来源:网络 作者:P大点S
拉丝效果不是很明显,复制一层拉丝图层,更改图层混合模式为柔光,不透明度为25%。

放入我们的LOGO,设置填充为0,并为其添加一个图层样式。
这儿同学们放一个自己喜欢的图案/文字就好,比如优设LOGO神马的哈哈哈




OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

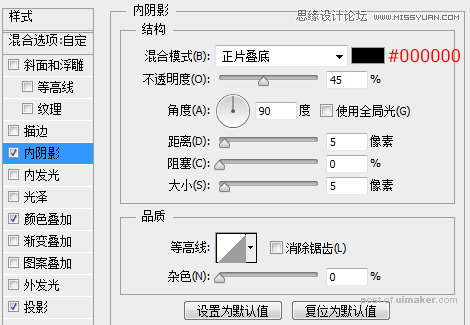
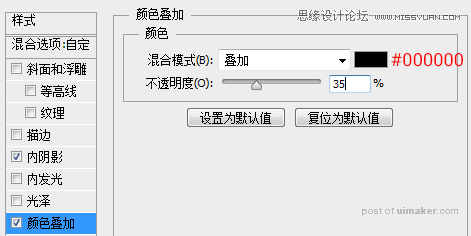
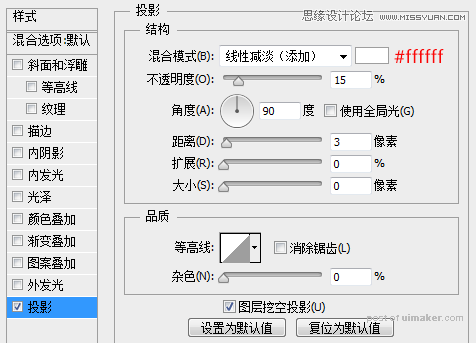
为这个矩形添加一个图层样式。

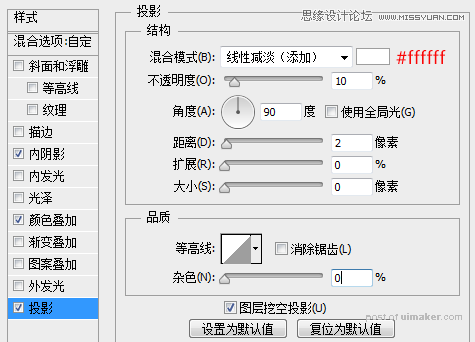
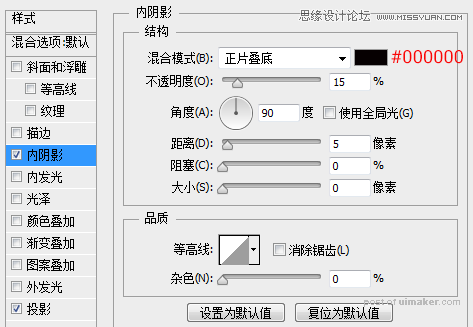
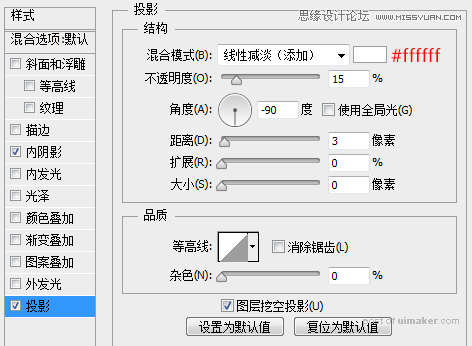
复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


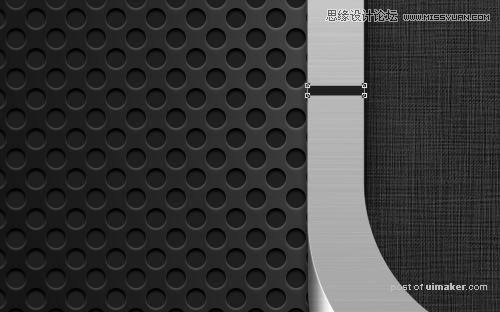
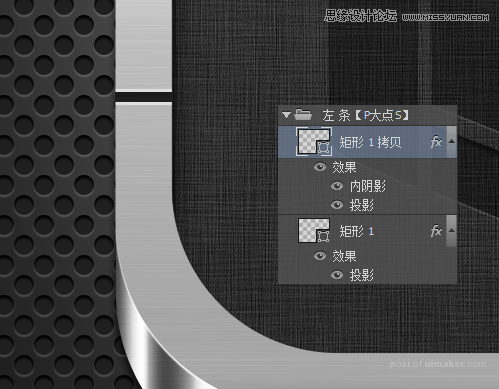
现在效果如下,右边的线直接把左边的复制过去就行了。

大功告成

部分作业展示:

