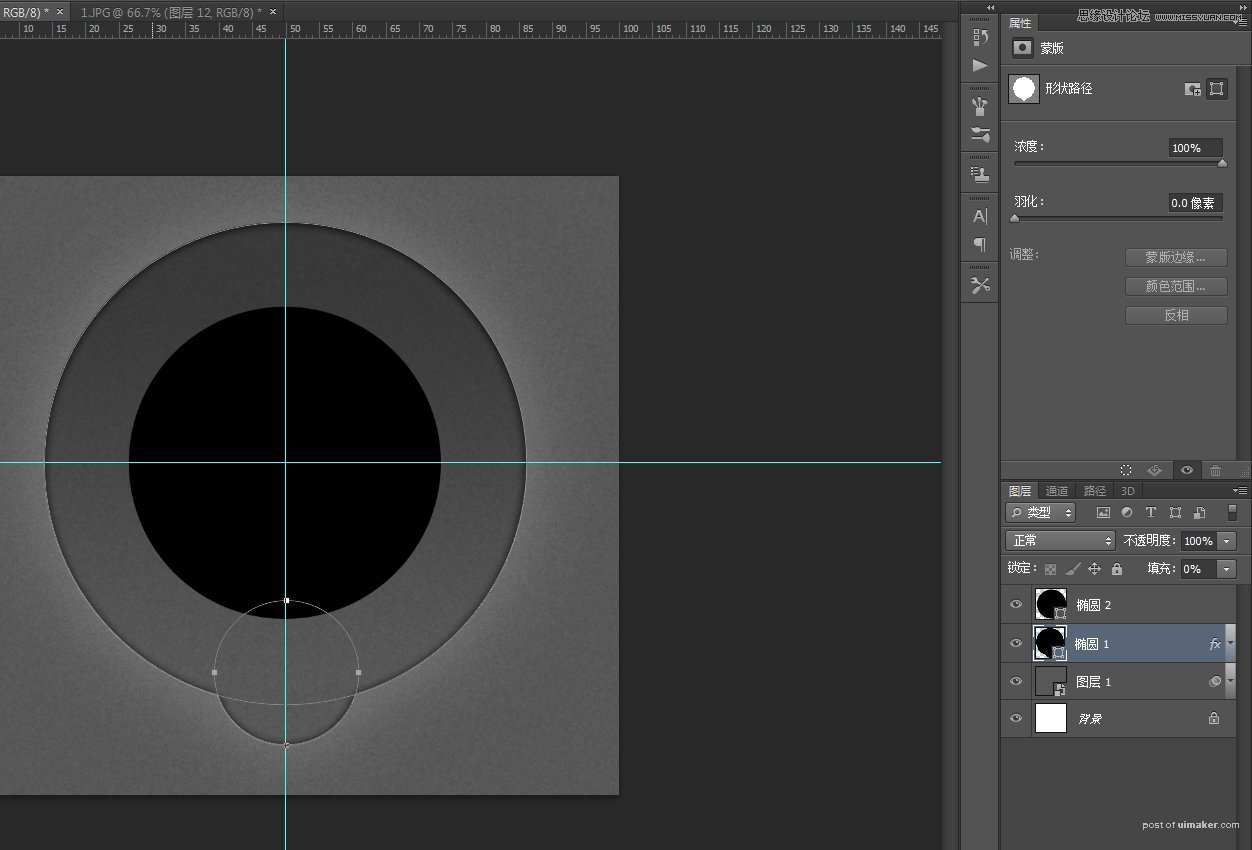
从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

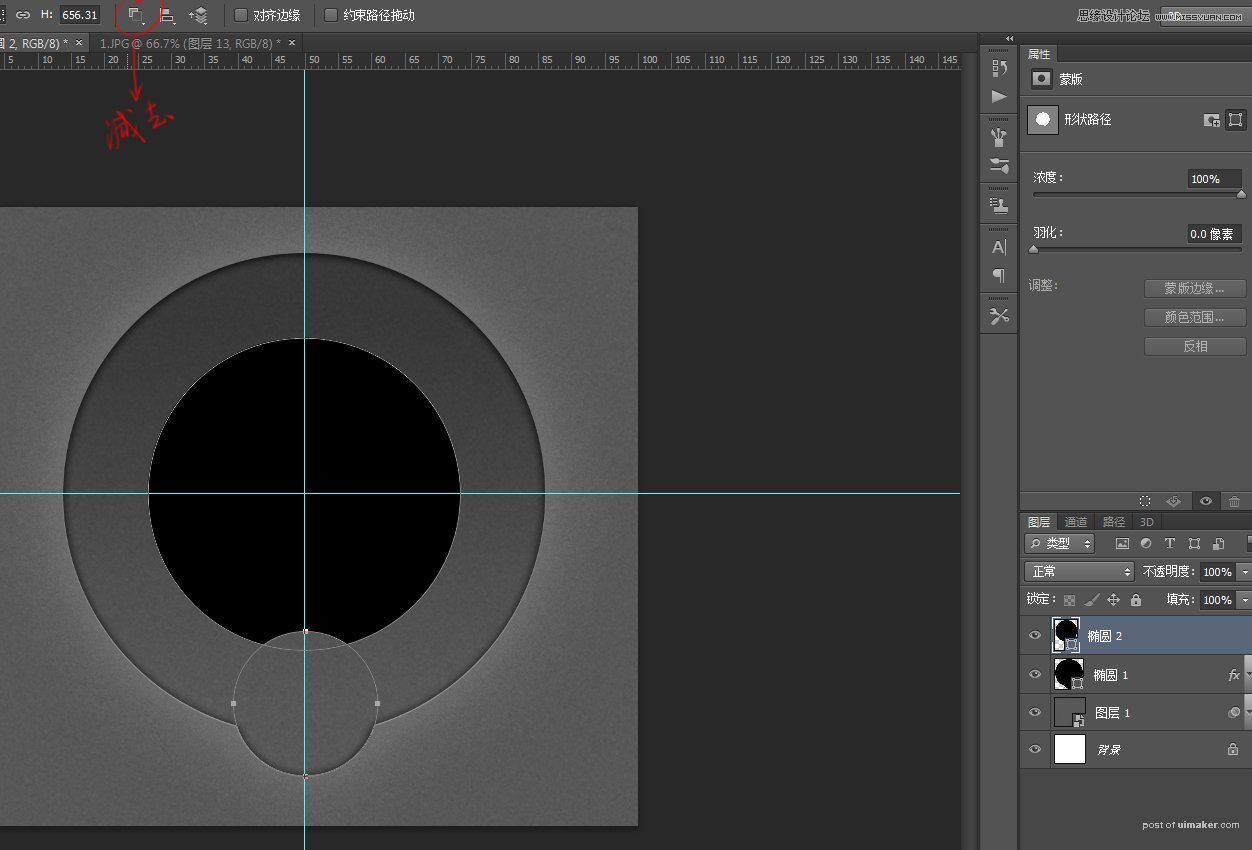
粘贴到“椭圆2”,把路径操作模式改为“减去”。
有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

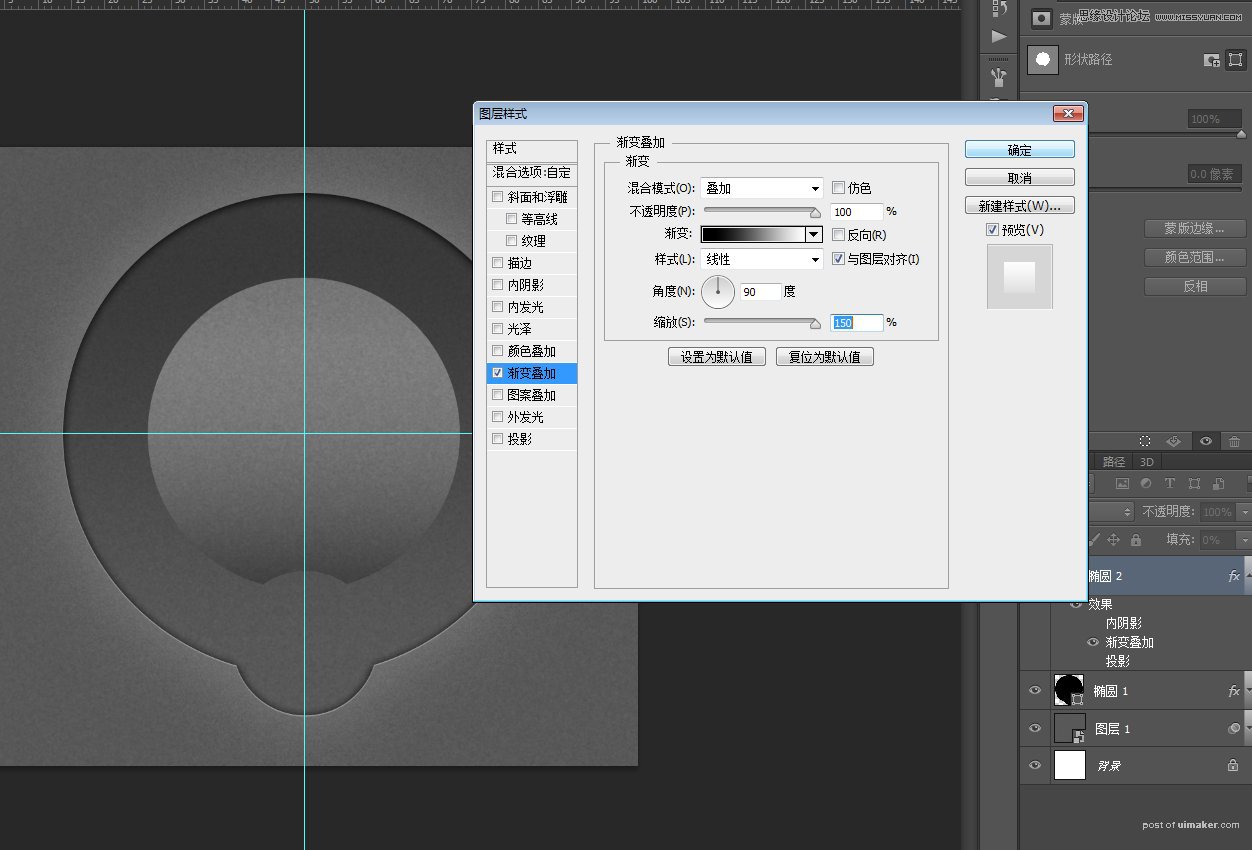
同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。