来源:网络 作者:projava
本教程主要使用Photoshop绘制超质感的立体播放器旋钮图标,教程主要是临摹一枚特别特别特别精致的旋钮图标,效果好看到哭,过程非常细致,已经有不少同学交过作业了,你也来试试。
教程源文件:立体质感的播放器旋钮图标教程源文件
最终效果:

新建一个1000*1000,72分辨率的新画布。

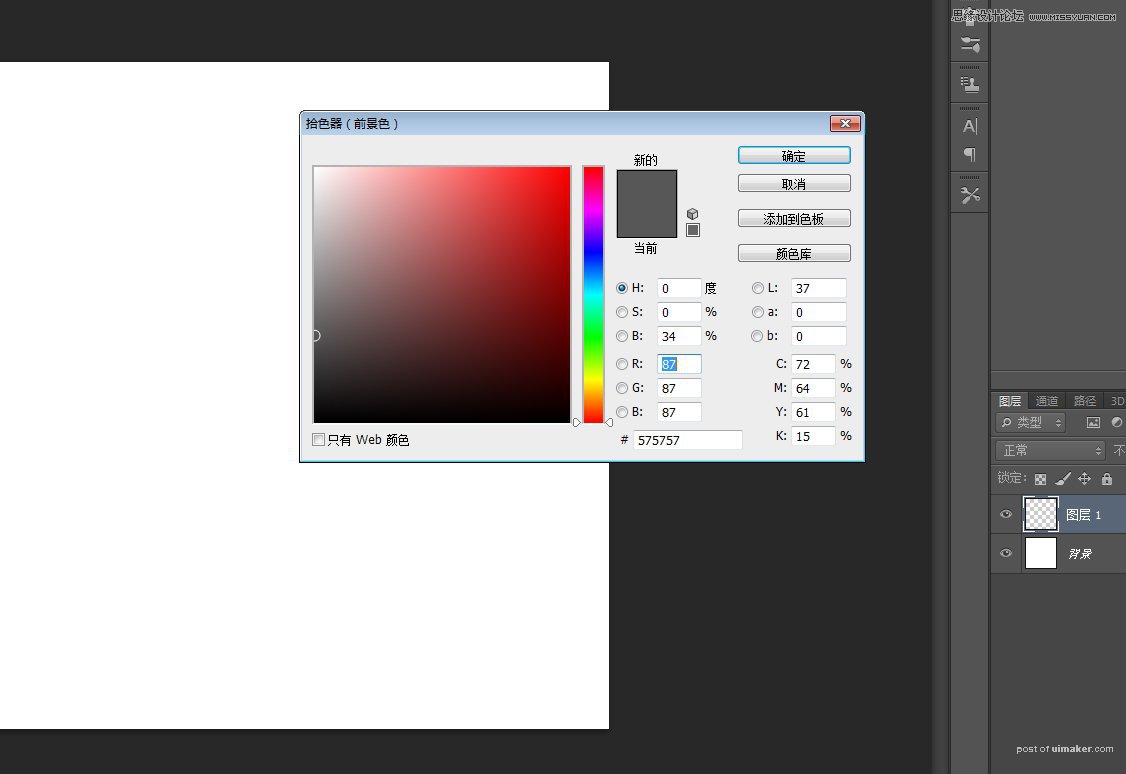
新建一层,填充34%的灰色。

在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

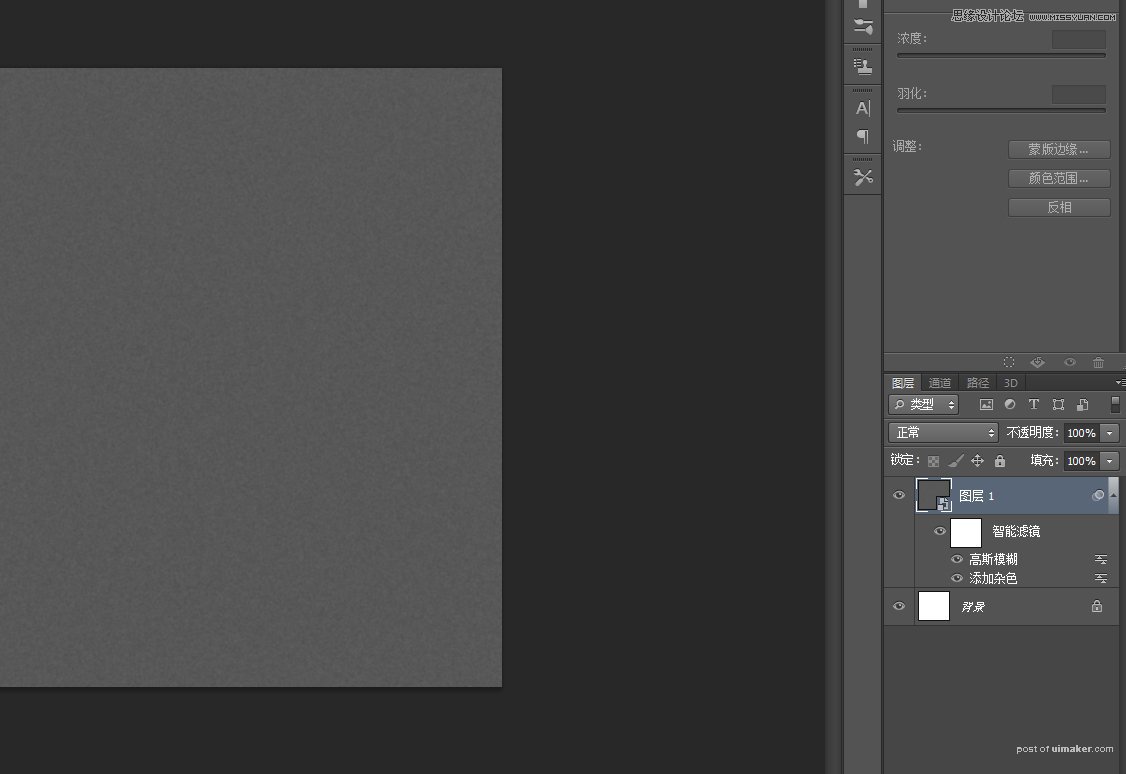
添加杂色。

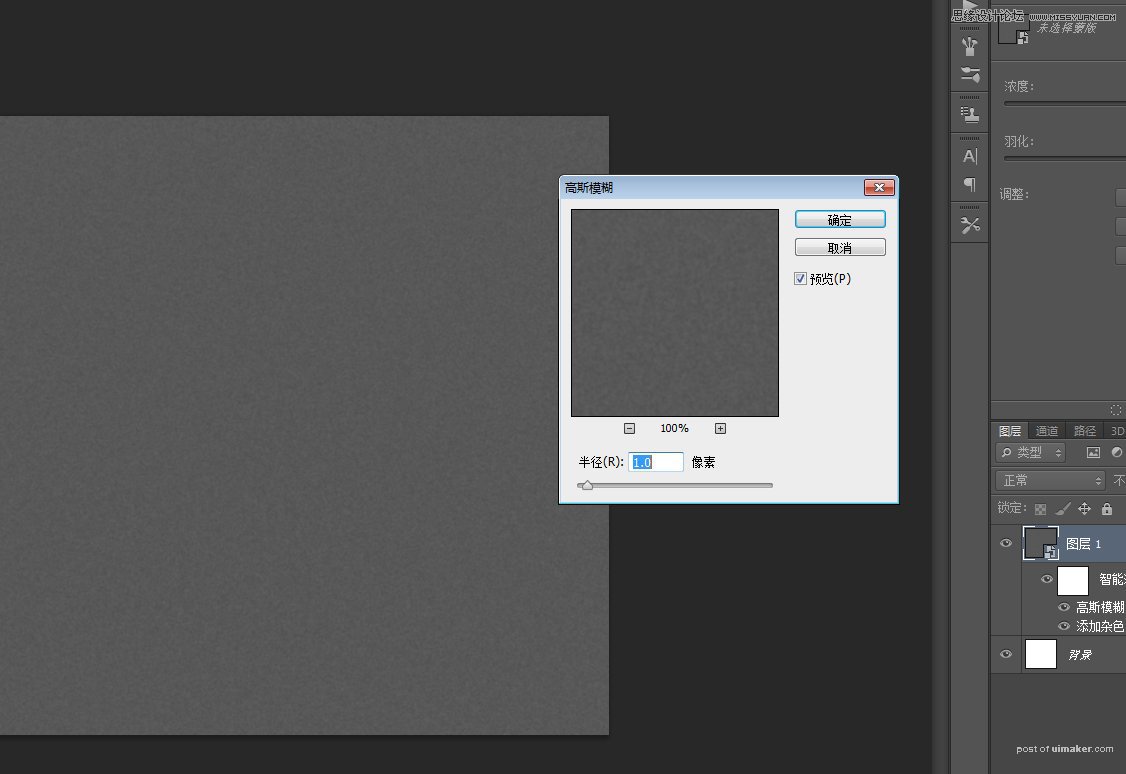
再高斯模糊一点。

现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过~

