来源:网络 作者:ChloeRowe
步骤32
为了增加的逼真感,使用矩形工具(U),创建两个形状如下图。然后,使用钢笔工具(P),合并或者建组,或者栅格化,Ctrl+E。

步骤33
Ctrl+J复制这一层两次,并放置如下:

步骤34
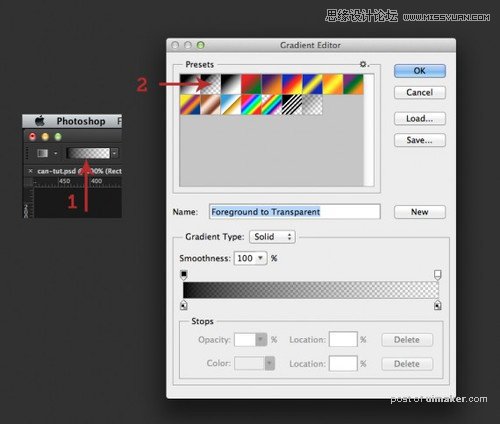
为三个框中的其中任何一个添加图层蒙版,设置前景颜色黑色,选择渐变工具(G),选择渐变工具,如下图:

步骤35
与选定的图层蒙版,并拖动鼠标从左边往右拉动,直到它使左侧透明的中间。如下图:

步骤36
按住Alt +左键,复制图层蒙版到另外两个上面。(或者重建图层蒙版)然后将所有三层的混合模式为叠加,透明度为18%。

步骤37
选择 #eeb946 作为前景色,建立新的形状图层,如下图:

步骤38
形状图层转换为智能对象,设置混合模式为叠加,高斯模糊值4,设置透明度为70%。

步骤39
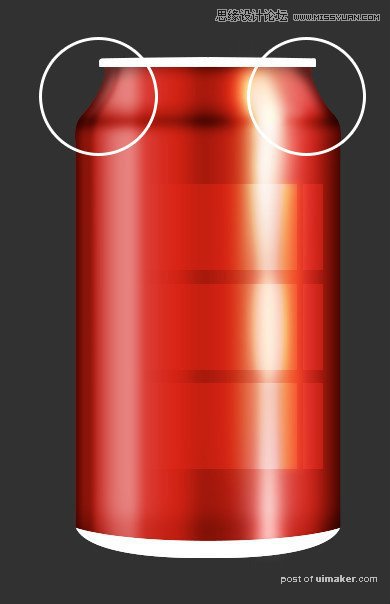
定位在两边红色地方。Ctrl / Cmd +易拉罐图形,选出选区,新建图层,用画笔工具,软边画笔,大小30 px和流量为30%,使顶部右和左一点,如下图: