来源:网络 作者:P大点S
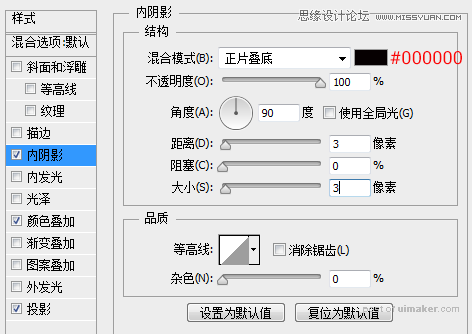
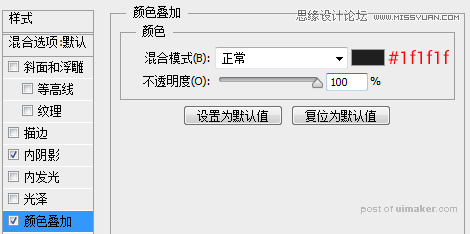
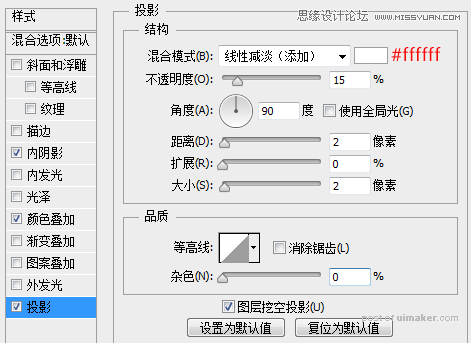
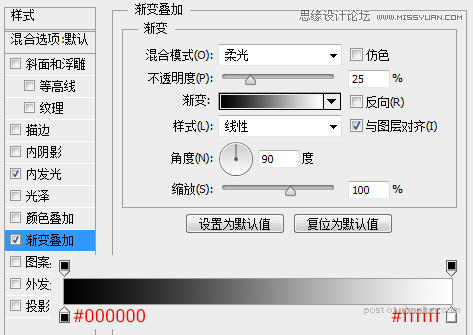
为这个图案图层设置一个图层样式。



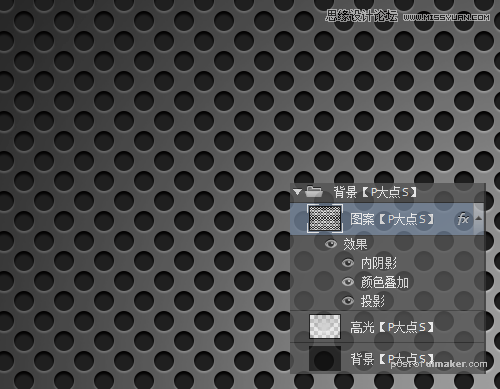
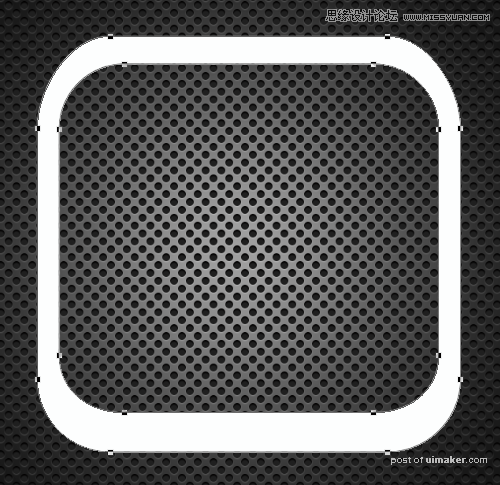
设置完图层样式,我们完成了背景的创建,效果如下:

下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。

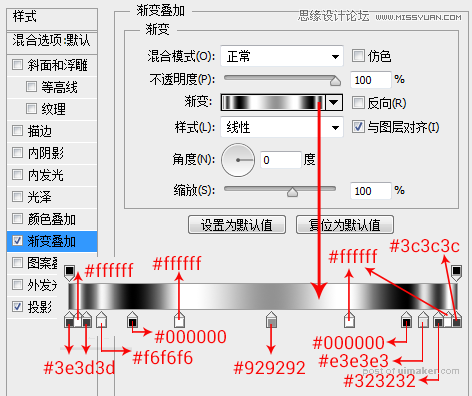
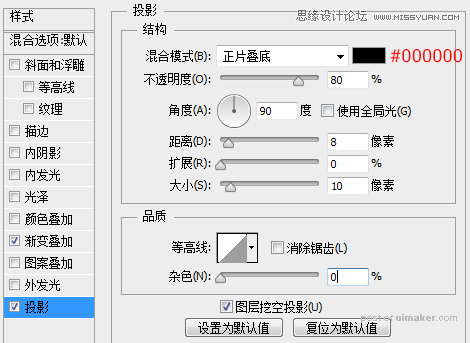
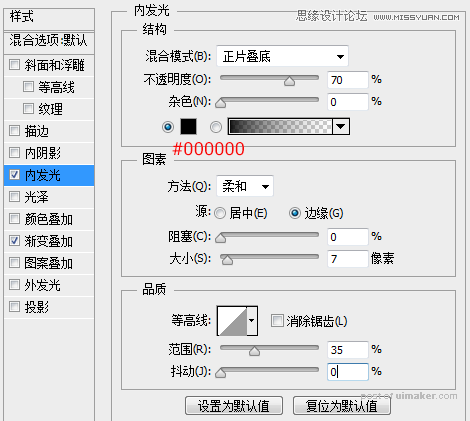
为这个外框添加一个图层样式。


接下来,还是用圆角矩形工具,画出如下图中的红色的内框。

为其添加一个图层样式。


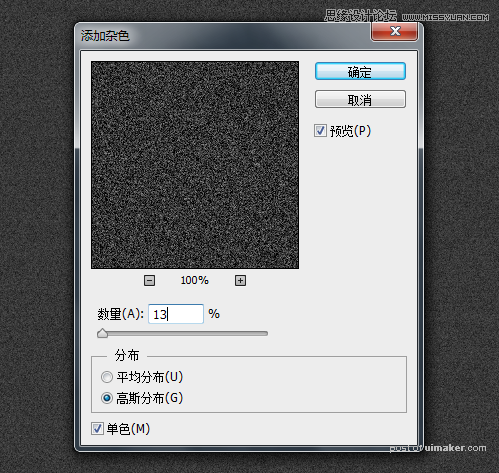
接下来,我们来做那个纹理效果,纹理的话网上估计大把,我也试着做了一下。新建一层,填充#333333,执行“滤镜—杂色—添加杂色”,设置数量为13%,高斯分布,勾选单色。

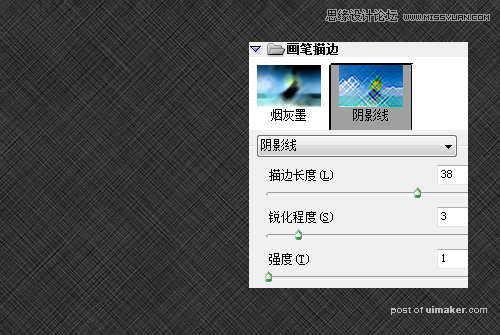
执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度为38,锐化程度为3,强度为1。

将这个纹理图层旋转45度,创建剪贴蒙版。