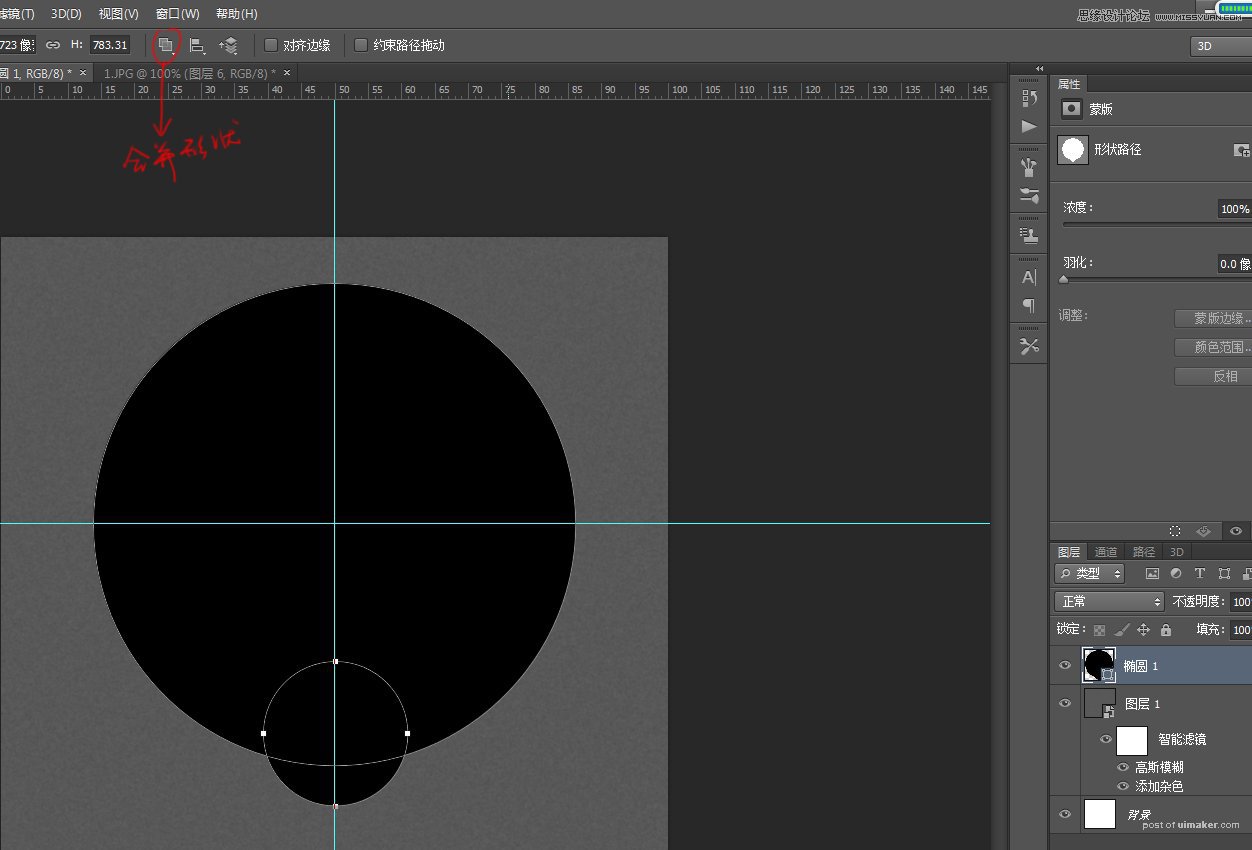
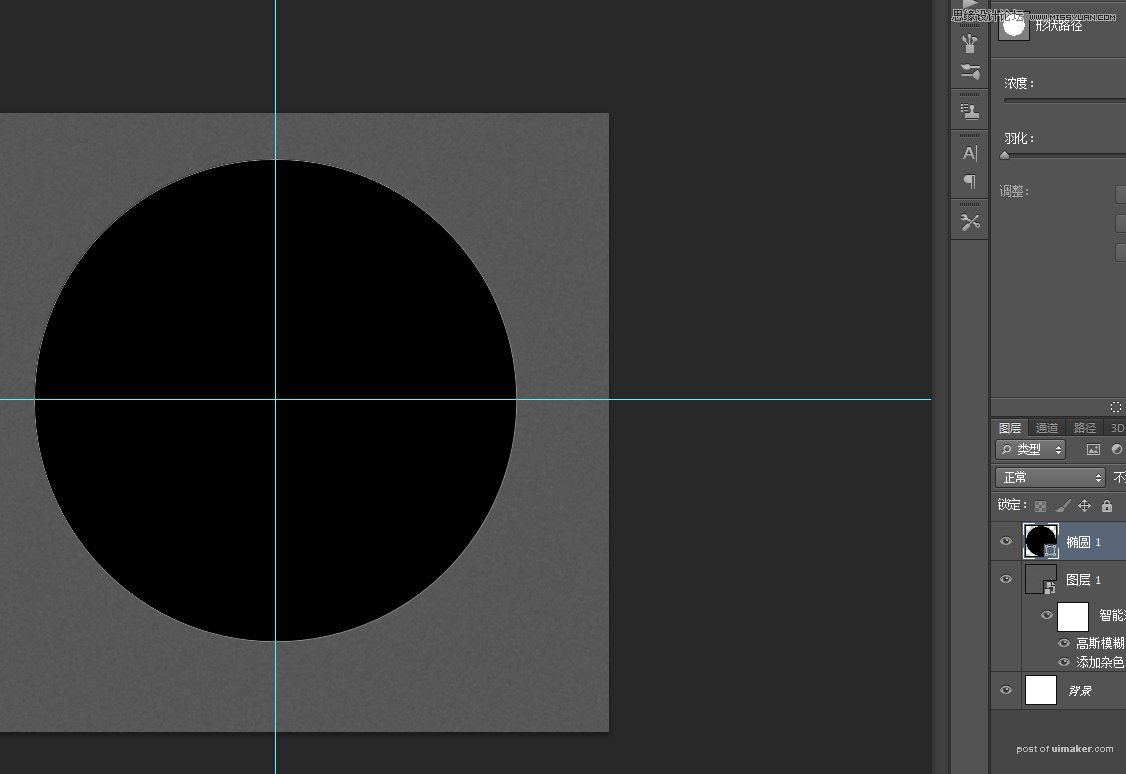
布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

在圆形的下面用“合并形状”模式添加一个小圆形。