来源:网络 作者:ChloeRowe
步骤26
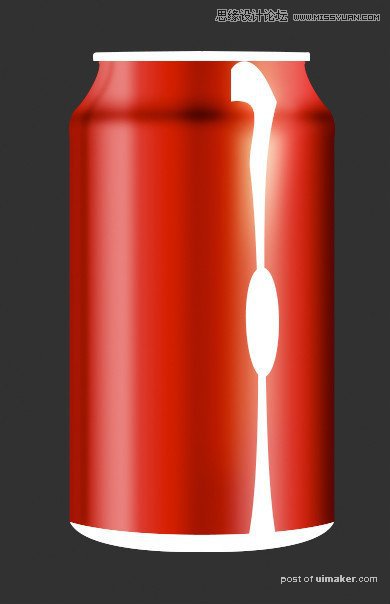
用钢笔工具画一个如下图的形状。

步骤27
形状转换为智能对象,设置混合模式为叠加,高斯模糊值为7。

步骤28
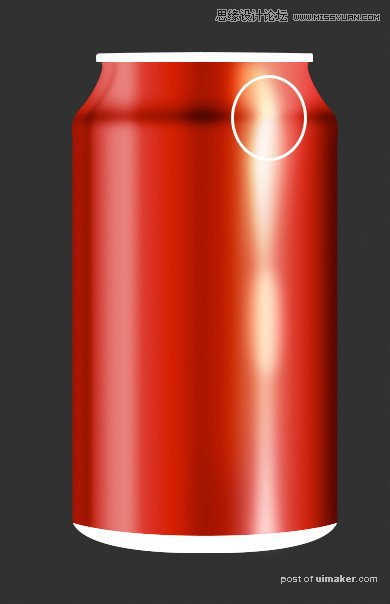
现在让我们集中注意做的前部分红色形状。定位两层负责顶部的水平黑暗线(我们叫他们“水平div1′和“水平div2′)。用黑色作为前景颜色,选择图层蒙版,用软倒圆边刷大小45 px和流量为30%,删除光经过的地方。

步骤29
创建一个新层,选择一个软边缘圆刷48像素大小和流量100%。画一个圆圈在顶部(略高于线)。设置混合模式为叠加,复制图层。

步骤30
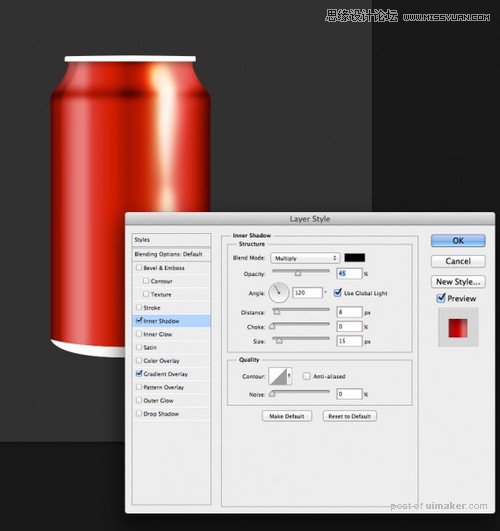
边缘还是有点亮,让我们调整一下。选择两边的黑色边Brim1,Brim2,图层样式以下设置:
内阴影:

步骤31
同时让我们把中间的黑色阴影降低一点。这次,Cmd / Ctrl +易拉罐图形。创建一个新层,选择软软圆边笔刷,大小48 px和流量为30%。在底部画一条直线,图层混合模式为柔光。
